После публикации статьи «Semantic UI — почти альтернатива Bootstrap», за что отдельное спасибо автору статьи, мне как-то пришелся по душе данный CSS-фреймворк. Я стал иногда использовать его в свои проектах, так как частенько приходится использовать twitter bootstrap (не отступая от стандартной верстки). Мне просто было необходимо чем-нибудь его разбавлять, ну, в смысле надоедало использовать одно и тоже и придерживаться одного синтаксиса.
И вот, сегодня в очередной раз посетив сайт фреймворка, для того, что бы воспользоваться документацией, был приятно удивлен, что проект активно развивается. Последняя версия, которую я использовал меньше месяца, назад была 0.19.3, а сегодня вышла 1.0.0.
Что в нем привлекательного?
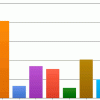
Большое разнообразие элементов интерфейса: semantic-ui.com/kitchen-sink.html. Но есть одна беда – «нет карусели», сарказм — наверное, поэтому фреймворк не получил широкого распространения.
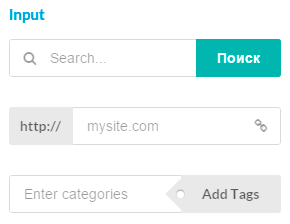
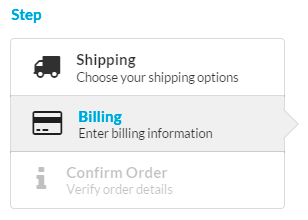
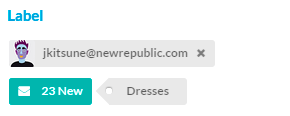
Некоторые элементы интерфейса:







Из обновлений
Больше всего понравились элементы Step, Checkbox, Dropdown – их приходится использовать часто.
На главной странице можно просмотреть «Темы оформления». Как я подозреваю, их можно будет качать отдельно и создавать самостоятельно.
Еще есть много неизвестного, т.к. некоторые ссылки подсвечиваются как «Coming Soon», но, надеюсь, мы об этом узнаем в ближайшее время.
В общем, для тех, кто забыл, и для тех, кто не знал — пробуйте. Вам понравится.