GenemuFormBundle — бандл, предоставляющий удобную реализацию некоторых виджетов для Symfony2, в частности, популярного WYSIWYG-редактора TinyMCE. Рассмотрим две типовые задачи: использование TinyMCE в бэкэнде и настройка bb-кодов во фронтенде.
Предисловие
При попытке использовать GenemuFormBundle в своем приложении я с толкнулась с проблемой нехватки документации. Скорее всего, для гуру решение поставленных задач будет очевидным. Данная статья адресована в первую очередь таким же новичкам, как я.
Процедура установки GenemuFormBundle стандартная, подробно описана в документации и не вызывает проблем. Кроме того, разговор не об этом. Поговорим подробнее о виджете TinyMCE. Разумеется, кому-то проще прописать по старинке в шаблонах все необходимые скрипты и настройки, однако использование бандла избавит нас от многих хлопот. Документация для него не слишком подробная, и вот ее несколько вольный перевод с пояснениями.
Официальная документация по виджету TinyMCE из GenemuFormBundle.
После выполнения инструкций по установке бандла GenemuFormBundle, надо скачать и сложить в папку /web/bundles/genemuform/ скрипты с TinyMCE. Можно сложить JS в любое место, ссылка на скрипт настраивается.
Чтобы получить доступ к функциональности TinyMCE, надо прописать в конфигурационном файле как минимум вот это:
# app/config/config.yml
genemu_form:
tinymce: ~
Вот так будет выглядеть самое простое использование данного виджета в форме:
<?php
// ...
public function buildForm(FormBuilder $builder, array $options)
{
$builder
// ...
->add('content', 'genemu_tinymce');
}
Чтобы виджет заработал, необходимо подключить необходимые js-библиотеки. Для этого добавьте в свой шаблон:
{% block javascripts %}
<script src="{{ asset('js/jquery-1.7.min.js') }}"></script>
<script src="{{ asset('tinymce/jquery.tinymce.js') }}"></script>
{{ form_javascript(form) }}
{% endblock %}
{% block body %}
<form action="{{ path('my_route_form') }}" type="post" {{ form_enctype(form) }}>
{{ form_widget(form) }}
<input type="submit" />
</form>
{% endblock %}
Обратите внимание на фрагмент {{ form_javascript(form) }}. Он требуется для применения конкретных конфигурационных настроек виджетов из GenemuFormBundle.
В конфигурации вы можете указать путь до скрипта TinyMCE:
# app/config/config.yml
genemu_form:
tinymce:
script_url: '/tinymce/tiny_mce.js'
По умолчанию поле TinyMCE имеет следующие настройки:
# app/config/config.yml
genemu_form:
tinymce:
enabled: true
theme: advanced
На основе данного примера не трудно догадаться, что в app/config/config.yml можно прописать любые настройки конфигурации, которые поддерживает TinyMCE.
На этом официальная документация заканчивается. А теперь рассмотрим, как сделать, чтобы TinyMCE заработал в SonataAdminBundle и как сделать различные настройки Tiny в разных формах на сайте.
TinyMCE и SonataAdminBundle
Итак, мы установили SonataAdminBundle и хотим использовать TinyMCE в нашем бэкэнде для внесения статей или новостей на наш сайт. Для этого нам подойдут настройки плагина по умолчанию, надо только прикрутить сам виджет к форме. Подробное описание по работе с SonataAdminBundle можно найти в этом прекрасном посте. А мы рассмотрим конкретные настройки для нашего виджета.
В конфигурации админки пишем следующее:
/* my_appPagesBundleAdminPagesAdmin.php */
protected function configureFormFields(FormMapper $formMapper)
{
//...
$formMapper->add( 'body','genemu_tinymce',array('label' => 'Содержание'));
//...
}
Теперь необходимо перекрыть шаблон SonataAdminBundle, чтобы прикрепить наши JavaScript:
{# /app/Resources/SonataAdminBundle/views/standard_layout.html.twig #}
{% block javascripts %}
{# ... #}
<script type="text/javascript" src="/bundles/genemuform/tinymce/jscripts/tiny_mce/tiny_mce.js"></script>
{% if form is defined %}
{{ form_javascript(form) }}
{% endif %}
{% endblock %}
Подключаю сразу в standard_layout, чтобы использовать потом и другие виджеты из GenemuFormBundle.
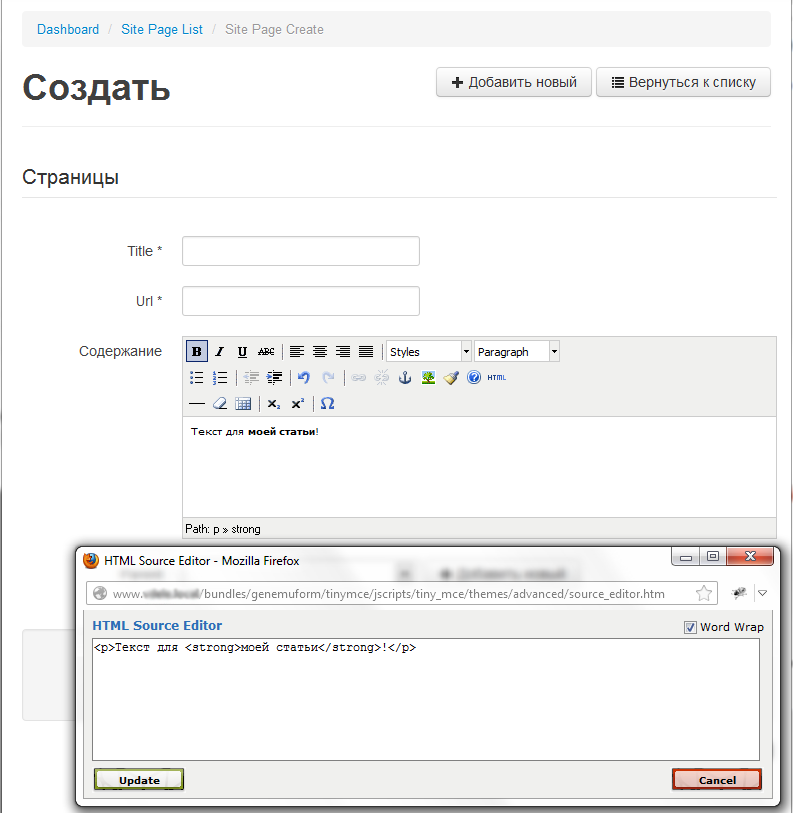
Заходим в админку, и видим, что всё заработало:

Напомню, что вывод HTML без экранирования в твигах делается так:
{{ entity.body | raw }}
PS Чтобы не удивляться результатам, «волшебные кавычки» надо отключить.
Различные настройки TinyMCE для разных форм.
А теперь представим, что кроме статей на сайте будут размещаться комментарии, в которых мы тоже хотим использовать TinyMCE, но уже с bb-кодами. Немного покопавшись в исходных кодах GenemuFormBundle, выясняем, что настройки можно прописывать не только глобально для всего приложения, но и для конкретного виджета, в качестве параметров:
public function buildForm(FormBuilderInterface $builder, array $options)
{
//...
$builder->add('body','genemu_tinymce',array(
'label' => 'Содержание',
'configs' =>array(
'entity_encoding'=>'raw',
'plugins' => 'bbcode',
'add_unload_trigger' => 'false',
'remove_linebreaks' => 'false',
'inline_styles' => 'false',
'convert_fonts_to_spans' => 'false',
'theme_advanced_buttons1' => 'bold,italic,underline,undo,redo,link,unlink,forecolor,styleselect,removeformat,cleanup,code',
'theme_advanced_buttons2' => '',
'theme_advanced_buttons3' => '')
)) ;
//...
}
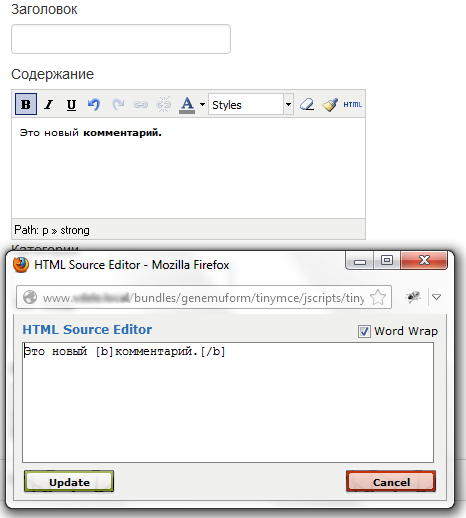
Далее всё делаем в соответствии с документацией к бандлу, и получаем следующее:

Да, действительно заработали bb-коды.
Список использованных источников
Автор: SmartFrog







