Краткий обзор инструментария WhatsApp
В марте 2014 года главный инженер WhatsApp Рик Рид (Rick Reed) рассказал об оптимизации инфраструктуры компании, которую требовалось провести в связи с растущим числом пользователей. Мы изучили материалы Рика, другие выступления по теме и публикации, подготовленные на основании бесед с представителями компании, и привели краткий обзор основных инструментов WhatsApp
Также вы можете ознакомиться с записью [2] выступления Рика и слайдами [3] из его презентации самостоятельно.
Прежде чем перейти к описанию архитектуры WhatsApp, попытаемся разобраться в том, почему Facebook заплатил 19 миллиардов долларов за обычный мессенджер. Главное, в чем так нуждался Facebook – это почти миллиардная аудитория активных пользователей WhatsApp, которая до сих продолжает расти.
Аналитик Бенедикт Эванс (Benedict Evans), рассказывая о триллионном рынке мобильных приложений, приводит следующий факт: «Пользователи мобильных устройств по всему миру ежедневно отправляют более 20 миллиардов SMS-сообщений, что сопоставимо с количеством [4] сообщений, проходящих через приложение WhatsApp». На данный момент мессенджером активно пользуется [5] более 1 миллиарда человек, при условии, что в компании работает всего несколько десятков разработчиков.
Сотрудники WhatsApp не особенно распространяются на тему технических решений, но в сентябре 2015 года в Сан-Хосе, Калифорния, разработчик компании Джамшид Махдави (Jamshid Mahdavi) дал интервью, в ходе которого коротко рассказал об используемых технологиях. Часть секрета заключается в том, что компания строит свой сервис, используя язык программирования Erlang.
Erlang берет свое начало в 80-х годах прошлого века. Инженеры из Ericsson, компании, занимающейся созданием аппаратного и программного обеспечения для телекоммуникационных компаний, разработали язык, который бы подходил для работы с высокоскоростными телефонными сетями.
«Вместо того, чтобы создавать язык, а потом решать, что с ним делать, они сразу выделили определенную специфическую задачу, для которой он предназначен, – говорит Франческо Чезарини (Francesco Cesarini), гуру языка Erlang. – Он решал проблемы масштабируемости и надежности. В тот момент телефонные сети являлись единственной системой, которая должна была обладать этими двумя свойствами»
Более того, Erlang предлагает "горячую [6]" замену кода, когда в приложении могут работать как старая, так и новая версия кода одновременно. Получается, что программное обеспечение на Erlang можно модернизировать без простоев.
Для передачи сообщений в WhatsApp используется [7] модифицированный протокол обмена сообщениями и информацией о присутствии XMPP (ранее известный как Jabber) с шифрованием SSL и TLS. SSL и TLS – это широко используемые криптографические протоколы, обеспечивающие защищённую передачу данных по сети Интернет. Помимо WhatsApp протокол применяется в веб-браузерах и при работе с электронной почтой.

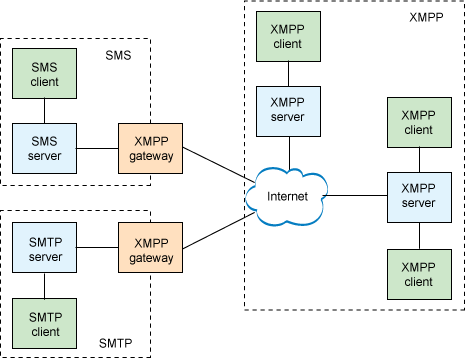
XMPP-архитектура [8]
Пока пользователь не запустит приложение, все входящие сообщения выстраиваются в очередь и хранятся в памяти сервера. Как только сообщение попадает на устройство пользователя, оно стирается из памяти сервера, а отправитель получает подтверждение о его получении. Один из участников StackOverflow описал [9] процесс обмена сообщениями:
«Алиса решает отправить сообщение Бобу. Смартфон Алисы устанавливает соединение с сервером WhatsApp, который, в свою очередь, определяет, чье это устройство. Затем Алиса посылает по TCP сообщение: «Для Боба: Гигантский монстр атакует мост Золотые Ворота». Один из frontend-серверов WhatsApp десериализует это сообщение и доставляет его актору Алиса.
Актор Алиса решает сериализовать сообщение и сохранить его в файле под названием «Отправленные сообщения Алисы». Затем актор Алиса решает передать его актору Бобу в следующем виде: «Сообщение1 от Алисы: Гигантский монстр атакует мост Золотые Ворота». Актор Алиса отправляет сообщение и ждет подтверждение о доставке от актора Боба.
Актор Боб, получив сообщение, сохраняет его в файл под названием «Входящие сообщения для Боба» и отправляет уведомление о получении письма. Затем он проверяет, подключён ли смартфон Боба к серверу. Если да, то актор Боб отправляет сообщение по TCP.
Боб, увидев сообщение, решает ответить: «Для Алисы: Давай построим гигантских роботов и сразимся с ним». Теперь это сообщение принимает актор Боб и повторяет все вышеописанные шаги, чтобы до Алисы дошла идея спасения человечества»
В качестве СУБД используется многопользовательская распределенная система Mnesia DB, которая использует [10] около 2 ТБ RAM и хранит порядка 18 миллиардов записей. Она написана на Erlang. С точки зрения скорости обработки запросов получается достаточно эффективная интеграция. Фото, аудио и видео, прикрепленные к сообщению, загружаются на веб-сервер YAWS, а ссылки на них высылаются получателю.
Использование Erlang принесло невероятные показатели масштабируемости. Первоначальная нагрузка WhatsApp составляла 200 000 одновременных соединений на сервер. Чуть позднее этот показатель значительно вырос и достиг 2,8 миллионов соединений. Все это великолепие обрабатывают [10] примерно 550 серверов, из которых 150 – это чат-серверы, поддерживающие до 1 миллиона смартфонов. Еще около 250 машин – это мультимедиа серверы. Узлы, отвечающие за работу баз данных, имеют 512 ГБ оперативной памяти, а обычные вычислительные узлы – 64 ГБ. Подробнее о тонкостях и характеристиках процесса масштабирования вы можете узнать из этого [11] поста от High Scalability.
В январе 2015 года WhatsApp запустила веб-версию своего популярного мобильного приложения. Это достаточно интересный момент, поскольку компания никогда не хранила сообщения пользователей на своем сервере – вся информация хранилась на смартфонах. Давайте посмотрим, какими инструментами пользовались разработчики.
Биплав Сараф (Biplav Saraf) в своем блоге пишет [12], что основными фреймворками были React.js [13] – фреймворк для создания интерфейсов от Facebook, Underscore.js [14] – библиотека JavaScript, реализующая дополнительную функциональность для работы с массивами, объектами и функциями, и Velocity.js [15] – движок для работы с анимацией.
WhatsApp Web – это дополнение к аккаунту WhatsApp на вашем телефоне, а потому оно подключается к мобильному устройству, чтобы синхронизировать сообщения. Выходит, чтобы использовать веб-клиент, телефон должен быть включен, потому что он непосредственно участвует в передаче сообщений.
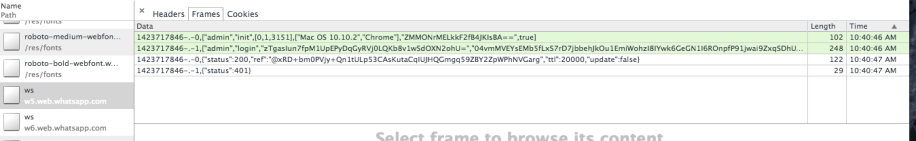
Биплав написал плагин для Chrome, чтобы посмотреть, что происходит, когда вы открываете веб-клиент и видите QR-код.

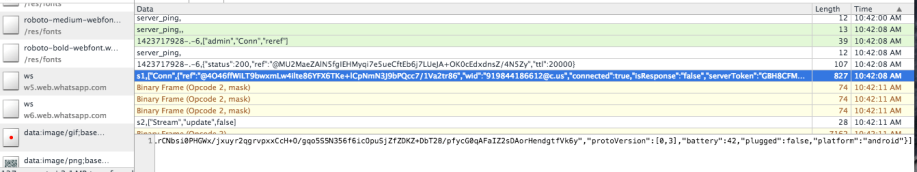
Он выяснил, что сначала происходит отправка информации о текущем клиенте, ОС и браузере и передача ID сессии. Биплав считает, что третий кадр в списке – это TTL-кадр. Когда вы сканируете QR-код, мобильный клиент подключается к указанному каналу по протоколу WebSocket. WebSocket – это протокол дуплексной связи поверх TCP-соединения, предназначенный для обмена сообщениями в режиме реального времени между браузером и веб-сервером. Веб-клиент принимает следующие кадры:

Выделенный кадр представляет наибольший интерес, поскольку он содержит данные, передаваемые мобильным клиентом веб-клиенту. Получается, что он содержит [12] даже информацию о состоянии батареи смартфона и о том, находится ли мобильное устройство на зарядке.
Выводы
WhatsApp доказала, что размер компании не имеет значения. Команда из нескольких десятков разработчиков смогла создать популярный мессенджер, используя недорогое оборудование и открытое ПО. Конечно, определенную роль сыграло то, что компания оказалась в нужном месте в нужное время и предложила свой продукт нужному клиенту, однако не стоит сбрасывать со счетов тот факт, что разработчики ставили перед собой реальные цели и добивались их воплощения.
Когда Махдави спросили о том, как компании удалось добиться такого оглушительного успеха, он отвечает, что нужно просто сконцентрироваться на своей цели. «Не отвлекайтесь на сторонние задачи, другие технологии и ненужную деятельность в офисе, например встречи», – отмечает Махдави. Сотрудники WhatsApp практически никогда не проводят встречи. Конечно, работников всего несколько десятков, однако они добились всего именно в таком количестве.
Автор: 1cloud.ru
Источник [16]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/razrabotka/111851
Ссылки в тексте:
[1] Image: https://habrahabr.ru/company/1cloud/blog/276823/
[2] записью: http://lanyrd.com/2014/erlangfactory/scwqrt/
[3] слайдами: http://www.erlang-factory.com/static/upload/media/1394350183453526efsf2014whatsappscaling.pdf
[4] количеством: https://twitter.com/WhatsApp/status/451198381856014337
[5] пользуется: https://lenta.ru/news/2016/02/02/whatsapp1billion/
[6] горячую: https://medium.com/@kansi/hot-code-loading-with-erlang-and-rebar3-8252af16605b#.5nwz059n5
[7] используется: https://www.quora.com/What-is-the-technology-behind-the-web-based-version-of-WhatsApp
[8] XMPP-архитектура: http://www.slideshare.net/VirginiaSgargi/whatsapp-project-work
[9] описал: http://stackoverflow.com/questions/19640703/what-is-the-technology-behind-wechat-whatsapp-and-other-messenger-apps
[10] использует: http://highscalability.com/blog/2014/3/31/how-whatsapp-grew-to-nearly-500-million-users-11000-cores-an.html
[11] этого: http://highscalability.com/blog/2014/2/26/the-whatsapp-architecture-facebook-bought-for-19-billion.html
[12] пишет: http://censore.blogspot.in/2015/01/breaking-open-httpswebwhatsappcom.html
[13] React.js: http://facebook.github.io/react/
[14] Underscore.js: http://underscorejs.org/
[15] Velocity.js: http://julian.com/research/velocity/
[16] Источник: https://habrahabr.ru/post/276823/
Нажмите здесь для печати.
