Сейчас все больше людей читают книги, новости и другой контент на мобильных устройствах. Преимущества этого очевидны: не нужно физически хранить большое количество книг и журналов, в любой момент имеется доступ к огромной библиотеке. В то же время многие до сих пор отдают предпочтение бумажным книгам и журналам. Причины тому разные: кто-то любит запах типографской краски, кто-то — шуршание бумаги… Но в большинстве случаев люди предпочитают бумажные издания потому, что приложения для чтения книг и другого контента попросту не удобны.
С планшетами и специализированными устройствами (Nook, Kindle) все понятно: на мой взгляд, они более или менее справляются с задачей удобного отображения контента. Но вот с мобильными приложениями (ридерами) не все так гладко. Имея опыт разработки мобильных приложений для чтения различного контента, хочу рассказать об основных ошибках и особенностях мобильных читалок и контентных приложений.
Физический vs цифровой формат
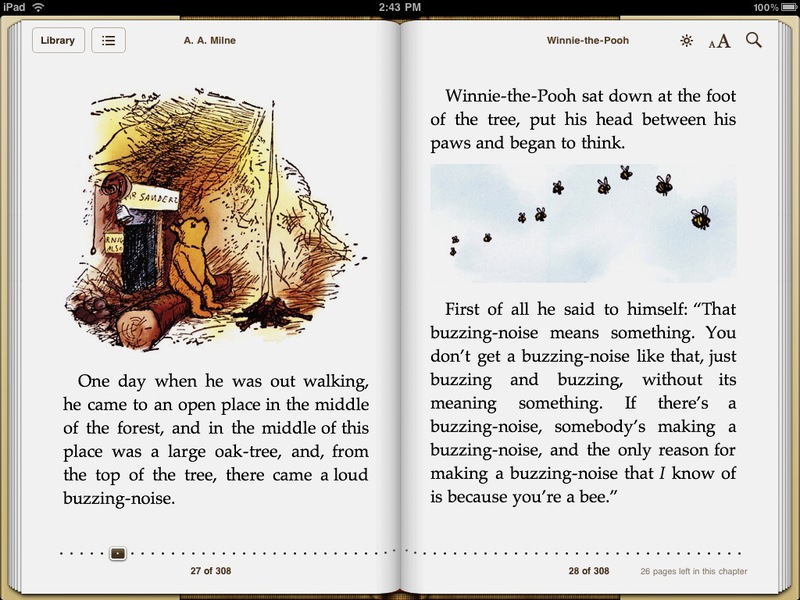
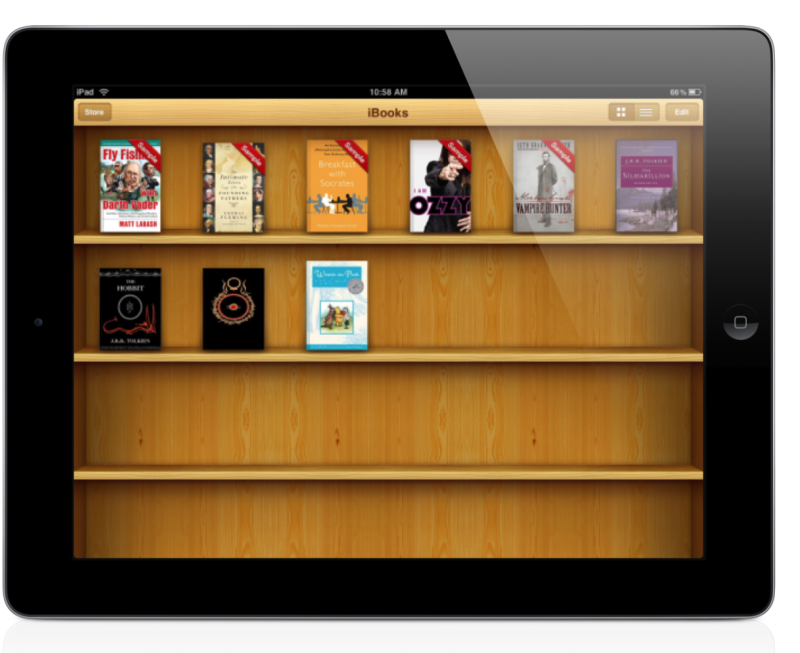
Многие приложения для чтения книг приближены к реальности — вот вам и полки с книгами, и обложки печатных книг, и эффект настоящего перелистывания страниц (над которым когда-то сам бился длительное время). Выглядит это приблизительно так:


Книга, открытая в приложении iBooks на iPad, и приложение «Киоск»
Казалось бы, что в этом плохого? На самом деле ничего, кроме того, что такой способ хорошо работает лишь на устройствах, физический размер которых соизмерим с физическим размером книг и журналов. Доводилось ли вам слышать, что на тех же iPad и Kindle не удобно читать компьютерную литературу, которая сверстана в основном в формате PDF и A4? Вот и я об этом: если физический форм-фактор устройства и контента не совпадают, то возникают сложности при чтении. Одним из решений этой проблемы стало появление форматов epub и mobi, адаптированных для мобильных устройств, что частично решило проблему.

Как справилась с данной проблемой компания Microsoft? Для Windows Phone и Windows 8 был разработан язык проектирования интерфейсов Metro (сейчас он называется Windows UI), один из принципов которого гласит: аутентично цифровой, то есть изначально ориентирован на цифровые устройства без аналогии с физическим миром.

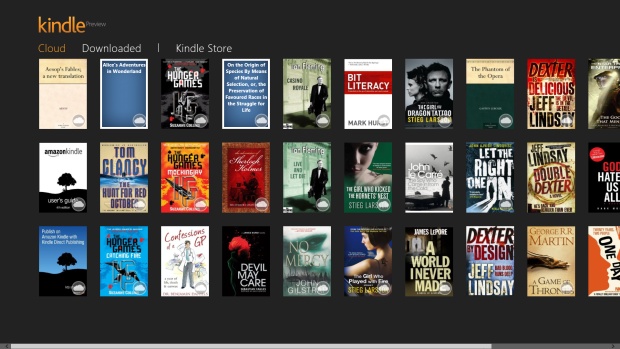
Windows 8 Kindle app
Думаю, вам будет интересно посмотреть на примеры аутентично цифровых дизайнов и концептов на сайте Pinterest.
Хорошим примером является приложение Flipboard, которое, с одной стороны, немного похоже на печатную газету, с другой стороны — имеет все элементы цифрового издания:

Приложение Flipboard
Легко ли написать RSS-читалку?
Множество примеров с демонстрацией возможностей мобильных платформ посвящены написанию RSS-читалок. С первых дней огромное количество новостных клиентов и RSS-читалок заполняют магазины приложений. Считается, что такое приложение легко может написать студент за один вечер.
Правда в том, что написать-то можно, только пользоваться таким клиентом будет абсолютно невозможно. Так же как и половиной клиентов, выпущенных для мобильных устройств.
Почему? Потому что хорошие ридеры должны учитывать много нюансов. Например, необходимо, чтобы они:
- поддерживали офлайн-режим, при этом не занимая много места после нескольких месяцев работы;
- позволяли управлять шрифтом, фоном, подписками, а также частотой их обновлений;
- были быстродействующими и потребляли мало трафика;
- обеспечивали возможность не только потреблять контент, но и производить его, а также делиться им;
- предоставляли удобный интерфейс для потребления контента и удобную поддержку жестов для перелистывания и работы с контентом — это, пожалуй, самое главное.
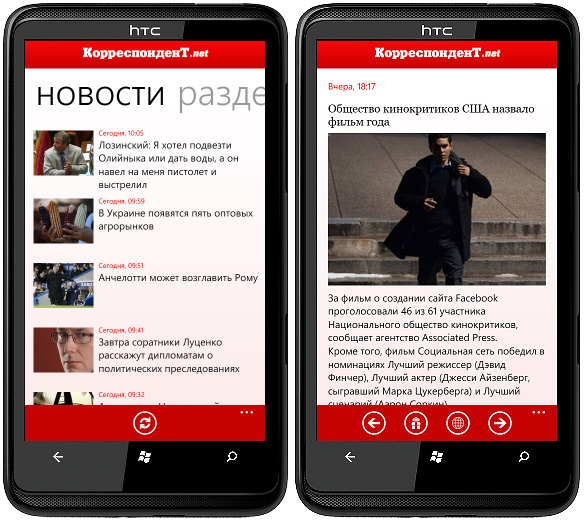
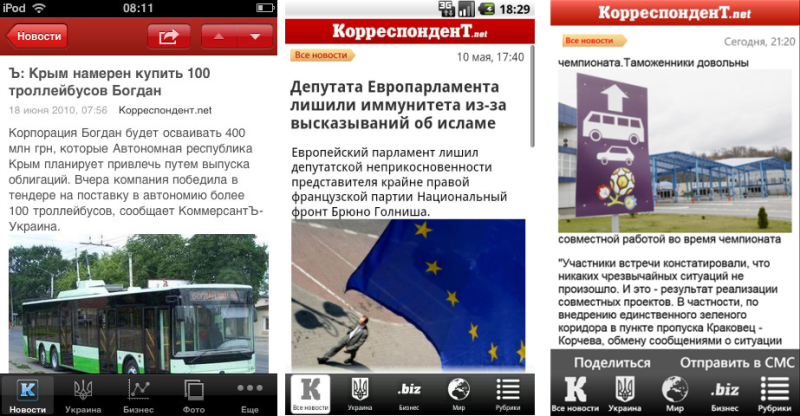
Основная проблема читалок и контентных приложений в том, что контент отображается в изначальном виде (HTML), то есть с использованием web-браузера. В этом случае приложение является обычной оберткой над браузером, что, на мой взгляд, не сильно отличается от использования обычного web-сайта (тем более с адаптивным дизайном или версией для мобильников). Кроме того, web-браузер не использует нативные шрифты мобильных платформ, из-за чего сильно страдает User Experience.

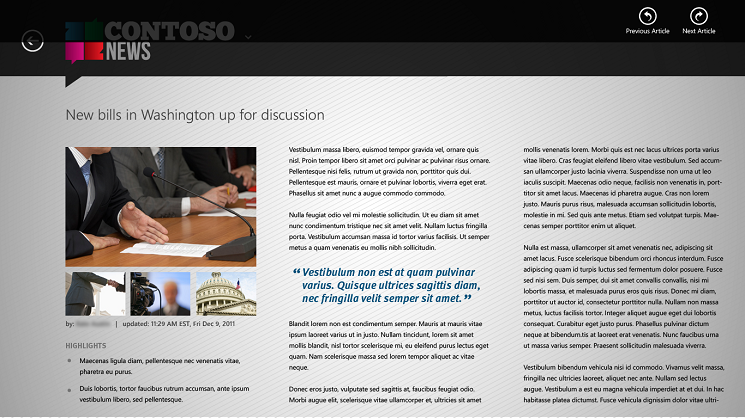
В приведенном примере вижу несколько проблем:
- текст «Вчера, 18:17» занимает слишком много места, при этом не содержит смысловой нагрузки;
- верхняя брендированная панель + нижняя панель управления + текст «Вчера 18:17» занимает 25—30% рабочего пространства, которое можно было бы использовать для текста новости.
Эту проблему мы решили следующим образом: минимум места на брендирование, а также схлопнутая, но в любой момент доступная панель управления (теоретически можно сделать заголовок в одну строку, что добавит еще 10% полезного пространства в случае с длинными заголовками):


Из этого можно сделать вывод, что функциональность и дополнительная информация не должны препятствовать главной задаче пользователя — чтению контента.
Простая навигация
Навигация внутри контентных приложений должна быть максимально простой, а все дополнительные функции (функции, не связанные с чтением новости, за редким исключением, являются дополнительными) — спрятаны в панель управления или вызываются с помощью дополнительных действий.
Это подтверждает исследование, в котором говорится, что одной из главных проблем приложений такого рода является сложная и не интуитивная навигационная модель.
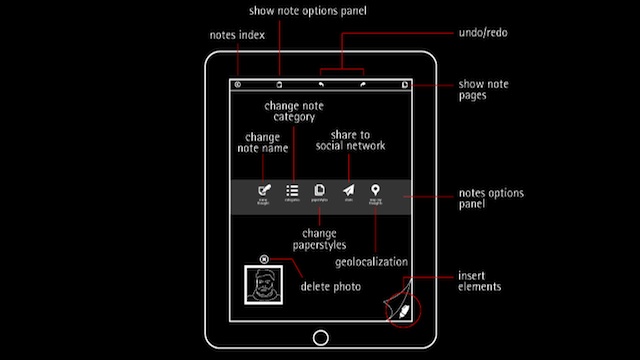
Авторы приложений по-разному решают эту проблему. Например, разработчики Moleskine проиллюстрировали логику взаимодействия пользователя с приложением, так как без дополнительных объяснений оно слишком сложное, из-за чего многие отказываются от данного приложения в пользу более «легких» и «понятных»:

Без схемы не разобраться
Пользователи не любят такого рода схемы, потому что не хотят чувствовать себя «недалёкими» (кто в наш век читает инструкции?).
Также нельзя не сказать о важности обратного действия (вернуться к результатам поиска, на предыдущую статью или же выбрать другой раздел). Отсутствие кнопки «Назад» или интуитивного способа возврата может поставить пользователя в тупик (видимо, из-за этого проектировщики Windows Phone сделали кнопку «Назад» аппаратной и обязательной).
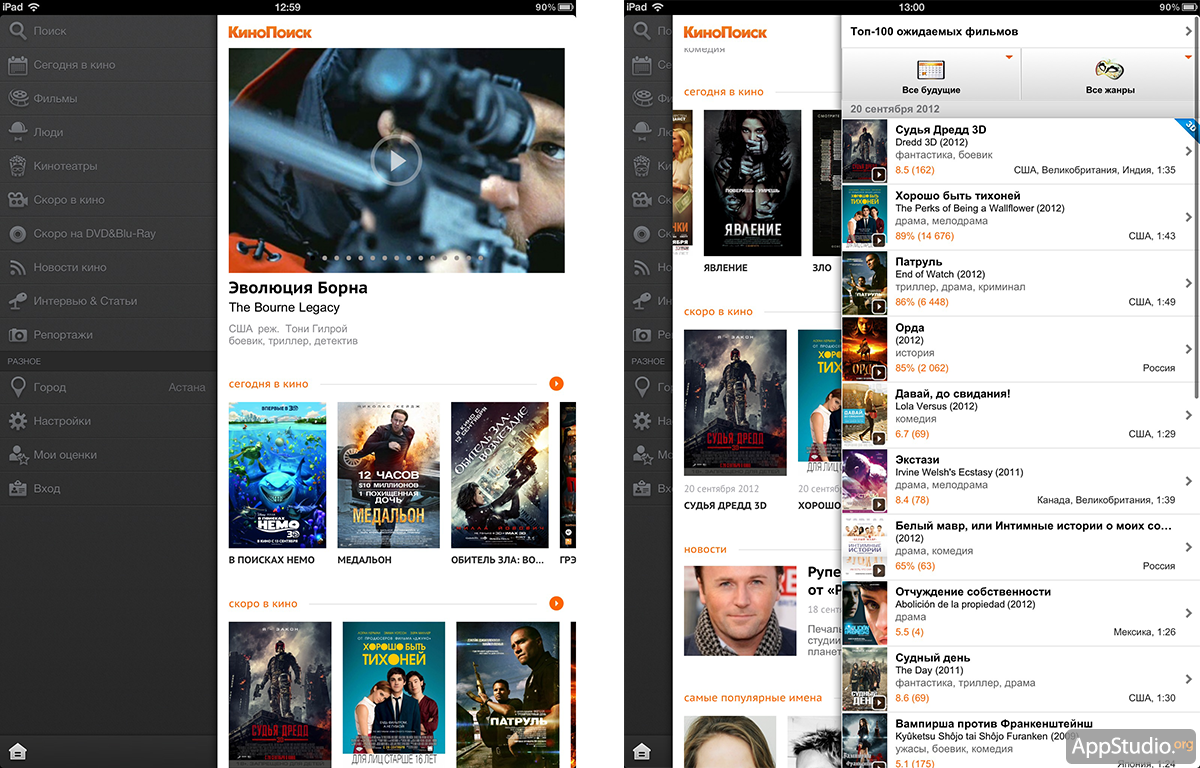
Еще одним примером служит приложение «Кинопоиск» для iPad. Честно говоря, после очень удобного и продуманного клиента для Windows Phone я ожидал увидеть не менее удобный клиент для iPad (знакомство с приложениями у меня состоялось именно в таком порядке).
Чем ниже опускаешься по иерархии материалов при работе с этим приложением, тем более нагроможденным становится экран и менее понятной — логика работы с вкладками.
Выглядит это таким образом:

Приложение «Кинопоиск»
Вывод следующий: необходимо больше внимания обращать на модель взаимодействия с пользователем, а также на навигацию внутри приложения.
Шаблоны отображения контента
Здесь хотелось бы рассказать не столько об ошибках, сколько о разных дизайнерских подходах к отображению контента. Могу выделить несколько популярных шаблонов.
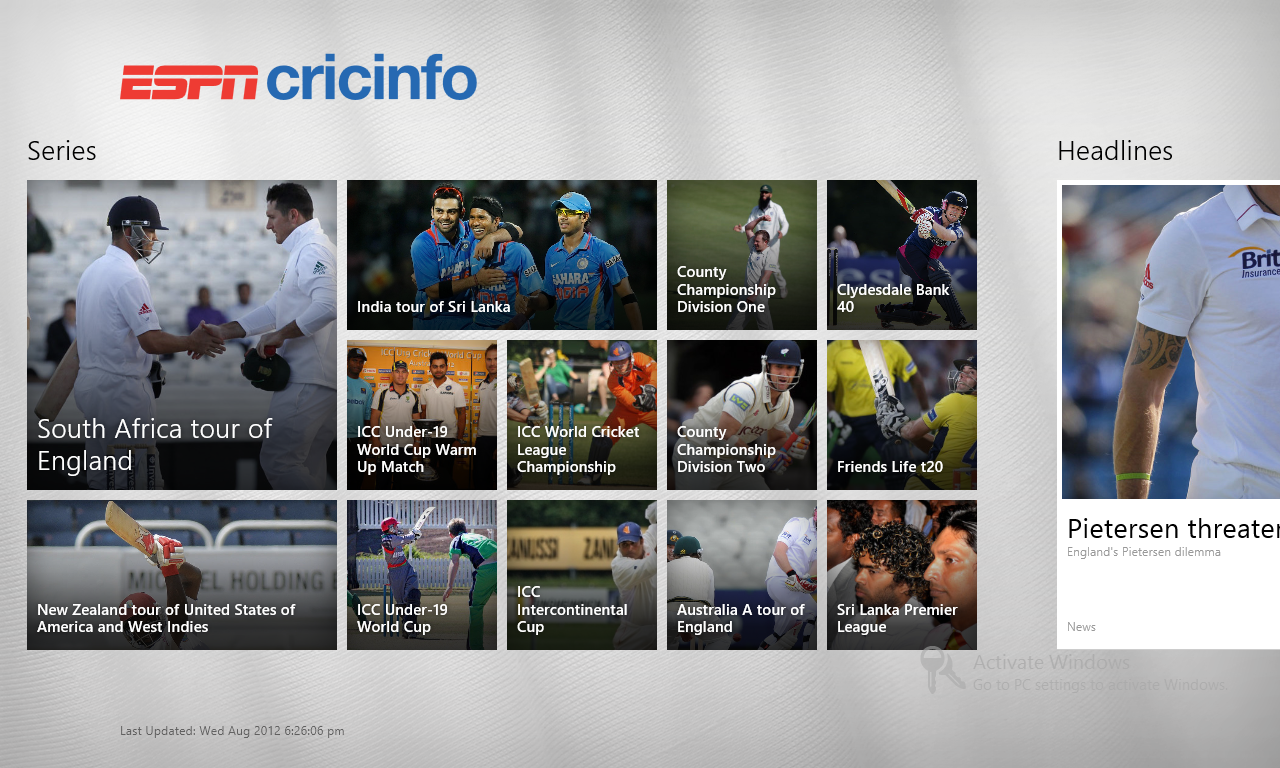
1. Pinterest-style:

На мой взгляд, один из самых неудачных концептов, получивший широкое распространение. Видимо, создатели не сильно озаботились изучением шаблонов поведения пользователя при чтении. В этом случае внимание рассеивается, не фокусируясь на чем-то конкретно. Но многим нравится.
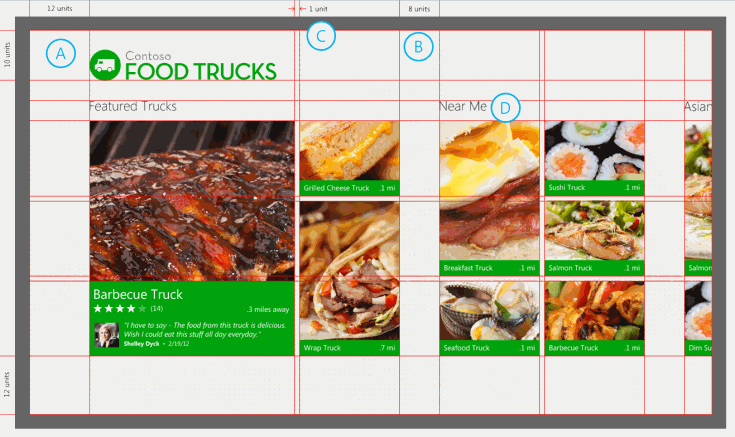
2. В отличие от Pinterest-style Windows-style предполагает ровные квадраты, выстроенные «по линеечке».

Дополнительные отступы и группировка объектов позволяют легко ориентироваться в приложении.

А: отступы слева и сверху одинаковые во всем приложении;
B: дополнительные отступы между группами однотипных элементов;
C: небольшое расстояние между однотипными элементами одной группы;
D: заголовки выровнены по сетке.
Кстати, здесь лежит руководство, в котором описывается, как спроектировать Windows 8 приложение на базе существующего сайта.
Еще одна особенность Windows 8 заключается в том, что в горизонтальном положении текст разбивается на колонки и читается слева направо, а в вертикальном положении — сверху вниз, как мы привыкли видеть контент на сайте. Еще один пример адаптации контента к конкретному форм-фактору.

3. Facebook & Instagram style.
Такой дизайн вы редко увидите в мобильных приложениях, но это, пожалуй, даже к лучшему.

Проектирование под конкретную платформу
Многие об этом забывают и стараются перенести привычный для web-пользователей User Experience на мобильные платформы. Также встречаются ситуации, когда мобильное приложение, например, для iOS, пытаются перенести один в один на новую платформу — Android или Windows Phone.
Это в корне не верно, так как проектировать нужно под конкретную платформу с учетом всех ее особенностей.
Вот пример описанной ситуации:

Приложения выглядят практически идентичными для всех платформ. Компании часто объясняют это вопросами узнаваемости и брендирования. Однако практика показывает, что пользователи редко пользуются двумя или тремя телефонами с разными ОС, поэтому над узнаваемостью необходимо работать не в кроссплатформенном ключе. К тому же авторы нарушают гайдлайны как минимум двух мобильных платформ.
Вместо выводов
Надеюсь, что небольшой экскурс в мир контентных приложений и дизайнов прошел успешно, и вам стало более понятно, почему написание контентных приложений не настолько простое дело, как это может показаться на первый взгляд.
А какие ваши любимые контентные приложения?
Автор: sashaeve