Онлайн-инструменты для кодеров
Онлайн-сервисы становятся все популярнее, постепенно усложняя возможности и улучшая интерфейсы. В этой подборке представлены онлайн-инструменты для кодеров.
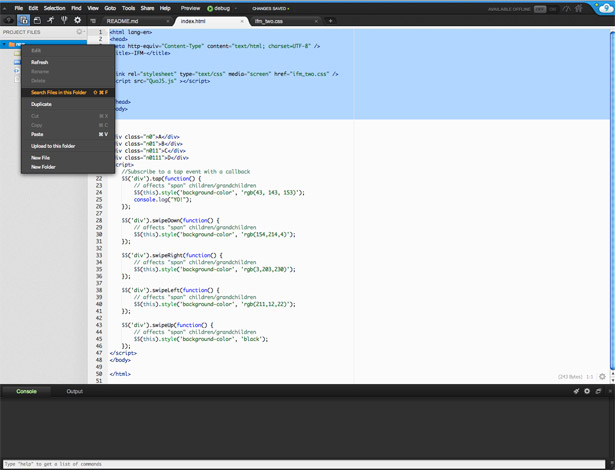
Cloud9 [1]
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, drag-and-drop и возможность разработки оффлайн.

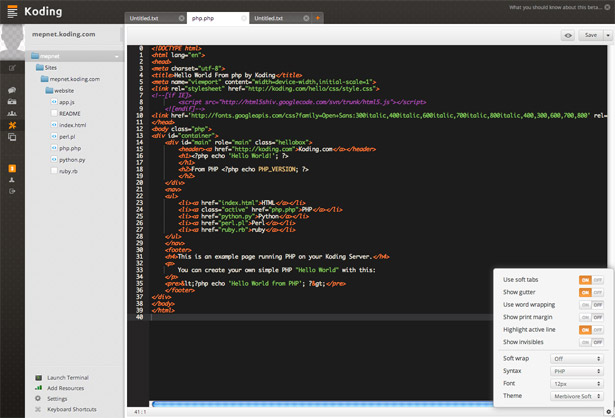
Koding [2] (публичная бета)
Koding.com — среда разработки с предустановленным веб-сервером и элементами социальной сети. Этот сервис уже представляли [3] на хабре, топик даже вызвал хабраэффект и нашествие троллей. Сервис до сих пор находится в стадии публичной беты.

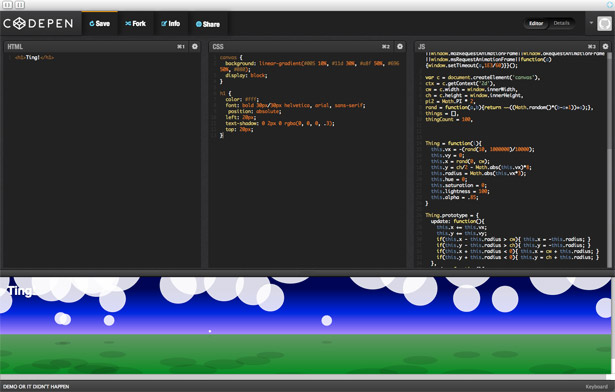
CodePen [4]
Инструмент для фронт-энд разработки, позволяющий легко оперировать с CSS/HTML/JS-конструкциями, позволяет подключать js-библиотеки: jQuery, MooTools и т.д. Авторы — Alex Vazquez, Tim Sabat и небезызвестный Chris Coyier.

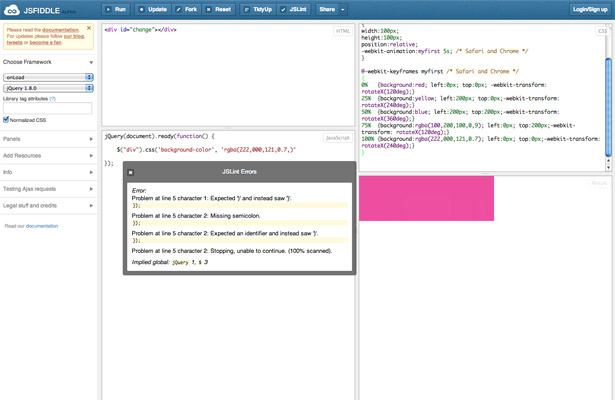
JSFiddle [5]
Один из самых популярных инструментов для работы с JavaScript/HTML/CSS/SCSS. Прост, удобен, умеет подключать дополнительные библиотеки.

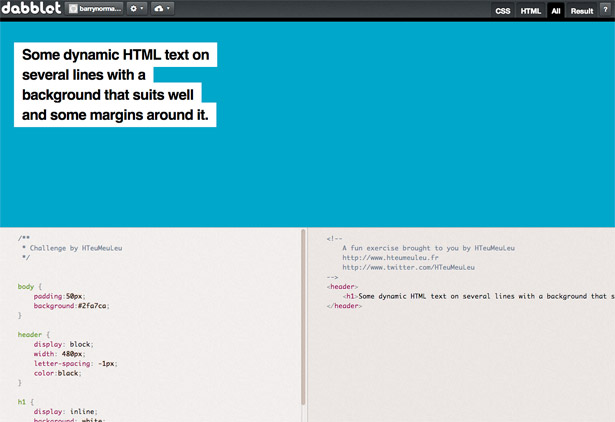
Dabblet [6]
Аналог предыдущего сервиса с достаточно приятным интерфейсом.

Pastebin.me [7]
Сервис для настоящих любителей минимализма — никаких лишних элементов в интерфейсе, только самое нужное, только хардкор.

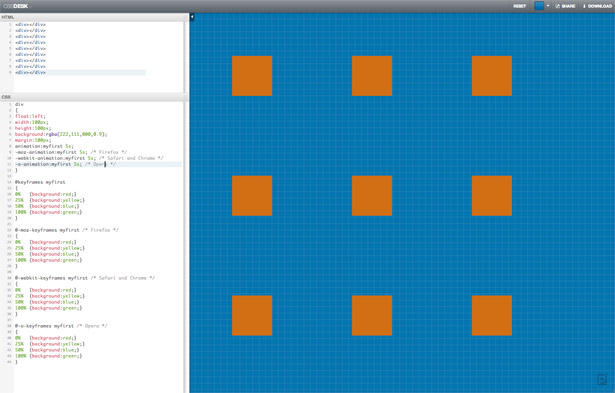
CSSDesk [8]
CSS-песочница с приятным и удобным интерфейсом.

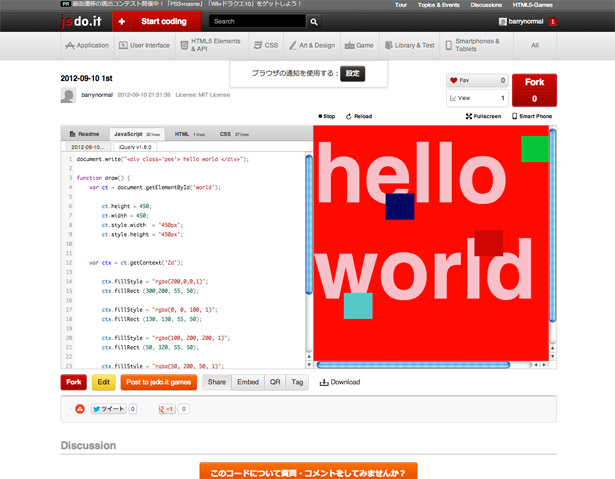
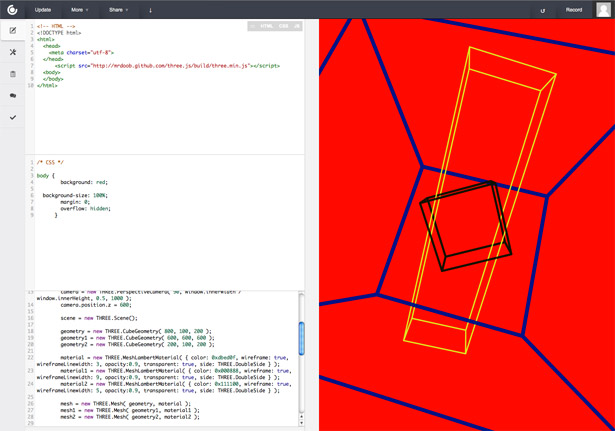
jsdo.it [9]
Кодинг-сообщество для фронт-энд разработчиков. Подходит для экспериментов с HTML5, WebGL, JavaScript и многим другим — функционал впечатляет.

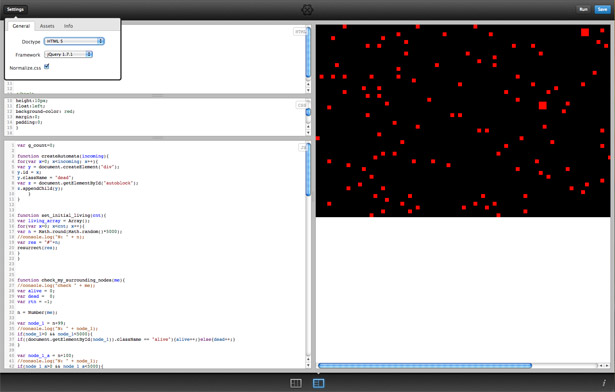
Tinker [10]
Простая JS/HTML/CSS-песочница.

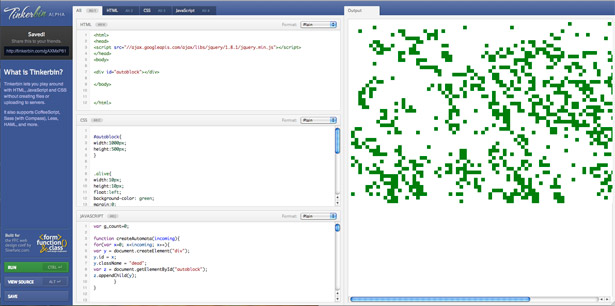
Tinkerbin [11]
Еще одна простая аналогичная песочница.

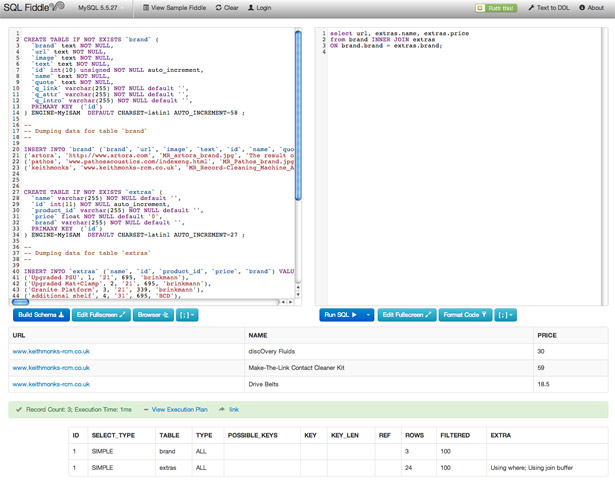
SQL Fiddle [12]
Инструмент для работы с SQL-базами от разработчиков с Аляски.

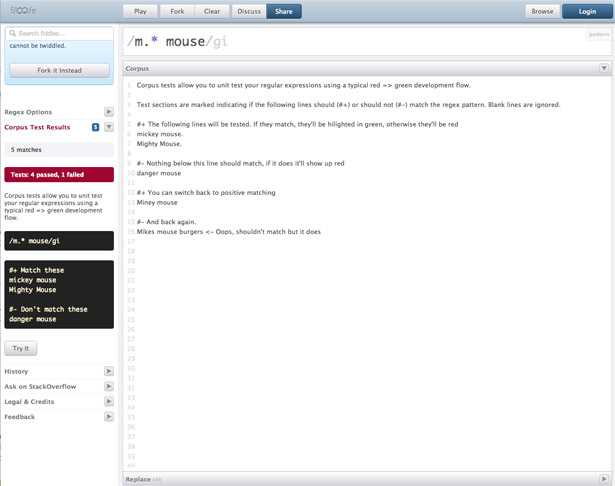
ReFiddle [13]
Сервис для работы с регулярными выражениями на Ruby, JavaScript и .NET.

CSSDeck [14]
Сайт для демонстрации различных CSS-эффектов, можно посмотреть рейтинг самых популярных, там много интересного.

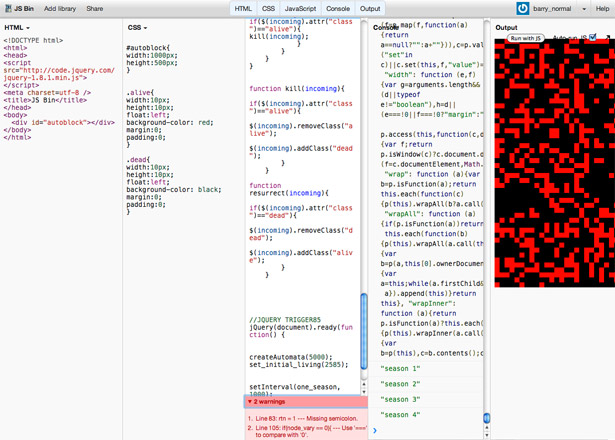
JS Bin [15]
HTML/CSS/JS плюс консоль.

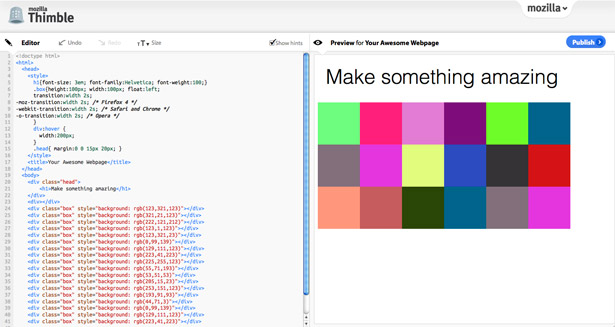
Thimble [16]
Разработка от Mozilla, код и его результат отображается на одной странице в режиме реального времени.

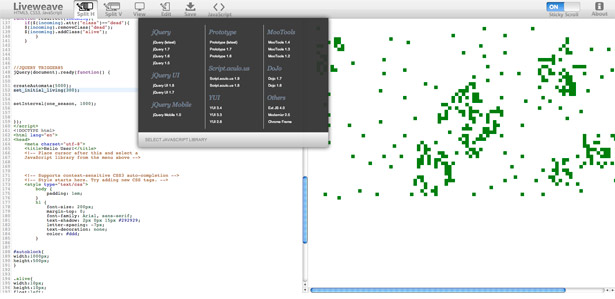
Liveweave [17]
Очень простой в использовании — никакого логина, шаринга, только окна с кодом и результатом.

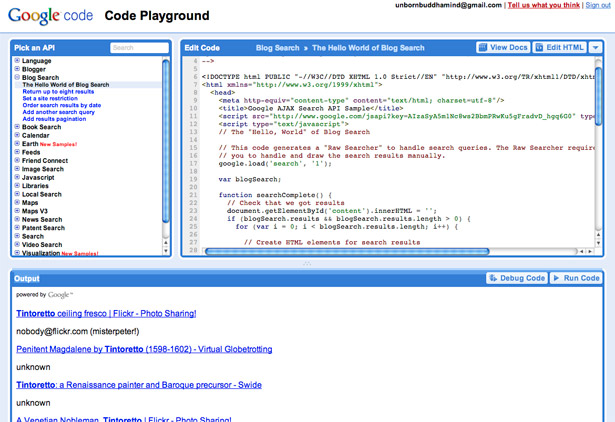
Google Code Playground [18]
Сервис для работы с Google API.

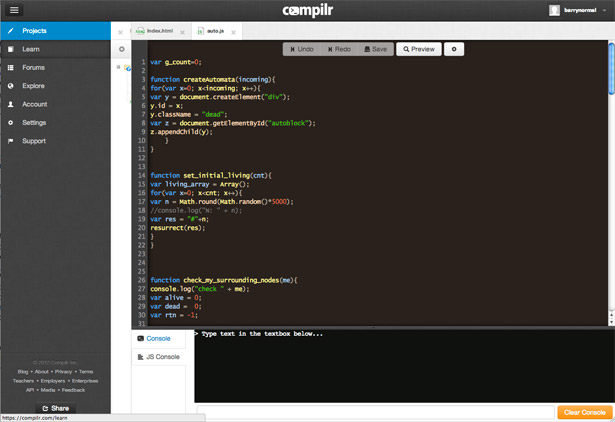
Compilr [19]
Полноценная среда разработки, интерфейс реализован с использованием всеми любимого фреймворка — Twitter Bootstrap.

Знаете еще подобные сервисы? Пишите в комментарии — добавлю.
Автор: grokru
Источник [20]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/programmirovanie/20918
Ссылки в тексте:
[1] Cloud9: https://c9.io/
[2] Koding: https://koding.com/
[3] уже представляли: http://habrahabr.ru/post/148810/
[4] CodePen: http://codepen.io/
[5] JSFiddle: http://jsfiddle.net/
[6] Dabblet: http://dabblet.com/
[7] Pastebin.me: http://pastebin.me/
[8] CSSDesk: http://cssdesk.com/
[9] jsdo.it: http://jsdo.it/
[10] Tinker: https://tinker.io/
[11] Tinkerbin: http://tinkerbin.com/
[12] SQL Fiddle: http://sqlfiddle.com/
[13] ReFiddle: http://refiddle.com/
[14] CSSDeck: http://cssdeck.com/
[15] JS Bin: http://jsbin.com/
[16] Thimble: https://thimble.webmaker.org/en-US/editor
[17] Liveweave: http://liveweave.com/
[18] Google Code Playground: http://code.google.com/apis/ajax/playground/
[19] Compilr: https://compilr.com/
[20] Источник: http://habrahabr.ru/post/159999/
Нажмите здесь для печати.