Думаю очень многие знают о информерах для сайта от Яндекс.Погоды. Но не всегда нам нужно такое отображение данных, которое даёт нам сам Яндекс. В этом посте я расскажу, как сделать отображение погоды без официальных информеров. Кроме этого, погода будет показываться посетителю Вашего сайта в зависимости от его региона.
Итак, приступим. Первое, что нам нужно — это ссылка экспорта погоды Яндекса
http://export.yandex.ru/weather/
Она отдаёт нам всю нужную информацию в XML-виде:
<weather>
<date>
<day>10</day>
<month>7</month>
<year>2014</year>
</date>
<city>Москва</city>
<country>Россия</country>
<weather_type>облачно с прояснениями</weather_type>
<image>http://weather.yandex.ru/i/df102.gif</image>
<image2>http://weather.yandex.ru/i/6.png</image2>
<temperature>+16</temperature>
<pressure>751</pressure>
<dampness>62</dampness>
</weather>
Теперь осталось обработать эту информацию — достать нужные нам данные в переменные
$pogoda = file_get_contents('http://export.yandex.ru/weather/');
preg_match('/<weather_type>(.*?)</weather_type>/i',$pogoda,$type);
preg_match('/<dampness>(.*?)</dampness>/i',$pogoda,$vlaga);
preg_match('/<temperature>(.*?)</temperature>/i',$pogoda,$temp);
preg_match('/<image2>(.*?)</image2>/i',$pogoda,$img2);
preg_match('/<pressure>(.*?)</pressure>/i',$pogoda,$press);
$imgp = substr($img2[1], 24);
И вывести всё это на экран в любом удобном для нас виде:
$vivod = "<img align="top" src="//img.yandex.net$imgp" alt="$type[1]" />$temp[1] °C
$type[1]<br />
Влажность: $vlaga[1] %<br />
Давление: $press[1] мм рт.ст.";
echo $vivod;
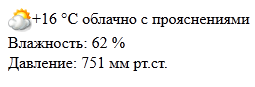
В результате у нас получается нечто подобное:

Можно поиграть с css, выводить в добавок дату, время, город и размещать данные в нужном Вам порядке.
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Погода</title>
</head>
<body>
<?php
$pogoda = file_get_contents('http://export.yandex.ru/weather/');
preg_match('/<weather_type>(.*?)</weather_type>/i',$pogoda,$type);
preg_match('/<dampness>(.*?)</dampness>/i',$pogoda,$vlaga);
preg_match('/<temperature>(.*?)</temperature>/i',$pogoda,$temp);
preg_match('/<image2>(.*?)</image2>/i',$pogoda,$img2);
preg_match('/<pressure>(.*?)</pressure>/i',$pogoda,$press);
$imgp = substr($img2[1], 24);
$vivod = "<img align="top" src="//img.yandex.net$imgp" alt="$type[1]" />$temp[1] °C
$type[1]<br />
Влажность: $vlaga[1] %<br />
Давление: $press[1] мм рт.ст.";
echo $vivod;
?>
</body>
</html>
Автор: pingvi69