
В ближайшее время интернет ожидает переход на новый протокол HTTP/2, ускоряющий загрузку сайтов. Разбираемся, как это повлияет на веб-разработку, поисковое продвижение, безопасность сайтов и другие аспекты, а также что нужно знать для подключения HTTP/2 и как проверить его поддержку.
Что такое HTTP/2 и зачем он нужен
Протокол HTTP/1.1 используется с 1999 года и со временем обрел одну существенную проблему. Современные сайты, в отличие от сайтов прошлого века, используют множество различных элементов: скрипты на Javascript, стили на CSS, шрифты, видео, а иногда еще и flash-анимацию. При передаче всего этого хозяйства между браузером и сервером создаются несколько соединений.

Протокол HTTP/2 существенно ускоряет открытие сайтов за счет следующих особенностей:
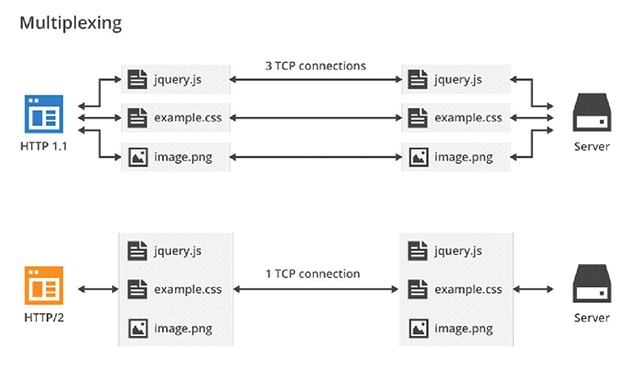
- соединения: несколько запросов могут быть отправлены через одно TCP-соединение, и ответы могут быть получены в любом порядке. Отпадает необходимость держать несколько TCP-соединений;
- приоритеты потоков: клиент может задавать серверу приоритеты — какого типа ресурсы для него более важны, чем другие;
сжатие заголовка: размер заголовка HTTP может быть сокращен; - push-отправка данных со стороны сервера: сервер может отправлять клиенту данные, которые тот еще не запрашивал, например, на основании данных о том, какую следующую страницу открывают пользователи.
Разработка протокола HTTP/2 основывалась на другом протоколе SPDY, который был разработан Google, но компания Google уже объявила о том, что откажется от дальнейшей поддержки SPDY в пользу более многообещающего HTTP/2.
Действительно ли HTTP/2 работает быстрее?
Специалисты из HttpWatch провели несколько тестов и выявили серьезное ускорение от использования HTTP/2.
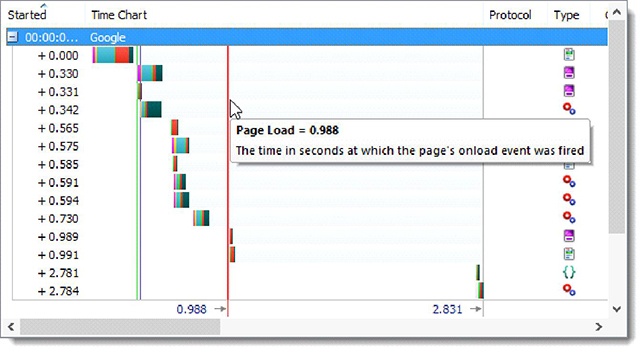
На скриншоте ниже показана скорость загрузки страницы с использованием HTTP/1.1:

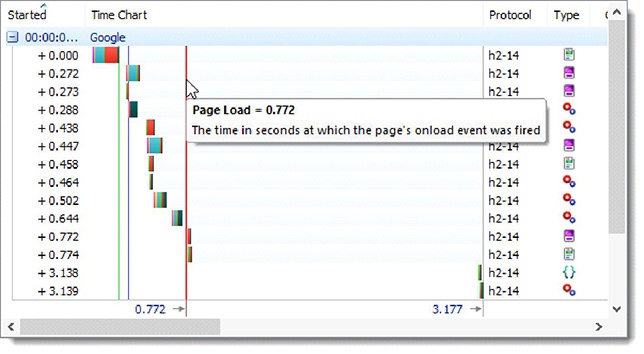
А на этом скриншоте — результат с использованием HTTP/2:

Скорость загрузки выросла на 23%. Эксперты HttpWatch также отмечают, что технология пока не до конца оптимизирована, и ожидают реальное ускорение в районе 30%.
Существует еще несколько сервисов, которые предоставляют демо или дают возможность проверить разницу в скорости на живом сайте: HTTPvsHTTPS и LoadImpact.
Специалисты Айри.рф также провели тестирование в январе-феврале 2016 года, чтобы выяснить, сколько может выиграть реальный (небольшой или средний) сайт после перевода на протокол HTTPS + HTTP/2. В среднем по нескольким сайтам, которые уже прошли предварительную оптимизацию по скорости (сжатие и объединение файлов, сетевая оптимизация), клиентская скорость загрузки выросла на 13-18% только за счет включения HTTP/2.
Стоит упомянуть, что не все эксперименты были столь однозначны. На Хабре уже был описан эксперимент, поставленный командой Яндекс.Почты. Тестировался протокол SPDY, но напомним, что HTTP/2 разрабатывался на основе SPDY и очень близок к нему в плане используемых методов.
Команда «Яндекс.Почты», протестировав SPDY на части своих реальных пользователей, установила, что среднее время загрузки изменилось всего лишь на 0,6% и не превысило статистической погрешности. Однако специалисты «Яндекс.Почты» обнаружили, тем не менее, положительный момент от использования SPDY. Поскольку число соединений с серверами уменьшилось (это ключевая особенность SPDY и HTTP/2), то нагрузка на серверы заметно сократилась).
Почему важно искать возможности ускорить загрузку страниц сайта?
Джон Мюллер, аналитик из команды Google Webmaster Trends, в своем блоге Google+ написал, что наличие на сайте поддержки HTTP/2 не является напрямую ранжирующим фактором в Google. В то же время, скорость загрузки — сама по себе значительный фактор ранжирования, поэтому имеет смысл начать использовать HTTP/2 для SEO-продвижения.
Он добавил, что само по себе ускорение работы сайта должно положительно влиять на ранжирование за счет поведенческих факторов. У более «быстрой» страницы меньше процент отказов — скорее всего, больше пользователей что-то сделают на такой странице, и это повлияет на ранжирование в поиске.
Джон Мюллер также сообщил, что Googlebot скоро начнет поддерживать HTTP/2. И кто знает — может, в будущем наличие HTTP/2 на сайте и станет ранжирующим фактором. Ведь поисковики постоянно меняют алгоритмы.
Какие браузеры уже поддерживают HTTP/2?
Согласно данным CanIUse.com, это следующие браузеры:
IE 11 в Windows 10;
Edge 12 и 13;
Firefox 36 — 45;
Chrome 41 — 49;
Safari 9;
Opera 28 — 34;
Safari для iOS 9.1;
Opera 30 для Android;
Chrome 46 для Android;
Firefox 41 для Android.
По данным CanIUse.com, это составляет порядка 70% трафика.
Понятно, что трафик на их сайт может отличаться от среднего по интернету, но данные говорят о том, что уже достаточно большая доля юзеров может пользоваться браузерами, поддерживающими HTTP/2.
Безопасность сайтов
Переход на HTTP/2 (сейчас) автоматически означает переход на HTTPS (защищенный режим работы сайта), другие режимы не поддерживаются браузерами. HTTPS шифрует весь трафик сайта и требует установленного сертификата (нормальный DV-сертификат можно получить и абсолютно бесплатно, например, через WoSign или Let's Encrypt).
Шифрование сайта поможет не только HTTP/2. Google уже объявил, что шифрование сайта является положительным сигналом ранжирования.
Дает ли что-то HTTP/2 веб-разработчикам?
Да! HTTP/2 позволяет избавиться от целого вагона старых трюков, призванных ускорить загрузку страниц без HTTP/2. Перечислим их:
- домен-шардинг или использование множественных родственных доменов для скачивания файлов, чтобы позволить установить большее число TCP-соединений;
- спрайты из картинок — объединение картинок в один файл для снижения числа запросов. Однако такой файл должен сначала загрузиться целиком, прежде, чем будет показана хоть одна картинка. К тому же, обработка больших файлов съедает больше памяти;
- объединение файлов CSS и Javascript, что также делается для снижения количества запросов, и также увеличивает занимаемую память (и потенциально, объем загружаемых данных);
- инлайн-включения или помещение CSS и Javascript, а иногда даже и картинок внутрь HTML-файла, чтобы снизить число соединений (например, через base64). В то же время приводит к тому, что страница не показывается, пока весь файл не загрузится;
- домены без cookie: загрузка картинок, CSS и Javascript с другого домена, где не используются cookie.
Как подключить HTTP/2
Эпоха HTTP/2 совсем близко: многие браузеры уже поддерживают этот протокол. Его внедрение не требует никаких изменений в самом сайте: не нужно менять URL страниц, не нужно менять ссылки, ставить редиректы, добавлять или менять какую-то разметку или указывать дополнительные данные для Google Search Console или «Яндекс.Вебмастер» (если ваш сайт уже используется HTTPS). Если ваш сайт пока не использует защищенный режим, то для использования HTTP/2 нужно будет подключить HTTPS (со всеми сопутствующими действиями).
Внедрение HTTP/2 происходит на той части сервера, которая отдает страницы пользователям, то есть на . Если вы пользуетесь внешним
Если вы используете собственный виртуальный или
Проверить поддержку HTTP/2 можно либо через браузерные расширения для Firefox или Chrome, либо через проверку скорости на сайте Айри.рф: в случае поддержки HTTP/2 в результатах проверки будет зеленая плашка [HTTP/2.0].
Автор: sunnybear







