Мой маленький веб-сервис на CakePHP
Здравствуйте. В этом посте я хочу описать как в качестве изучения фреймворка CakePHP был написан небольшой «веб-сервис», а именно менеджер закладок веб-страниц.

Сразу хочу сказать, что у меня не было в планах написан мега функциональный сервис, как например Evernote. Я старался сделать как можно более простой в использовании сайт.
Идея
Идея появилась где-то между ковырянием в Firefox Sync и переустановкой ОС, после которой все мои закладки исчезали. Да и мне как-то не хотелось привязываться к определенному браузеру, хотел чтобы закладки были доступнее с любого браузера и любого ПК.
Также, мне не очень нравиться отображение все закладок вперемешку без категоризации (возможно я просто ленивый, чтобы разбираться во всех особенностях сохраненных закладок в Google Chrome или FireFox).
Еще я начал изучать CakePHP и в качестве практики попробовал решить свою проблему написав небольшой сервис :)
Что же это такое
«Да просто место, где Вы можете сохранить свои любимые веб-страницы».
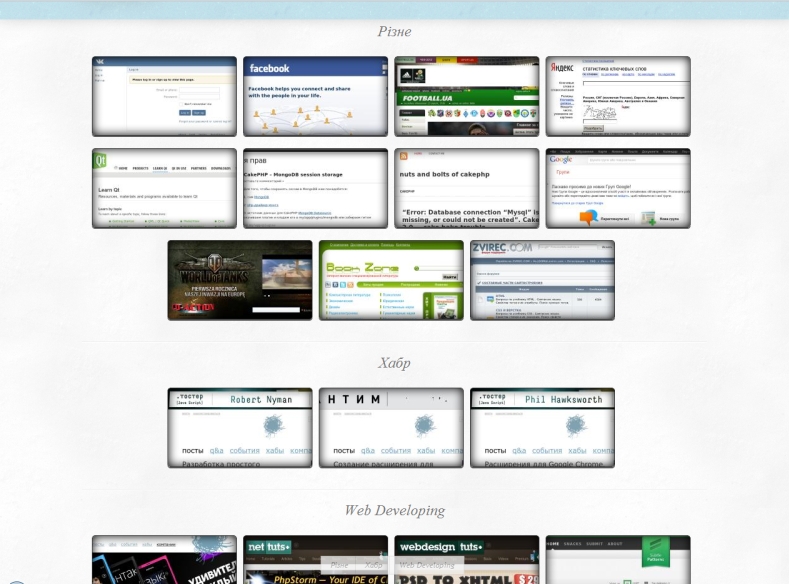
Все довільно просто, чтобы добавить новую закладку нужна ссылка. Закладки отображаются в виде миниатюр (как в Google Chrome), если вы не хотите видеть миниатюры, то в настройках вы можете отменить эту опцию. В качестве названия закладки используется заголовок страницы (эту опцию также можно отменить). Можно создавать, удалять, переименовывать каталоги. Ничего сложного.

Отображение закладок
Регистрация. Вводим желаемый ник и пароль, все. Ничего не нужно подтверждать (я знаю что людям было бы лень что-нибуть там подтверждать через электронную почту).
CakePHP
В программировании на PHP я можно сказать новичок (3-й год), всегда писал на чистом PHP. Но все-же решил попробовать выучить какой-нибуть PHP фреймворк, так как часто вижу вакансии на должность Junior с требованием или пожеланием знать один из фреймворков.
Так вот, CakePHP я бы поставил оценку 4 с минусом. Минус за то, что у меня были трудности с определением шаблонов для отдельных страниц, а также при создании своих хэлперов и компонентов.
Что мне понравилось: валидация данных, модели, встроенный функции самого CakePHP, работа с отображением, роутинг, легкость в изучении (по сравнению с ZF), хорошая справка.
Также, это еще не весь кейк (я описал лишь то, что я использовал), есть еще генератор кода, разные плагины, ACL [1] и еще много чего интересного. Больше на википедии [2].
Полезные ссылки
Я хотел бы поделиться полезными ссылками, которые помогут при изучении кейка.
- Документация для версии 2.х [3]
- Документация для версии 1.2 [4]
- Документация на русском [5]
- Google группа (англ.) [6]
- Google группа (рус.) [7]
- Блог 1 [8]
- Блог 2 [9]
Плюс, еще есть книжки [10].
Также
Также, я специально разработал Google Chrome расширение для проекта (первое мое расширение). Если кого-то заинтересует, то напишите мне в личку.
Проект является Open Source, если можно так сказать, т. е. если есть какие-то предложения, то также стучитесь в личку.
Напоследок
Хотел бы сказать, что от написания этого веб-сервиса я получил удовольствие и небольшой опит, т. е. писал ради самого процесса, мне 18 лет и пока что (думаю так будет всегда) мне все интересно.
UPD: ссылка [11]
Автор: scofield_ua
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/php-2/6345
Ссылки в тексте:
[1] ACL: http://ru.wikipedia.org/wiki/ACL
[2] википедии: http://ru.wikipedia.org/wiki/CakePHP
[3] Документация для версии 2.х: http://book.cakephp.org/2.0/en/contents.html
[4] Документация для версии 1.2: http://book.cakephp.org/1.2/ru/view/271/Setting-up-the-Layouts
[5] Документация на русском: http://cake-php.ru/
[6] Google группа (англ.): https://groups.google.com/forum/?hl=uk&fromgroups#!forum/cake-php
[7] Google группа (рус.): https://groups.google.com/forum/?hl=uk&fromgroups#!forum/cake-php-ru
[8] Блог 1: http://nuts-and-bolts-of-cakephp.com/
[9] Блог 2: http://evilbloodydemon.wordpress.com/
[10] книжки: https://www.google.com.ua/search?rlz=1C1CHMZ_ruUA429UA429&sourceid=chrome&ie=UTF-8&q=cakephp+%D0%BA%D0%BD%D0%B8%D0%B3%D0%B8
[11] ссылка: http://bookmarks.ideasforweb.com.ua/
Нажмите здесь для печати.