Ура! Наконец, это произошло… Как вы уже прочли в заголовке, официально вышла версия Brackets 1.0. Был удивлён, не увидев новости на своём любимом Хабре, и вот, решил сам взяться за перо. Редактор Brackets с открытым исходным кодом (поддерживающийся компанией Adobe) уже не раз упоминался на Хабре (вот пример), хотя многие считали его «пока сыроватым». Я изначально влюбился именно в этот редактор кода (и полностью доволен его официальным релизом).

Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 weeks, it's like getting presents all year long.
https://github.com/adobe/brackets/wiki/Release-Notes:-1.0 — здесь вы можете почитать про сделанные в последнем релизе изменения. Очень советую попробовать Brackets самим. Самые интересные функции этой стильной среды web-разработки:
- live-preview для фронтенда;
- поддержка популярных препроцессоров:

- расширяемость (множество расширений на все случаи жизни [причём вы сами можете спокойно написать такое расширение]);
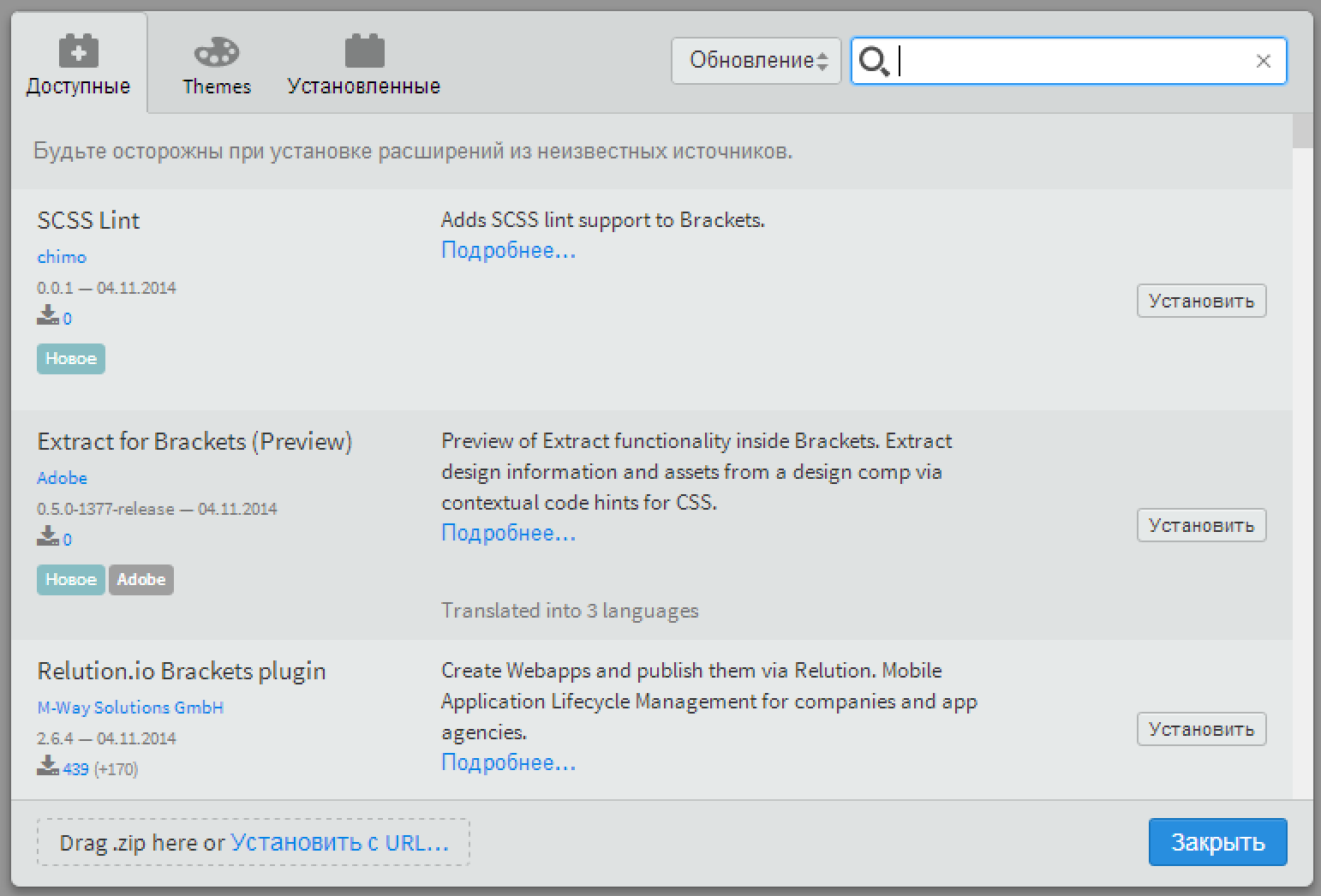
- присутствие удобного менеджера расширений (лучше ещё сразу установить расширение Extension Rating):

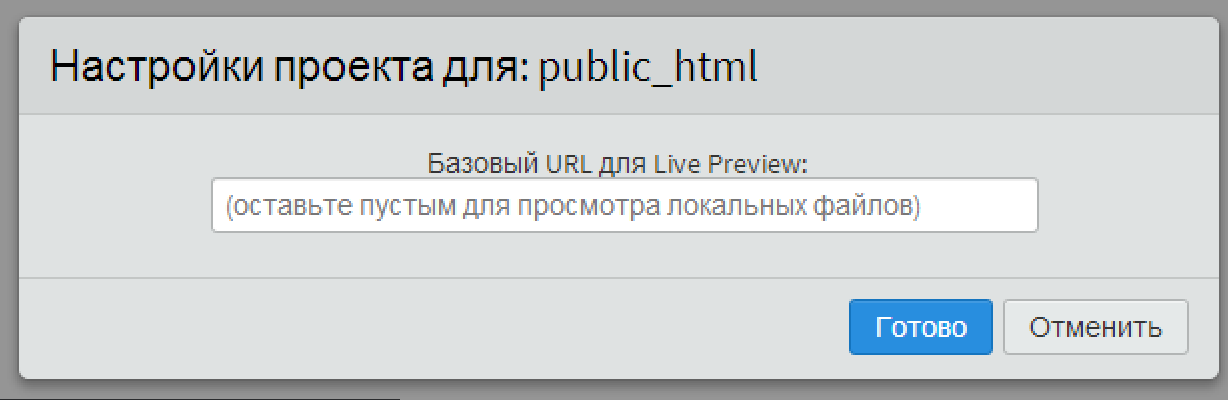
- работа с локальным веб-сервером для поддержки PHP:

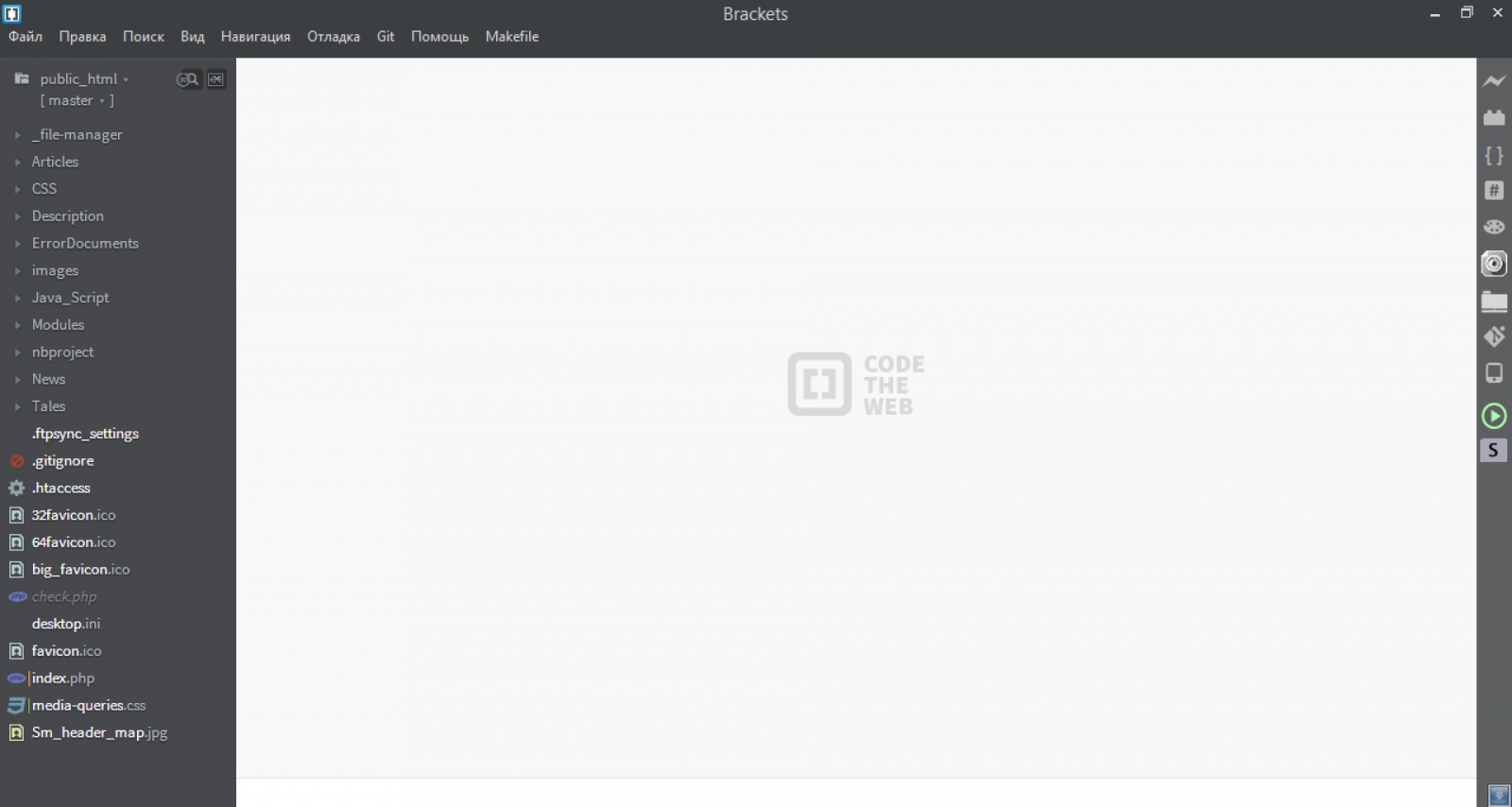
- Brackets основана на вебе:

- быстрое редактирование;
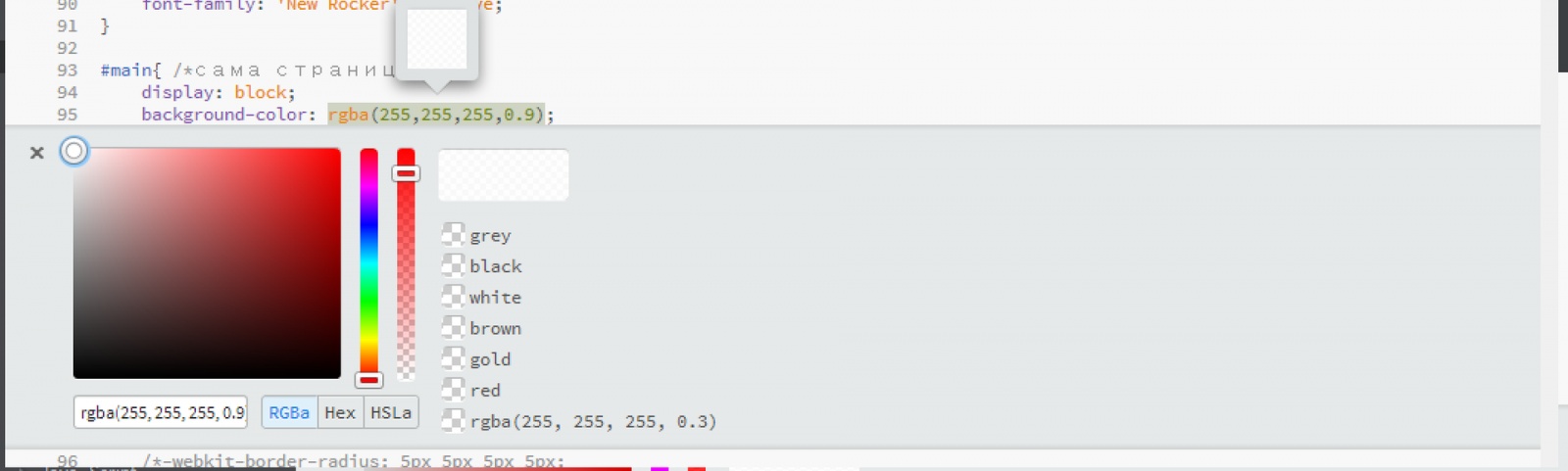
- удобный редактор цветов для css:

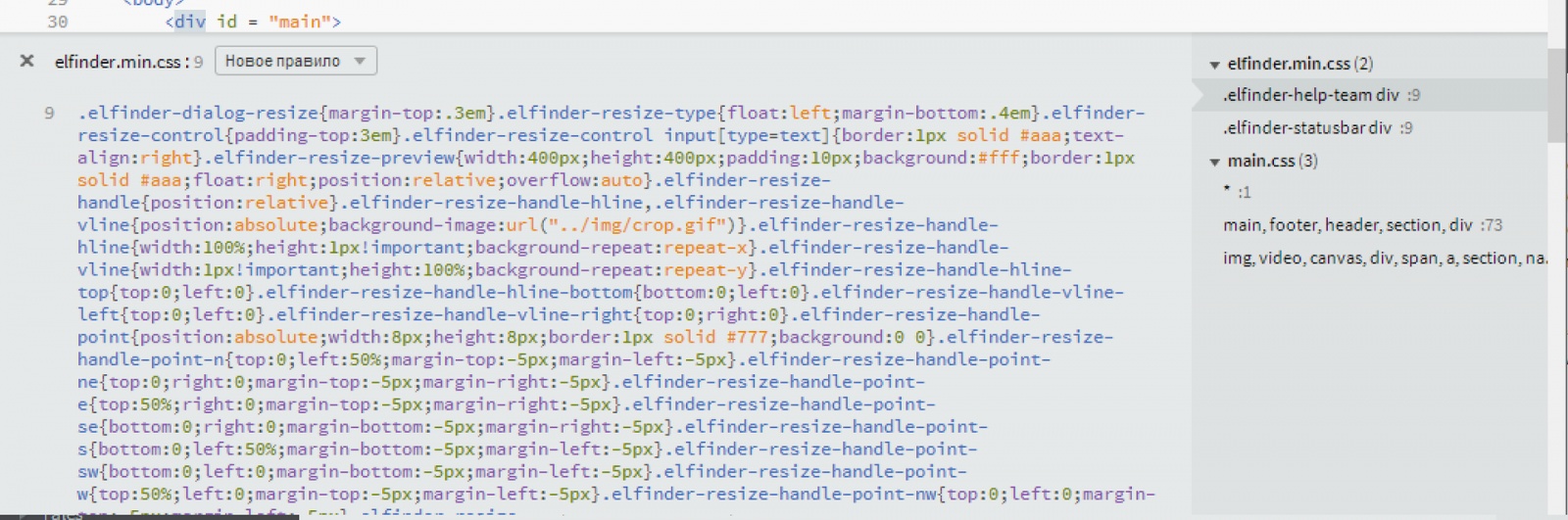
- редактирование css определённого элемента из html по выделению этого элемента:

Конечно, это очень необычный редактор кода, а полноценной IDE его можно назвать только с большим количеством расширений (в этом вся соль, ведь в начале Brackets — очень легковесный редактор кода), но если их правильно подобрать, то всё может прекрасно получиться.
Из расширений хотел особо отметить W3CValidation, Brackets Git, Brackets Snippets, Brackets SVG Code Hints, CanIUse, DevDocs Viewer, eqFTP, More HTML5 Code Hints, Projects, Response for Brackets, Special Html Characters, SVG Preview, Themes for Brackets, Brackets Color Palette, Brackets File Icons, Right Click Extended — c ними вы сразу осознаете, насколько Brackets удивительная среда разработки.
Ссылки
blog.brackets.io/2014/11/04/brackets-1-0-and-extract-for-brackets-preview-now-available/ — новость о релизе в официальном блоге Brackets.
brackets.io/ — официальный сайт Brackets
www.sitepoint.com/using-brackets-like-web-pro/ — неплохая статья про Brackets