Кодогенерация, Selenoid, HtmlElements в работе автотестировщика

15 марта в питерском офисе Wrike прошла встреча автотестировщиков. Поговорили о новых эффективных подходах и инструментах в сфере автоматизации тестирования, оценили их применимость в тех или иных кейсах и спешим поделиться записью докладов и презентациями.
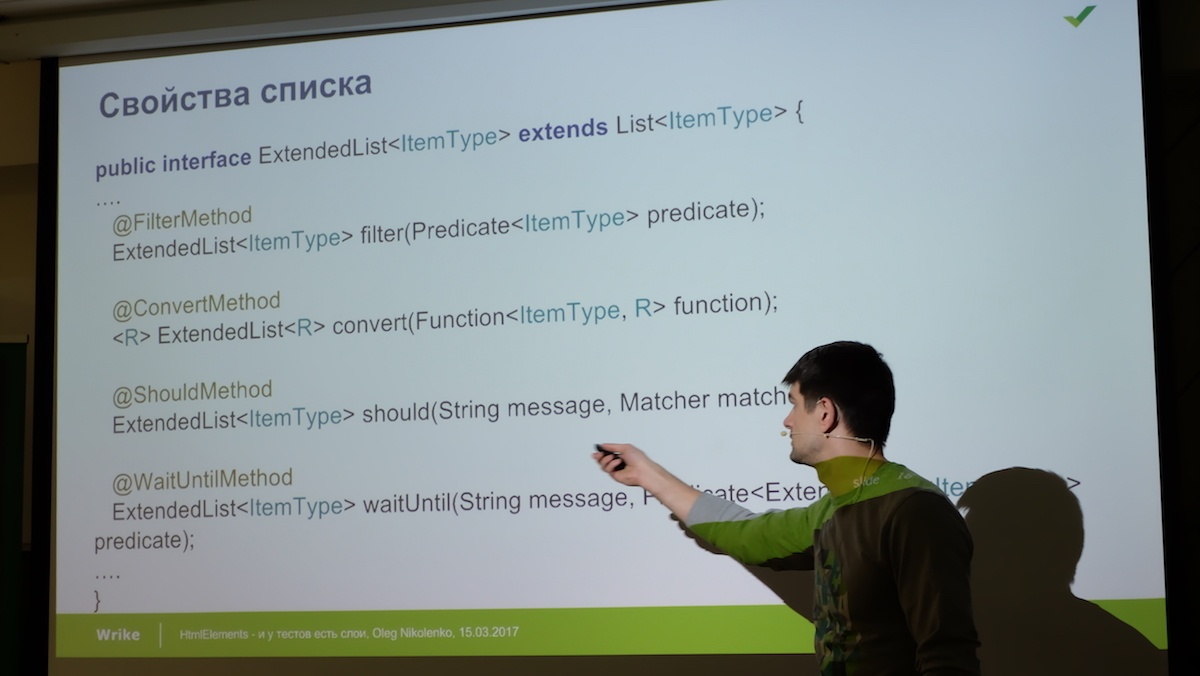
Олег Николенко, QA Automation Team Lead, Wrike — HtmlElements — И у тестов есть слои [1]

Поговорим про издержки автоматизации веб тестов, такие как поддержка кода, мигающие и медленные тесты, нечитаемые отчеты. Я поделюсь тем, как мы решили наши проблемы и какие инструменты использовали. Расскажу о последних изнениях в библиотеке htmlelements, про то, как теперь выглядит наш PageObject, из каких слоев состоят наши тесты, куда мы дели геттеры xPath и что такое extentions для элементов.
2. Кирилл Меркушев, Яндекс — Кодогенерация как способ решения проблем автоматизатора [2]

Автоматизация тестирования — это не только про написание WebDriver тестов. Это прежде всего решение регулярно возникающих проблем, либо оптимизация повторяющегося труда.
Для того чтобы написать качественные, поддерживаемые тесты и утилиты для тестирования, требуется множество дополнительных издержек — http клиенты, организация проверок, описание проекта с тестами, поддержка документации (этот список гораздо длиннее!).
В докладе я расскажу как можно автоматизировать написание кода, облегчающее бремя поддержки дополнительного кода для тестов, какие уже готовые инструменты и механизмы существуют в Java экосистеме и что используем мы, чтобы превратить десяток строк декларативного описания в сотни строк кода, который можно просто брать и использовать.
3. Артем Ерошенко, Яндекс.Вертикали — Selenium: новая надежда [3]

Каждому разработчику, который пишет тесты через web-интерфейс, знаком инструмент под названием Selenium. Когда тестов становится много, появляется необходиость управления браузерами с помощью Selenium HUB.
К сожалению, стандартный Selenium HUB имеет множество недостатков. В докладе я расскажу, как можно быстро и просто поднять высокопроизводительный и надежный хаб Selenium-ов с помощью инструмента с открытым исходным кодом под названием Selenoid. Особенность этого инструмента заключается в том, что на каждую сессию браузера стартует отдельный docker-контейнер. Это позволяет гаранитировать чистоту и изолированность ваших сессий и избавляет вас от множества инфраструктурных проблем.
Автор: Wrike
Источник [4]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/programmirovanie/250277
Ссылки в тексте:
[1] Олег Николенко, QA Automation Team Lead, Wrike — HtmlElements — И у тестов есть слои: https://drive.google.com/open?id=0B63t1Zdj2aSuelVRNG9tdmY2ZHc
[2] Кирилл Меркушев, Яндекс — Кодогенерация как способ решения проблем автоматизатора: https://drive.google.com/open?id=0B63t1Zdj2aSuTVZWUTdsblV0czg
[3] Артем Ерошенко, Яндекс.Вертикали — Selenium: новая надежда: https://drive.google.com/open?id=0B63t1Zdj2aSuNW0yZkR3M1h3aXM
[4] Источник: https://habrahabr.ru/post/324418/
Нажмите здесь для печати.