
В конце лета нам пришло сообщение от Google о том, что в Chrome будут появляться предупреждения о возможной опасности при переходе на наш сайт «Я люблю ИП». Это касалось страниц, где есть текстовые формы (<input type="text"> или <input type="email">). Изменения должны были вступить в силу с октября, и мы решили, что наконец пора осуществить переезд на HTTPS, который мы планировали уже давно.
В сети много инструкций о том, как переехать на HTTPS, поэтому я постараюсь их не повторять и расскажу, как получить бесплатный SSL-сертификат от Amazon и установить его на сайте. Весь процесс у нас занял не более двух часов. Но я надеюсь, с этой инструкцией у вас получится сделать всё ещё быстрее.
Итак, вот краткое содержание статьи:
1) Подготовка сайта к переезду
2) Бесплатный SSL-сертификат от Amazon
3) Установка сертификата
4) Настройка домена
5) Редирект для домена на HTTPS без www
6) Рекомендации по SEO
Статья предполагает, что у вас уже есть статичный сайт на Amazon S3. Если ещё нет, то вы можете воспользоваться этой инструкцией от Amazon (на английском).
Подготовка сайта к переезду
Самая трудозатратная часть, по описанию во многих статьях, это подготовка сайта к переезду. Её смысл заключается в том, чтобы изменить абсолютные ссылки на относительные. Это касается внутренних ссылок сайта, картинок и внешних файлов.
Для внутренних ссылок мы использовали относительные ссылки без домена, например, /kb/insurance-deductions/. Для внешних ресурсов — относительные ссылки без протокола, например, <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular.min.js">.
После проверки ссылок можно переходить к установке сертификата.
Бесплатный SSL-сертификат от Amazon
Существует несколько видов SSL-сертификатов:
- проверка домена (Domain Validation — DV),
- проверка организации (Organization Validation — OV),
- расширенная проверка (Extended Validation — EV).
Также SSL-сертификаты отличаются по функциональности. Они могут быть выпущены только на сам домен (обычные сертификаты), на домен и все поддомены (Wildcard сертификаты) или на несколько доменов на одном сервере (SAN или Multi Domain сертификаты).
Если вы не банк и не интернет-магазин, то вам подойдёт обычный SSL-сертификат с проверкой домена (DV).
Amazon предоставляет бесплатные сертификаты уровня Domain Validation сроком на 13 месяцев. Обновление сертификатов происходит автоматически. Сертификат можно использовать для поддоменов и других доменов (но не более 10). На один аккаунт можно выпустить не более 100 сертификатов.
Процес выпуска сертификата довольно простой.
Первое, что нужно сделать, это завести на домене почту:
- administrator@domain.ru
- webmaster@domain.ru
- hostmaster@domain.ru
- postmaster@domain.ru
- admin@domain.ru
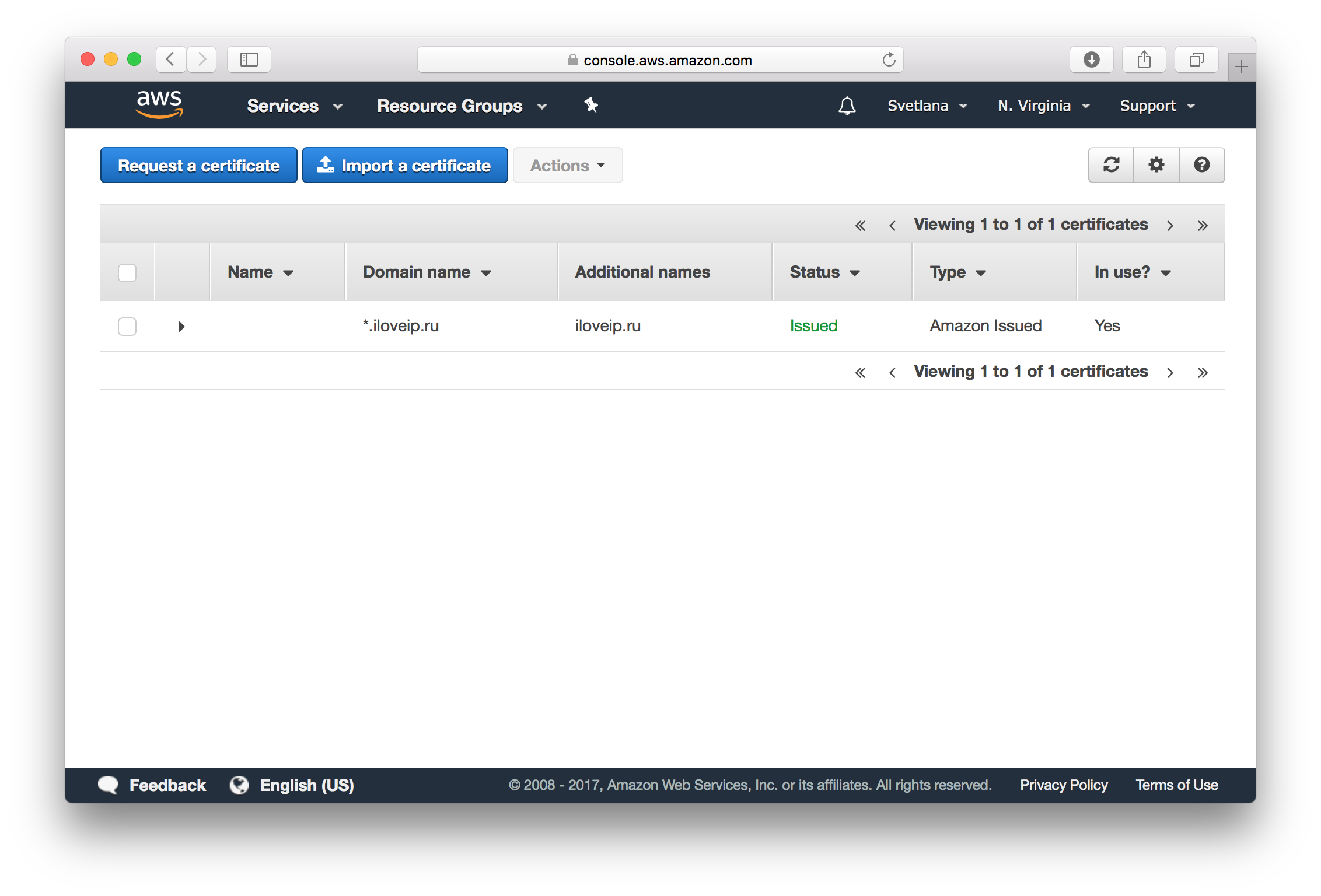
Далее зайти в раздел Certificate Manager в консоли AWS и нажать кнопку Request a Certificate.

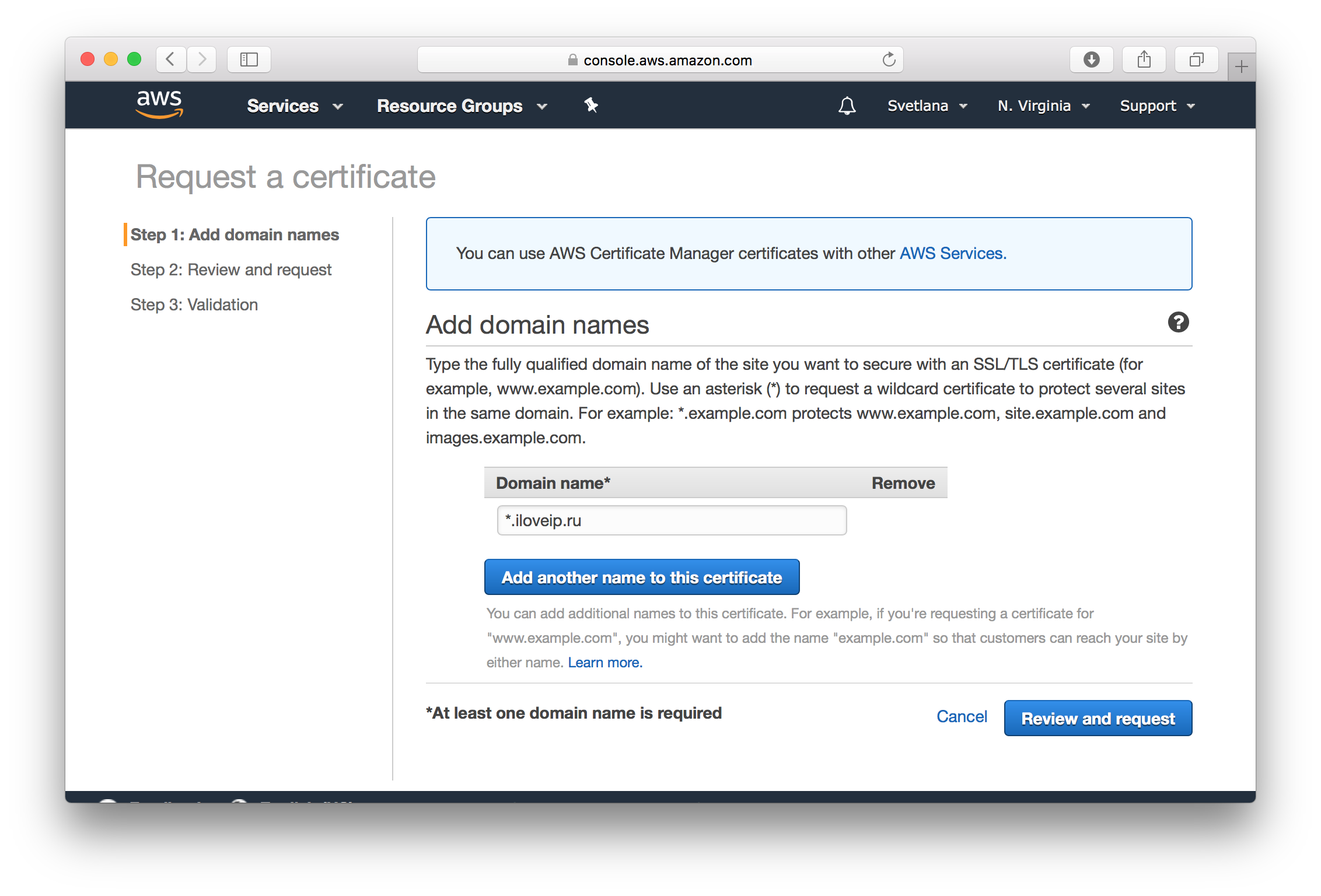
На следующем шаге указать имя домена (или нескольких доменов). Для поддоменов, а также домена с www и без можно использовать звёздочку *.domain.ru.

Нажать Review and request и затем Confirm.
Для подтверждения домена нужно перейти по ссылке в письме от Amazon, которое придёт на один из адресов, указанных выше.
Установка сертификата
Для установки сертификата необходимо создать CloudFront distribution.
Наш сайт работает на Jekyll, и для его отправки на S3 мы используем gem s3_website. Чтобы добавить с его помощью поддержку CloudFront достаточно ввести в командной строке s3_website cfg apply, и на вопрос, хотите ли вы подключить CloudFront, ответить да.
Если вы будете создавать CloudFront distribution вручную, то имейте в виду, что в качестве Origin Domain Name нужно указать не корзину (S3 bucket), где находится сайт, а конечный URL (Endpoint) корзины без http://. Его можно найти в разделе Properties → Static website hosting.
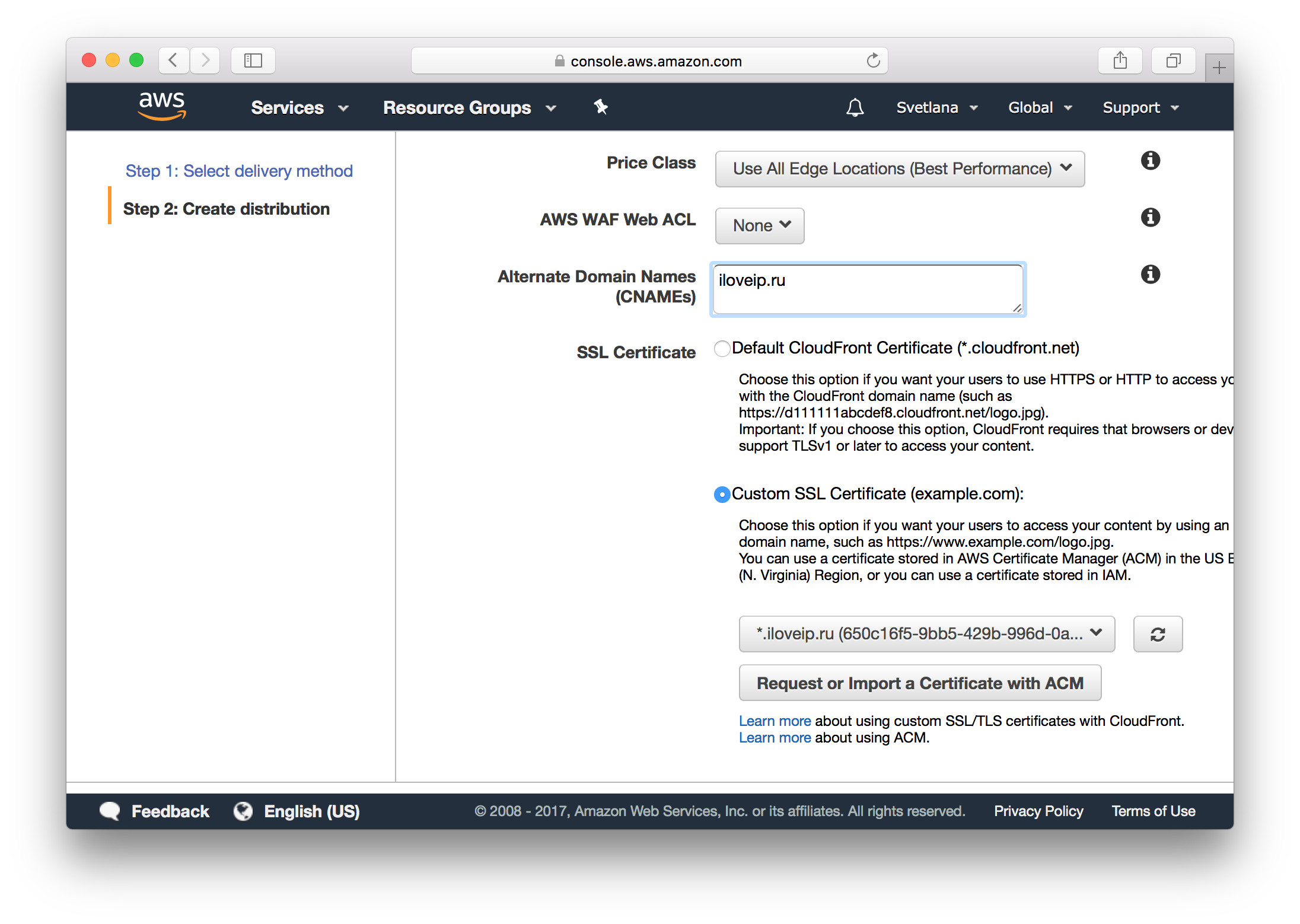
В настройках CloudFront distribution в разделе General укажите Custom SSL Certificate и выберите ваш сертификат. В поле CNAME укажите ваш домен с www, остальные настройки оставьте по умолчанию.

Развёртывание CloudFront distribution займёт некоторые время. Если всё было сделано правильно, то ваш сайт будет доступен по адресу на cloudfront.net. Проверить это можно с помощью команды cURL:
$ curl -I -H 'Host: www.iloveip.ru' https://df7vbe7u5dhq3.cloudfront.net
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Content-Length: 10784
Connection: keep-alive
Date: Sat, 07 Oct 2017 08:44:03 GMT
Cache-Control: no-cache, no-store
Content-Encoding: gzip
Last-Modified: Sat, 07 Oct 2017 08:33:04 GMT
ETag: "53b8ab65638f649f57c3cb0802754d5a"
Server: AmazonS3
X-Cache: Miss from cloudfront
Via: 1.1 b94d547106622a98842a2c4a2d0cbf2b.cloudfront.net (CloudFront)
X-Amz-Cf-Id: 4qQ_fAFAA4TJji9DlVQwNrCZpfqi8fefW4SZdCgTbdFecvw8Kwm_3Q==Настройка домена
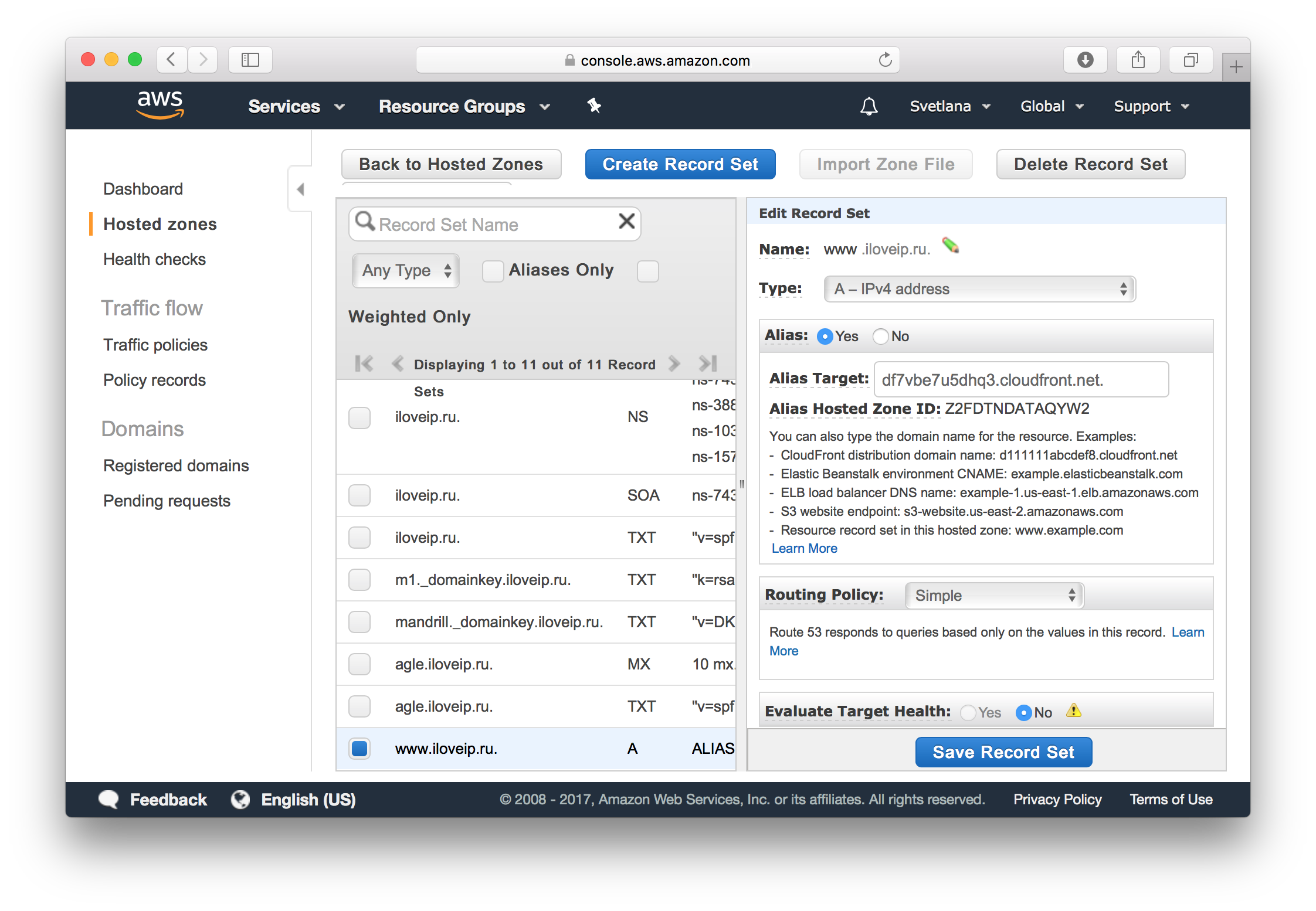
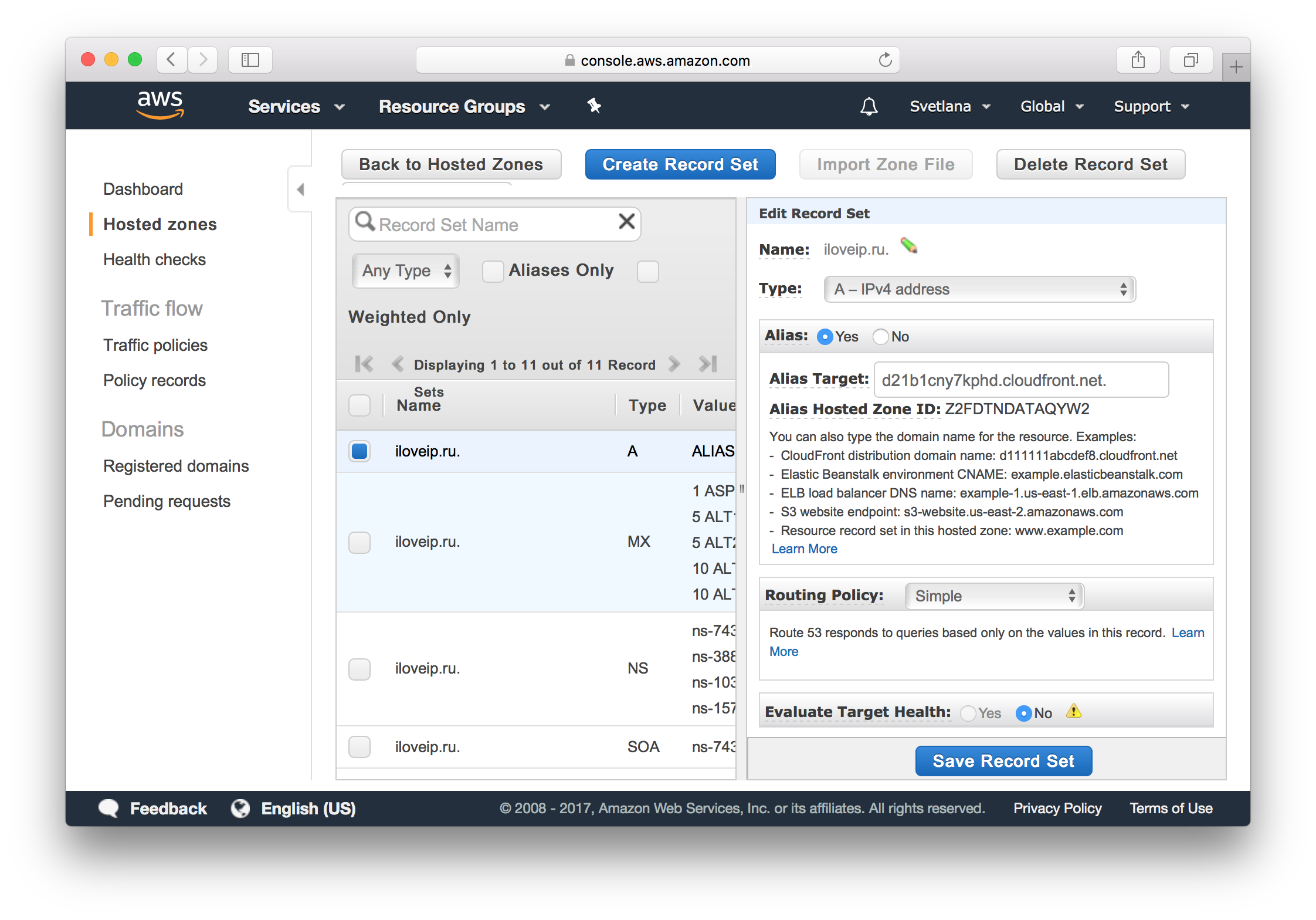
Чтобы сайт с HTTPS открывался на вашем домене, для него нужно добавить новую запись в Route 53. Нажмите Create Record Set, в поле Name укажите www, выберите Type A (A — IPv4 address) и в поле Alias нажмите Yes. Далее в поле Alias Target выберите CloudFront distribution и нажмите Create.

Если всё верно, то сайт станет доступен на вашем домене.
$ curl -I https://www.iloveip.ru
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Content-Length: 10784
Connection: keep-alive
Date: Sat, 07 Oct 2017 08:44:03 GMT
Cache-Control: no-cache, no-store
Content-Encoding: gzip
Last-Modified: Sat, 07 Oct 2017 08:33:04 GMT
ETag: "53b8ab65638f649f57c3cb0802754d5a"
Server: AmazonS3
Age: 963
X-Cache: Hit from cloudfront
Via: 1.1 1b8e55abce35b88e0cbce7d177d84d20.cloudfront.net (CloudFront)
X-Amz-Cf-Id: UZO3W6qiJWlcSJcEVBYkFnixuU_GIBQbUQNHG9EULEr78hTtzV_k3Q==Редирект для домена на HTTPS без www
Чтобы установить редирект с домена на HTTPS без www на домен с www, нужно создать новую корзину S3, CloudFront distribution и запись в Route 53. Но их настройки будут немного отличаться.
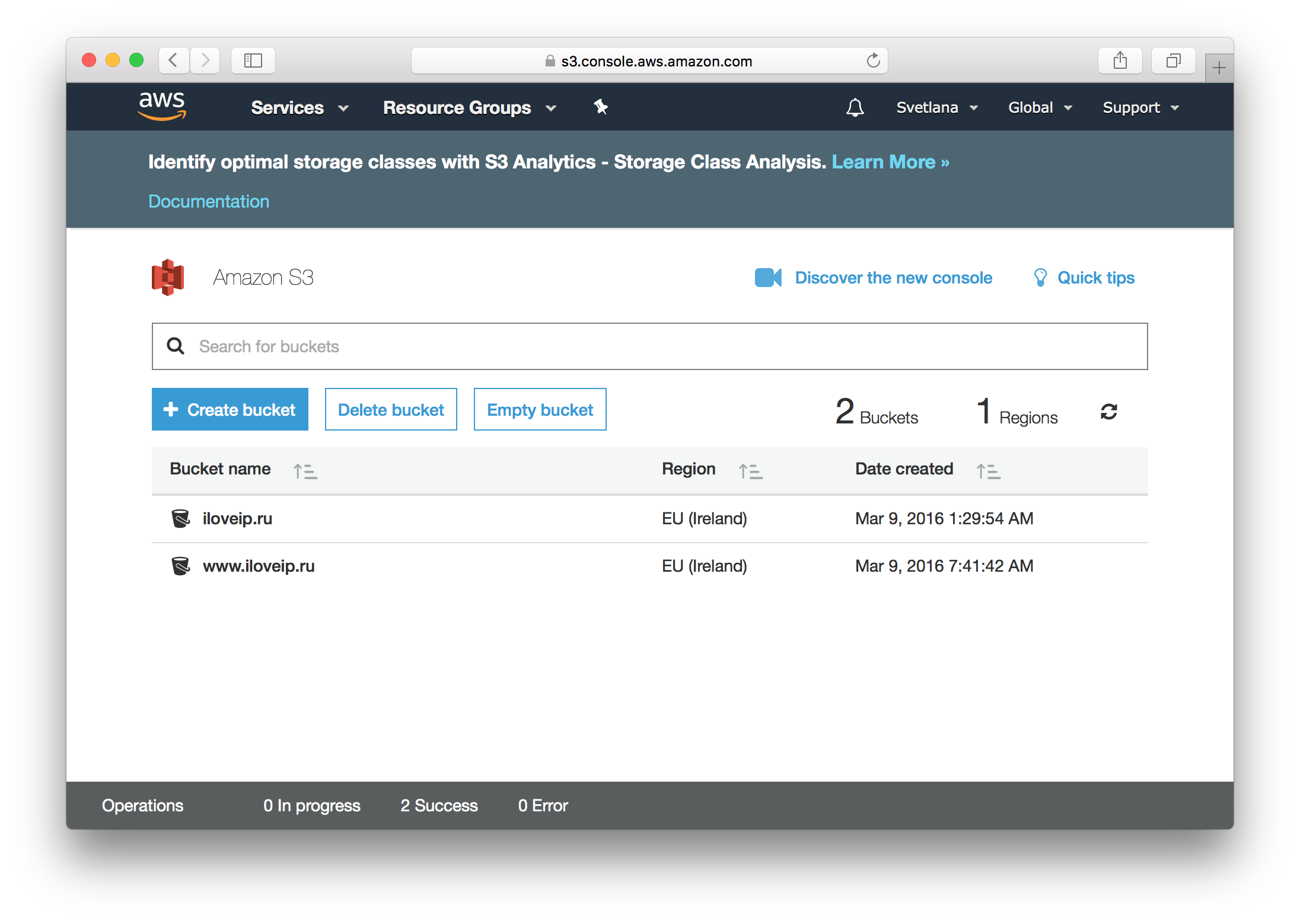
В разделе S3 создайте новую корзину и укажите в качестве имени ваш домен без www.

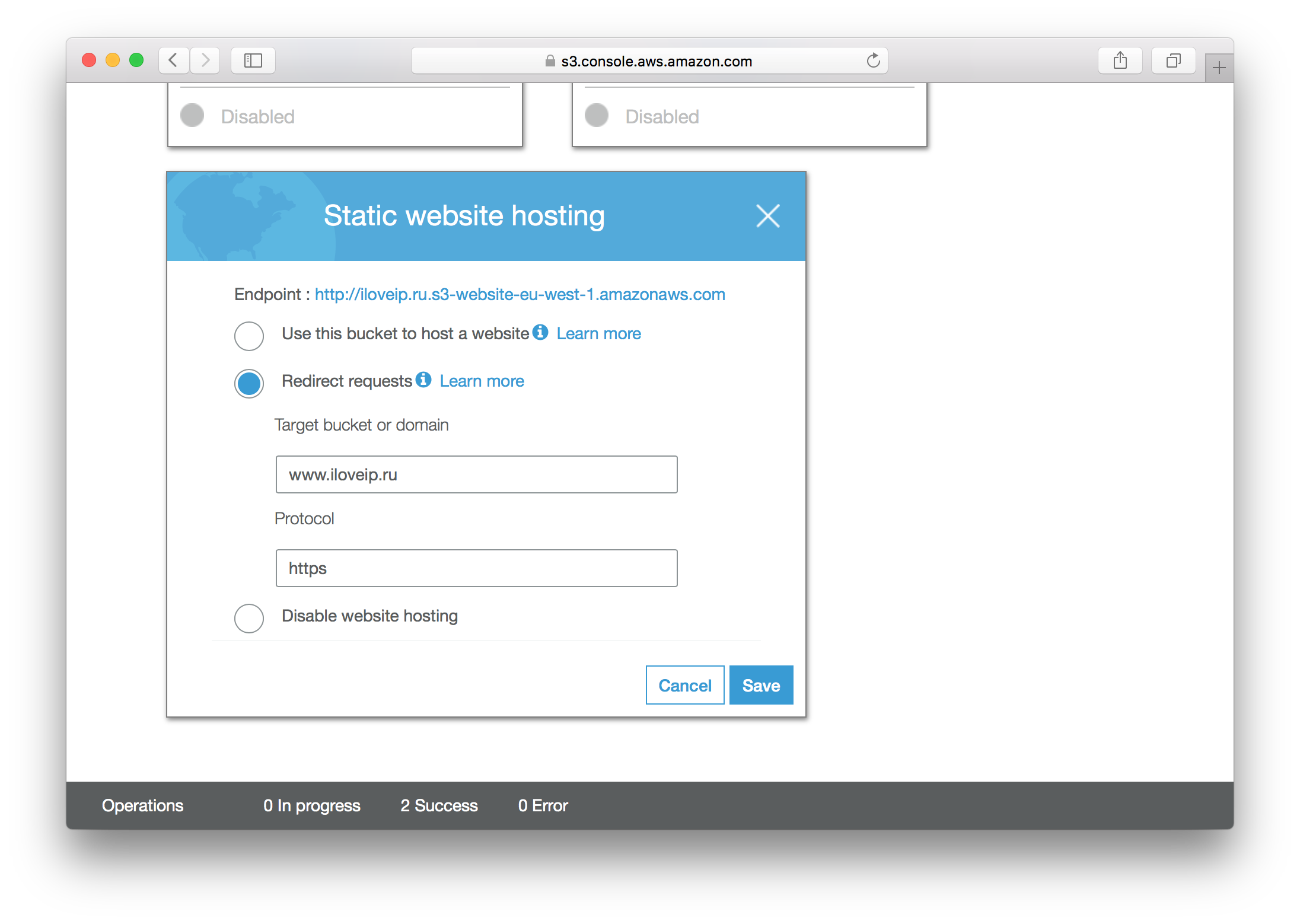
Перейдите в корзину, в разделе Properties → Static website hosting выберите Redirect requests, в поле Target bucket or domain укажите домен с www, в поле Protocol — https.

Скопируйте Endpoint, он понадобится для создания CloudFront distribution.
В CloudFront нажмите Create Distribution→ Web → Get Started. В качестве Origin Domain Name укажите URL корзины, который вы скопировали на предыдущем шаге, без http://.
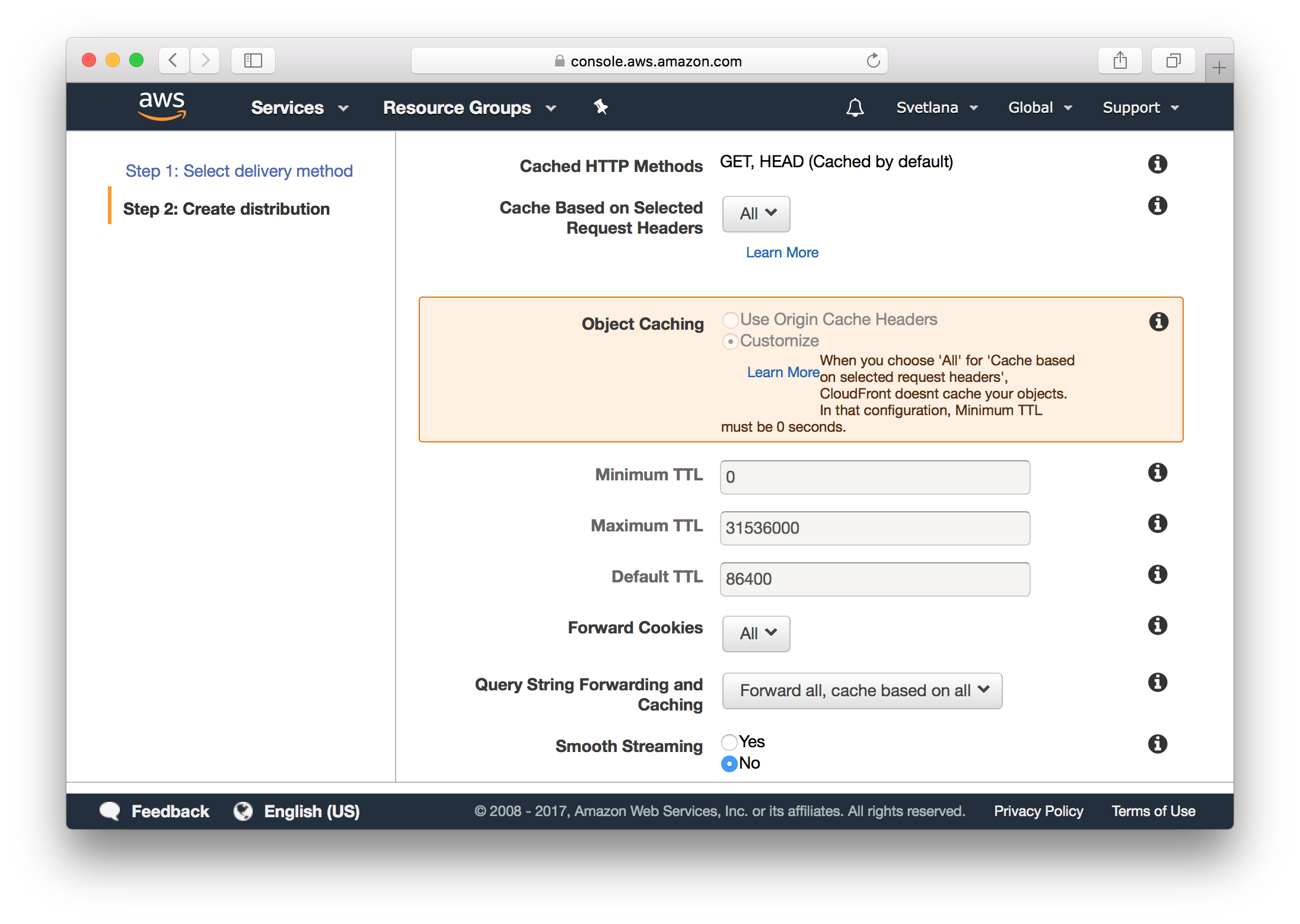
В поле Cache Based on Selected Request Headers и Forward Cookies выберите All, в поле Query String Forwarding and Caching выберите Forward all, cache based on all. (Я не совсем понимаю, что означают эти настройки, но без них настроить редирект не получалось.)

Далее в поле CNAME укажите ваш домен без www, выберите Custom SSL Certificate и ваш сертификат. Остальные настройки оставьте по умолчанию.

Если всё верно, то сайт без www на cloudfront.net будет отдавать статус 301 Moved Permanently.
$ curl -I -H 'Host: iloveip.ru' https://d21b1cny7kphd.cloudfront.net
HTTP/1.1 301 Moved Permanently
Content-Length: 0
Connection: keep-alive
Date: Sun, 08 Oct 2017 13:08:57 GMT
Location: https://www.iloveip.ru/
Server: AmazonS3
X-Cache: Miss from cloudfront
Via: 1.1 f2a927b7000cd52484f674ad25ccd8ff.cloudfront.net (CloudFront)
X-Amz-Cf-Id: gbGS646vty5zzTX7tmhOhBt7tFXfZ2FpQIFvVgFb3PukkIF8ducA0g==Теперь осталось настроить домен. Для этого нужно добавить ещё одну запись в Route 53. Нажмите Create Record Set, поле Name оставьте пустым, выберите Type A (A — IPv4 address) и в поле Alias нажмите Yes. Далее в поле Alias Target выберите CloudFront distribution и нажмите Create.

Проверяем.
$ curl -I https://iloveip.ru
HTTP/1.1 301 Moved Permanently
Content-Length: 0
Connection: keep-alive
Date: Sun, 08 Oct 2017 13:15:13 GMT
Location: https://www.iloveip.ru/
Server: AmazonS3
X-Cache: Miss from cloudfront
Via: 1.1 11a727876922c83c000e3ada668fa181.cloudfront.net (CloudFront)
X-Amz-Cf-Id: k9zlvicvxcxh3peyaXxn-KHlwNYPwwZwV4F_wfOclXxK9WnDoY6pCw==Рекомендации по SEO
Вы наверное заметили, что в настройках CloudFront в поле Viewer Protocol Policy мы оставляли значение по умолчанию: HTTP and HTTPS. Это означает, что сайт будет доступен по обоим протоколам. Это необходимо до тех пор, пока не произойдёт склейка зеркал в Яндексе.
Что ещё нужно сделать по SEO в связи с переездом на HTTPS?
-
Обновить файл robots.txt. Добавить https в директиве Host и в адресе Sitemap.
User-agent: *
Sitemap: https://www.iloveip.ru/sitemap.xmlUser-agent: Yandex
Host: https://www.iloveip.ru
Sitemap: https://www.iloveip.ru/sitemap.xml -
Обновить все ссылки в карте сайта. Как я уже говорила, наш сайт работает на Jekyll. Для генерации карты сайта мы используем плагин jekyll-seo-tag. Чтобы обновить все ссылки в карте сайта, достаточно указать URL с HTTPS в файле
_config.yml:title: Я люблю ИП
description: Всё для самостоятельной регистрации ИП и ведения бизнеса
url: https://www.iloveip.ru - Установить
<link rel="canonical" href="" />с HTTPS для всех страниц. Плагин jekyll-seo-tag сделает это автоматически, если выполнен пункт 2. - Добавить сайт с HTTPS в Google Search Console. Для этого нужно добавить ресурс и подтвердить права. Для Google больше ничего делать не нужно
- Добавить сайт с HTTPS в Яндекс Вебмастере (аналогично пункту 4). Для Яндекса нужно выполнить ещё один пункт.
- Сделать переезд сайта в Яндекс Вебмастере для версии с HTTP. Для этого в разделе Индексирование → Переезд сайта поставьте галочку Добавить HTTPS.
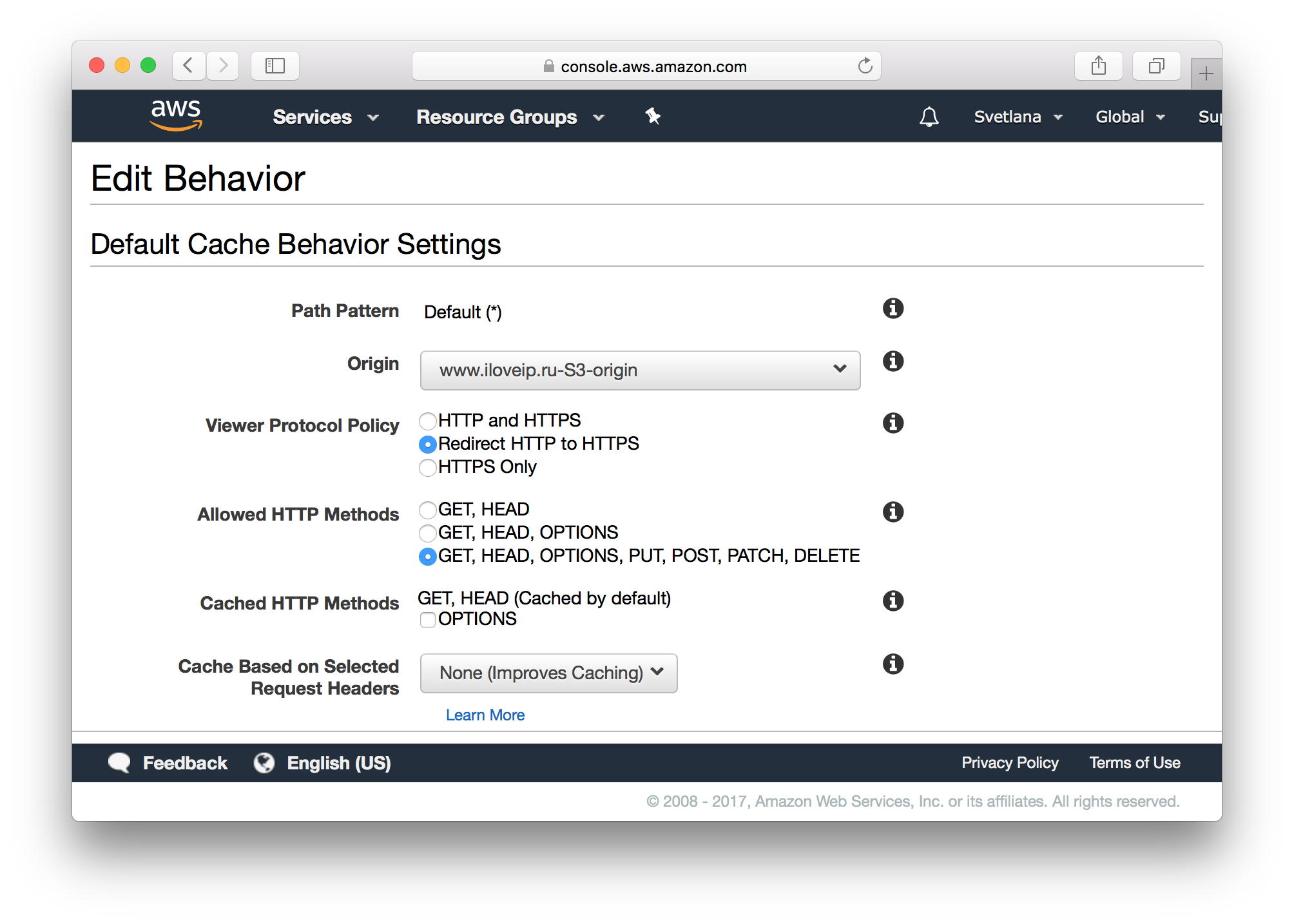
После того, как в Яндекс Вебмастере появится сообщение о том, что у вашего сайта изменилось главное зеркало, настройте 301 редиректы с HTTP на HTTPS. Для этого в CloudFront выберите distribution для сайта с www, в разделе Behaviors в поле Viewer Protocol Policy выберите Redirect HTTP to HTTPS.

На этом всё.
Заключение
В процессе переезда мы допустили несколько ошибок. Первое, мы не сразу сообщили о новом сайте поисковикам (п. 4 и 5), а сделали это примерно на третий день. Второе, в Яндекс Вебмастере мы отметили Переезд сайта на HTTPS (п. 6) одновременно с запуском HTTPS версии сайта. Обычно рекомендуют это делать только после того, как Яндекс проиндексирует большинство страниц.
Может это было ошибкой, а может и нет, но Яндекс изменил главное зеркало для нашего сайта ровно за 6 дней и справился с этим даже быстрее, чем Google.
Как переезд на HTTPS скажется на траффике, мы узнаем потом.
Полезные ссылки:
- Рекомендации Яндекса по переезду на https
- Ответы на вопросы по переезду от Яндекса
- Справка Яндекса про переезд на новый домен
- Справка Google о переносе сайта с изменением URL
Автор: iloveip








