Как мы собрали 1500 звезд на Гитхабе, соединив проверенную временем технологию и новый интерфейс

Недавно мы выпустили инструмент с открытым исходным кодом GraphQL Voyager [1]. Удивительно, но он попал на первую страницу новостей Hacker News и GitHub, и в первые несколько дней получил 1000+ звезд. Сейчас у него уже более 1600 звезд [2].*
Людям понравился гладкий интерфейс, интерактивные функции и анимация. Мы использовали TypeScript, React, Redux, webpack и даже PostCSS, но это НЕ еще одна статья об этом. Давайте заглянем под капот...
Наша предыстория
Все началось несколько месяцев назад. Мой друг и я (мы называем себя APIs.guru [3]) искали идею для проекта вокруг GraphQL [4] (язык запросов для API, разработанных Facebook). После некоторых исследований нам попался на глаза один интересный инструмент — GraphQL Visualizer [5].
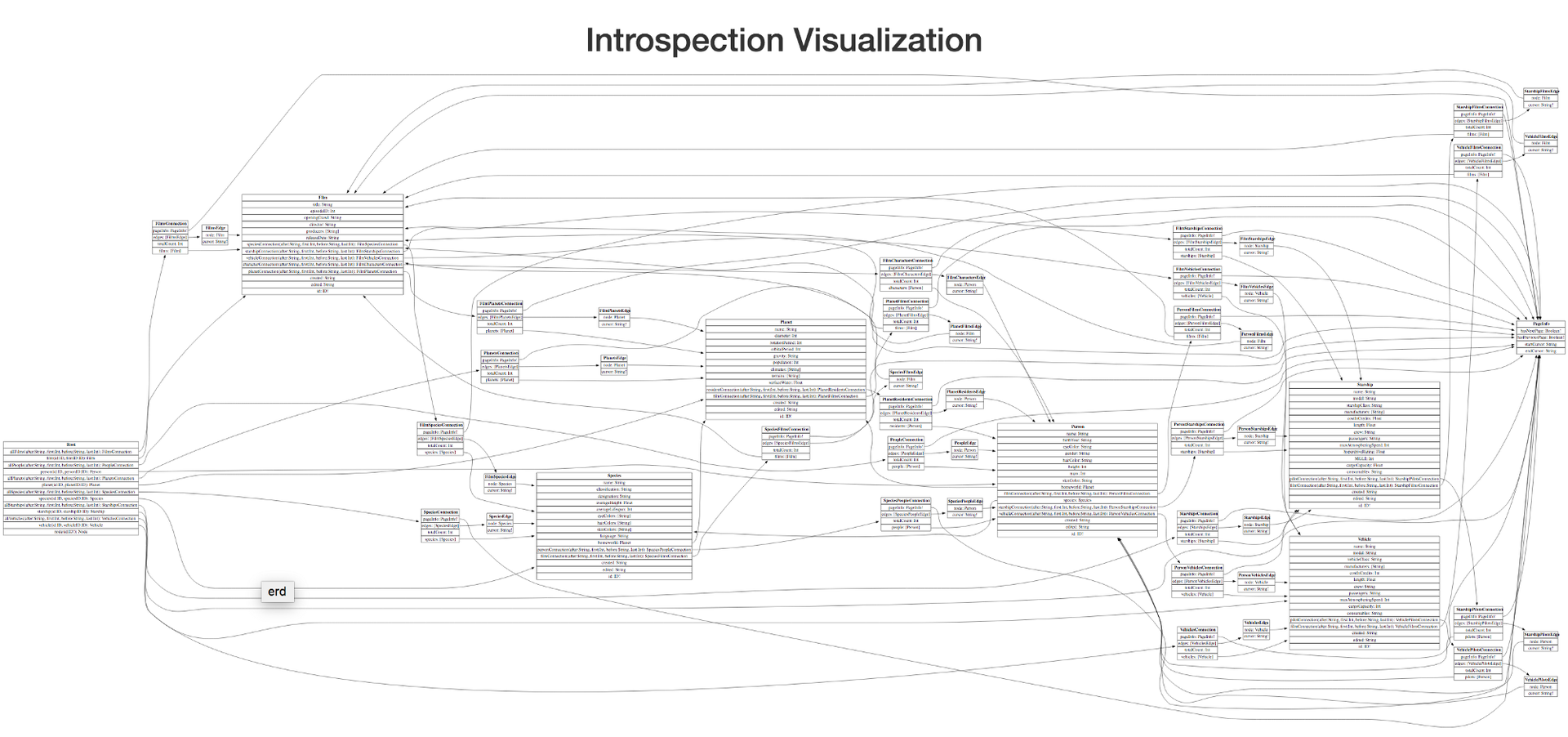
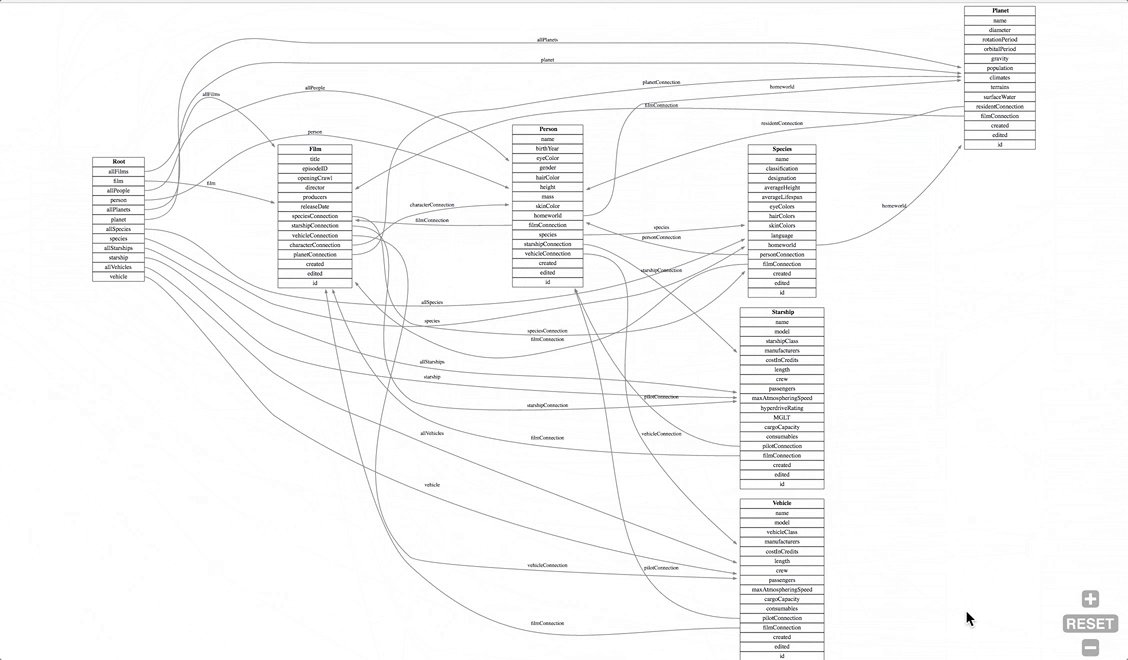
Вот что мы получили на выходе из GraphQL Visualizer:

Нам захотелось в него добавить:
- Цвета (черно-белое выглядело слишком скучно)
- Возможность масштабирования
- Интерактивные функции, такие как выбор вершин и ребер
Но, посмотрев исходный код, мы обнаружили фатальный недостаток [6] этой штуки: там использовался Graphviz [7] — инструмент, разработанный десятки лет назад, написанный на обычном C и скомпилированный в нечитабельный JavaScript с использованием Emscripten [8].
Выглядит даже хуже, чем то, что вылазит обычно из Uglify.js:

Как мы можем использовать что-то из 2000-го года? Мы же хипстеры, в конце концов! ReactJS, D3, webpack, TypeScript, PostCSS — вот с чем мы работаем! Не с инструментами, написанными на старомодном C ![]() .
.
Немного покопав, мы нашли самую лучшую библиотеку для решения этой задачи — Cytoscape.js [9]. Она написана на прекрасном JavaScript и даже позволяет применять CSS-подобные селекторы прямо к самому графу. Отличный результат!
Но после недели напряженного программирования он показался нам не таким уж хорошим.
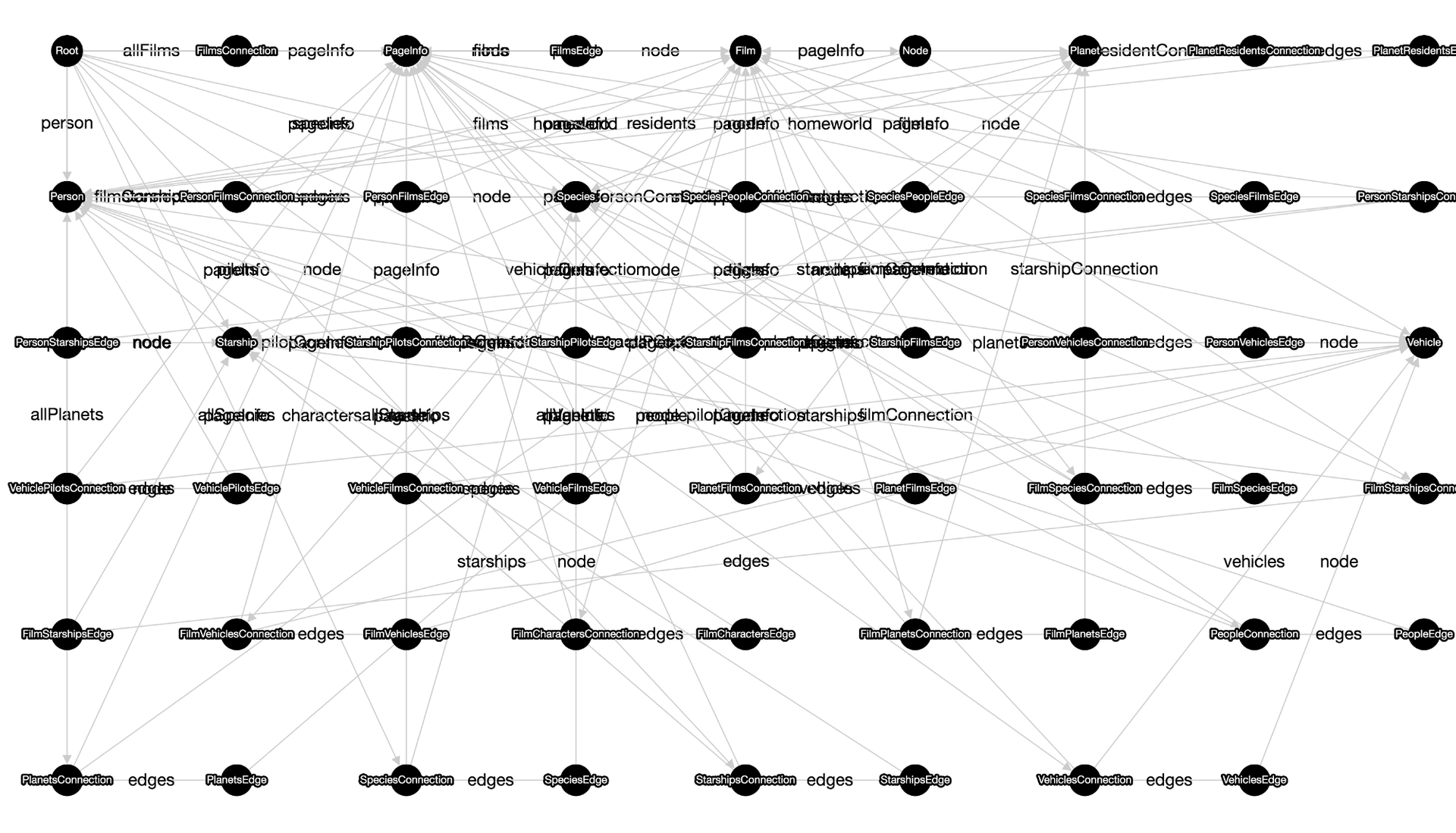
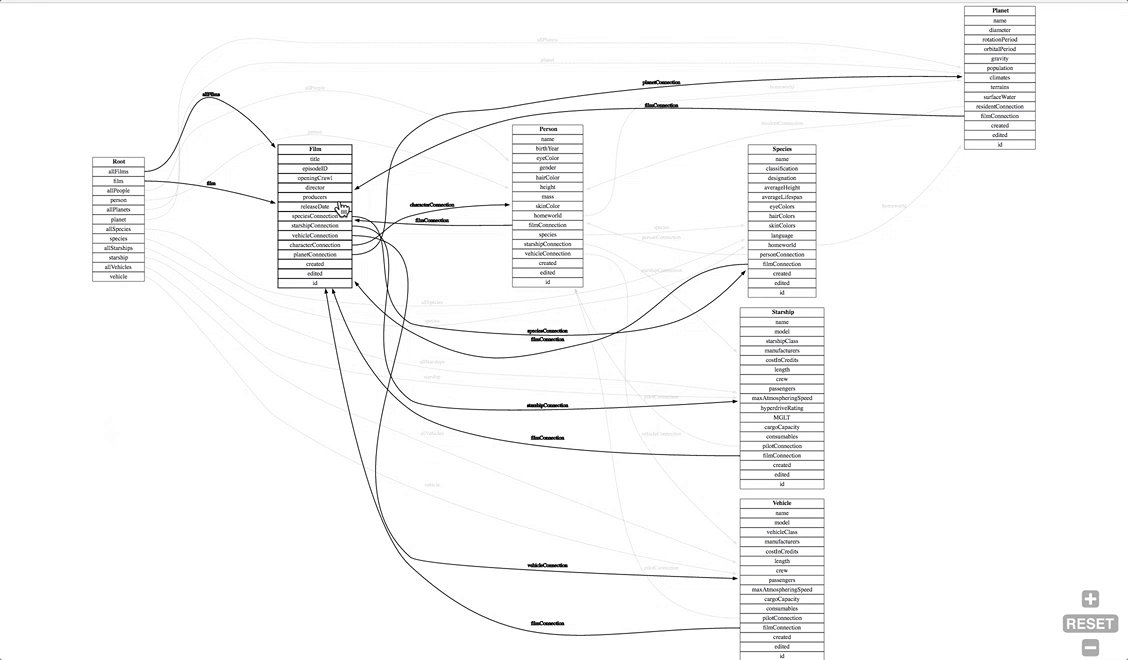
Посудите сами, вот как выглядит визуализация графа с использованием Cytoscape.js:

И это мы даже не отобразили на этом графике все детали! Что за мешанина!
Хотя код был гораздо чище, конечный результат оказался намного хуже по сравнению с оригинальным инструментом. Совершенно неюзабельно.
Оказалось, что в cytoscape.js нельзя сделать так, чтобы ребра не пересекались с вершинами графа. Мы перепробовали все варианты. Мы гуглили. Мы задавали вопросы на StackOverflow. Мы даже побеспокоили нескольких знакомых гуру SVG. Безуспешно :(
От безысходности я даже попытался хакнуть cytoscape.js, чтобы добиться читабельного результата. Ещё немного изучив этот вопрос, я вынужден был сдаться: видимо, визуализация графов — это и в самом деле rocket science (даже для магистра по прикладной математике).
Мы были побеждены...
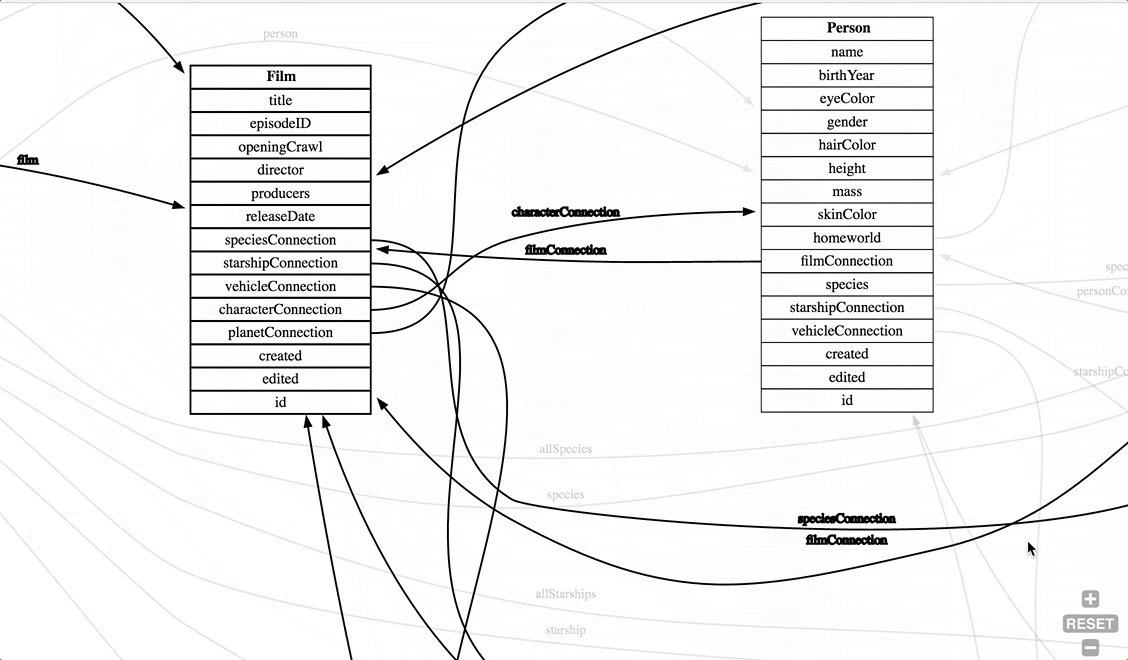
И тогда нас осенило. А что, если мы возьмём результат работы Graphviz (это ведь просто SVG) и причешем его при помощи CSS и JS?
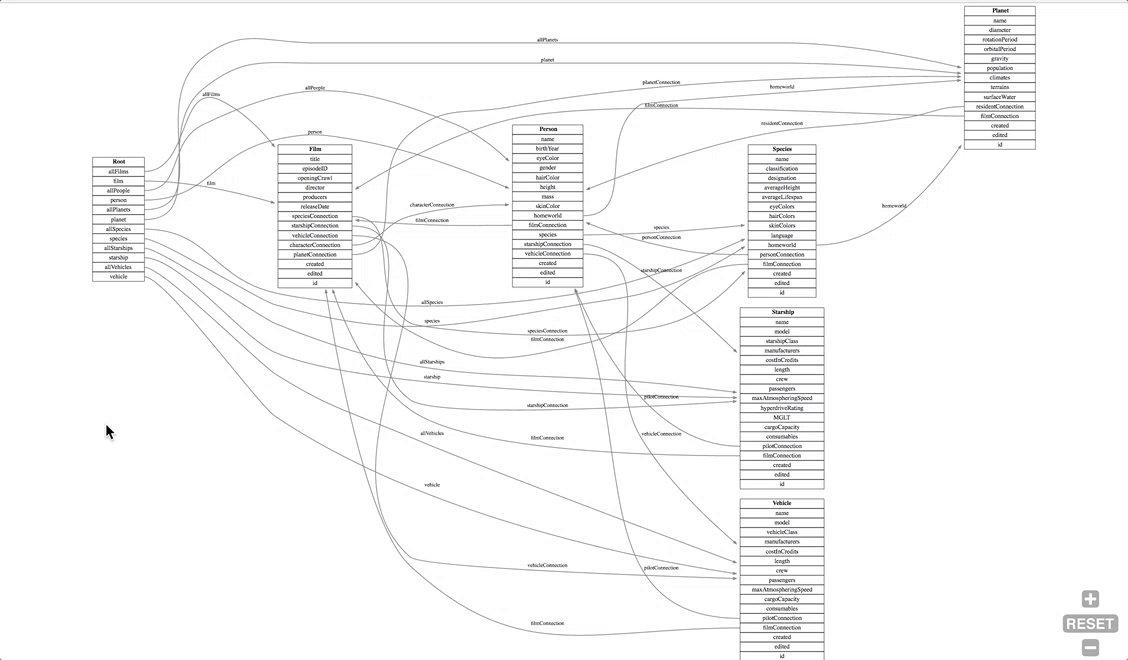
И это сработало ![]()

Намного лучше! И код написан меньше, чем за день ![]() .
.
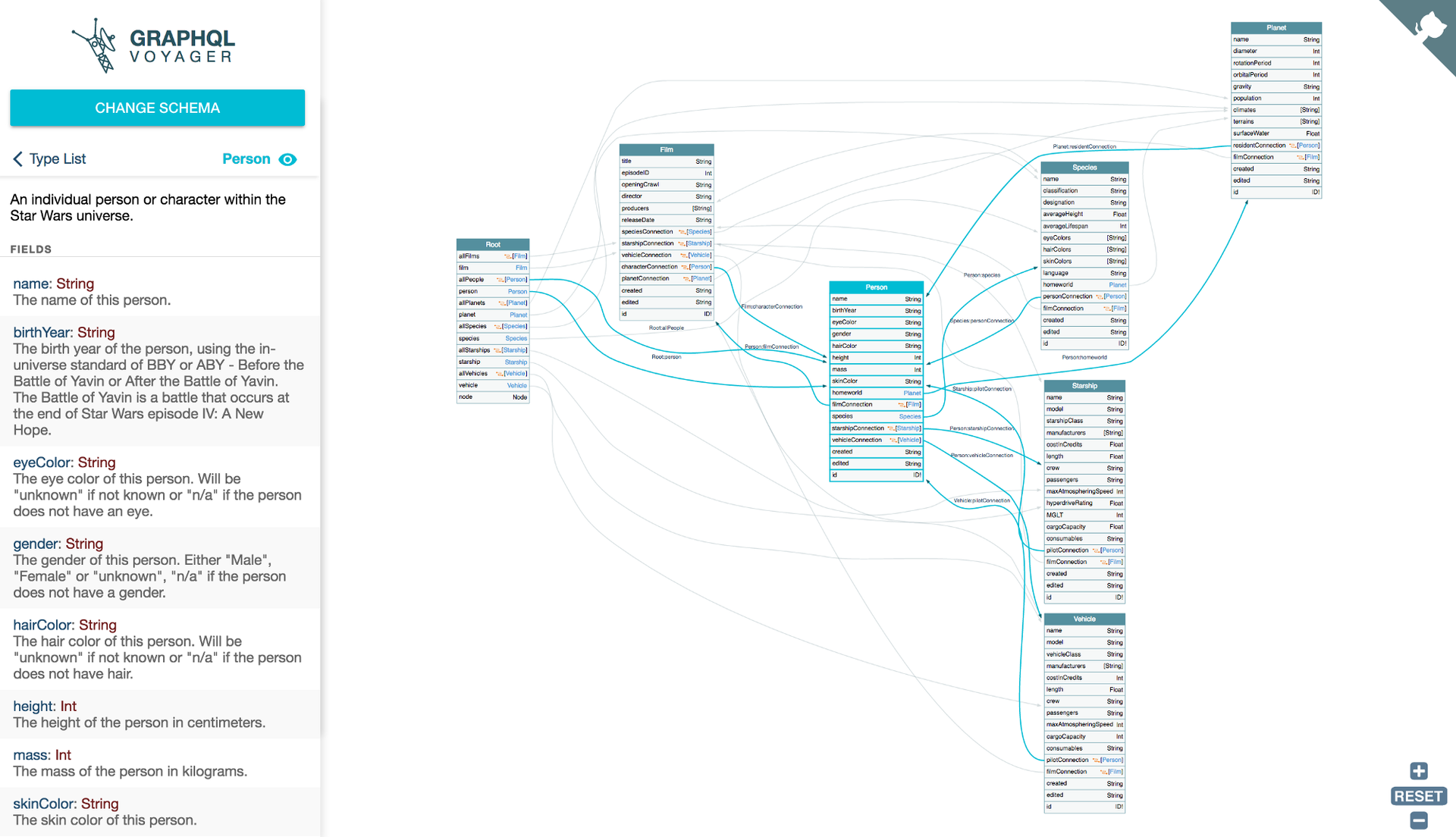
Добавляем немного цвета, логотип, загружаем анимацию, еще несколько полезных функций, и вот конечный результат, то, что нам нужно:

Да, мы написали несколько сотен строк уродливых манипуляций с DOM. Да, мы упаковали весь этот бардак НЕ в виде чистого ![]() компонента React / Redux. И да, код Graphviz настолько большой, что мы выделили его в отдельный файл размером 2 МБ. Но это работает, и всем пофигу. Что подтверждается 1600 звездами на GitHub.
компонента React / Redux. И да, код Graphviz настолько большой, что мы выделили его в отдельный файл размером 2 МБ. Но это работает, и всем пофигу. Что подтверждается 1600 звездами на GitHub.
Апдейт: с момента представления статьи времени нашу разработку взяли на вооружение компании в этой области (например, Graphcool, Neo4j), и её показали на GraphQL Europe, так что уже не только 1600 звезд подтверждают это :)
Уроки выучены
«Если я видел дальше других, то потому, что стоял на плечах гигантов». — Исаак Ньютон
Не судите код по его возрасту. Особенно, если он был написан такими технологическими гигантами, как AT&T Labs [10] (где родилась ОС Unix и языки C и C++).
К сожалению, мы оказались жертвами когнитивного искажения: старый код — это плохой код. Но истина может быть противоположной. Старый код проверен в бою тысячами пользователей в сотнях различных проектов. Большинство критических ошибок были исправлены, документация завершена, есть много вопросов и ответов на StackOverflow и Quora.
Мы живем в 2017 году, и пользовательский интерфейс из 2000-х определенно не приемлем. Но графики и математика, которые стоят за ними, не сильно меняются.
Эта идея применима во многих других областях. Так что мы должны дать шанс старому коду, особенно потому, что его всегда можно обернуть в современный интерфейс.
Вот почему мы видим огромный потенциал в Web Assembly [11]. Этот формат позволяет соединить проверенные временем алгоритмы с современными пользовательскими интерфейсами. Мы очень хотим увидеть потрясающие вещи, которые люди будут на нем делать.
«Эмм… ты обещал мне рассказать, как получить много звезд»
Упс… Ладно. И правда. Я хотел сделать заголовок достаточно запоминающимся.
Ниже приведен список самых важных советов и трюков, которые мы используем для нашего проекта с открытым исходным кодом:
- Попытайтесь использовать название своей технологии в имени проекта (например, graphql-что-то, react-что-то и т.д.). Тогда ваш проект будет иметь более высокий ранг в результатах поиска GitHub для этих технологий.
- Ваш README-файл должен привлекать внимание. Мы положили гифку в шапке нашего README, чтобы люди могли сразу понять, о чем идет речь в нашем проекте. Если это консольное приложение — добавьте гифку с консолью (вот замечательный пример [12]).
- Больше свистелок и перделок: добавьте значки, добавьте красивый логотип, добавьте эмодзи


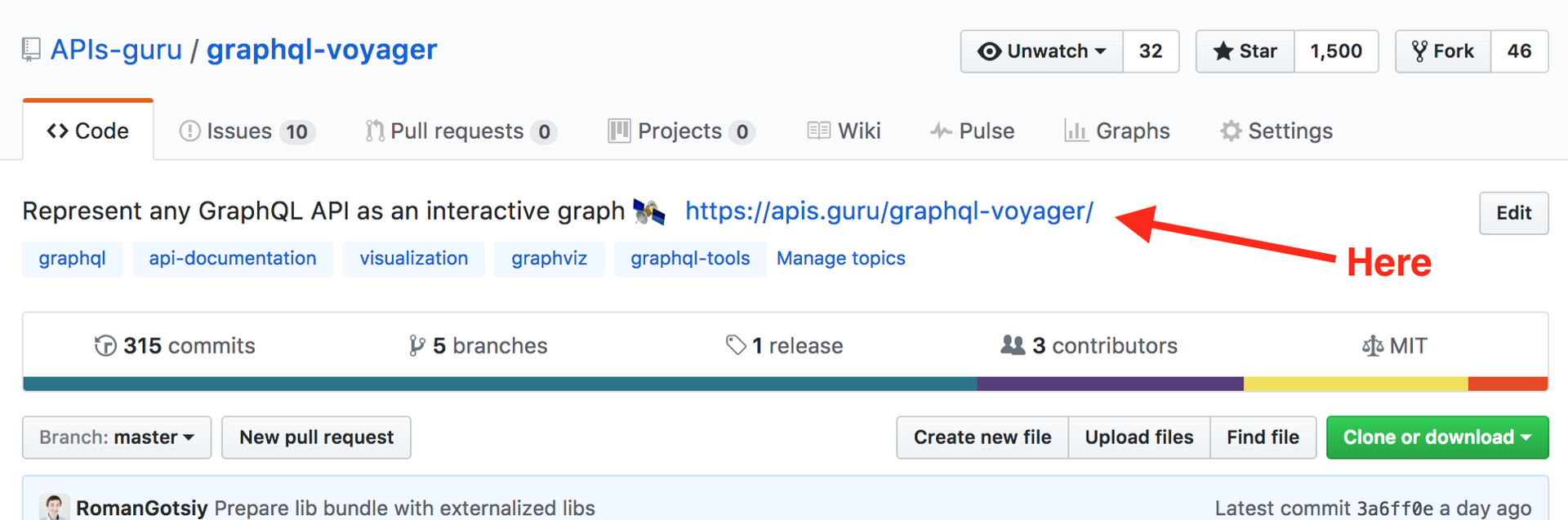
- Соберите демо-версию, если это возможно, и добавьте её в ссылку в строке с описанием репозитория:

- Повторяю, сделайте демку! И не забудьте добавить ссылку с неё обратно на GitHub (мы используем GitHub Corners [13]).
- Прежде чем постить свой проект в HackerNews / Reddit / и т.д., получите начальное число звезд (5-10), разместив его на менее популярных ресурсах или поделившись им со своими друзьями. Люди с меньшей вероятностью нажимают «звезду» на проектах с нулевым числом звезд.
- Попытайтесь получить 30-40 звезд в первый день. Тогда, вас, скорее всего, зафичерят в GitHub trending для вашего языка программирования, а это еще один источник трафика.
- Сделайте что-нибудь полезное.
Есть еще несколько статей о том, как продвигать проекты с открытым исходным кодом: здесь [14], здесь [15] и здесь [16].
На этом все, ребятки. Если вы когда-либо завернули старый код в новый блестящий интерфейс, расскажите свою историю в комментариях ниже.
* Примечание переводчика: спустя неделю после оригинальной публикации у проекта уже 2000+ звезд.
** Заглавная картинка, как и в исходном посте, взята с сайта www.k3projektwheels.com.
Автор: mngr
Источник [17]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/open-source/258643
Ссылки в тексте:
[1] GraphQL Voyager: https://github.com/APIs-guru/graphql-voyager
[2] 1600 звезд: https://github.com/APIs-guru/graphql-voyager/stargazers
[3] APIs.guru: https://apis.guru/
[4] GraphQL: https://graphql.org/
[5] GraphQL Visualizer: http://nathanrandal.com/graphql-visualizer/
[6] фатальный недостаток: http://www.drdobbs.com/windows/a-brief-history-of-windows-programming-r/225701475
[7] Graphviz: http://www.graphviz.org/
[8] Emscripten: https://github.com/kripken/emscripten
[9] Cytoscape.js: http://js.cytoscape.org/
[10] AT&T Labs: https://en.wikipedia.org/wiki/AT%26T_Labs
[11] Web Assembly: http://webassembly.org/
[12] пример: https://github.com/graphcool/graphql-up
[13] GitHub Corners: http://tholman.com/github-corners/
[14] здесь: https://blog.cwrichardkim.com/how-to-get-hundreds-of-stars-on-your-github-project-345b065e20a2#.iudi1mx0q
[15] здесь: https://medium.com/@zenorocha/how-did-clipboard-js-get-5000-stars-in-a-few-days-2b2248ba7bd8#.wvvstia5n
[16] здесь: https://medium.com/developer-relations/how-talks-affect-an-open-source-project-e4dd1db81a6d#.ecb0kqb1p
[17] Источник: https://habrahabr.ru/post/331514/
Нажмите здесь для печати.