Хобби-проекты: chip-in.me — кто, кому и сколько

Меня зовут Александр Кашеверов (@kashesandr), я занимаюсь веб-разработкой в DataArt с 2011 года. Люблю веб, игру «любоеслово точка JS», спонтанные вылазки с друзьями на природу. И с этими вылазками часто возникала одна и та же проблема: когда скидывались на еду для 14 – 15 человек, бывало сложно понять, кто и кому сколько денег потом должен…
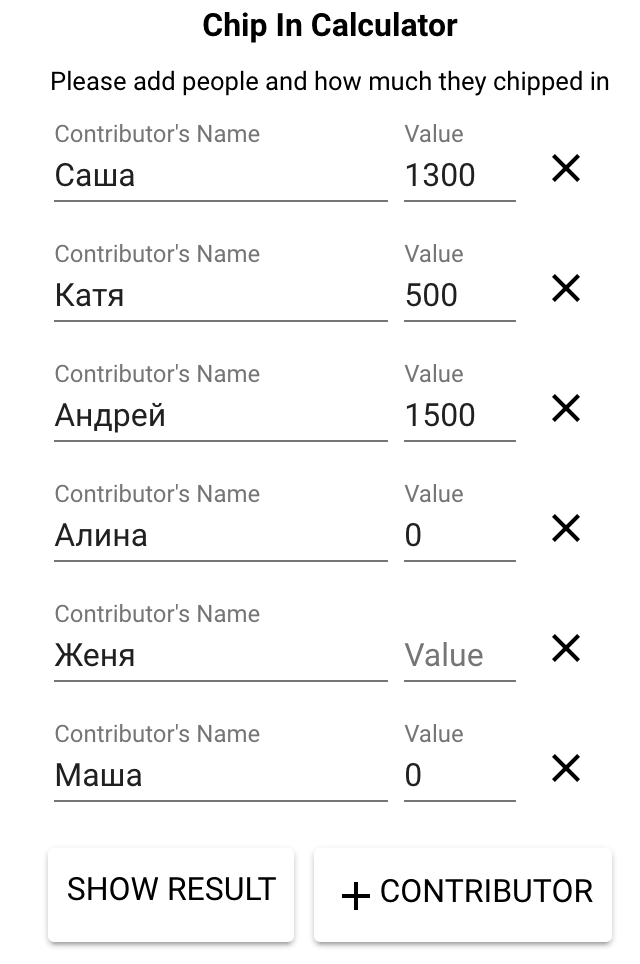
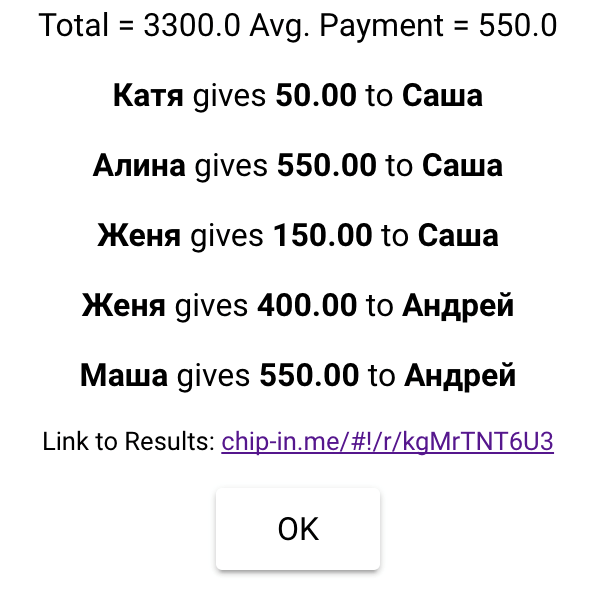
Практикуясь в новой для себя технологии, я заодно написал небольшую утилиту, задача которой — упрощать жизнь в таких случаях. Так появился крохотный сайт chip-in.me [1]. Все предельно просто: вписываем людей, их вклад в общую покупку (только с равным долями!), нажимаем кнопку и получаем результат — кто, кому и сколько должен отдать денег, с именами и суммами. Результатом можно поделиться с друзьями.


Технические детали
Выбор был сделан в пользу Polymer. И вот почему:
- Это Google. Т.е. скорее всего продукт качественный и будет продвигаться на рынке. Быть на волне — полезно.
- Polymer — надстройка над веб-компонентами, значит, вероятно, это будет востребовано в ближайшем будущем, хорошо к тому моменту уже иметь опыт.
- Продукт на тот момент обновился до стабильной версии 1.0.0 — можно смело пользоваться.
Подробнее про Polymer можно почитать в моей статье здесь [2].
Приложение chip-in.me [1] — набор независимых компонент с изолированными логикой, версткой и стилями. Технически получаются три разных файла в папке для отдельного компонента. Сборщик компонует все части в два файла: html и js. Далее эти файлы подключаются в index.html. Конечно, предварительно в приложение подключается библиотека Polymer.
К слову, в Google позаботились о юнит-тестировании и создали удобную утилиту Web Component Tester [3].
Трудности в реализации
- К логике стоит привыкнуть. Работа two-way binding для массивов очевидна не сразу. Но понимание приходит достаточно быстро.
- Изначально для меня было неочевидно, почему Polymer и polyfills подключаются именно таким образом.
- Когда писалась программа, для Gulp еще не было обертки Vulcanize (утилита Polymer для минификации кода). Пришлось написать самому, оказалось просто.
- Увы, у меня так и не получилось запустить приложение на старом Android. Polymer построен на основе веб-компонентов, которые не поддерживаются старыми браузерами. И даже полифиллами.
- Возникали проблемы с blur и focus для input-элементов.
- В качестве хранилища данных используется Parse.com [4], который закроется в конце 2016. Придется искать новое хранилище или делать локально. Но это совсем другая история.
Конечное приложение chip-in.me [1] представляет из себя:
- Основной index.html.
- Html-файл для всех компонент (там же все стили).
- JavaScript-файл для всей логики всех компонент.
- Приложение зависит от Polymer-компонентов и самой библиотеки, это все лежит в отдельной папке.
С момента запуска (лето 2015) сайт приложения посетили около 800 человек. Среднее время, проводимое пользователем на сайте — около двух минут.
С Polymer познакомиться было приятно, да и с задачей он справился великолепно. Слоган Polymer звучит, как «There is an element for that» («Для этого есть компонент»). И выбран он был явно неслучайно. Все достаточно легко и просто, хоть в библиотеке и есть небольшие баги и слепые места.
Код приложения можно посмотреть здесь:
https://github.com/DataArt/chip-in-calculator [5]
Автор: DataArt
Источник [6]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/razrabotka/150213
Ссылки в тексте:
[1] chip-in.me: http://chip-in.me/
[2] здесь: https://habrahabr.ru/company/dataart/blog/270109/
[3] Web Component Tester: https://www.polymer-project.org/1.0/docs/tools/tests
[4] Parse.com: http://parse.com/
[5] https://github.com/DataArt/chip-in-calculator: https://github.com/DataArt/chip-in-calculator
[6] Источник: https://habrahabr.ru/post/304384/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.