В этой статье мы дадим рекомендации как за короткий срок освоить cms и написать для неё расширение, модуль или плагин, а также расскажем о результатах и нашем опыте интеграции сервиса Cackle в эти системы. Cтатья может стать руководством для тех, кто собирается делать интеграции сервисов с cms системами или просто создать модуль.
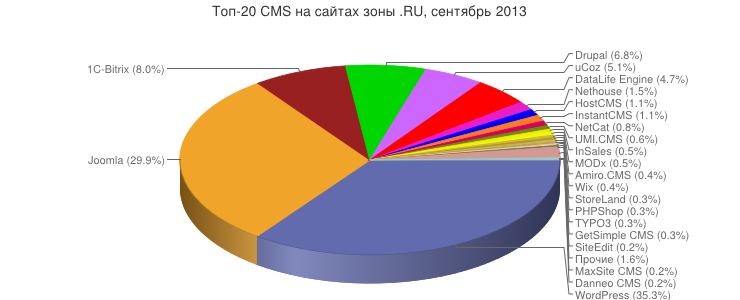
Перед тем как решить с какой cms делать интеграцию стоит собрать статистику по запросам на интеграцию своих пользователей, а также посмотреть на общую статистику по cms на сайтах зоны .RU (http://statonline.ru/metrics/webapp_cms?tld=ru) из которой видно, какие cms имеют самую большую популярность.

Исходя из этой статистики можно полагать, что эффект от встраивания своего модуля в эти cms статистически будет пропорционален их популярности. Так ли это для каждой cms мы узнаем дальше.
Интеграция позволяет удобным образом встраивать сервисы в cms и максимизировать выгоду от его использования. Идеальным решением является установка плагина в несколько кликов. Приемлемым решением может быть мод — инструкция по допиливанию cms, при котором изменяются скрипты cms. Для нашего проекта любая интеграция комментариев Cackle для cms обычно включает следующие пункты:
— Cинхронизация комментариев с сервиса Cackle в локальную БД каждые 5 минут
— Отображение html для SEO
— Экспорт существующих на сайте комментариев в Cackle
— Возможность ресинхронизации(повторное копирование комментариев в локальную БД)
— SSO (авторизация своих пользователей)
— Счётчик комментариев на главной странице
— Виджет последних комментариев
Все эти требования к модулю включают реализацию таймера, получение комментариев запросом через API, сохранение в БД, отображение js виджета в шаблонах cms на определенных страницах и админку для ввода ключей API, и других настроек.
Мы сделали интеграции нашего сервиса комментариев Cackle в следующие cms системы:
Wordpress, Drupal, DLE, InstantCms, Joomla, Bitrix.
Теперь хронологическом порядке опишем наш опыт по интеграции для каждой cms.
WordPress
Разработка
Для создания плагина есть хорошо описанная документация. Для инициализации плагина достаточно найти нужные хуки: actions и filters — codex.wordpress.org/Plugin_API/. Мы используем comments_template для вывода своего шаблона с комментариями, comments_number для вывода кол-ва комментариев у постов, admin_menu для добавления меню в админ панель и wp_footer для добавления js счётчика в footer. Для синхронизации по времени используем функцию wp_schedule_single_event реализующую запуск любой функции по таймеру.
Для ознакомления с кодом скачать плагин и посмотреть описание можно здесь — плагин для wordpress
Тестирование
Тестирования для WP следует проводить на различных версиях, т.к. возможна ситуация, когда не окажется какой-нибудь функции или таблицы в БД используемой в вашем модуле. Тут можно сделать следующую проверку:
if (version_compare(get_bloginfo('version'), '2.9', '>=')){
..
}
Нужно ли поддерживать старые версии? Думаю, что да. Многие блогеры сидят на старых версиях, т.к. обновление нередко заканчивается сменой файлов шаблона, движка, многие плагины перестают работать и приходится настраивать всё заново.
Релиз
Релиз плагина проходит коммитом в svn тега с нужной версией. Особое внимание стоит уделить версии проставляемой в главном файле модуля и readme файле. Модуль релизится без всякой модерации. Время предоставления доступа к svn вордпресса где-то 3-5 дней.
Результаты
Для wordpress есть открытая статистика по использованию плагина в отдельный момент времени — wordpress.org/plugins/cackle/stats/. Сразу после релиза в день было 30-50 скачиваний. На данный момент общее количество скачиваний около 20 000. Нашими клиентами стали 80% пользователей.
Drupal
Разработка
Инициализация происходит с хука отображения блока на странице _block_view(). Особое внимание стоит уделить подключению custom template и добавление js файла. Важно правильно передать переменные, чтобы они могли использоваться.
Для подключения js:
drupal_add_js(array(
'cackle' => array(
'cackle_mc_site' => variable_get('cackle_mc_site', NULL),
'node_id' => $node->nid,
),
),
'setting');
Внутри самого js mcSite будет получаться уже из предзагруженного свойства объекта Drupal:
var mcSite = Drupal.settings.cackle.cackle_mc_site;
Шаблон подключается следующим образом:
$template = theme('cackle_custompage_template', array( //передача переменных в шаблон
'obj' => $obj,
'nodeid' => $nodeid,
'has_curl' => $has_curl)
);
Сам хук шаблона:
function cackle_theme() {
return array(
'cackle_custompage_template' => array(
'template' => 'cackle_template',
'arguments' => array(
'obj' => NULL,
'nodeid' => NULL,
'has_curl' => $has_curl
),
),
);
}
Нужно также обратить внимание на то, что эти хуки подключаются только при удалении и повторной установки модуля.
Для ознакомления с кодом скачать плагин и посмотреть описание можно здесь — модуль для drupal
Релиз
Зарелизить модуль в каталог на сайт drupal оказался довольно непростой квест. Сначала создается sandbox проект. Заливается в git. Потом он отправляется на review. На этот проект накидываются как коршуны. Первое, о чем напишут обозреватели это ошибки и предупреждения автоматизированной проверки кода — pareview.sh/. Важно всё до пробела, и до запятой, 2 пробела вместо таба, etc. И так перед каждой правкой кода. Потом после того, как всё исправлено и довольно об этом рапортуешь, далее появляется некий «главный» и пишет: We are quite busy now, please help us to review and we find time to review your project и ссылка на review bonus drupal.org/node/1975228 суть которого заключается в том, что перед тем как получить ревью от человека, который может проапгрейдить проект из sandbox в fullproject – т.е. проект, который будет доступен в каталоге, нужно сделать 3 ревью других проектов. Если будут найдены недочёты, то проект отправляется на доработку, и нужно сделать ещё 3 ревью перед тем как можно будет поставить тег bonus review.
На что ревьюверы обращают внимание в первую очередь:
- для работы с БД обязательно использование родного API
- категорически запрещается в модуле генерить чистый html, для этого нужно использовать шаблон
- проверка на XSS при отображении html функцией check_plain()
- правильно настроить права доступа к модуле — access arguments
Можно посмотреть здесь как это было — drupal.org/node/1824770
Для того чтобы получить bonus review стоит держать руку на пульсе… как только появляется новый проект на ревью, нужно быстро сливать и искать ошибки и неточности из верхнего списка. Если вы это всё прошли, то вашему аккаунту будет дано право создавать full projects без модерации сообщества. И последнее предостережение: не получиться получить право создавать full projects разместив на review небольшой проект в несколько строчек, с целью потом увеличить функционал но уже без модерации.
Также хочу отметить, что в описании api можно найти много ошибок, чтобы понять как работает тот или иной хук, лучше смотреть сразу в core модули drupal.
Результат
За всё время всего 241 скачиваний с каталога — drupal.org/project/cackle и около 100 загрузок демо версии с личного кабинета. По нашей статистике сейчас модуль друпал используется где-то на 150 сайтах.
Wix
Wix — это популярный конструктор сайтов. Разработчики данного конструктора сайтов сами связались с нами и предложили сделать приложение для их маркетплейса. Привлекло то, что на их платформе создано более 30 млн. сайтов, хотя в России это ещё экзотика( мы делали эту интеграцию ещё в апреле и у нас не было статистики до доменам в России).
Разработка
Для того, чтобы виджет попал в маркетплейс нужно создать несколько контроллеров на своём , которые принимают зашифрованные параметры, и отображают соответствующие виджеты. При создании самого Wix приложения вставляется только 2 адреса: /widget – сам виджет, /settings – настройки виджета. У них есть уже готовый пример на php — github.com/wix/wix-php-rss-feed-app, который помогает поднять это приложение на своем
Релиз
Проблемы с которыми можно столкнуться при submit’e приложения в маркет:
— Требуется, чтобы регистрация пользователя в сервисе проходила прямо на сайте wix, через вот эти самые виджеты которые нужно генерить на своём сервере
— Нельзя требовать подтверждения регистрации в своём сервисе
— Все настройки нашего виджета должны производится не на Cackle, а именно в самом приложении Wix
— Если у вас есть свои тарифы, то они должны быть перенесены в Wix, т.е. платить за ваши услуги будут на сайте Wix
Первые 3 исходят из идеи, что пользователь должен оставиться на их сайте, и не должен ходить в почту или не дай бог делать настройки на другом сайте.
Последняя исходит из того, что Wix получает вознаграждение в районе 30-40% за ваши продажи.
На все попытки объяснить, что у нас всё работает не так, и что нам придётся существенно изменять нашу систему приходит один ответ: «In Wix it’s different”. И видимо они гордятся этим.
В итоге отказались от размещения в маркете, ограничиваясь инструкциями для своих пользователей, которые уже наши клиенты и у них Wix.
DLE
Разработка
API для DLE самое короткое из всех. Конечно тут нет таких мощных хуков как в drupal и wordpress, но путём небольших изменений кода можно аккуратно встроить нужный модуль.
Подключается разработанный модуль одной строкой в нужном шаблоне –
{include file="engine/inc/cackle_template.php?newsid={news-id}"}
Это позволяет тестировать модуль изолированно от cms и только потом уже его встроить. Фактически в dle мы встроили своё общее решение. Сама установка модуля происходит вызовом страницы админки модуля пример:
http://[корневой путь сайта]/admin.php?mod=cackle_admin
Определенные в dle константы БД(DBHOST, DBNAME, DBUSER, DBPASS) позволили полностью использовать общее решение и коннекты к БД сделанные через pdo.
Для ознакомления с кодом скачать плагин и посмотреть описание можно здесь — модуль для dle
Релиз
Самое приятная награда, которая ждала в конце это то, что по DLE оказались десятки сайтов(легко ищутся по поиску), где можно совершенно БЕСПЛАТНО разместить информацию о своём модуле… и это неплохие сайты с посещаемостью 500-3500 человек в сутки. Также совершенно бесплатно наш модуль был размещён на главной странице dle-new.ru. Всё это принесло очень хороший конверсионный трафик.
Срок разработки
3 дня включая разработку общего решения с админкой на ajax и поддержкой 2-х кодировок(utf8, win1251)
Время релиза: в течении недели
Результат
150 установок за месяц
InstantCms
Разработка
Официальной документации по созданию плагинов вообще нет. Вместо этого предлагается взглянуть на готовые модули. В сети раскиданы списки event’ов (вот один из www.instantcms.ru/blogs/haki-patchi-moduli-plaginy-i-prochie-dorabotki-dvizhka/spisok-vseh-event-ov-sistemy.html) Но лучше смотреть в код, т.к. многие события имеют небольшие баги и могут не возвращать объекта с html к которому можно добавить свой кусок либо вовсе не отрабатывать. Только для следующих типов контента нам удалось врезать наш код: articles,blogs,fotos.
Админку с настройкой плагина пришлось прикрутить по path плагина:
foreach($GLOBALS['cp_pathway'] as $key => $value){
if(isset($GLOBALS['cp_pathway'][$key]['title'])) {
if ($plugin_id&&$plugin_name='p_cackle'){
$this->events[] = 'SHOW_CACKLE_ADMIN';
cmsCore::callEvent('SHOW_CACKLE_ADMIN', $this->showCackleAdmin());
}
}
}
Для ознакомления с кодом скачать плагин и посмотреть описание можно здесь — плагин для instantCms
Релиз
На данную cms было приличное кол-во запросов на интеграцию со стороны клиентов, но глядя на статистику этой cms мы не спешили делать интеграцию. Модуль заказал один из клиентов. Мы сделали настройку индексации, а клиент разместил модуль в instantCms блоге. Далее мы включили в этот модуль все остальные возможности (экспорт, sso, счётчик) и добавили к списку плагинов. Мы планировали, что сможем разместить информацию по этому модулю на тематических сайтах и форумах, но при более серьёзном взгляде поняли, что таковых нет. Кроме того отзывы и обсуждения на блоге свелись к целесообразности использования платных сервисов в свете того, что пользователи используют бесплатную cms.
Срок разработки
3 дня. Основное время ушло на выяснение работы событий
Результат
С десяток установок.
Joomla
Разработка
Есть официальная документация по созданию плагина. Параметры для плагина определяются через xml, локализация через систему удобных мессаджей. Есть удобные события docs.joomla.org/Plugin/Events/Content до и после вывода контента. Для удобного тестирования и разработки следует разобраться с типами контента, тестово создавать все основные типы контента–
$view=='article' для компонента content
$view == 'item' для компонента K2
$view == 'productdetails' для viruemart
$view=='frontpage' для главной страницы
$view==«featured» для избранной
$view=='section' и $view=='category' для категорий
Далее по ходу отработки событий можно определить вид контента и названия компонента, и обычными условиями выводить в них нужные для модуля элементы.
$view = JRequest::getCmd('view'); $option = JRequest::getCmd('option');
Для ознакомления с кодом скачать плагин и посмотреть описание можно здесь — плагин для joomla
Тестирование
Мы тестировали на двух версиях 2.5, 3.0 с компонентами k2, Virtuemart(для 3.0 нет)
Релиз
Отдельно стоит отметить joomla extention dir. Во – первых у них там баги с логином… не все формы работают… разные регистрации на форуме и на сайте. Кнопка сабмита плагина расположена в самом каталоге в подразделах. Немного непривычная форма сабмита модуля. Очередь месяц назад, при новом релизе была 86, за месяц сдвинулась на 70. В текущем месяце уже 216 приложений стоят в очереди.
Для нас целью разработки данного решение было отказ от сторонних плагинов.
1C bitrix
Разработка
В начале развёртывания приложения возникла сложность установки на utf-8. Пришлось долго конфигурировать сервер.
Документация по разработке модулей — отличная с описанием структуры модуля и примерами. Для интеграции в битрикс общепринято создаётся модуль с компонентом. Компонент может быть подключен через визуальный редактор пользователем на любой странице сайта. Одной из проблем являлось получение идентификатор материала в виде block_id. Вместо этого пришлось использовать функцию GetCurPage() возвращающая path для материала. В админку модуля легко легла наша админка общего решения с небольшим изменением на функции сохраняющие параметры:
COption::SetOptionString("cackle.comments", $param, $value);
COption::GetOptionString("cackle.comments", $param);
Посмотреть код пока можно только в админке Cackle. Для этого можно воспользоваться демо регистрацией.
Релиз
Для релиза необходимо отправить заявку на партнерство. В итоге вам присваивается статус технологического партнера. Мы надеялись, что можно будет получить бесплатную лицензию для разработки, но support ответил, чтобы разработку вели на демо версии, которая на 30 дней.
При релизе важно соблюдать наименование. У нас это cackle.comments. Интересно заметить, что с данным наименование модуль виден только в Установках и обновлениях, а также в Настройках модулей(если есть option.php), а если без точки, то в модулях битрикс. В маркетплейс модерация идёт довольно долго: 7 дней в среднем( по словам тех. Поддержки), а по факту даже 9 дней. Мы попытались сократить время разработки и использовать свою библиотеку с pdo коннектором в БД. В результате у тестировщика появилась ошибка, т.к. не оказалось активировано этого модуля, и под убеждением того, что этот модуль есть не у всех(хотя поставляется с php 5.2) пришлось переписать весь слой БД на Bitrix API. Сейчас модуль опять в модерации, и похоже при доработке модуль снова оказывается в начале очереди.
Последние рекомендации
Общие рекомендации для быстрой и успешной интеграции:
- Иметь свою гибкую библиотеку
- Посмотреть как написаны 2-3 модуля похожего функционала
- Посмотреть доку по созданию модуля, если таковая имеется
- Если доки недостаточно посмотреть сам код CMS и найти необходимые события для инициализации модуля
- После реализации протестировать на разных версиях cms и с разными шаблонами
В качестве инструмента мы используем сервер Openserver отдельной папкой для каждой cms.
Мы сами делаем интеграции с cms т.к. это повышает качество работы с клиентами. Мы всегда имеем возможность придти на помощь клиенту в случаи проблем.
Далее планируем делать интеграцию с другими cms. В ближайших планах это Netcat и UMI. Если данный топик будет интересен, то продолжим и дальше описывать интеграции.
Автор: alexeydenisov








