Обновились бета-ветки Chrome для десктопа и для Android, привнеся несколько интересных «фич» Chrome DevTools, предназначенных для тестирования мобильных приложений и сайтов.
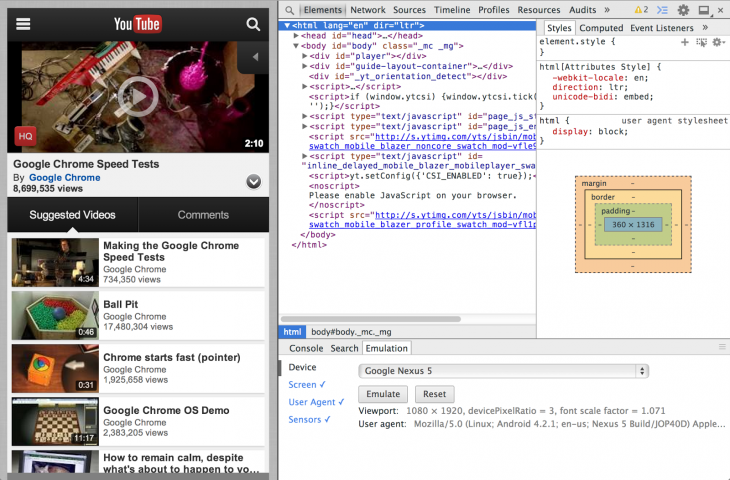
Первая — это эмуляция разных физических экранов в Chrome. Из новой вкладки Emulation можно будет выбрать предустановленное устройство и приложение будет показано с параметрами его экрана — как показано на примере ниже. Параметры эмуляции экрана, вроде его разрешения, полностью редактируемы:

Вторая фича — возможность тестирования веб-приложения на подключённом по USB мобильном устройстве из браузера. Без необходимости устанавливать adb-драйверы или что-нибудь конфигурировать, десктопный Chrome определяет все запущенные экземпляры Chrome и WebView в Android и отображает их на экране, предоставляя возможность управлять ими как с самого телефона, так и из десктопного браузера.
На видео это выглядит так:
[Источник]
Автор: jeston