
Я намеренно не использовал слово «своего» в заголовке, так как моего там не так уж много. Тем не менее, я надеюсь, статья будет полезна тем, кто только собирается пойти по моему пути.
Итак, началось всё с двух статей пользователя tmnhy (ссылки на сами статьи в конце материала), где подробно описывалось создание циферблата. Ещё ценнее было то, что к статьям прилагались исходники рабочего циферблата. Судя по статьям, ничего особо сложного в этом деле нет и я решил попробовать. Так же, я связался с самим tmnhy, который до конца помогал мне по части программирования, за что ему огромное спасибо.
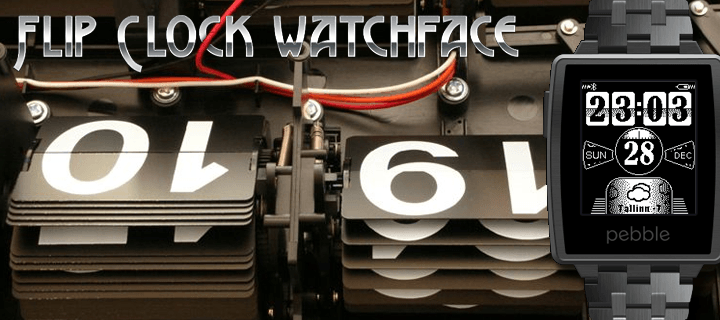
Мне всегда нравились часы с переворачивающимися цифрами-пластинками, так популярные в Америке. Несколько лет назад я даже подумывал купить смартфон HTC только из-за того, что часы там были сделаны именно в таком стиле. Именно такой циферблат я и хотел сделать.
Всю разработку я вёл в специальном онлайн-сервисе от создателей часов, CloudPebble. Честно скажу, его функциональность не просто поразила меня, а прямо-таки приятно шокировала. Весь код пишется в редакторе с удобной подсветкой и автозаполнением. Вся графика добавляется через специальный менеджер ресурсов. Компилируется всё тоже в CloudPebble, при этом приложение мгновенно загружается в ваши часы (надо только чтобы телефон был подключен к компьютеру по USB) — удобнее просто быть не может. Также можно скачать откомпилированный файл на компьютер или сделать скриншот циферблата. Насколько я понял, скриншот снимается реально на моих часах, а не на каком-то эмуляторе на сервере, так как если в последнюю секунду сменить на часах циферблат, то скриншот будет снят уже с него. Ещё одной приятностью CloudPebble является интеграция с GitHub, чем я тоже с радостью воспользовался.
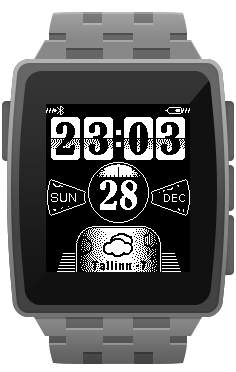
 Львиную долю времени у меня заняло рисование графики. По мере отрисовки графики, я сразу же добавлял её в проект и располагал где надо. Код на C я без изменений взял из примера tmnhy и потом менял его под свои нужды. Достаточно неожиданно для меня, циферблат приобрёл лёгкий налёт стимпанковости. Когда вся графика была готова и добавлена в проект, случилось непредвиденное: я превысил лимит памяти на часах. Циферблат без ошибок компилировался и загружался в часы, где мгновенно «падал». Надо было урезать графику. Начал я с «экономии на спичках» и срезал «резьбу» у индикатора батареи. Сейчас вместо этой «резьбы» показан индикатор Bluetooth, у которого буква B вылезла за экран. Визуально разницы с предыдущим вариантом вообще нет. Дальше было самое трудоёмкое — центральный блок с датой и секундами. Я убрал фоновую картинку с кругом и нарисовал его программно.
Львиную долю времени у меня заняло рисование графики. По мере отрисовки графики, я сразу же добавлял её в проект и располагал где надо. Код на C я без изменений взял из примера tmnhy и потом менял его под свои нужды. Достаточно неожиданно для меня, циферблат приобрёл лёгкий налёт стимпанковости. Когда вся графика была готова и добавлена в проект, случилось непредвиденное: я превысил лимит памяти на часах. Циферблат без ошибок компилировался и загружался в часы, где мгновенно «падал». Надо было урезать графику. Начал я с «экономии на спичках» и срезал «резьбу» у индикатора батареи. Сейчас вместо этой «резьбы» показан индикатор Bluetooth, у которого буква B вылезла за экран. Визуально разницы с предыдущим вариантом вообще нет. Дальше было самое трудоёмкое — центральный блок с датой и секундами. Я убрал фоновую картинку с кругом и нарисовал его программно.
Тут выяснился один нюанс: для рисовки круга задаются координаты центра и радиус, таким образом, его размер в пикселях всегда будет нечётным и расположить его строго по центру невозможно. Пришлось немного попередвигать всё остальное, так как старый круг имел чётный размер. По той же причине индикатор секунд уже не вписывался в круг и его тоже надо было перерисовывать. А это 60 спрайтов, если что… Впрочем, если уж перерисовывать, то нужно выжать из этого по максимуму. В итоге, всё, что реально не меняется в индикаторе секунд я перенёс на фоновую картинку, что позволило заметно уменьшить разрешение спрайта. Умножаем на 60 и получается существенная экономия, которая, в конечном итоге, и позволила мне вписаться в байтовый бюджет.
Последняя проблема, которую мне пришлось решить — название города в блоке погоды. Дело в том, что туда помещалось только не очень длинное название, а что делать с длинным? Поигравшись со шрифтами я понял, что это не выход. В итоге, выкрутился так: если название города достаточно короткое, показывается оно и температура, если длинное — только температура.
Вторая неотъемлимая часть циферблата — страница настроек. По сути, это обычная веб-страница, адрес которой прописан в настройках циферблата и которая принимает и отдаёт назад в циферблат какие-то переменные. Страничка не отняла много времени, так как никакой адаптивности и мультибраузерности тут не требовалось. В целях оптимизации я минифицировал весь CSS и JS и включил их в код страницы. В итоге, получилось простенько и достаточно оптимизированно: никакой графики, а единственный подключаемый файл — это jQuery.
В таком виде циферблат и был опубликован, но одна вещь мне всё же не давала покоя. Для того, чтобы правильно настроить отображение погоды, пользователю надо было где-то изыскать ID своего города на openweathermap.org и вписать его в поле ввода на странице настроек, что крайне неудобно. Я нашёл официальный список городов, состоящий из… 74 тысяч пунктов. Понятное дело, что грузить такого монстра целиком — не вариант. Решение, которое выбрал я — select с AJAX-контентом.
Найдя подходящий скрипт и «потренировавшись на кошках», я поместил весь список городов в базу данных. Тут выявилась пара нюансов: 1) города с одинаковыми названиями существовали в разных странах и 2) у некоторых городов (по всей видимости достаточно крупных) было по несколько ID, привязанных к разным координатам. Первую проблему я решил добавлением флага государства перед названием города. Флаги, опять же из соображений оптимизации, нашёл такие, чтоб были в одном спрайте. Адекватного решения для второй проблемы я не нашёл и поэтому просто использовал GROUP BY в SQL-запросе, чтобы «отсечь» дубликаты.
Ссылки на циферблат:
Дополнительные ссылки:
- Pebble: работа со статической графикой
- Pebble: добавляем в своё приложение возможности конфигурирования и сохранения настроек
Автор: newkamikaze








