Доброе время суток!
Недавно, я приобрел Kindle 4 и обнаружил, что читать на нем pdf не очень удобно из-за того, что шрифт слишком мелкий. Как говорится если нельза, но очень хочется, то можно!
Для экспериментов я создал тестовую pdf страничку, с помощью которой, подбирал различные параметры.
Замечание 1
Для того, что бы максимально использовать весь экран книги, я изменил размеры страницы и межстрочный интервал:
usepackage{geometry}
geometry{left=0.2cm}
geometry{right=0.2cm}
geometry{top=0.5cm}
geometry{bottom=1.25cm}
linespread{0.95}
Версия 1.0. Оригинал
documentclass[12pt, a4paper]{article}

Простое увеличение шрифта не помогает:
documentclass[14pt, a4paper]{extarticle}

Версия 2.0. Размер страницы
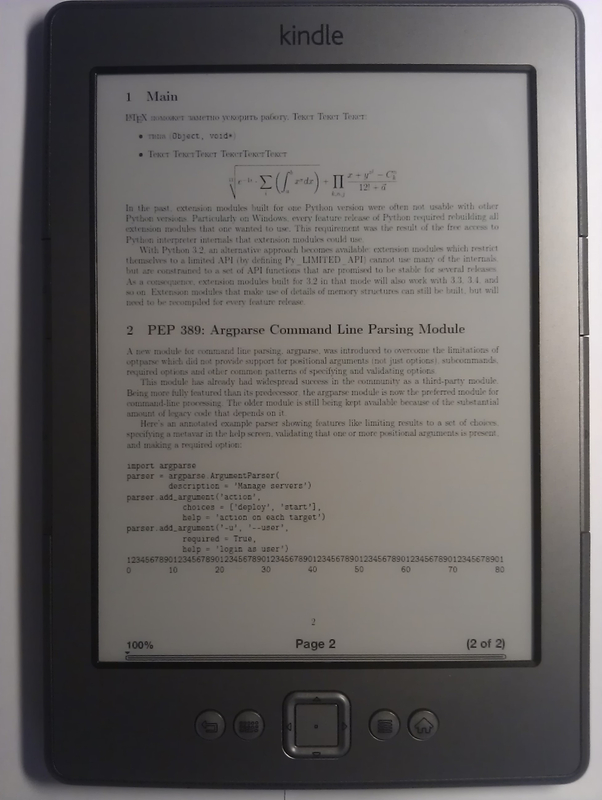
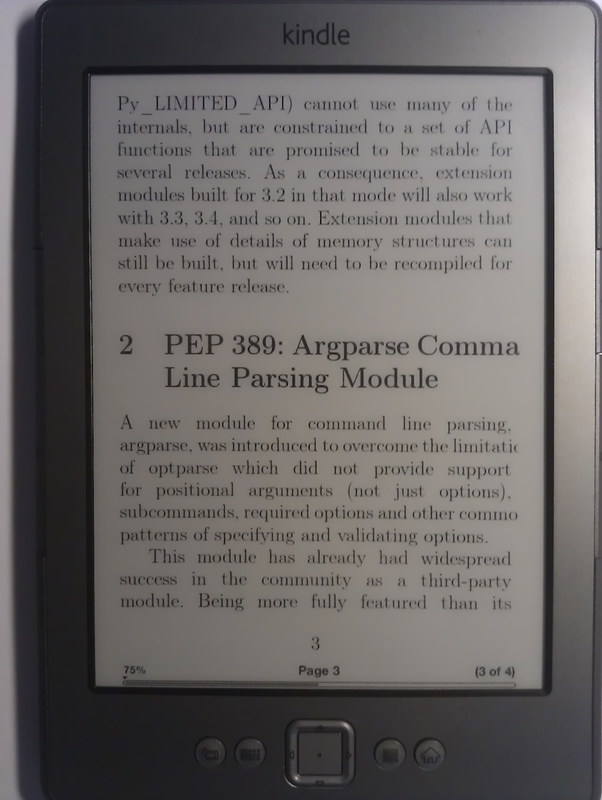
documentclass[14pt, a5paper]{extarticle}

Улучшение на лицо.
Версия 3.0. Окончательный вариант
Эта версия меня вполне устраивает. Текст читается хорошо. Все видно.
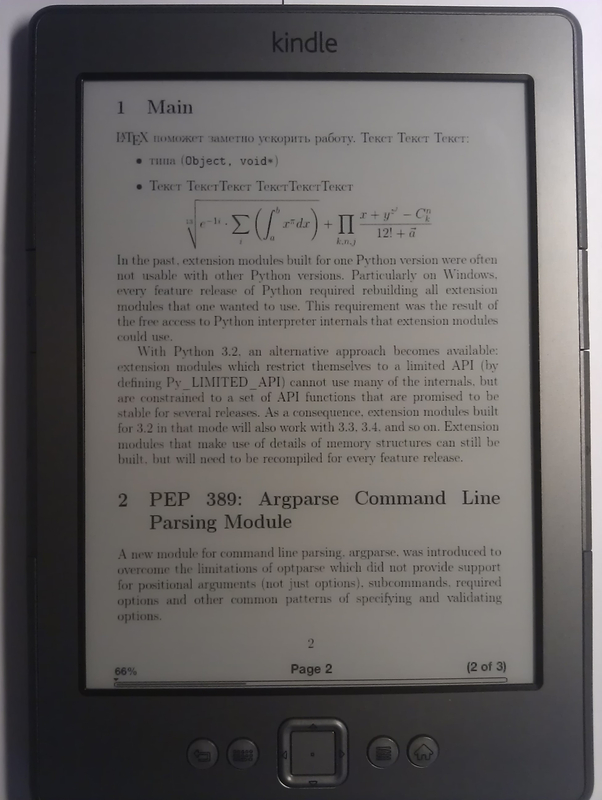
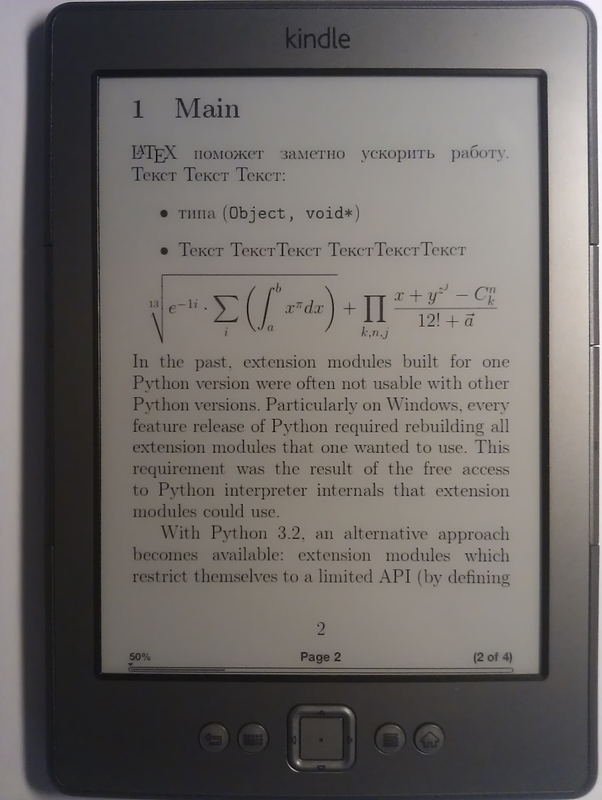
documentclass[12pt, a6paper]{article}



Версия 3.1. Окончательный вариант-2
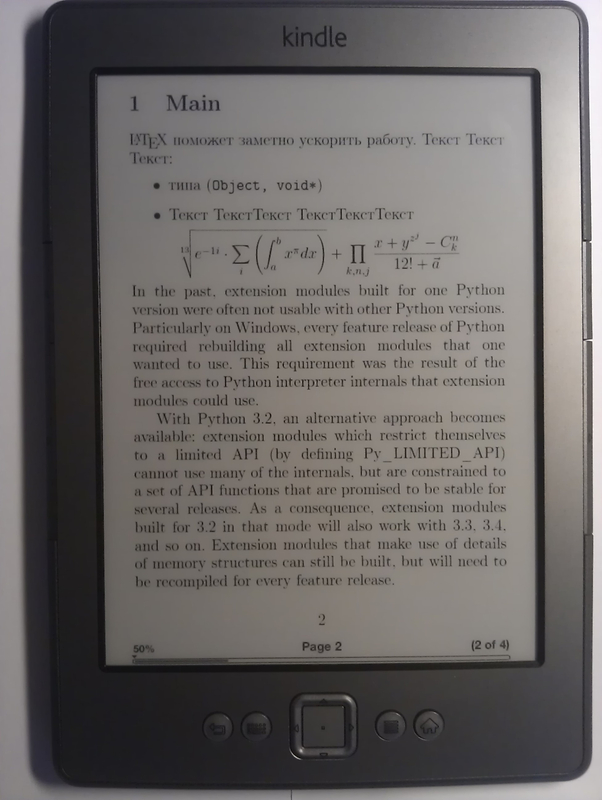
Не у всех глаза одинаковые — можно еще немного увеличить шрифт.
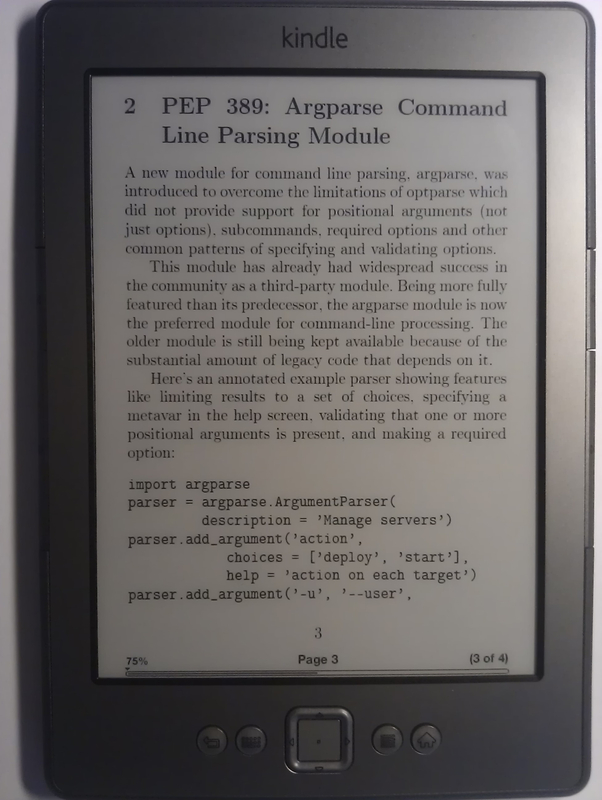
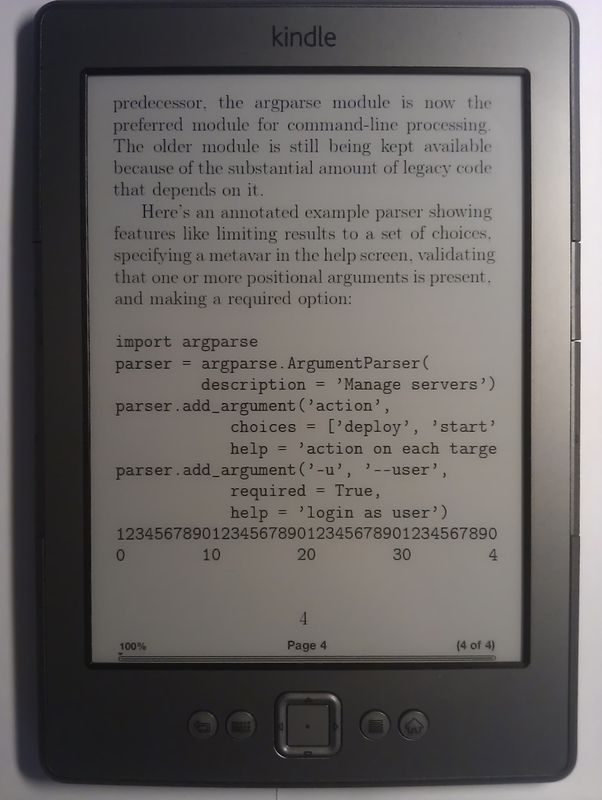
documentclass[14pt, a6paper]{extarticle}



Замечание 2
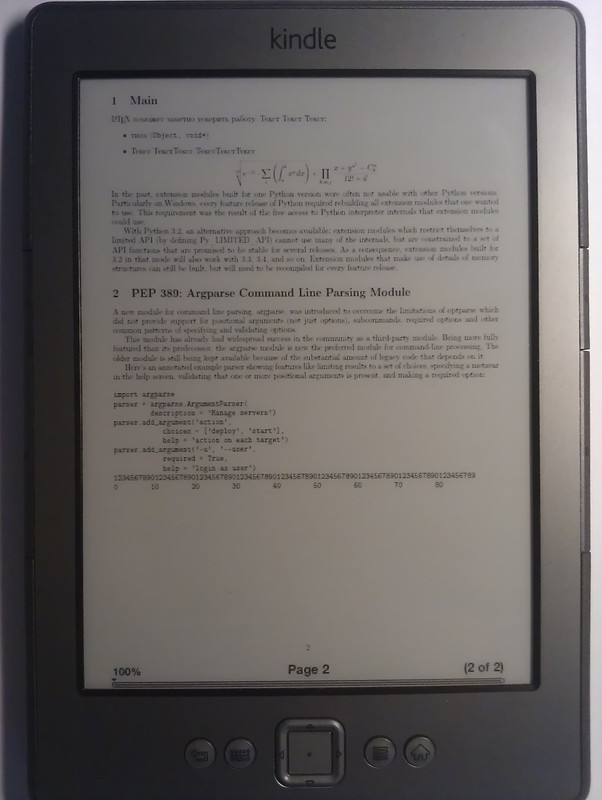
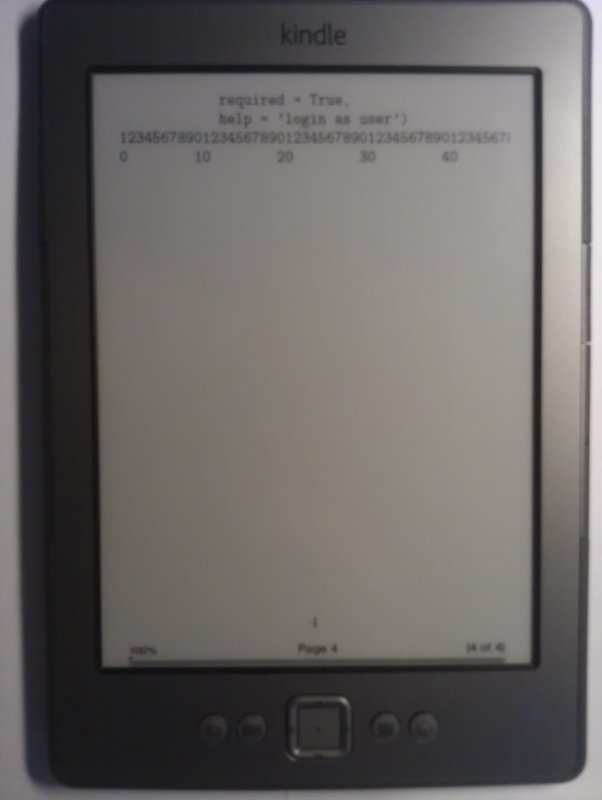
По последнему изображению видно, что если вы хотите разместить исходный код в блок verbatim, то следует учесть, что код будет обрезан на 40-ом символе, при условие, что был использован заголовок
documentclass[14pt, a6paper]{extarticle}
Замечание 3
Если у вас есть уже документ, который набран в tex, то можно достаточно просто сконвертировать его для Kindle. Достаточно проделать несколько простых правок и в результате должно получиться, что то такое:
documentclass[14pt, a6paper]{extarticle}
usepackage[utf8]{inputenc}
usepackage[english, russian]{babel}
usepackage[T2A]{fontenc}
% меняем размеры страницы
usepackage{geometry}
geometry{left=0.2cm}
geometry{right=0.2cm}
geometry{top=0.5cm}
geometry{bottom=1.25cm}
linespread{0.95}
begin{document}
...
end{document}
Замечание 4
Элементы, на которые следует обратить внимание при такой трансформации:
- Таблицы — большинство таблиц все таки не влазят по ширине
- Изображения — не все, но очень большие также вылазят за границу экрана
Из опыта: изображения, которые были вставлены таким образом:
begin{figure}[H]
centering
includegraphics[scale=0.5]{imgs/img.png}
caption{Тестовое изображение}label{test_img}
end{figure}
будут выглядеть вполне корректно.
Спасибо.
Автор: AoD314









Друзья!Помогите!В чём это делать и куда это всё дело забивать???Ну хоть кто-нибудь объясните для незнающего.