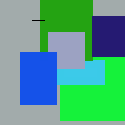
Сегодня я расскажу про генератор инвайтов. Скрипт генерирует инвайты в виде картинки 125x125 пикселей формата PNG, написан на PHP.






Занимают картинки очень мало:

Принцип работы
Генератор:
Вход: name
Выход: картинка
Тестер:
Вход name и картинка
Выход: true / false / error
name можно держать в секрете и брать из базы.
Генератор кода генерирует картинку алгоритмом, который я напишу ниже, а тестер, как положено, делает то самое и сравнивает результаты.
Gen.php
<?
header('Content-Disposition: attachment; filename="image.png"');
function gen($input){
$vowels = array('q', 'w', 'e', 'r', 't', 'y', 'u', 'i', 'o', 'p', 'a', 's', 'd', 'f', 'g', 'h', 'j', 'k', 'l', 'z', 'x', 'c', 'v', 'b', 'n', '0'); //Гласные буквы и "0"
$hesh=md5($input).md5($input.md5($input)); //Делаем соленый md5
$numbers = str_replace($vowels, "", $hesh); //Убираем гласные буквы и "0"
$im = imagecreatetruecolor(125, 125); //Картинка 125х125
$color1 = imagecolorallocate($im, $numbers[2]*28-6, $numbers[4]*28+3, $numbers[3]*28+3); //Цвет фона
imagefilledrectangle($im,0,0,125,125,$color1); //Заполняем фон
$x=1;
while ($x++< round(strlen($numbers)/4, 0)) { //Цыкл
$x1 = $numbers[$x*4]*12-$numbers[$x*4+3]*4+20; //x
$y1 = $numbers[$x*4+1]*8-$numbers[$x*4+3]*4+20; //y
$w1 = $numbers[$x*4+3]*4+$numbers[$x*4]*16; //ширина
$h1 = $numbers[$x*4+2]*12+$numbers[$x*3]*4+4; //высота
$color2 = imagecolorallocate($im, $numbers[$x*4+1]*40-4, $numbers[$x*4]*40+2, $numbers[$x*4+3]*40-6);//Цвет
imagefilledrectangle($im,$x1,$y1,$w1,$h1,$color2); //закрашиваем
}
return $im; //Вертаем картинку
imagedestroy($im);
}
header ("Content-type: image/png");
imagepng(gen($_GET['in']));//Показываем картинку
?>
md5 можно засолить.
Test.php
<?php
error_reporting(0);
function gen($input){
$vowels = array('q', 'w', 'e', 'r', 't', 'y', 'u', 'i', 'o', 'p', 'a', 's', 'd', 'f', 'g', 'h', 'j', 'k', 'l', 'z', 'x', 'c', 'v', 'b', 'n', '0');
$numbers = str_replace($vowels, "", md5($input).md5($input.md5($input)));
$im = imagecreatetruecolor(125, 125);
$color1 = imagecolorallocate($im, $numbers[2]*28-6, $numbers[4]*28+3, $numbers[3]*28+3);
imagefilledrectangle($im,0,0,300,150,$color1);
$x=1;
while ($x++< round(strlen($numbers)/4, 0)) {
$x1 = $numbers[$x*4]*12-$numbers[$x*4+3]*4+20;
$y1 = $numbers[$x*4+1]*8-$numbers[$x*4+3]*4+20;
$w1 = $numbers[$x*4+3]*4+$numbers[$x*4]*16;
$h1 = $numbers[$x*4+2]*12+$numbers[$x*3]*4+4;
$color2 = imagecolorallocate($im, $numbers[$x*4+1]*40-4, $numbers[$x*4]*40+2, $numbers[$x*4+3]*40-6);
imagefilledrectangle($im,$x1,$y1,$w1,$h1,$color2);
}
return $im;
imagedestroy($im);
}
$uploaddir = './files/';
$uploadfile = $uploaddir.basename($_FILES['uploadfile']['name']);
if (copy($_FILES['uploadfile']['tmp_name'], $uploadfile))
{
imagepng(gen($_POST['KOD']), './files/image2.png');
if (file_get_contents('./files/image2.png') == file_get_contents('./files/image.png')){echo '1';}else{echo '0';}//Если файлы совпадают
}
?>
</fieldset>
Ну и простая формочка:
Index.php
<style>
body{
font-family: Lato, Arial;
font-size: 25;
color: #fff;
background:#FF897C;}
div{
background:#e74c3c;
margin:25;}
*{margin:15;}
h1 {
font-weight: normal;
font-size: 40px;
font-weight: normal;
text-transform: uppercase;
}
.btn {
cursor:pointer;
background: #962d22;
background-image: -webkit-linear-gradient(top, #962d22, #962d22);
background-image: -moz-linear-gradient(top, #962d22, #962d22);
background-image: -ms-linear-gradient(top, #962d22, #962d22);
background-image: -o-linear-gradient(top, #962d22, #962d22);
background-image: linear-gradient(to bottom, #962d22, #962d22);
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0px;
font-family: Arial;
color: #ffffff;
font-size: 15px;
padding: 10px 10px 10px 10px;
text-decoration: none;
}
.btn:hover {
cursor:pointer;
background: #6d2018;
background-image: -webkit-linear-gradient(top, #6d2018, #6d2018);
background-image: -moz-linear-gradient(top, #6d2018, #6d2018);
background-image: -ms-linear-gradient(top, #6d2018, #6d2018);
background-image: -o-linear-gradient(top, #6d2018, #6d2018);
background-image: linear-gradient(to bottom, #6d2018, #6d2018);
text-decoration: none;
}
button {
cursor:pointer;
background: #962d22;
background-image: -webkit-linear-gradient(top, #962d22, #962d22);
background-image: -moz-linear-gradient(top, #962d22, #962d22);
background-image: -ms-linear-gradient(top, #962d22, #962d22);
background-image: -o-linear-gradient(top, #962d22, #962d22);
background-image: linear-gradient(to bottom, #962d22, #962d22);
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0px;
font-family: Arial;
color: #ffffff;
font-size: 15px;
padding: 10px 10px 10px 10px;
text-decoration: none;
}
button:hover {
cursor:pointer;
background: #6d2018;
background-image: -webkit-linear-gradient(top, #6d2018, #6d2018);
background-image: -moz-linear-gradient(top, #6d2018, #6d2018);
background-image: -ms-linear-gradient(top, #6d2018, #6d2018);
background-image: -o-linear-gradient(top, #6d2018, #6d2018);
background-image: linear-gradient(to bottom, #6d2018, #6d2018);
text-decoration: none;
}
</style><?php include('../../ga.php');?>
<div><h1>Get key</h1>
<form method="post">
NAME:<input type="text" value="<?php echo $_POST['IN']; ?>" name="IN" size="50"><br>
IMG:<img src="gen.php?in=<?php echo $_POST['IN'];?>" onclick="window.open(this.src)" width="125" height="125"><br>
Клікни по картинці шоб скачати її.<br>
<button type="submit">SUBMIT</button>
</form>
</div>
<div><h1>Test key</h1>
<form method="post" enctype="multipart/form-data" action="test.php">
<input type="hidden" name="MAX_FILE_SIZE" value="1024">
NAME:<input type="text" name="KOD" value="<?php echo $_POST['KOD'];?>" size="50"><br>
FILE:<input type="file" name="uploadfile" class="file-upload-button" id="FILE" style="background:#6d2018; display:none;"><a class="btn" onclick="document.getElementById('FILE').click()">UPLOAD</a><br>
<button type="submit">SUBMIT</button></form>
</div>
Инвайт на имя «хабр» будет:

Ну и ссылка на демку: blastorq.url.ph/app-api/png-invite/
Спасибо за внимание.