MVC феноменальная идея. У вас есть модели, которые самостоятельные кусочки состояний, представления которые самостоятельные кусочки UI, и контроллеры которые самостоятельные кусочки…
Что?
Я конечно не первый кто это замечает, но проблема с MVC как данность, в том что вы пихаете слишком много кода в контроллеры.
Чтобы исправить это, я использую новый паттерн: MOVE. Models, Operations, Views и Events.
Обзор

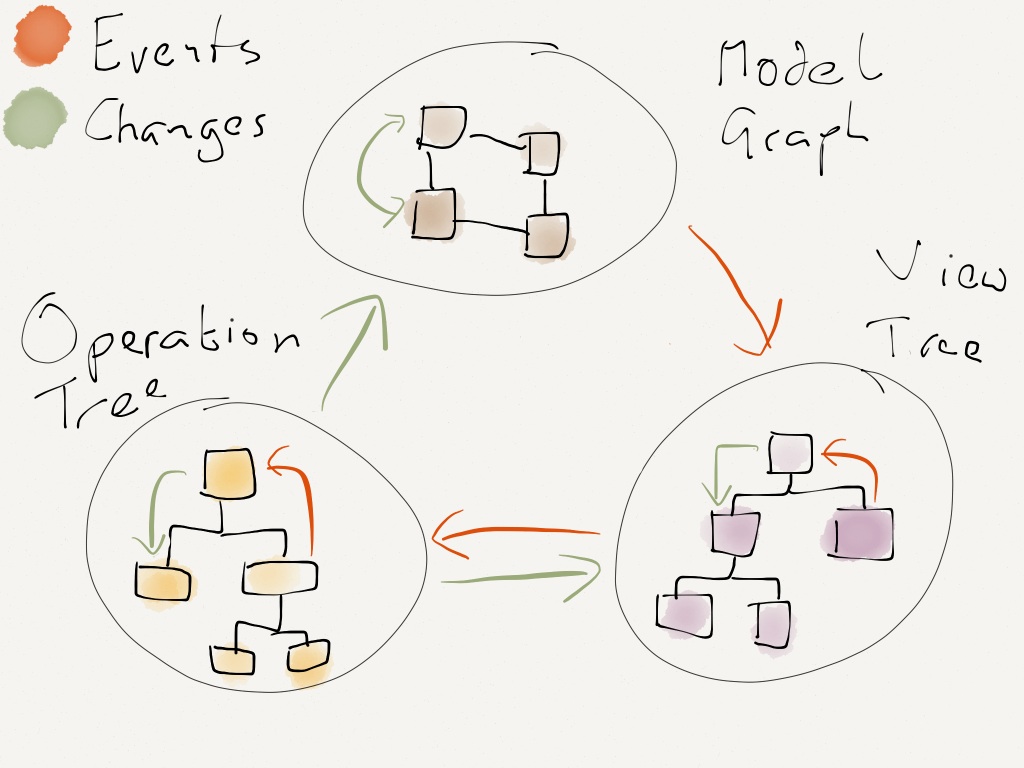
Я опишу детали чуть позже, но эта диаграмма показывает базовую структуру MOVE приложения.
- Модели (Models) представляют собой все что должно знать ваше приложение.
- Операции (Operations) представляют собой все что ваше приложение делает.
- Представления (Views) посредник между вашим приложением и пользователем.
- События (Events) используются чтобы безопасно соединять все эти компоненты.
Чтобы избежать спагетти кода, стоит отметить, что есть рекомендации, какие объекты какого типа, что имеют право делать. Я показал их стрелками на диаграмме. Например, представлению разрешено слушать события, запускаемые моделью. Операциям разрешено изменять модели, но модели не должны указывать на представления или операции.
Модели
Архетипическая модель, объект «user». Он по крайней мере имеет email, и возможно, имя и телефон.
В MOVE приложении, модели только обертки знаний. Это означает что, помимо геттеров и сеттеров они могут содержать функции, позволяющие проверять «это пароль пользователя?», но не содержат функции, которые сохраняют данные в базу или загружают их в стороннее API. Это работа «операций».
Операции
Обычная операция для приложения: авторизация пользователя. Это фактически две суб-операции объединенные вместе, первая: взять email и пароль от пользователя, вторая: загрузить модель «user» из базы данных и проверить соответствие паролей.
Операции, это исполнители в мире MOVE. Они несут ответственность за изменения в вашей модели, показывают правильные представления в нужное время, и реагируют на события запускаемые взаимодействием пользователя. В хорошо построенном приложении, каждая суб-операция может быть запущена независимо от ее родителя; именно поэтому на диаграмме выше события идут по исходящей, а изменения по нисходящей.
Что интересно, использование операций таким образом, позволяет рассматривать само приложение как действие, которое начинается при старте приложения. Оно порождает столько суб-операций сколько ему нужно, где одновременно существующие суб-операции запускаются параллельно, выход из программы происходит по завершению всех событий.
Представления
Экран входа — это представление, которое отвечает за показ нескольких текстовых полей для пользователя. Когда пользователь кликает по кнопке входа, представление «loginAttempt» событие, которое содержит введенные пользователем имя пользователя и пароль.
Все, что пользователь может видеть или взаимодействовать с этим, должно быть реализовано в представлении. Они не только отображают состояние вашего приложения в понятной форме, но и также являются потоком взаимодействия с пользователем в понятные события. Важно то, что представления не изменяют модели напрямую, они просто запускают события с операциями, и ждут изменений, слушая события, запускаемые моделями.
События
Событие «loginAttempt» запускается view, когда пользователь кликает вход. Кроме того, когда операция логина завершается, модель «currentUser» запускает события, чтобы сообщить вашему приложению, что она изменилась.
Прослушивание событий это то, что дает MOVE (и MVC) инверсию управления (IoC) чего вам нужно, для того чтобы дать моделям возможность обновлять представления без явного указания на то, какие представления они обновляют. Это мощная техника абстракции, позволяющая компонентам быть связанным вместе, не мешая друг другу.
Почему сейчас?
Я не хочу быть неправильно понятым, подразумевая, что MVC это плохо; Последнее десятилетие он был невероятно успешным способом структурирования больших приложений. Тем не менее, когда он был придуман, стали популярны новые техники программирования. Без замыканий (или анонимных блоков) назначение событий может быть утомительным; и без deferrables (так же известных как deferreds или promises) идея понимания индивидуальных операций как объектов, сама по себе не имела бы особого смысла.
Подчеркиваю: MVC крут, но он спроектирован с технологиями десятилетней давности. MOVE это просто обновление для более эффективного использования инструментов которые сейчас у нас есть.
Автор: JiLiZART








