Анатомическая метафора кода. Где у кода мускулы
Размышлял как-то о коде, программировании и всём таком; бродили всякие мысли. А что если взять, например, и заставить двух разработчиков написать несложные программы по одному ТЗ. Программисты одинакового уровня. Пишут независимо друг от друга. Код у них, естественно, получится разный. Однако если вытащить из кода каждой программы строчки, выполняющие реальную работу (преобразования исходных данных в необходимый результат), и свалить их в две большие «кучи», то эти «кучи» вроде бы должны оказаться сильно похожими. Потому что исходя из поставленной задачи оба программиста, наверное, применят похожие вычисления и преобразования данных. (На самом деле это маловероятно, так как и алгоритмы тоже, скорее всего, будут выбраны разные.)
Тогда и появилась эта безумная аналогия.
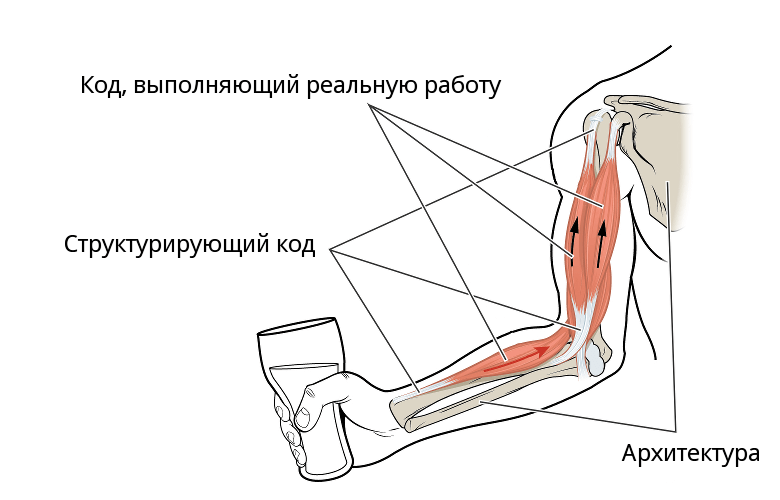
Весь код, который выполняет реальную работу: производит вычисления, преобразует данные, проверяет условия и т. д. — это «мясо». «Мышцы» программы. Код, который отвечает за структуризацию — «сухожилия». То, с помощью чего мышцы крепятся к костям. Начало и конец мышцы, альфа и омега. То, благодаря чему каждый отдельный мускул остаётся самостоятельным, а не слипается в бесформенный фарш. А что тогда «кости»? Кости, подумалось мне, — это, наверное, архитектура программы.

Можно рассуждать иначе. Например, нашёл я в своём коде большой малопонятный кусок, и начинаю его рефакторить. Делаю всякие там извлечения методов, добавляю поясняющие переменные, где-то паттерн проектирования применю. Код продолжает выполнять то же самое, но выглядит иначе. Какая-то исходная часть кода не изменилась (только расползлась по разным местам), но добавился новый код, создающий новые, дополнительные взаимоотношения между частями старого кода. Что такое эти то, что осталось и добавилось?
Чтобы проиллюстрировать рассуждения, приведу в пример код Дядюшки Боба из его книги «Чистый код». В начале третьей главы в листинге 3.1 он приводит метод testableHtml [1], который ему не нравится из-за своей непонятности. В конце главы, в листинге 3.7 Роберт приводит отрефакторенный код, гораздо более понятный с его точки зрения. Код делает то же самое, но скомпонован уже в виде целого класса с 18 методами [2].
По поводу понятности этого нового кода я ещё пройдусь в следующий раз, а пока просто выясню, какие изменения произошли.
На картинке — новый, отрефакторенный код. Тут я осветлил фрагменты, которые пережили рефакторинг в неизменном или почти неизменном виде. Поскольку функциональность осталась той же, «выживший» код (бледный) — и есть то «мясо», которое и в новом коде продолжает делать свою работу. Ага, так, на мясо мы не смотрим. Что же добавилось? Добавился код, который по-новому организует поток выполнения старого «мяса». Вот он, как на ладони: это объявления и вызовы методов, по которым теперь аккуратно распределён старый рабочий код.
С одной стороны, новый код избавился от дублирования. В одном месте его логика стала более прямолинейной: видите, в старом коде [4] в случае ложности условия pageData.hasAttribute(«Test») друг за другом выполняются строчки (оп [5]):
buffer.append(pageData.getContent());а затем (оп [6]):
pageData.setContent(buffer.toString());Там выполняется ненужное присваивание переменной pageData своего собственного неизменившегося содержимого; в новом коде этого нет.
С другой стороны, добавилось множество методов с иногда неясными названиями. Суммарный объём кода увеличился. Последовательность выполнения кода перестала соответствовать последовательности его записи (то есть появились признаки спагетти).
И всё же, на мой взгляд, это шаг в правильном направлении, хоть и в данном конкретном случае не совсем удачный. Потому что правильное направление — это точка баланса где-то между двумя крайностями. Нельзя превращать код в неструктурированный фарш, но и перебарщивать со структурой тоже нельзя, чтобы не получить нечитаемое спагетти. Говорят, у некоторых гусениц может быть до 4000 мышц, в то время как у человека их около 600. И как по мне, человек с его 600 гораздо красивее, так что больше — не всегда значит лучше. Будем придерживаться разумного баланса.
Мне нравится думать, что программы — живые, хоть и не все из них умеют самостоятельно размножаться. Программы преобразуют одно сложное что-то в другое сложное что-то. Они общаются с людьми и друг с другом.
Иногда я представляю себя этаким доктором Франкенштейном, с клавиатурой вместо скальпеля, пыхтящим над составлением из отдельных частей и оживлением своего очередного творения.
Кто в этот раз появится на свет? Выбери один из трёх вариантов:
Автор: Сергей Галанин
Источник [7]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/programmirovanie/276678
Ссылки в тексте:
[1] testableHtml: https://github.com/unclebob/fitnesse/blob/57da8b53ca0a78c85b47473abea2ec01dd439b6d/src/fitnesse/html/HtmlUtil.java#L283
[2] класса с 18 методами: https://github.com/unclebob/fitnesse/blob/7491001db74ad1b577e3e3e44e3b87c93e881c02/src/fitnesse/html/SetupTeardownIncluder.java#L6
[3] Image: https://habrastorage.org/webt/2g/-0/kj/2g-0kjspyxwk1dnk_pfjnhikj_0.png
[4] старом коде: https://github.com/unclebob/fitnesse/blob/57da8b53ca0a78c85b47473abea2ec01dd439b6d/src/fitnesse/html/HtmlUtil.java#L287
[5] оп: https://github.com/unclebob/fitnesse/blob/57da8b53ca0a78c85b47473abea2ec01dd439b6d/src/fitnesse/html/HtmlUtil.java#L306
[6] оп: https://github.com/unclebob/fitnesse/blob/57da8b53ca0a78c85b47473abea2ec01dd439b6d/src/fitnesse/html/HtmlUtil.java#L327
[7] Источник: https://habrahabr.ru/post/352528/?utm_source=habrahabr&utm_medium=rss&utm_campaign=352528
Нажмите здесь для печати.
