Управление с любого устройства своей arduino через wi-fi роутер — это грезы многих новичков копающихся в arduino подобных устройствах. Будучи образцовыми новичками, мы тоже решили попробовать.

Погуглив несколько статей хабра таких, как «Перенаправление данных из COM-порта в Web» и «Простое управление вашим Arduino через web», мы решили разработать свой веб-сервер, для обмена данными с ком-портом и выводом их на веб-сервер. Причем развертывание сервера должно производиться в пару кликов.
Для этого воспользовавшись статьей «Многопоточный сервер на C# за 15 минут», написали сервер, полный текст которого приводить не буду, однако в конце оставлю ссылку на гитхаб, где все смогут его протестировать и, если захотят, внести посильные изменения. Конечно, убито на него времени очень много и так просто написать «был написан сервер» рука еле поднялась, но, боюсь, описание будет мало интересно людям, занимающимися микроконтроллерами. Обратим внимание на работу с микроконтроллерами: для работы с Arduino на нашем гитхабе вы найдете библиотеку, которая позволит создать предельно понятный код.
Итак, взяв с гитхаба ServArd.exe и библиотеку для Arduino (ArdServ), приступим.
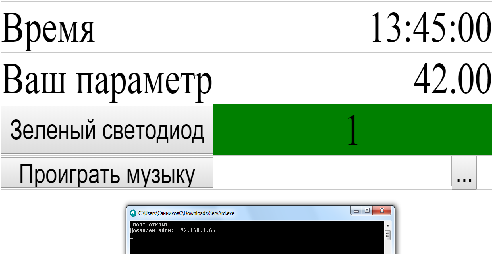
Предлагаю просто вывести с Arduino на веб-сервер цифру 42 т.к. это смысл жизни, т.к. переменную вы можете выводить любую. Вывести кнопку, т.е. помигать светодиодом, или включить какой-нибудь прибор в доме.
Ещё обязательно стоит попробовать использовать отдельный модуль, на который убито 50% времени, это музыкальный редактор под пьезоэлемент.
Привожу код скетча для arduino:
#include "ArdServ.h"
int outputPin = 2; //здесь храним номер контакта
int MusicPin =6;
float Param=42.00;
ArdServ A;
void setup()
{
pinMode(outputPin, OUTPUT);
Serial.begin(9600);
}
void loop()
{
if(A.ReadCmdFromSrv()==0)
{
A.textSend("Ваш параметр",Param,0);
A.buttonSend("Зеленый светодиод",outputPin);
A.melodySend("Проиграть музыку",0,MusicPin);
A.endBlock();
}
}
if(A.ReadCmdFromSrv()==0) — если команда от сервера, то обновляем данные.
A.textSend(«Ваш параметр»,Param,0) — создаем выводной параметр имя «Ваш параметр», Param значение параметра, в нашем случае равен 42,0-1 не использовать/использовать график (в разработке).
A.buttonSend(«Зеленый светодиод»,outputPin) — создаем кнопку с названием «Зеленый светодиод», 3 — номер включаемого по кнопке порта.
A.melodySend(«Проиграть музыку»,0,MusicPin) — создаем входное поле для музыки. 0-пьезоэлемент (в будущем будем пытаться доделать полифонию), MusicPin пин на который мы повесили пьезоэлемент.
A.endBlock(); — обязательно заканчиваем код этим блоком.
Таким образом, между блоком обновления данных и заканчивающим блоком может находиться любой ваш код, с любым количеством параметров. Веб сайт сам подхватит и выставит в нужном порядке все поля, заданные в скетче.
Видео по работе описанного скетча:
Наш гитхаб.
Автор: sergix