Подборка инструментов для эффективной frontend разработки
В эту прекрасную морозную пятницу осмелюсь предложить хабрасообществую небольшую подборку приложений, предназначенных для увеличения продуктивности во время работы с фронтэндом.
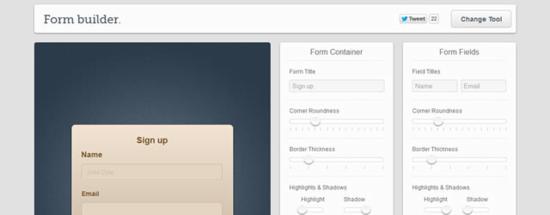
Form Builder [1]

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах.
Bootstrap Generator [2]

Для любителей Twitter Bootstrap был создан этот генератор, благодаря которому вы сможете легко изменять начальные настройки стилей и приступить к прототипированию.
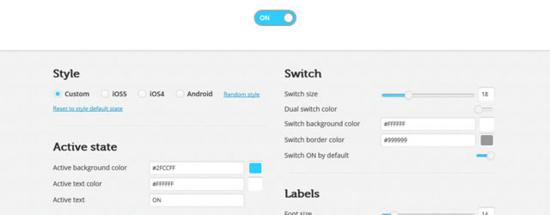
Генератор переключателей On/Off [3]

Переключатели и тумблеры на чистом CSS. Очень качественно и просто.
Colllor [4]

Colllor генерирует гармонирующую цветовую палитру на основе заданного цвета. Позволяет избежать эффекта «вырвиглаз» в ваших проектах, и при этом использовать широкий набор цветов.
Minify and GZip [5]

Компрессия для ваших CSS и JavaScript файлов без забот и проблем.
cssUpdater [6]

Полезная утилита, синхронизирующая вносимые через FireBug изменения с CSS файлами. Можете представить, какое количество времени вы себе сэкономите.
CSSComb [7]

Этот сайт поможет вам отсортировать CSS по заданным критериям, приоритетам, селекторам и так далее. Очень удобная вещь.
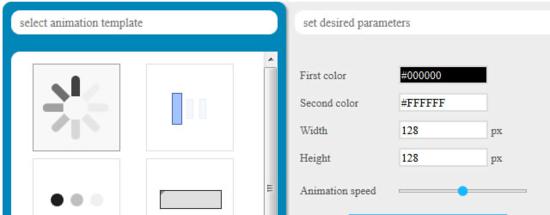
CSS load.net [8]

Генератор индикаторов загрузки для AJAX и jQuery. Легок в использовании и кастомизации.
Ribbon Builder [9]

Этот тул поможет вам сгенерировать симпатичную ленточку. Ну вы понимаете, что я имею ввиду — они нынче повсюду.
Typecast [10]

Проект typecast предназначен для шрифтовых экспериментов. 30 секунд на регистрацию, и у вас в арсенале довольно сильный инструмент, позволяющий делать всевозможные операции со шрифтами, и того как вы найдете свою идеальную комбинацию, все экспортируется в CSS. Ну разве не прекрасно.
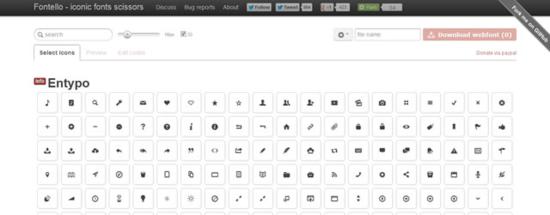
Fontello [11]

Множество иконок и пиктограм для CSS использования на вашем сайте. Выбираете интересующие, смотрите preview и скачиваете. Все просто.
Stitches [12]

Удобнейший апп для создания спрайтов. Просто перетаскиваете необходимые изображения, кликаете Generate и получаете sprite sheet. Пока работает только в Chrome Firefox.
Responsive.Is [13]
Если вы делаете responsive проект, то здесь вы можете проверить как он будет выглядеть на экранах различных устройств.
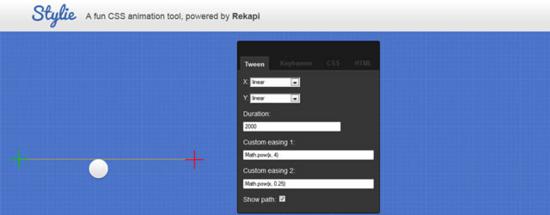
Stylie [14]

Хотите легко и непринужденно создавать анимации с CSS? Тогда вам по ссылке. Задаете направление, координаты, смотрите анимацию и скачиваете исходный код.
SpritePad [15]
Еще один инструмент для работы с CSS спрайтами. Тоже drag'n'drop интерфейс, но мне он кажется по-симпатичнее.
Css2Less [16]

Если вы любитель препроцессора LESS, то возможно вам будет интересен этот инструмент, конвертирующий из CSS в LESS одним кликом.
ZenBG [17]

Отличный генератор бэкграундов. Огромный выбор текстур, эффектов и возможностей по их модификации.
SnipSave [18]

Этот сайт предлагает вам хранить все свои CSS сниппеты в одном месте. У себя в библиотеке, то есть. Приятный интерфейс, работается с удовольствием.
Prefixr [19]
Приложение от Jeffrey Way помогает быстро решать проблемы кроссбраузерности. Вы можете писать CSS код только под один браузер, затем пропускать его через Prefixr, и он будет генерировать недостающий код для верного отображения в других браузерах.
HTML5 PLease [20]

Можно назвать этот проект онлайн-помощником по HTML5. Сомневаетесь в использовании конкретного нового тега? Сайт подскажет, стоит ли его использовать. И если стоит, то как именно.
Ссылки выбирались по материалам smashinghub, tutsplus, codeschool и собственным предпочтениям
Автор: modernstyle
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/razrabotka/18083
Ссылки в тексте:
[1] Form Builder: http://livetools.uiparade.com/form-builder.html#
[2] Bootstrap Generator: http://www.martinbean.co.uk/bootstrap/generator/
[3] Генератор переключателей On/Off: http://proto.io/freebies/onoff/
[4] Colllor: http://colllor.com/
[5] Minify and GZip: http://www.zbugs.com/minify-gzip-compress-css-javascript-online
[6] cssUpdater: http://www.cssupdater.com/
[7] CSSComb: http://csscomb.com/
[8] CSS load.net: http://cssload.net/
[9] Ribbon Builder: http://livetools.uiparade.com/ribbon-builder.html#
[10] Typecast: http://beta.typecastapp.com/experiment-with-type
[11] Fontello: http://fontello.com/
[12] Stitches: http://draeton.github.com/stitches/
[13] Responsive.Is: http://responsive.is
[14] Stylie: http://jeremyckahn.github.com/stylie/
[15] SpritePad: http://spritepad.wearekiss.com/
[16] Css2Less: http://css2less.cc/
[17] ZenBG: http://mudcu.be/bg/
[18] SnipSave: http://snipsave.com/
[19] Prefixr: http://prefixr.com/
[20] HTML5 PLease: http://html5please.com/
Нажмите здесь для печати.