Всем привет! Мы открываем цикл статей «Как мы внедряли DevOps» от команды Vorlon.JS.
Vorlon.JS — это основанный на node.js инструмент, который позволяет веб-разработчикам удобный способ удаленно тестировать, контролировать и отлаживать веб-приложение, особенно на мобильных и embedded системах. В своем блоге на MSDN, команда подробно описывала поэтапное внедрение DevOps практик в организацию работы над Vorlon.JS и выбор инструментов для решения ежедневных задач. Vorlon.JS является проектом с открытым исходным кодом.
Microsoft предлагает большое количество инструментов, которые могут быть использованы для реализации DevOps практик, и в этом цикле мы подробно расскажем про Visual Studio Team Services, Visual Studio Code и работу с Microsoft Azure. Конечно, затронем и возможность использования также множества не-Microsoft инструментов, в том числе при развертывании приложений в Microsoft Azure.
Содержание цикла:
- Планирование и управление проектами с помощью Visual Studio Team Services
- Непрерывная интеграция с GitHub и системой сборки Visual Studio Team Services
- Инфраструктура-как-код с помощью Microsoft Azure и Azure Resource Manager
- Управление выпусками в Visual Studio Team Services
- Тестирование в production-среде с Microsoft Azure App Service и Web Apps
И с первой статьей про планирование и управление проектом с Visual Studio Team Services вы можете ознакомиться уже сейчас.
Обмен информацией между всеми участниками проекта очень важен для совместной работы, и лучший способ наладить такой обмен — использовать один и тот же инструмент.
Visual Studio Team Services (VSTS) включает инструменты для планирования проекта на всех этапах — от создания user stories до составления отчетов об ошибках и отслеживания сроков каждой задачи по проекту. Мы считали, что эти системы предназначены исключительно для технических задач разработки, но их могут (а возможно должны) использовать все участники проекта.
Для организации работы по внедрению практик DevOps в Vorlon.JS мы выбрали VSTS. Но поскольку наш проект с открытым исходным кодом, то для решения задач разработки и отслеживания ошибок мы использовали механизм управления проблемами на GitHub.
Начало работы с Visual Studio Team Services
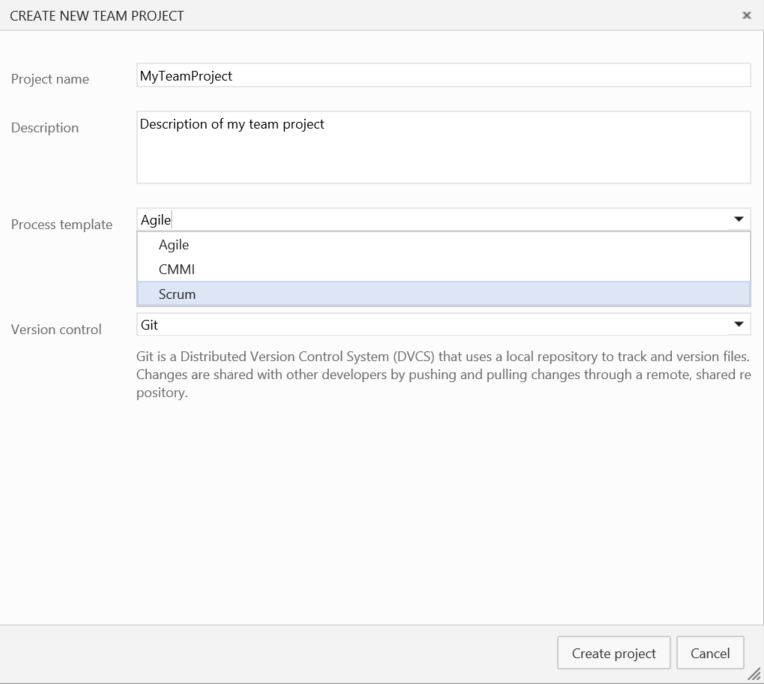
Если у вас еще нет учетной записи VSTS, создать ее можно на этой странице. После подключения вы сможете создать новый командный проект.
Необходимо принять два решения:
- Какой шаблон процесса использовать: Scrum, Agile, CMMI
- И какую систему управления версиями выбрать: Team Foundation Version Control или GIT
Я выбрал шаблон процесса Scrum и GIT. Здесь механизм управления версиями не имеет значения, поскольку исходный код Vorlon.JS размещен на GitHub.
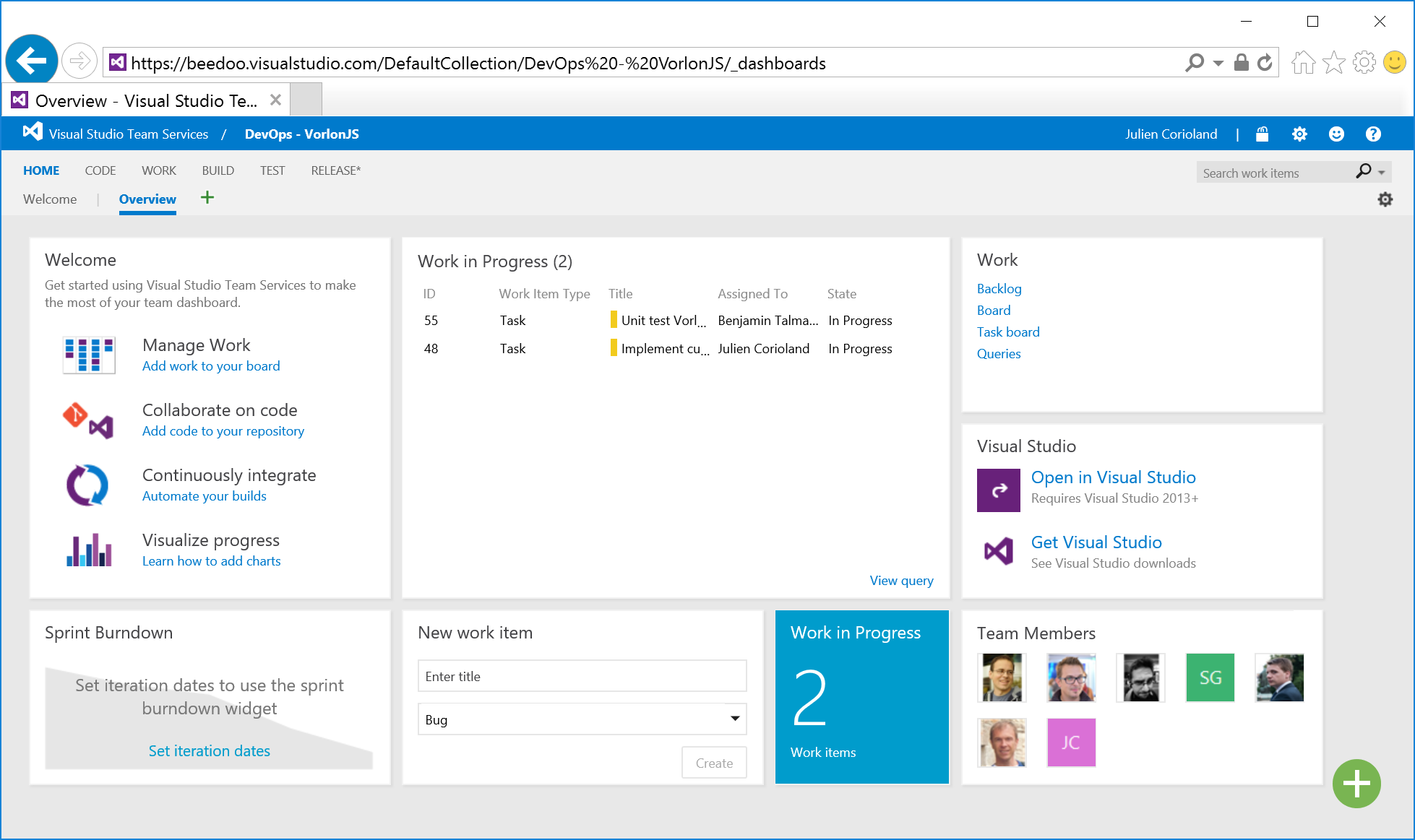
После создания проекта система перенаправит вас на информационную панель на главной странице, где вы сможете закрепить плитки с полезной информацией о проекте: например, с результатами последних сборок или с количеством открытых рабочих элементов либо ошибок.
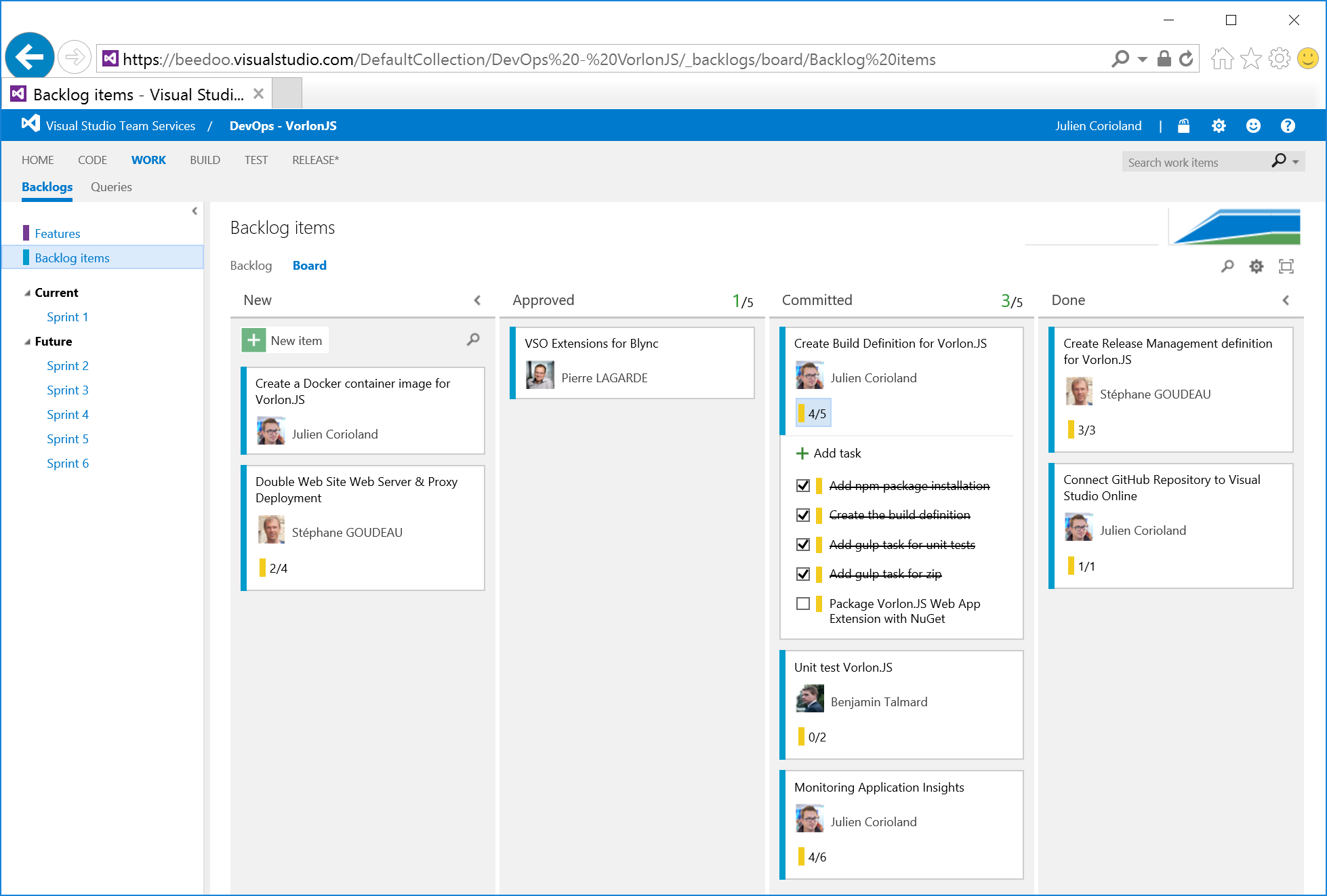
В состав Visual Studio Team Services входит канбан-доска, которая позволяет с легкостью управлять user stories, задачами и ошибками простым перетаскиванием элементов между столбцами, а также решать другие задачи. Она поможет вам планировать проект и взаимодействовать с командой. Все столбцы можно гибко настраивать в соответствии с вашими требованиями и правилами.
Работа с командой
Перед тем, как создавать элементы невыполненной работы и спринты, может потребоваться настроить вашу команду.
Для этого просто щелкните плитку Team Members на экране HOME командного проекта.
Откроется новое окно, где можно добавлять новых участников, указывая их адрес электронной почты:
Настройка спринта, рабочих элементов и возможностей команды
Назначив всех участников команды, вы можете настроить способ работы со спринтами, рабочими элементами и другими объектами в Visual Studio Team Services.
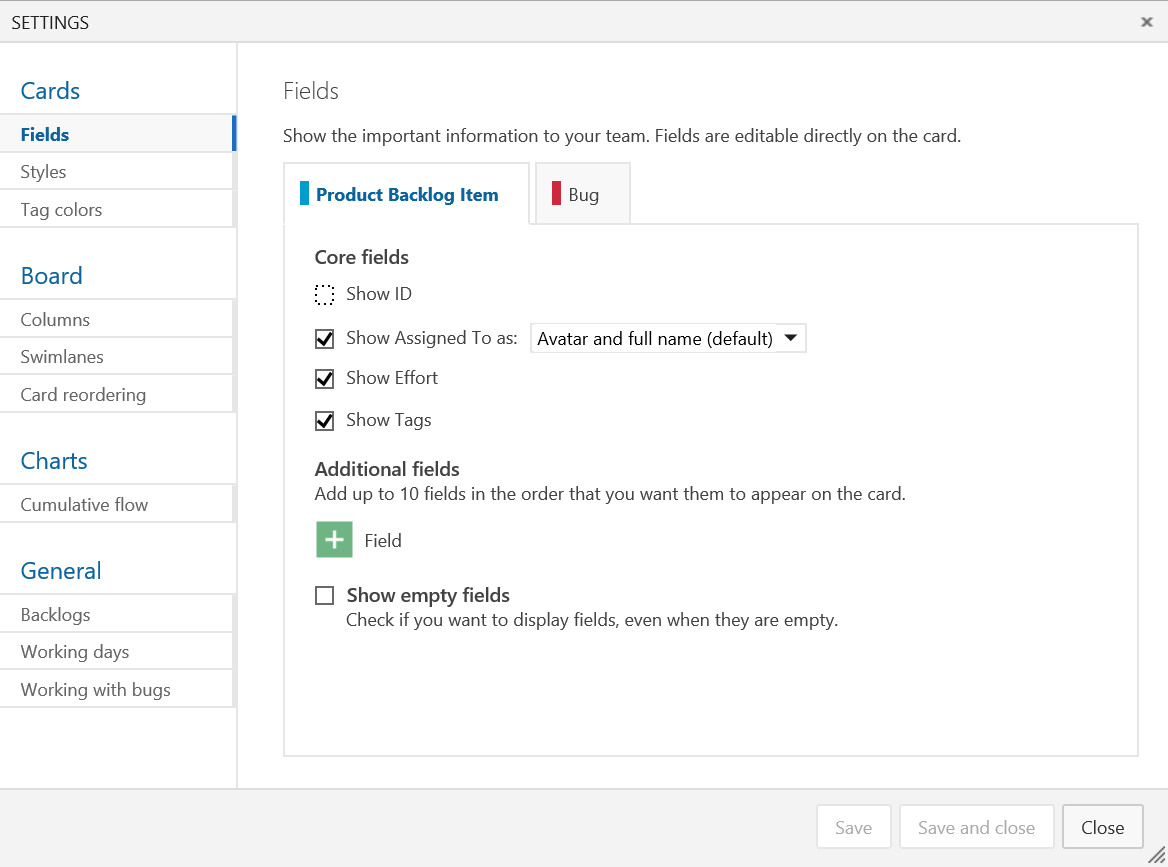
Перейдите в раздел WORK информационной панели. В представлении Backlog щелкните на значок шестеренки. Откроется новое окно, где настраивается информационное наполнение карточек, отображаемые на информационной панели столбцы и ряд других параметров, например, рабочие дни вашей команды:
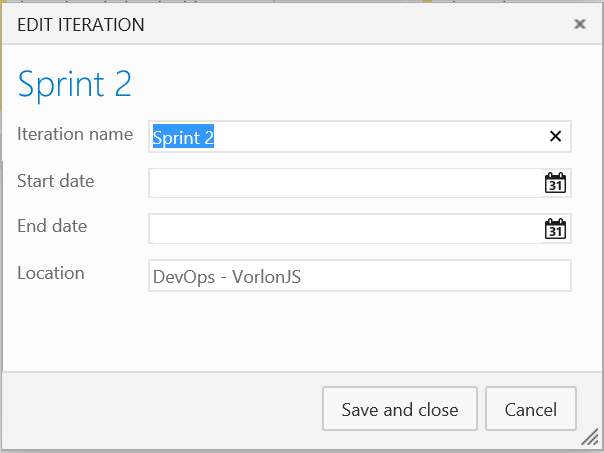
Если щелкнуть спринт слева, появится ссылка. Перейдите по ней, чтобы настроить даты этого спринта или переименовать его:
После этого в правом верхнем углу каждого спринта появится дата:
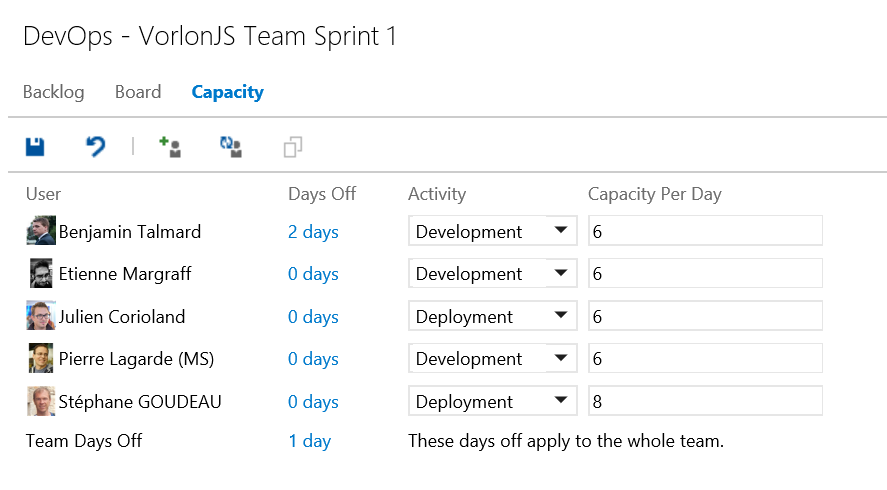
На вкладке Capacity можно задать количество часов, которое каждый участник команды способен уделить проекту, и указать нерабочие дни:
Эти сведения будут использоваться для составления графиков выполнения работ и отчетов о планировании проекта.
Создание рабочих элементов (user stories, задач и т. п.) и их назначение участникам и спринтам
Теперь, после настройки спринтов и команды, можно создавать рабочие элементы (например, user stories и задачи) и назначить их участникам команды.
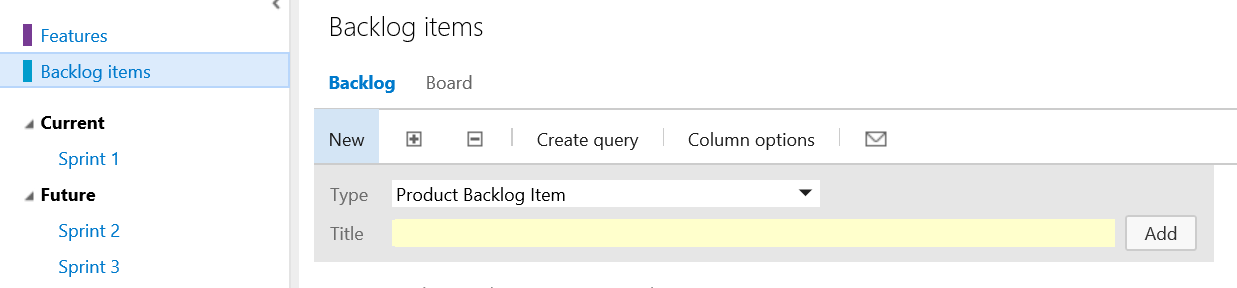
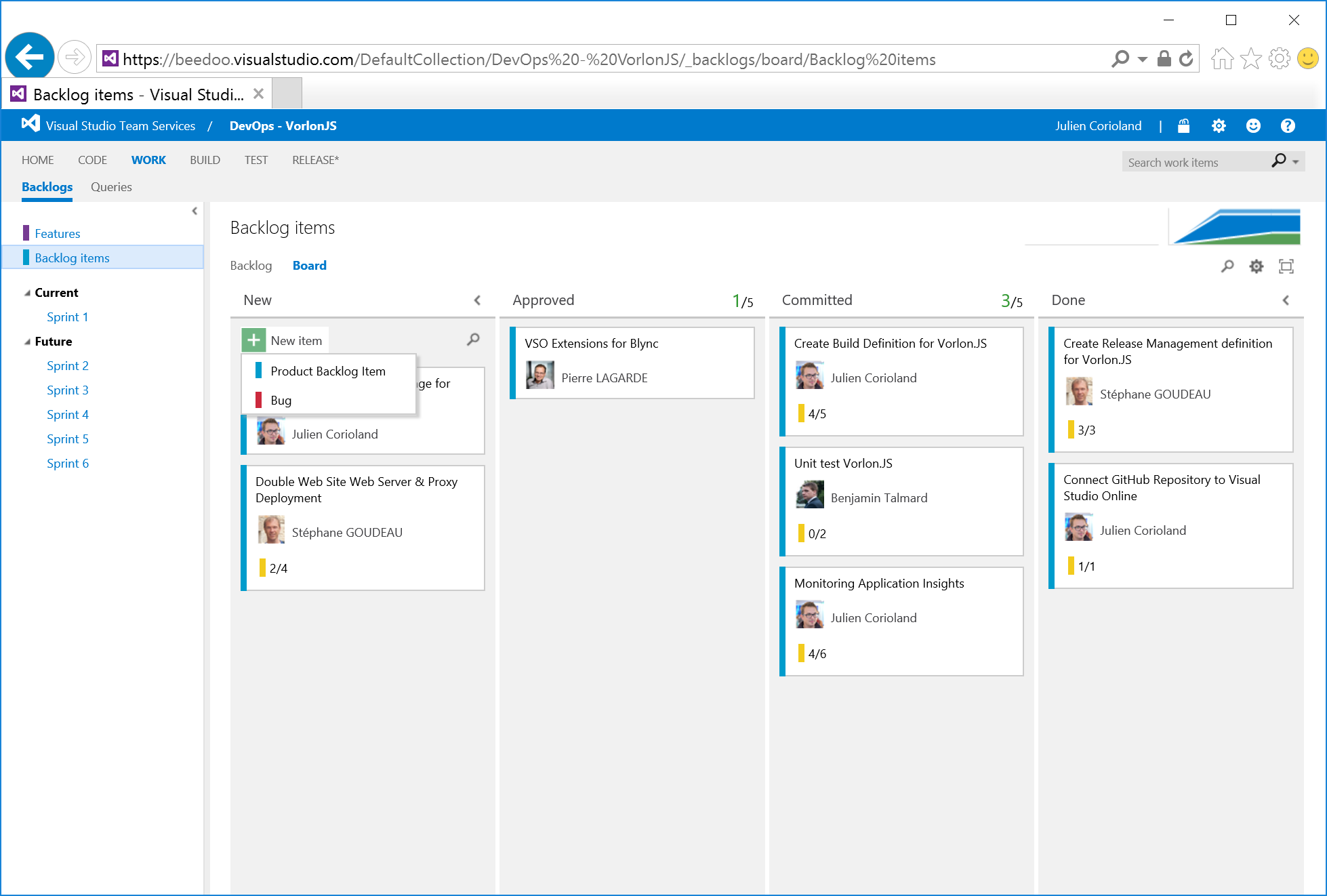
Портал VSTS позволяет сделать это несколькими способами. Первый — щелкнуть надпись Backlog items слева и воспользоваться функцией быстрого создания:
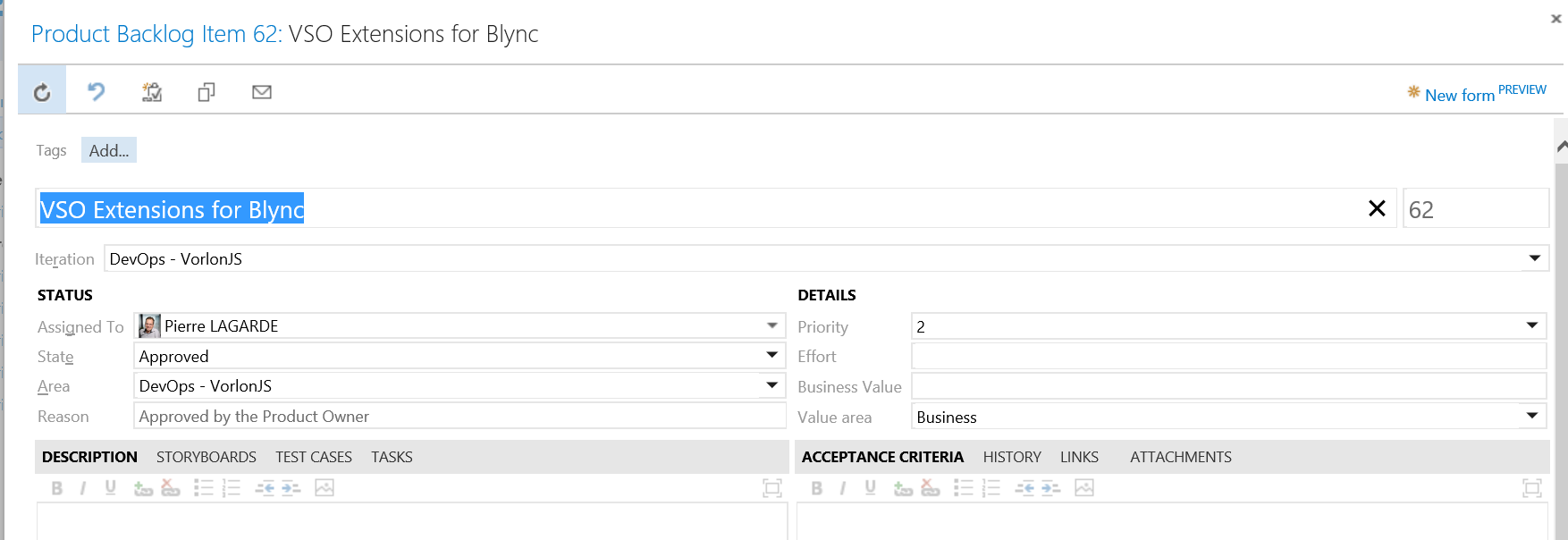
Добавленные элементы можно перетаскивать между спринтами. После добавления щелкните строку дважды, чтобы открыть окно с подробными сведениями и назначить рабочий элемент участнику команды или указать дополнительную информацию о нем:
Также вы можете переключиться в режим доски и нажать кнопку + NEW:
Создание нестандартных запросов, их закрепление на информационной панели командного проекта
Visual Studio Team Services позволяет создавать нестандартные запросы по рабочим элементам и прикреплять их к информационной панели на главной странице, чтобы отслеживать изменения. Например, вы можете создать запрос, который возвращает количество зарегистрированных ошибок для текущего спринта.
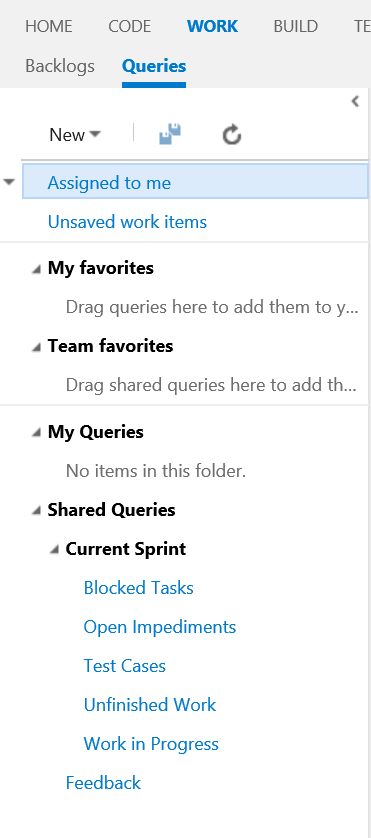
Перейдите на вкладку WORK и выберите элемент Queries слева. Как вы видите, в VSTS уже создан ряд запросов:
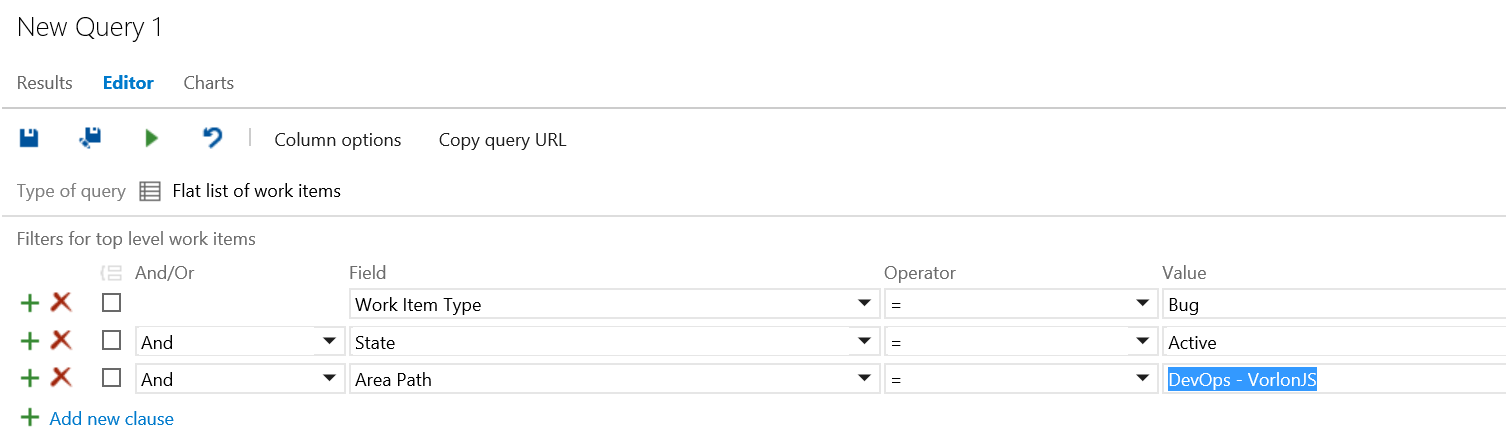
Чтобы создать новый запрос (например, возвращающий количество активных ошибок в проекте), нажмите кнопку New:
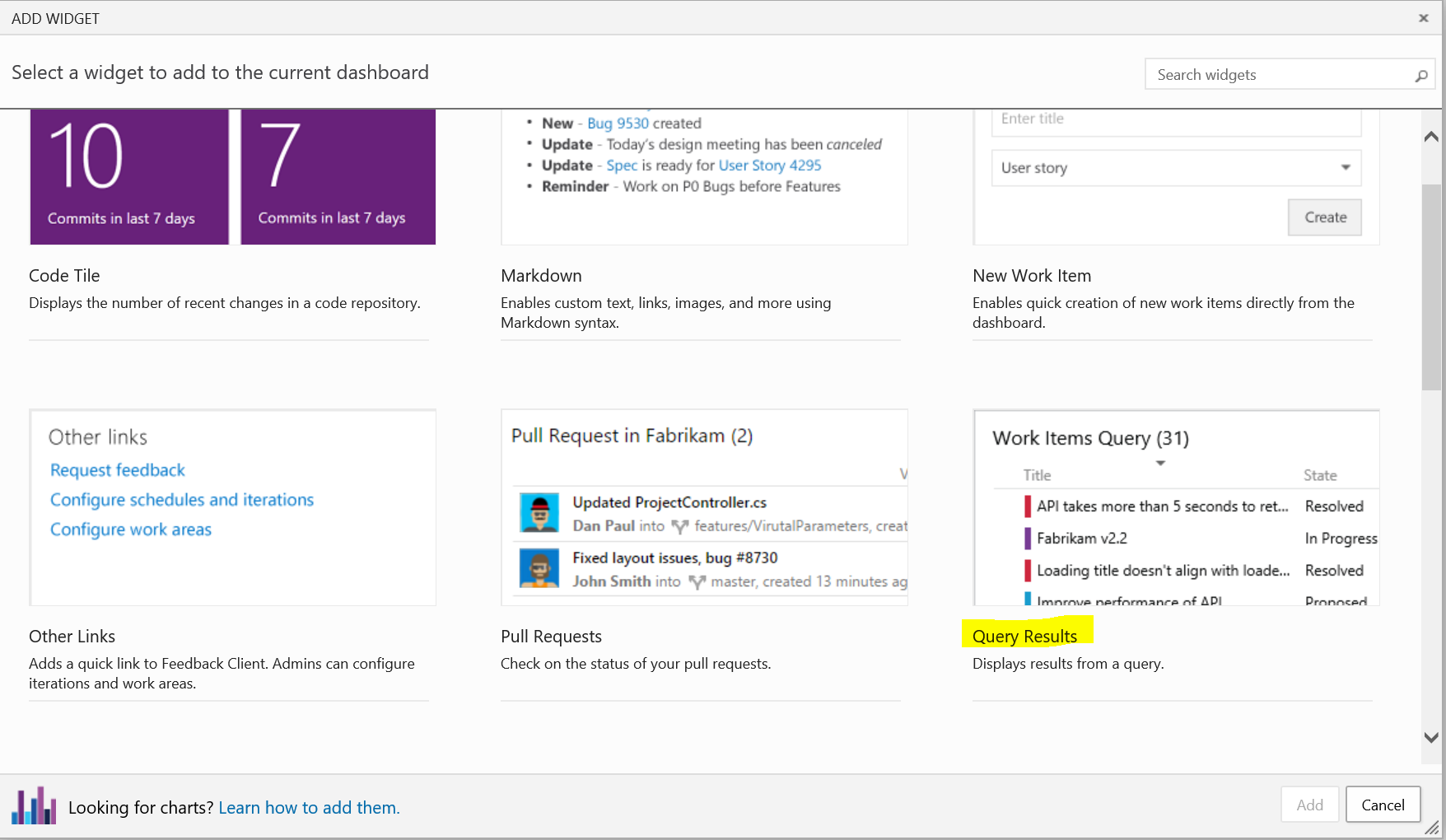
Чтобы сделать созданный запрос доступным для всей группы, перетащите его из раздела My queries в Shared queries. Затем вы можете вернуться к информационной панели Home, нажать кнопку + и выбрать Query results в открывшемся окне:
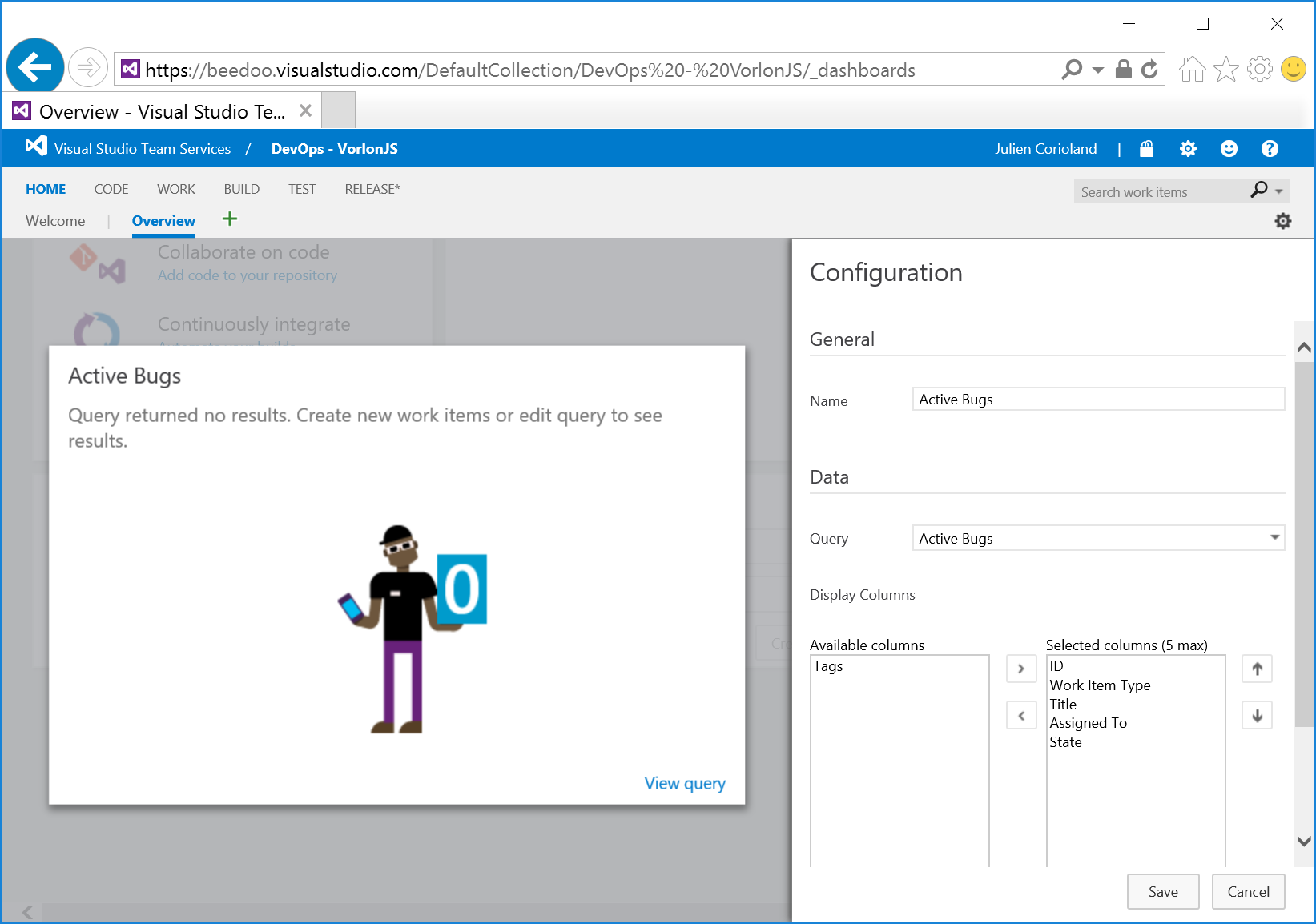
Щелкните новое мини-приложение, чтобы настроить его. Вы можете указать имя плитки, выбрать используемый запрос и отображаемые поля:
Нажмите кнопку Save. Все готово! Настройка группового проекта завершена! Теперь можно объявить все рабочие элементы, которые потребуется выполнить, и настроить информационную панель в соответствии с решаемыми задачами.
В следующей публикации мы обсудим настройку непрерывной интеграции между Visual Studio Team Services и репозиторием исходного кода в GitHub.
Оставайтесь на связи!
Об авторах

Julien Corioland — технологический евангелист Microsoft, Франция. После шести лет работы в должности консультанта, он является техническим евангелистом Microsoft во Франции. Основное направление работы — платформа приложений Microsoft Azure. Он помогает разработчикам создавать облачные приложени, а также входит в группу разработчиков инструмента Vorlon.JS, в которой он помогает внедрить практики DevOps.
Мы с удовольствием анонсируем, что разработчики проекта Vorlon.JS — Julien Corioland и Ettiene Margraff выступят в качестве докладчиков на конференции DevCon 2016, где эксклюзивно для участников интенсива по DevOps расскажут о своем опыте внедрения практик вживую, а так же предоставят возможность построить эти процессы своими руками.
Если у вас возникли вопросы об этой серии публикаций или о методологии DevOps, вы можете связаться с автором напрямую через Twitter: twitter.com/jcorioland
Полезные ссылки
- Visual Studio 2015, Visual Studio Team Services, Visual Studio Code: бесплатные предложения для разработчиков
- Дополнительные и бесплатные инструменты и службы в программе Visual Studio Dev Essentials
- Лабораторные работы по разработке, тестированию и управлению жизненым циклом ПО для Visual Studio 2015
Автор: Microsoft