В этой небольшой заметке рассмотрим процесс подключения технологии Композитного сайта в проектах на 1С-Битрикс.
Сразу пару ссылок на описание технологии, на всякий случай:
Что имеем перед началом внедрения:
- магазин на БУС 17 с рядом подгружаемых ajax-ом областей;
- Bitrix VM 7, PHP 7;
- на SSD;
- кеш хранится в memcached;
- конфигурация оптимальна;
- монитор производительности радует;
- клиент доволен.
Казалось бы, ну что ещё?
И тут раздаётся голос Втуреннего Перфекциониста: «Хочу быстрее, сделай быстрее, хочу, хочу, сделай.»
Какое-то время можно и пожить с этим тихим вкрадчивым укором. Композит — не то, что надо бросаться делать в первую очередь, тем более, если проект в целом работает без сбоев.
Но однажды понимаешь, что можно просто взять и сделать. Иначе голос не успокоится. Печенька комом, смузи безвкусен, панкейк не торт.
Давайте рассматривать сразу правильный вариант — у вас есть тестовая копия проекта, прикрытая снаружи. Если нет — сделайте. Не можете сделать — работайте по-живому, бог простит, клиент не увидит. Шутка. Просто сделайте копию. Для начала идём в админке тестовой копии в Настройки → Настройки продукта → Композитный сайт и недрогнувшей рукой решительно и бесповоротно включаем Автокомпозит. После чего начинаем методично и внимательно тестировать все интерфейсы сайта, моделируя выдачу под разными пользователями. В первую очередь обращаем внимание на поведение блоков, перерисовываемых аяксом, без обновления страницы. С вероятностью, близкой к 100%, ряд блоков будет работать некорректно. Причина проста, она кроется в самой технологии. Композитный кеш — это логическое продолжение старой технологии html-кеширования, без «обучения» кешированный контент создаётся по первому хиту первого пользователя и затем транслируется всем остальным пользователям. Поэтому вполне возможна, например, ситуация, при которой всем пользователям будет показываться «первая созданная» кем-то маленькая корзина — одна и та же для всех. Или, к примеру, все будут видеть «авторизацию» какого-то другого пользователя. Авторизация тут взята в кавычки, т.к., конечно, никто реально не авторизуется под этим пользователем, а будет отображаться, к примеру, приглашение войти в личный кабинет под ним (технически говоря, сгенерированный при авторизации этого пользователя html-код блока, транслируемый затем всем остальным).
Избавиться от этого эффекта не очень сложно, хотя и требует внимательности и понимания работы платформы. Сначала нужно локализовать компоненты, отдающие «один и тот же html» всем пользователям, т.е. определить, шаблоны каких компонентов голосуют «против» Композита и требуют ручного вмешательства. Страницы, которые изначально являются динамическими, в расчёт не берем (корзина, страница поиска, личный кабинет, страница оформления заказа и др.).
В отладке нам помогут: константа BX_COMPOSITE_DEBUG со значением true в файле /(bitrix|local)/php_interface/dbconn.php (не забудьте отключить после отладки!) и расширение для Google Chrome Bitrix Composite Notifier. В режиме отладки используется системная функция AddMessage2Log, которая пишет в лог запись, если какой-то шаблон компонента голосует «против» (для работы функции нужно установить константу LOG_FILENAME со значением в виде полного пути к файлу лога). Прописывем константу, или в конкретной странице, или глобально, устанавливаем расширение и начинаем анализировать.
Под анонимным пользователем просматриваем все страницы сайта, которые должны быть «композитными». В нормальном случае иконка расширения в браузере должна быть активной (цветной).

Если на какой-то странице иконка неактивная (серая) — технология на этой странице не работает и необходимо разобраться.

Здесь нам и поможет файл лога. Открываем его, смотрим, какие же шаблоны голосуют «против», и адаптируем их под композитный режим. Продолжаем до тех пор, пока на всех интересующих страницах не будет «гореть» индикатор расширения. После этого нужно убедиться, что весь контент, который должен быть уникальным для каждого пользователя, подгружается в фоновом режиме, а не кешируется вместе со статикой. Обычно это малая корзина пользователя, блок авторизации, количество товаров в избранном и т.п. На этом этапе всю динамику выносим в динамическую часть, при необходимости делаем заглушки. Намеренно не описываем тут сам процесс адаптации с точки зрения программирования, т.к. он подробнейшим образом изложен в букваре, да и речь в данном случае больше об организации процесса перехода, нежели о коде компонентов.
Если всё хорошо и страницы начали отдаваться из кеша, стоит удостовериться, что кеш живет достаточно долго и не перезаписывается на каждом хите. Такое вполне может быть, если в заглушках или «статичном» контенте используются динамические данные. Например, в шаблоне, обозначенном как статичный, прописан вывод функции time() в шаблон. Мало ли, психанул кто-то. Выявить такие страницы достаточно просто. При включенном режиме отладки (BX_COMPOSITE_DEBUG) в папке кеша /bitrix/html_pages/{domain}/ файлы перед перезаписью копируются в файлы с расширением *.delete.{microtime}. Если таких файлов много, то есть смысл пробежаться по ним, выявить различия и оптимизировать код, который эти различия создает. По возможности избавляемся от таких участков в коде или заменяем их JS-вариантом.
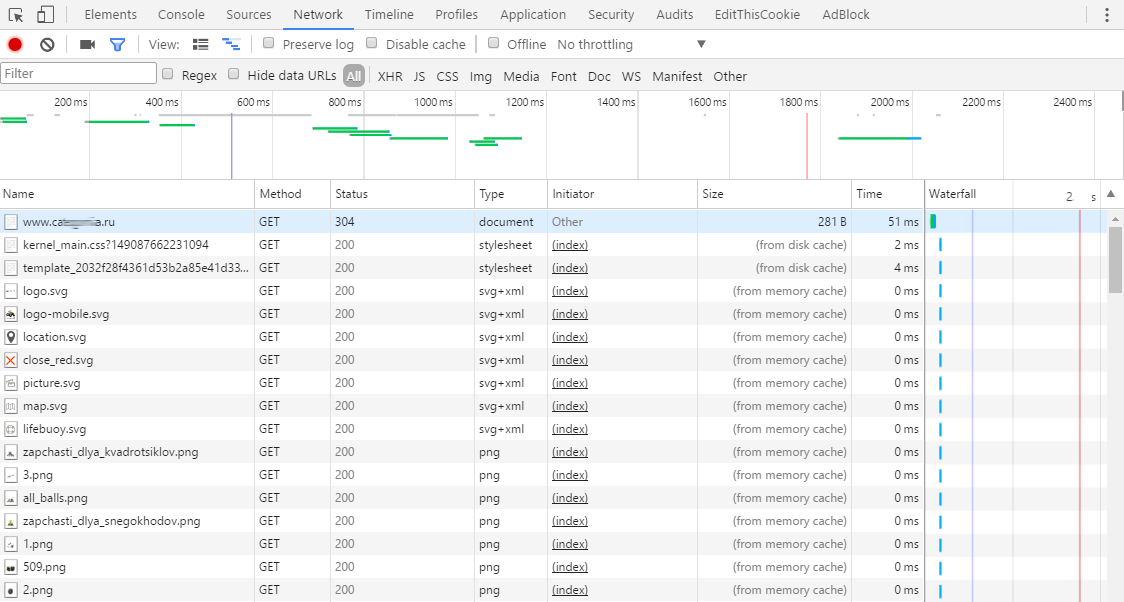
После того, как компоненты подготовлены к работе с Композитом, можно и нужно перенести код на боевую версию сайта. На боевом Композит пока не включаем. Опять тестируем работу всех интерфейсов, если всё сделать правильно, код будет одинаково работоспособным при любом типе кеширования. Правильно работает? Убедились? Точно? Ещё раз проверили? Ну ок, верим, давайте кнопочку нажимать. Скидываем кеш в настройках, включаем Автокомпозит и ещё раз всё проверяем. Не забыли указать все домены сайта в настройках Композита? Молодцы. Открываем сайт в режиме «инкогнито», жмём F12 и пару раз жмём F5. Именно пару раз. На первый хит страница будет отдана сервером «как обычно», при этом будет создан композитный кеш, по второму хиту сервер отдаст созданный композитный кеш и получит директиву «вот теперь его показывать». И на третий хит мы получим страницу с «полным применением» Композита. Если всё работает как надо, во вкладке Network отладчика будет примерно такая картина:
Как видим, документ мы получаем со статусом 304, т.е. страница не изменялась, а ресурсы берутся из кеша. При этом у нас продолжают функционировать интерактивные элементы интерфейсов. Можно потеребить F5 и насладиться скоростью.
Ну и напоследок, как водится, небольшая ложка дёгтя ко всей этой красоте.
По умолчанию композитный кеш хранится в файлах. Если использовать BitirxVM,
Соответственно, в заголовках ответа будет: X-Bitrix-Composite: Nginx (file). Это уже хорошо и уже быстро. Но если стараться делать совсем правильно (опять этот голос...), логично было бы «переселить» композитный кеш в memcached, т.е. хранить его в разделяемой памяти, что, конечно же, даст ещё прирост скорости, особенно если сервер на обычном HDD. И вроде бы это всё должно заработать «из коробки», но увы. На данный момент (апрель 2017 года) переключение типа хранения в настройках Композита в админке на memcached и затем обновление конфига Nginx через панель управления BitrixVM полноценного результата не дадут. Если memcached подключен по обычной схеме, через порт, вы получите заголовок X-Bitrix-Composite: Nginx (memcached), т.е., на первый взгляд, правильный, но страница всё равно будет каждый раз отдаваться сервером со статусом 200 OK, а не 304 Not modified, т.е. грузиться заново. А мы-то хотели добиться 304 статуса, чтобы документ без изменений собирался из кеша браузера, не тратя время на получение тела документа с сервера. Если же попробовать подключить memcached через unix socket, Nginx с ним вообще работать не будет, будет пропускать всё «насквозь» и в заголовке будет стандартный X-Bitrix-Composite: Cache (200). Т.е. да, Композит-то включён, кеш есть, но «за ним надо ходить к бэкенду», что, скажем уклончиво, несколько обесценивает суть технологии. Техподдержка Битрикса об этих нюансах знает и обещает исправить, так что пока используйте хранение в файлах в связке с Nginx в BitrixVM.
А этого, Внутреннего своего, не слушайте, лучше печенькой его покормите.
Автор: Вадим Завьялов