Представляю перевод цикла статей по написанию приложений для Android на языке Python. Оригинал можно найти здесь.
Итак, сегодня я хочу начать серию уроков по разработке мобильных приложений с помощью Python. В данном цикле статей я буду писать приложение для Android, но с помощью данного руководства вы также сможете писать для IOS. Этот курс поможет вам быстро освоить Python — замечательный язык для создания приложений для мобильных устройств.
В первом уроке я расскажу вам о использовании акселерометра.
1. Об уроках
Я покажу вам, как использовать мобильные API, такие как компас, фотокамера, сенсор, звук и т.п. После ознакомления с API мы приступим к тестированию некоторых Python библиотек: PyGame и OpenCV. Я буду использовать Anroid с buildozer, но несколько библиотек совместимы и с IOS (в ходе обучения буду оповещать вас о совместимости тех или иных библиотек).
Перед стартом посмотрите ссылки ниже:
- Развитие Android с помощью Python и Kivy — Введение;
- Как писать на Python для Android с Ubuntu и Buildozer;
2. Содержание
- Tutorial #1 – Акселерометр
- Tutorial #2 – Камера
- Tutorial #3 – Kivy Designer
- Tutorial #4 – Отладка
- Tutorial #5 – Android и iOS игры с Python
- Tutorial #6 – Чтение и сохранение информации пользователей
3. Создаем наше приложение
Создайте новую папку и в ней создайте новый файл с именем main.py. Теперь откройте командную строку и выполните команду, приведенную ниже, чтобы создать buildozer файл.
$ buildozer init
Откройте buildozer.spec и отредактируйте его. В этом уроке мы будем использовать Plyer, поэтому убедитесь, что есть следующая строка:
requirements = kivy, plyer
Вот так выглядит моя версия:
[app]
title = Python Accelerometer
package.name = accelerometer
package.domain = com.wordpress.bytedebugger
source.dir =.
source.include_exts = py,png,jpg,kv,atlas
version = '1.0'
requirements = kivy, plyer
fullscreen = 1
[buildozer]
log_level = 1
4. Давайте писать код
Сначала, делаем импорт:
from kivy.app import App #for the main app
from kivy.uix.floatlayout import FloatLayout #the UI layout
from kivy.uix.label import Label #a label to show information
from plyer import accelerometer #object to read the accelerometer
from kivy.clock import Clock #clock to schedule a method
Теперь создем UI:
class UI(FloatLayout):#the app ui
def __init__(self, **kwargs):
super(UI, self).__init__(**kwargs)
self.lblAcce = Label(text='Accelerometer: ') #create a label at the center
self.add_widget(self.lblAcce) #add the label at the screen
try:
accelerometer.enable() #enable the accelerometer
#if you want do disable it, just run: accelerometer.disable()
except:
self.lblAcce.text = "Failed to start accelerometer" #errorClock.schedule_interval(self.update, 1.0/24) #24 calls per second
def update(self, dt):
txt = ''
try:
txt = 'Accelerometer:nX = %.2fnY = %.2fnZ = %2.f ' %(
accelerometer.acceleration[0], #read the X value
accelerometer.acceleration[1], # Y
accelerometer.acceleration[2]) # Z
except:
txt = 'Cannot read accelerometer!' #error
self.lblAcce.text = txt #add the correct text
И, наконец-то, создаем главный файл приложения:
class Accelerometer(App): #our app
def build(self):
ui = UI()# create the UI
return ui #show it
Запускаем его:
Accelerometer().run() #start our app
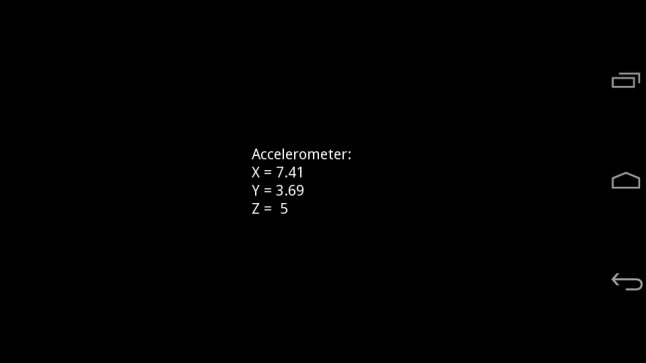
И вот оно. Ниже приведен скриншот того, что мы получим на выходе:

Полный код вы сможете скачать по этой ссылке, а apk — тут.
Вот и все, первый урок подошел к концу. Он достаточно простой, но именно это и было моей главной задачей. Я буду продолжать писать простые уроки, похожие на этот, и поэтому, если вам нужно будет работать со специфическим функционалом, здесь вы сможете найти все необходимое.