Что если дизайнер научится программировать
Автор материала — дизайнер мобильных приложений. В своем предыдущем посте [1] он подробно описывал собственный путь в освоении математики. В этой статье автор рассказывает про личный опыт овладения навыками программирования.

Ирония жизни дизайнера
С самого начала моей карьеры в проектировании UX/UI самая неприятная особенность заключалась в том, что моя работа не была окончательной и должна была пройти через руки программистов. Ирония заключалась в том, что итоговое качество дизайна зависело не от моих дизайнерских умений, а от навыка программиста. Всё, что я мог — дать им описания и детальные гайдлайны спецификаций.
Ох уж эти спецификации! Их было трудно обновлять, и они всё равно выходили некорректными. Хуже того, идеальный гайдлайн не гарантировал идеального результата. Всё зависело лишь от того, как программист сможет интерпретировать дизайн.

Беда каждого дизайнера. За картинку спасибо Matt Kelsh [2]
Наблюдая за собой, я понял в чём дело
С досады я начал размышлять о сути проблемы. Я стал анализировать свое общение с программистами и выявил две основные ошибки:
Первая — я часто забывал запроектировать, что делать в случае ошибки.
Я: Вот концепты. Давайте делать приложение!
Программист: Погоди, а что будет, если произойдет ошибка сети?
Я: Эээ… Я… Не знаю!
Вторая — я не проверял фактические данные перед проектированием концептов.
Я: Как и в этом PSD-шнике, я хочу сделать значки бэкграундом к статье.Программист: Погоди, фото, подтягиваемые через API, всего 100×100 пикселей!
Я: А-API что?!

Программист
Аналогично программисту, который делает ошибки в дизайне, я был дизайнером, который не давал важную информацию девелоперам для создания UI.
Держитесь крепче: искусство и технологии вместе!
Даже когда я сам начал замечать собственные пробелы по части программирования, остальные и не думали считать это проблемой. Считалось, что это такая «плата» за креативность.
Но я так не считал. Я всегда восхищался людьми, которые сочетали в себе талант к искусству и технологиям. На самом деле я сам изучал креативное программирование в университете, надеясь однажды стать таким же. И тут меня осенила сумасшедшая мысль.
Что если я буду программировать вместо проектирования дизайна? Что если мне программировать красивые вещи самому, без программистов!
И я бесстрашно рванулся изучать программирование снова!
Проба, провал, проба, провал

Не до конца намеренно абстрактная работа
HTML, CSS, ActionScript, Processing, jQuery и т. д. В университете на курсах дизайна меня знакомили с кусочками различных языков программирования. Эти курсы были оптимизированы для студентов-художников, таких как я. Базовые понятия программирования (например, if/else и цикл for) было несложно освоить, но вот остальное удавалось понять с трудом.

Настоящие названия проектов в Xcode
Но в этот раз я смело взялся за онлайн-курсы изучения Objective-C и Swift. Конечно, неудачно. Хотя я и смог следовать инструкциям в примерах, мне не казалось, что я создаю что-то сам. «Попугайничество» — вот идеальное описание того, что я чувствовал — это не знание, а всего лишь повторение.
Должен быть более простой путь!

Всё, что я смог создать с помощью Xcode + Swift
Единственным запоминающимся уроком из дев-курса iOS было то, что существует множество языков программирования, и все они разные. Разнообразие языков программирования схоже с разнообразием реальных языков!
В старших классах я изучал английский и японский. В начале английский показался мне невероятно сложным. В нём было множество странных вещей, которые отсутствовали в моём родном корейском. С другой стороны, более похожий японский давался намного проще. К тому же, у меня было больше мотивации изучать его. Я мог поговорить с японским туристом или почитать комиксы. Это было интересно! На волне радости от освоения первого иностранного языка, я решился снова взяться за английский — и вот он я, пишу на английском (прим. перев.: оригинальная статья на английском). Таким образом, следуя той же логике, я решил изучать языки программирования.
ActionScript, JavaScript, jQuery — все это скриптовые языки. Я решил: если выберу похожий язык, упрощу себе обучение. Мой новый план состоял в изучении Framer [3] (он использует CoffeScript), чтобы на нем создавать прототипы. Я сразу заметил, насколько с ним легче по сравнению с многострадальным Swift'ом. И я сменил подход к обучению.

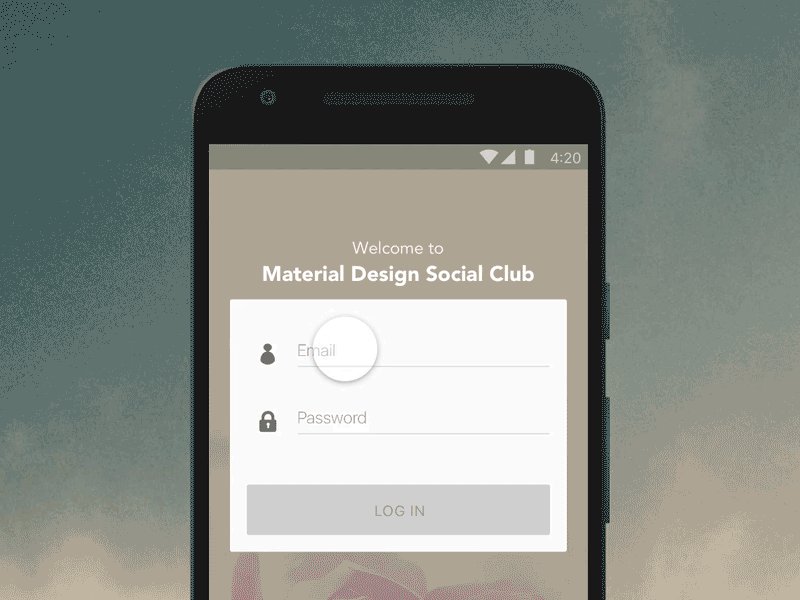
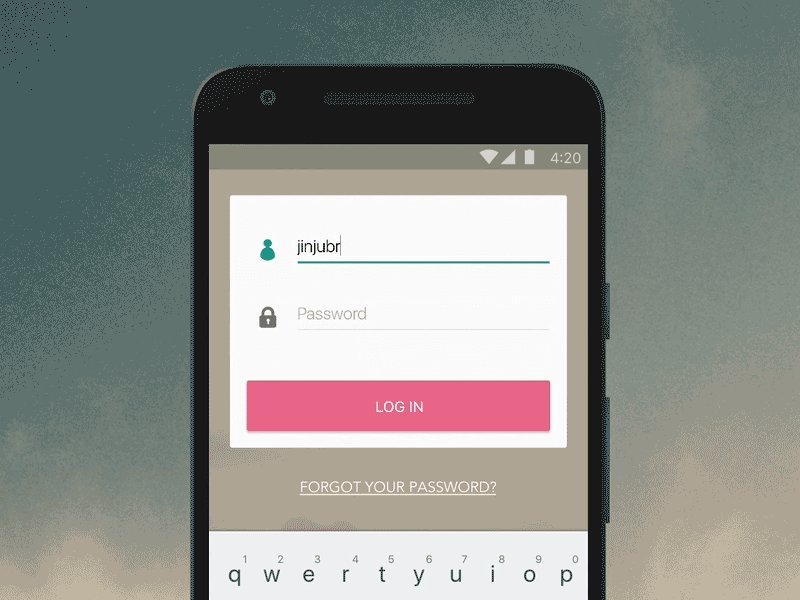
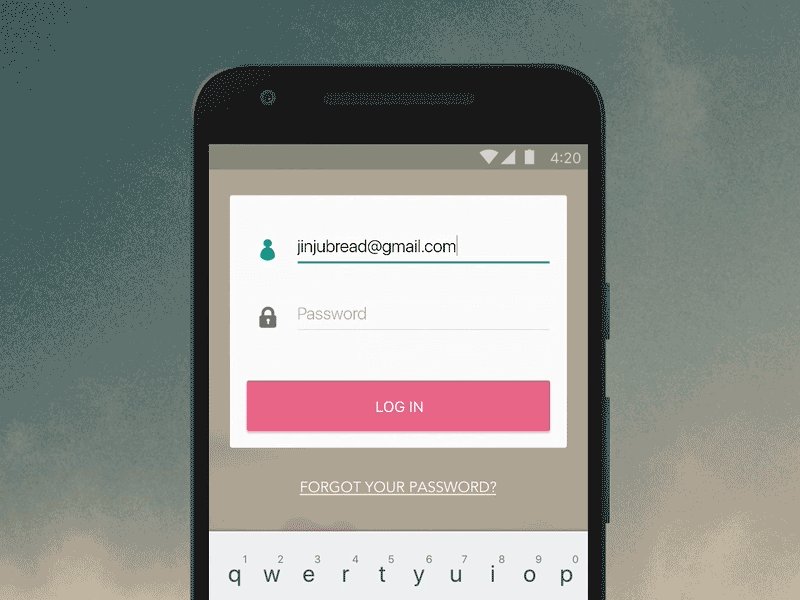
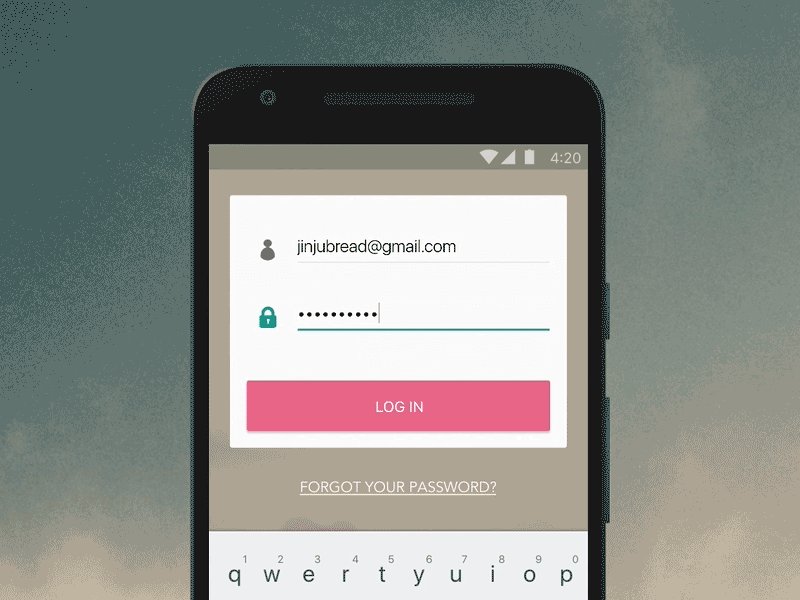
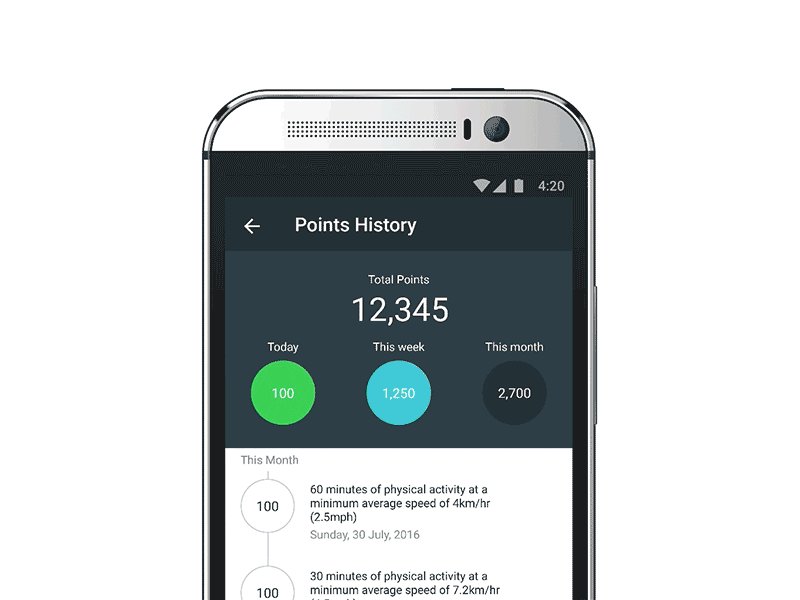
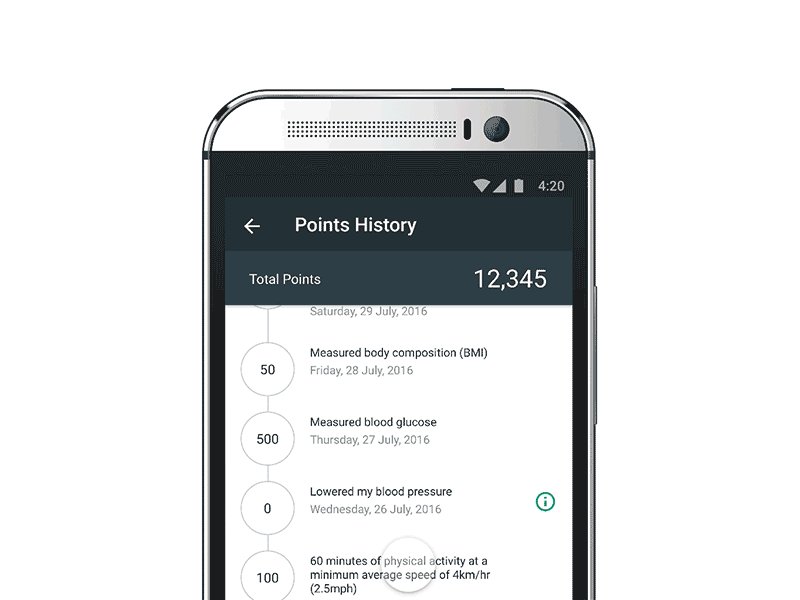
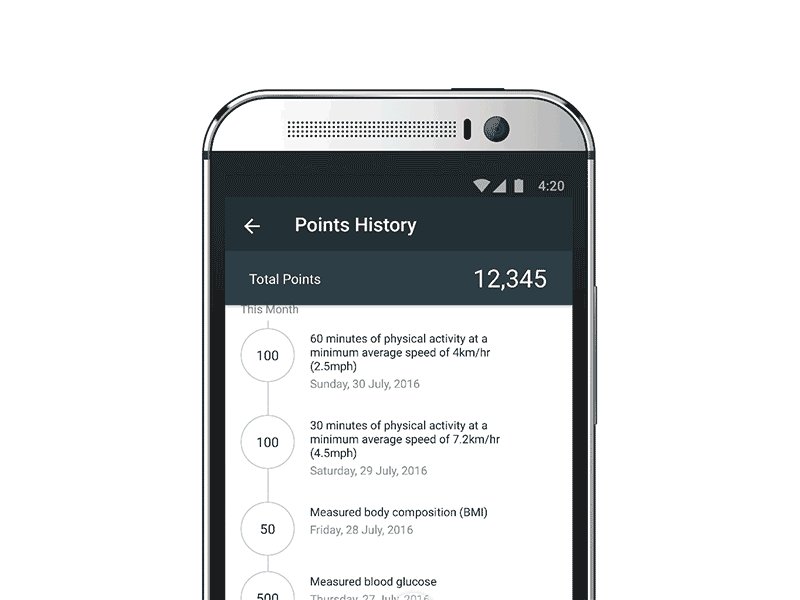
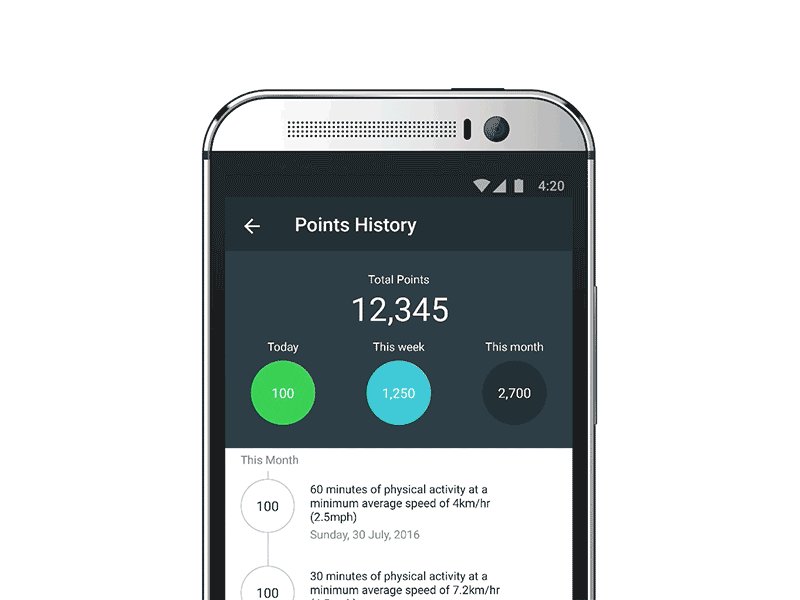
Сделано на Framer — именно то, что я хотел создать!
Массивы, я наконец-то понимаю массивы
Массивы для меня были самой сложной для понимания вещью в программировании. Каждый раз я делал список с помощью for loop, а потом не понимал, как сделать анимацию слоя по клику. Я попросил помощи в сообществе Framer. Через пару минут один добрый человек внёс нужные исправления.
Я выпил пива, сел за стол и постарался понять, что происходит внутри этого прототипа. Было похоже на пошаговый процесс.

https://framer.cloud/XIQMO [4]
- Создать пустой массив.
- Создать цикл for со слоями.
- Создать событие (клик).
- Назначить, какой из слоёв анимировать, используя указатель слоя.
Мне даже пришлось принять болеутоляющие в процессе чтения кода.
Функция — это то же самое, что и действие в Фотошопе
В отличие от массивов, функции мне дались легче. Дизайнерам знакомы «Действия» в Фотошопе. Это то же самое. Задаётся последовательность действий, а затем применяется к объекту. И так несколько раз. Создавать функции было интересно. Чтобы попрактиковаться в этой технике, я улучшил версию предыдущего прототипа.

http://share.framerjs.com/wvix5s7vnnt0/ [5]
Применение вместе for loop, array и function позволило мне создавать именно такие прототипы, какие я хотел.

http://share.framerjs.com/b6qelo86ma45/ [6]

http://share.framerjs.com/yfh1zmf5yawj/ [7]
Решение проблем коммуникации
Как только я стал создавать интерактивные прототипы, структура моих рабочих процессов полностью поменялась. Главным преимуществом стало то, что я смог показывать рабочие концепты ещё до того, как полностью обточил внешний вид.

Даже если это не финальная версия, программисты могут брать дизайн за образец при создании UI.

Можно создать полностью интерактивный макет с часто используемыми UX-шаблонами.
Это было прекрасно. Всякий раз, когда у меня появлялась идея, я создавал прототип или макет, приносил его менеджерам проектов, они устраивали сессию пользовательского тестирования. Дальше отдавал макет программистам, и они начинали планировать и изучать возможные технические требования. Когда каждый без лишних объяснений понимал, как оно работает, я мог заниматься своей работой — делать красиво!

Промо-комикс к моей речи [8] на Melbourne Cocoaheads
На уровне команды мы сэкономили кучу времени! Клиенты стали предоставлять более информативную обратную связь и, судя по всему, стали больше мне доверять. С тех пор я стал проектировать всё в коде.
Давайте делать глупости и получать радость, изучая что-то новое каждый день
Я знаю, что вопрос о том, должен ли дизайнер кодить, является животрепещущим и горячо обсуждаемым в дизайнерском сообществе. В самом вопросе есть смысл, но я не согласен с постановкой. В нем сразу и критика и давление на тех дизайнеров, которые хотят учиться программированию. Но нельзя хорошо учиться, заведомо пребывая в стрессе.
Путь учения полон неудач, а это стресс. Делая глупости, можно расслабиться и раскрутить себя на креатив. Мы много падаем, когда учимся ходить, правда?

Я приблизился к созданию приложения Бристольской шкалы формы кала?
(Да, это дурацкая шутка про какашки)
Если иногда позволять себе подурачиться, становится намного проще делать «умные» вещи. Вот хотя бы мой прототип слайдера молнии. Оправданием моих глупостей служит постижение нового.

https://framer.cloud/MXwkf [9]
Я по-прежнему новичок, и к тому же довольно ленивый. Мои коллеги по цеху говорят, что мой способ изучать программирование помог им взглянуть на вещи под другим углом. И вот я набрался смелости написать о своём опыте. Надеюсь вам понравилось.
Если хотите потренироваться во Framer’е, вот ссылка на пробную версию [10] с их сайта.
Автор: Wirex
Источник [11]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/programmirovanie/254415
Ссылки в тексте:
[1] предыдущем посте: https://geektimes.ru/company/wirex/blog/284542/
[2] Matt Kelsh: http://mattro.design/
[3] Framer: http://www.framer.com/?utm_source=Medium&utm_campaign=DesignCode_Jinju&utm_medium=Blog_Post
[4] https://framer.cloud/XIQMO: https://framer.cloud/XIQMO
[5] http://share.framerjs.com/wvix5s7vnnt0/: http://share.framerjs.com/wvix5s7vnnt0/
[6] http://share.framerjs.com/b6qelo86ma45/: http://share.framerjs.com/b6qelo86ma45/
[7] http://share.framerjs.com/yfh1zmf5yawj/: http://share.framerjs.com/yfh1zmf5yawj/
[8] моей речи: http://www.slideshare.net/jinjujang/using-interactive-prototype-for-your-app-project
[9] https://framer.cloud/MXwkf: https://framer.cloud/MXwkf
[10] ссылка на пробную версию: https://framer.com/download/?utm_source=Medium&utm_campaign=DesignCode_Jinju&utm_medium=Blog_Post
[11] Источник: https://geektimes.ru/post/287622/
Нажмите здесь для печати.