Все началось с осознания того, что пора зарегистрироваться на фрилансиме. Посмотрел, уже набралось 56 тысяч специалистов. Набрал свою тему в поиске «Responsive Design + Server Side» и обнаружил, что в этой теме RESS только двое фрилансеров, посмотреть нечего. Не густо. А может, поиск что-то даст? Яндекс показал, что в рунете эта тема вроде обсуждается, но реальных работ практически нет. По всей видимости, имеются свои причины «не популярности». А тут, в первой позиции, статья из Хабра: «Мобильная версия сайта или адаптивный дизайн?»
Выводы в статье о том, что RESS — это Минимизация трафика и Сложность в разработке, подтверждают догадки. Нельзя с ними не согласится. Сложность. Но это все лежит на поверхности. На самом деле, проблем еще больше и возникают они в самом процессе подготовки и отображения контента для мобильников.
Разработчики, довольно быстро, не без труда, создали детекторы мобильников, например, такой как Mobile_Detect. Детектор известный, повторяемый в разных CMF. Детектор, имеющий известные проблемы: как адаптацию картинок для контента, так и адаптацию меню. Для поддержания сайта нужен программист, нужен подготовленный верстальщик.
Естественно, удобной, специализированной CMF в этой технологии RESS практически нет, разве та, о которой пойдет дальше речь.
Что такое CMF? Это не только контент-менеджер, это прежде всего множество расширений, плагинов, все то, что каждый может быстро установить и начать использовать. Опыт показал, что отдельные группы мобильников (обычно связанные ОС или браузером) требуют отдельного решения. Либо отключить плагины для декстопов, либо для мобильников, либо для «этих...» иметь свои плагины. Не все «прелести» декстопных версий переносятся на мобильник. Но, самое главное, нет (почти нет) ничего такого, чтобы реализовать концепцию «Mobile first». Нет и средств контроля за тем, как же контент будет отображаться на мобильнике?
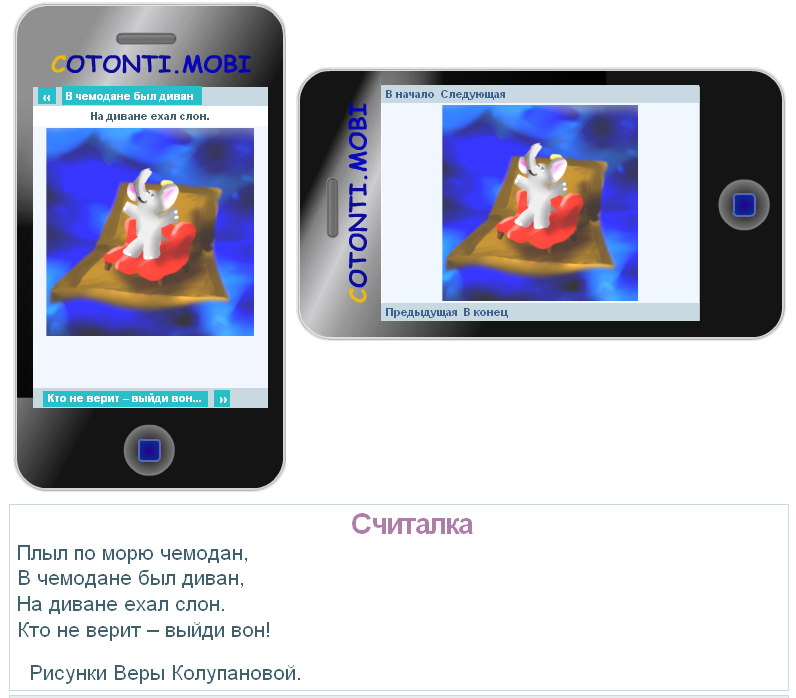
Какое решение предлагается? Имеется известный тег BBcode: new page (новая страница) и имеется тег title (заголовок). «Разрезаем» контент на страницы в размер обзора на экране мобильника (обычно это экран 240х320), а потом, полученные страницы, собираем для экрана декстопа. У мобильника, страницы получаются как страницы быстрого доступа, а для декстопа, сложим эти страницы вместе, теперь контент уже не будет «рыхлым».
Для пояснения возьмем известную считалку и представим ее так:
[новая страница]
Плыл по морю чемодан,
[+новая страница]
В чемодане был диван,
[+новая страница]
На диване ехал слон.
[+новая страница]
Кто не верит – выйди вон!
Знак плюс — это как раз приказ для декстопа: складывать страницы в единый контент. А для мобильника: отображать отдельные страницы: (строки считалки) в порядке требования читателя. Другой находкой, вытекающей из такого способа представления контента стала альтернатива отображения. Оказалось, что снабдив текст тега заголовка:
[заголовок, ключи альтернативы]
ключами выбора, можно, в пределах одной страницы, хранить несколько альтернатив ее содержания, Это решает проблему, не только отображения контента на разных языках, но и формирования его для разных категорий читателей, применяемых шаблонов оформления и устройств отображения. Всего, таких ключей подбора альтернативы, набралось 17. Всех их, вроде и не нужно, но и не нужно производить новую верстку контента «под этот случай».
Посмотрим, как будет выглядеть код страницы для строки «На диване ехал слон»:
[+новая страница=слон]
[заголовок, мобила]На диване ехал слон.[/заголовок]
[фото=]На диване ехал слон[img]./datas/users/slon_1.png[/img][/фото]
[-заголовок, компьютер]слон[/заголовок]
На диване ехал слон.
Появилось две альтернативы: для мобильника будет отображаться рисунок, а для компьютера текст. Тег «фото=» без параметра обозначает, что размер картинки будет формироваться автоматически, в размер удобного восприятия для мобильника. Мы знаем, что поисковики «любят» именованные картинки, так им легче составлять галереи. Наименование картинки, это участок между тегами фото и img.
Обратите внимание, что «новая страница» имеет метку «слон».
Это решение, имеет далеко идущие перспективы по изменению самого принципа формирования дизайна сайта. Достаточно назначить места для размещения именованных слотов в HTML разметку сайта, а контент подгружать из одноименных страниц. Теперь достаточно только указать компоненте CMF, какой контент (статью) использовать для оформления сайта.
Внимательный читатель заметит, что если есть сложение страниц, очевидно имеется и вычитание. Да, таким образом организуют теневые страницы, которые отображаются по требованию. Например страницу новостей, аннотации…
Что интересно, в пределах контента, страницы можно теперь складывать не только последовательным присоединением страниц, они поддаются сложения по своей, особой схеме. Все мы помним попытку реализации в Internet Explorer 10 тега grid-columns. Не пошло, не поддержали. Сложно. Требуется особая квалификация Web — разработчиков для CSS3 grid Layout. А сейчас, достаточно в контенте статьи показать схему сложения страниц и все.
Разработанный вариант RESS технологии позволяет свести оформление сайта до уровня написания страниц, не нужен ни верстальщик, ни программист. Так RESS технология, в конечном итоге, позволяет уменьшить эксплуатационные расходы.
Такое решение я назвал «складываемые страницы». Оно простое для понимания тем, кто создает и наполняет контентом сайт.
А как средства контроля? Использую разные модели устройств отображения и генерируя ответы для ключей по активной модели, получаются разные варианты контента, которые можно сразу отобразить на экране декстопа и убедиться, что альтернативный, мобильный вариант подходит.










А я знаю, о какой CMF идет речь, это http://www.cotonti.mobi/page.php?al=%D0%9F%D0%BB%D1%8B%D0%BB_%D0%BF%D0%BE_%D0%BC%D0%BE%D1%80%D1%8E_%D1%87%D0%B5%D0%BC%D0%BE%D0%B4%D0%B0%D0%BD