Привет!
Сегодня мы хотим рассказать о том, как наша продуктовая команда подходит к подготовке функциональных требований для разработчиков при создании новых продуктов и фич.
На этапе разработки может возникнуть много неожиданностей, особенно если не четко описать задачу. Разработку и функционирование одной и той же фичи разные участники команды могут понимать по-разному, поэтому продакт-менеджеры отвечают за создание продукта от разработки концепции до окончательного релиза. И важная часть этого процесса — подготовка функциональных требований.

Вопрос описания задач для разработчиков мы уже затрагивали в статье Как менеджерам научиться ставить задачи разработчикам, но в ней мы говорили больше про административные моменты, а сегодня речь пойдет скорее о технических. Это крайне важная составляющая любого бизнеса, продажи которого идут через интернет. Каждая компания, активно развивающаяся в интернет-среде, по сути превращается в бизнес по производству программного обеспечения. Но несмотря на это, компетенции в области управления требованиями, как правило, наращиваются очень медленно.
В результате мы часто видим одну и ту же картину: в отдел разработки постоянно падают задачи от разных отделов, требования в этих задачах описаны размыто, и как только что-то выпускается в бой – сразу же возвращается на доработку (ведь постановщик не до конца описал, что хотел, а разработчик сделал так, как посчитал нужным). Итог очевиден: непредсказуемые сроки выполнения задач, которые могут исчисляться месяцами, демотивированная команда, напряженные отношения внутри коллектива, недовольные клиенты, отставание от конкурентов и так далее.
Этой статьей мы хотим дать простой рецепт, который положит начало решению подобных проблем. Его можно смело рекомендовать к изучению (более того, к действию) всем, кто ставит задачи.
В разных компаниях существуют различные подходы к написанию функциональных требований, но в Retail Rocket мы остановились на этом варианте и пока не жалеем.
Функциональные требования: что это такое и зачем они нужны
Для начала давайте разберемся, что такое функциональные требования.
Функциональные требования — это постановка задачи разработчику. Все, что не указано в требованиях, делается на усмотрение разработчика, что часто расходится с представлением продакт-менеджер об ожидаемом результате. Поэтому требования должны содержать ответы на все возможные вопросы по задаче.
Функциональные требования, как правило, состоят из:
- User story — показывает, чего вы ожидаете от команды разработки
- Use cases — показывают сценарии использования фичи
- Wireframes — средство визуализации своей идеи
Сегодня мы сосредоточимся на User story и Use cases.
User story
User story описывает, что делает пользователь определенной роли для достижения результата, и что нужно сделать разработчику, чтобы воплотить эту задачу в жизнь.
Как правило используется шаблон:
As a/an <Название роли>, I want to <Цель, Действие>, so that <Ожидаемый результат>, to do <Что нужно сделать разработчику>
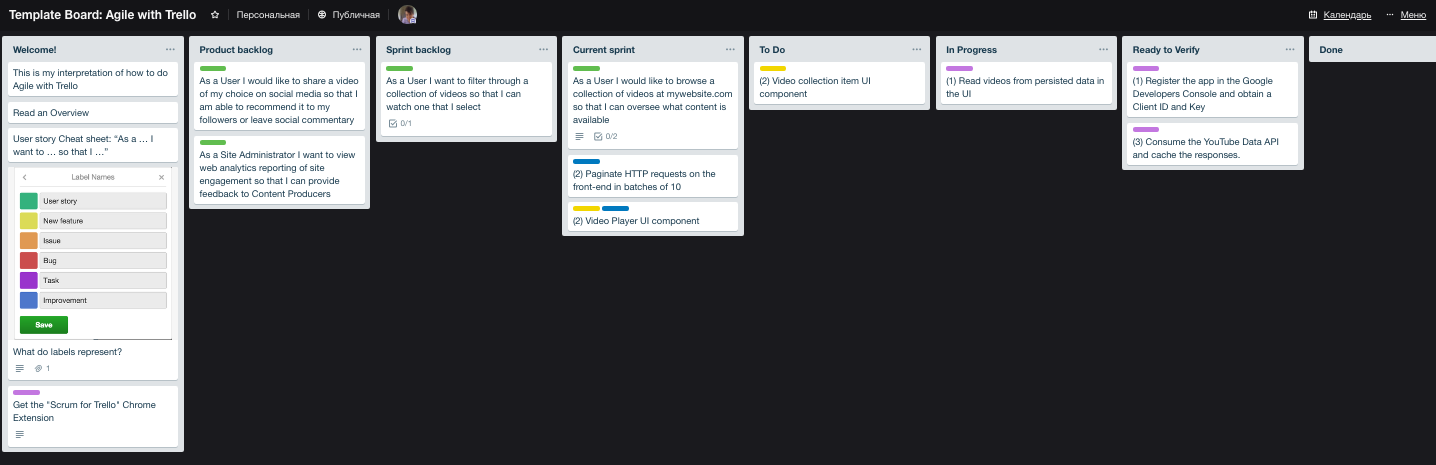
Существуют различные примеры применения этой методологии. Например, так это работает в Trello:

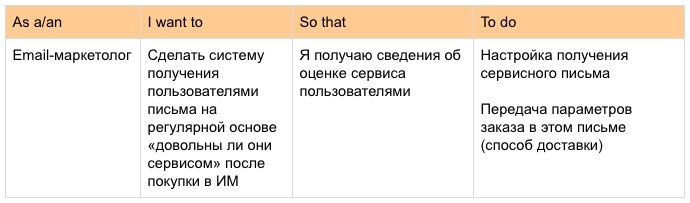
В Retail Rocket мы создаем User Stories в Google Docs, используя таблицы. Это помогает упростить процесс коммуникации между различными командами, поскольку каждый может оставить комментарии и дать фидбек.
Например, так выглядит задача об отслеживании NPS для интернет-магазина:

Благодаря такой визуализации взаимодействия задача пользователя плавно и логично переходит в задачу для разработчиков. Затем наступает очередь use case’ов.
Use cases
Use cases описывает поведение пользователя по шагам при взаимодействии с разрабатываемым продуктом.
Задача пользователя — это то, что делает пользователь для достижения краткосрочных целей.
Если пользователь решает задачу на разрабатываемой странице несколькими путями, то на каждое решение должен быть написан свой use case. Например, если доступ к затрагиваемому функционалу находится на нескольких страницах, нужно написать отдельный use case на каждый способ перехода пользователя к функционалу.
Рассмотрим на примере нашей недавно выпущенной фичи — Галерее изображений и шрифтов для массовых рассылок.
Цель пользователя в том, чтобы хранить изображения в нашей платформе и использовать их для создания email-кампаний.
Задачи пользователя:
- Загружать изображения
- Вставлять изображения в шаблон письма
- Удалять изображения
Для каждой задачи нужно написать свой use case — описание того, как пользователь взаимодействует с интерфейсом.
Примеры use case’ов:
Загрузка изображений:
- Email-маркетолог заходит в свой личный кабинет Retail Rocket
- Email-маркетолог открывает раздел «Галерея»
- Email-маркетолог загружает изображения через drag&drop или с помощью клика по кнопке «Выбрать файлы»
- Изображения загружаются
- Пользователь видит уведомление об успешной загрузке изображений
Удаление изображений:
- Пользователь кликает на изображение
- Изображение выделяется
- Выделение можно снять при помощи клика на область за пределами выделенного изображения
- Пользователь нажимает на иконку «три точки»
- Появляется контекстное меню
- Пользователь выбирает в нем ссылку «Удалить файл». Если было выделено несколько изображений, то удалятся все
- Изображение удаляется
Таким же образом расписываются все сценарии использования, что дает разработке четкое понимание, как выглядит взаимодействие пользователя с продуктом или фичей, и что для этого нужно сделать.
Почему функциональные требования так важны
Используя такой формат функциональных требований, вы предоставляете команде разработки четкие инструкции. Кроме того, вы можете показать, как интерфейс выглядит со стороны клиента и как он решает его задачи. Такой подход помогает презентовать вашу идею и избежать недопониманий в команде.
Обычно постановка задачи разработчикам рождает у них множество вопросов, от ответов на которые зависит сложность и срок реализации. Для уточнения деталей им приходится тратить время на коммуникацию вместо своей прямой работы — создания классных фич и улучшения продукта. И даже в процессе коммуникации не всегда выясняются все тонкости, если постановщик задачи только отвечает на возникающие вопросы, но не проходит путь пользователя сам.
Возьмем наш пример про галерею. Если бы продакт-менеджер просто пришел с задачей создать галерею, только на одном пункте про удаление файлов разработчикам пришлось бы уточнять:
- нужно ли удаление файла вообще?
- будет ли это ручное удаление или автоматически стираются самые старые файлы при загрузке новых, если превышен лимит пространства для хранения?
- удаление происходит из списка файлов или нужно открыть файл?
- файл удаляется навсегда или есть корзина для файлов, где они хранятся какое-то время? если нужна корзина, то сколько файлы в ней хранятся?
- должно ли быть пакетное удаление файлов или можно удалять только одному?
- файл удаляется с помощью отдельной иконки (как выглядит эта иконка?) или через пункт меню (как он будет называться? на каком месте в списке действий расположен?)
- и т.д.
И ведь это всего лишь один из пунктов задачи, а уже столько вопросов. И на выяснение каждого требуется время и усилия с обеих сторон.
Функциональные требования помогают продакт-менеджеру продумать и четко сформулировать все сценарии взаимодействия пользователя с интерфейсов в рамках задачи.
Чем точнее поставлена задача и чем больше деталей есть у разработчиков до начала работы, тем эффективнее идет работа. Не тратится время на долгую и подчас бессмысленную коммуникацию. В этом случае все стороны в выигрыше: разработчики получают четкое понимание, что и как нужно сделать, а поставщик задачи получает выполненную работу именно в том виде, в каком он ее себе представлял.
А как вы подходите к постановке задач разработчикам?
Директор по продукту Гульфия Курмангалеева
Автор: RetailRocket