Бесплатные инструменты сжатия изображений для ускорения работы сайта
Оптимизируйте изображения для сайтов на WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем.
 [1]
[1]
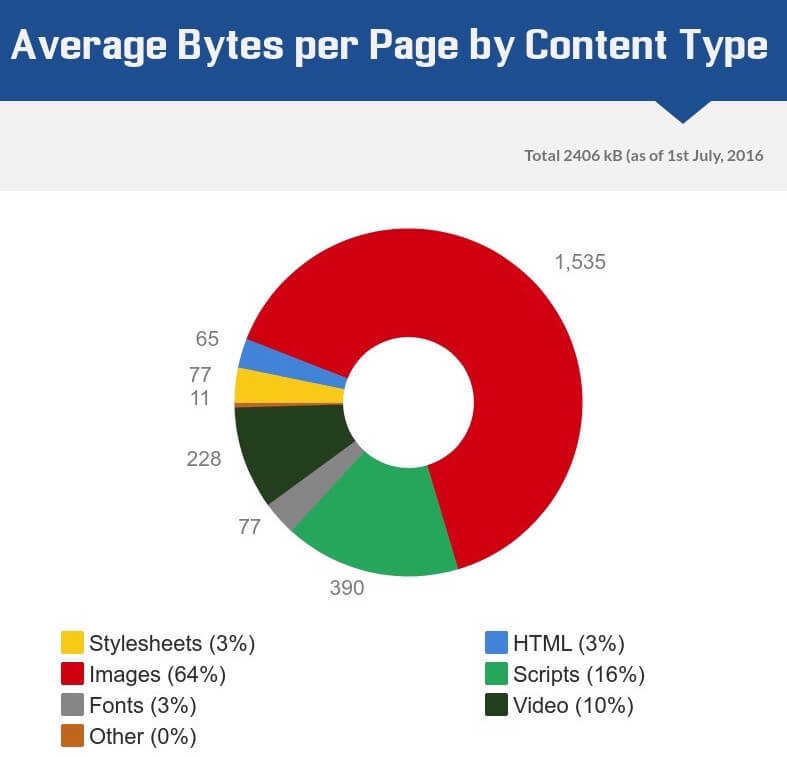
По данным HTTP Archive [2], средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.

Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов.
- Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты: [3]
- Tiny PNG [4]
- Compressor [5]
- Puny PNG [6]
- Compress Now [7]
- Kraken [8]
- Optimi Zilla [9]
- JPEG Mini [10]
- Imagify [11]
Плагины WordPress: [12]
- EWWW Image Optimizer [13]
- WP Smush [14]
- Optimus [15]
- TinyPNG [16]
- Short Pixel [17]
- Imgen [19]
- Image Recycle [20]
- EIR [21]
- Prizm Image [22]
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.
1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG [23] используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.

2. Compressor
Compressor [24] позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.

3. Puny PNG
PunyPNG [25] подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow [26]. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.
5. Kraken
При оптимизации Kraken [27] позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla [28]. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
Избавьтесь от лишних килобайт с помощью JPEG Mini [29]. Возможна обработка исключительно файлов JPG.
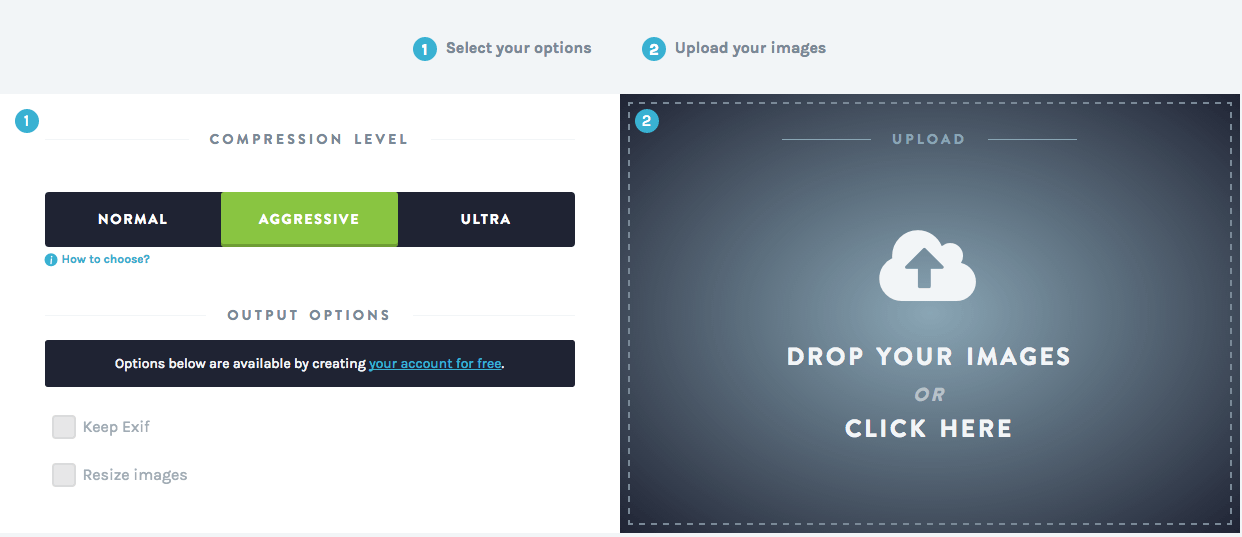
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify [30], так что их можно скачать позже, если захотите.

Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer [31] — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.

2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush [32] позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.

3. Optimus
Optimus [33] от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG [34]. Именно этим инструментом пользуюсь я, и он меня всем устраивает.

5. Short Pixel
Short Pixel [35] сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.

Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen [36] также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.
2. Image Recycle
Image Recycle [37] — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer [38] меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Prize Image [39] помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.

Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe [40] всегда можно сравнить предложения виртуальных серверов [1] и хостинга [41].
Автор: HOSTING.cafe
Источник [42]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/obrabotka-izobrazhenij/251364
Ссылки в тексте:
[1] Image: https://vds.menu/
[2] HTTP Archive: http://httparchive.org/interesting.php
[3] Самостоятельные инструменты:: https://habrahabr.ru/company/hosting-cafe/blog/325262/#1
[4] Tiny PNG: https://habrahabr.ru/company/hosting-cafe/blog/325262/#1-1
[5] Compressor: https://habrahabr.ru/company/hosting-cafe/blog/325262/#1-2
[6] Puny PNG: https://habrahabr.ru/company/hosting-cafe/blog/325262/#1-3
[7] Compress Now: https://habrahabr.ru/company/hosting-cafe/blog/325262/#1-4
[8] Kraken: https://habrahabr.ru/company/hosting-cafe/blog/325262/#1-5
[9] Optimi Zilla: https://habrahabr.ru/company/hosting-cafe/blog/325262/#1-6
[10] JPEG Mini: https://habrahabr.ru/company/hosting-cafe/blog/325262/#1-7
[11] Imagify: https://habrahabr.ru/company/hosting-cafe/blog/325262/#1-8
[12] Плагины WordPress:: https://habrahabr.ru/company/hosting-cafe/blog/325262/#2
[13] EWWW Image Optimizer: https://habrahabr.ru/company/hosting-cafe/blog/325262/#2-1
[14] WP Smush: https://habrahabr.ru/company/hosting-cafe/blog/325262/#2-2
[15] Optimus: https://habrahabr.ru/company/hosting-cafe/blog/325262/#2-3
[16] TinyPNG: https://habrahabr.ru/company/hosting-cafe/blog/325262/#2-4
[17] Short Pixel: https://habrahabr.ru/company/hosting-cafe/blog/325262/#2-5
[18] Расширения для Joomla:: https://habrahabr.ru/company/hosting-cafe/blog/325262/#3
[19] Imgen: https://habrahabr.ru/company/hosting-cafe/blog/325262/#3-1
[20] Image Recycle: https://habrahabr.ru/company/hosting-cafe/blog/325262/#3-2
[21] EIR: https://habrahabr.ru/company/hosting-cafe/blog/325262/#3-3
[22] Prizm Image: https://habrahabr.ru/company/hosting-cafe/blog/325262/#3-4
[23] TinyPNG: https://tinypng.com/
[24] Compressor: https://compressor.io/compress
[25] PunyPNG: http://www.punypng.com/
[26] Compressnow: http://compressnow.com/
[27] Kraken: https://kraken.io/web-interface
[28] OptimiZilla: http://optimizilla.com/
[29] JPEG Mini: http://www.jpegmini.com/main/shrink_photo
[30] Imagify: https://imagify.io/optimizer/
[31] EWWW Image Optimizer: https://wordpress.org/plugins/ewww-image-optimizer/
[32] WP Smush: https://wordpress.org/plugins/wp-smushit/
[33] Optimus: https://wordpress.org/plugins/optimus/
[34] TinyPNG: https://wordpress.org/plugins/tiny-compress-images/
[35] Short Pixel: https://wordpress.org/plugins/shortpixel-image-optimiser/
[36] Imgen: http://extensions.joomla.org/extension/imgen
[37] Image Recycle: http://extensions.joomla.org/extension/imagerecycle-image-optimizer
[38] Easy Image Resizer: http://extensions.joomla.org/extensions/extension/photos-a-images/images/eir-easy-image-resizer
[39] Prize Image: http://extensions.joomla.org/extensions/extension/core-enhancements/performance/prizm-image
[40] HOSTING.cafe: https://hosting.cafe/
[41] хостинга: https://shared.menu/
[42] Источник: https://habrahabr.ru/post/325262/
Нажмите здесь для печати.