Обычно мы рассказываем про то, как делаем внешние продукты или их отдельные фичи — сам 2ГИС, его графику и типографику или Этажи. При этом тема внутренних продуктов ещё ни разу не поднималась. Исправляем эту досадную оплошность на примере «Fiji» — продукта для отрисовки интерактивной карты.

Предыстория
10 лет назад, когда 2ГИС был ещё маленьким, карта для него создавалась в собственной системе «ДГПП». Это был простой и понятный инструмент, как принято говорить, «соответствовавший времени выпуска».
С каждым годом функций в нём становилось больше. Нужно было создавать больше объектов и делать это очень быстро. Через 10 лет «доработок» ДГПП стал таким:

В сухом остатке:
— старые технологии;
— артефакты, сакральный смысл которых затерялся в веках;
— нагромождение контролов, в котором сложно ориентироваться;
— проблемы с внедрением новых функций.
Нет предела совершенству, но дальше «улучшать» и «дорабатывать» продукт уже было нельзя. Нужно было создавать новую систему.
Подготовка
Система взглядов
Сперва мы задумались об идеологии. Нужно было понять, что есть благо, а что есть зло, какие принципы будут определять то или иное решение?
Промышленная отрисовка карты — процесс нелёгкий и имеет свои тонкости:
- Карта создаётся в несколько этапов.
Сначала отрисывовыется по спутниковым снимкам, а потом выверяется на местности. Например, по снимку можно нарисовать здание, но указать этажность — только после выверки на местности. - Соблюдение последовательности при создании классов объектов.
Реки, районы, дома, улицы и прочее должны быть нарисованы в определённой последовательности. Так, например, дороги могут пересекать дома, но не могут пересекать реки. - Нетиповое устройство города.
Например, от наличия в городе сложной гидрографии, от особенностей дорожных развязок или специфичных конструкций построек.
Заказчики понимали всю сложность задачи, и о создании «интуитивно-понятного интерфейса» никто не говорил. Однако в рамках каждого конкретного этапа интерфейс должен был стать прозрачным и, насколько это возможно, подсказывать пользователю путь, по которому он должен пройти.
Noli nocere
Создание карты — процесс дорогостоящий. Он состоит из сотен тысяч действий картографов. Если какая-то операция станет всего на пару кликов больше, в конечном итоге для компании это изменение может стоит больших денег.
Поэтому первым принципом стало «не навреди». Было бы обидно сделать красивый продукт и понять, что на выполнение элементарного действия в нём уходит больше времени, чем в продукте-предшественнике.
Контент на первом месте
Помимо геометрий объектов на карте, продукт содержит большое количество сопутствующих данных.
Для постройки, например, есть назначение, адрес (улица + номер дома), материал здания, количество подъездов и этажей, высота, название и ещё десятка два различных атрибутов, которые необходимо отображать.
Это подводит нас ко второму принципу. Атрибуты и любые данные, сопутствующие отрисовке карты, должны быть видны, хорошо различимы и не теряться.
Экономия времени
Наверняка, кто-то из вас сталкивался потерей данных, введённых на разных страницах сайта. Пишешь точный адрес, имя и фамилию, переходишь на второй экран, жмёшь сохранить… лаг… данные потёрлись, бешенство, начинаем с начала.
В нашем же случае потерянные данные — это не просто огорчение, но и трата средств компании. Система должна брать на себя работу пользователей. Использование данных по умолчанию, всевозможные автоматизации и предрасчеты — то что нам в этом поможет.
Наследование
ДГПП устарел, но в нём было много хорошего. Следование процессам, отзывчивость, защита от случайных ошибок и многое другое. У пользователей сформировались привычки, некоторые из которых ускоряют работу. Для нас нас это стало третьим принципом: если в старом интерфейсе есть что-то положительное, удобное и полезное, то это нужно сохранить. Это повысит уровень лояльности пользователей и снизит их боль при переходе на новый продукт.
Расширяемость
Во внешние продукты регулярно добавляются новые фичи, которые завязаны на контенте. Для внутренних продуктов это означает постоянное добавление требований и необходимость поддержки новых данных. Этот факт также нужно учитывать при разработке системы.
Простота
Исторически сложилось так, что enterprise-разработчики больше сфокусированы на создании новой функциональности, чем на вытачивании интерфейсов. И когда вопрос доходит до реализации, приоритет чаще отдаётся качественно сделанной логике, нежели визуальной составляющей. Поэтому приятный глазу, но простой дизайн имеет больше шансов попасть в продакшн.
Эти принципы позволили нам приходить к единому мнению в спорных вопросах и определять наиболее подходящие идеи.
Декомпозиция на блоки
О правилах договорились, пора приступить к разработке. Точнее, с декомпозиции.
Прежде всего — исследовали процесс отрисовки карты. На наше счастье технологи подробно и с любовью описали свои бизнес-процессы. Если же с чем-то разобраться не получалось, то за ответом шли в систему-предшественник или же напрямую к пользователям.
Выписали процессы и выделили в них общие действия. Например, с точки зрения действий, отрисовка дома и дороги — одинаковая. Нарисовал объект => заполнил атрибуты => сохранил. На основе такой группировки мы выделили функциональные блоки с одинаковой целью.
После того как задача декомпозирована, всё становится просто. Расставляем приоритеты и прорабатываем фичи по-отдельности.
Перекрёстки
Да, создание перекрёстка — это и есть отдельная фича. А точнее, визуализация процесса создания и редактирования перекрёстков.
Немного погрузимся в предметную область. У нас перекрёсток — это точка на пересечении звеньев дорог.

Перекрёстки несут в себе информацию о запрещённых манёврах. Например, с одной улицы нельзя повернуть на другую, либо при въезде во двор есть шлагбаум.
Исследование задачи (сбор требований)
Прежде всего мы обратились к существующему решению.
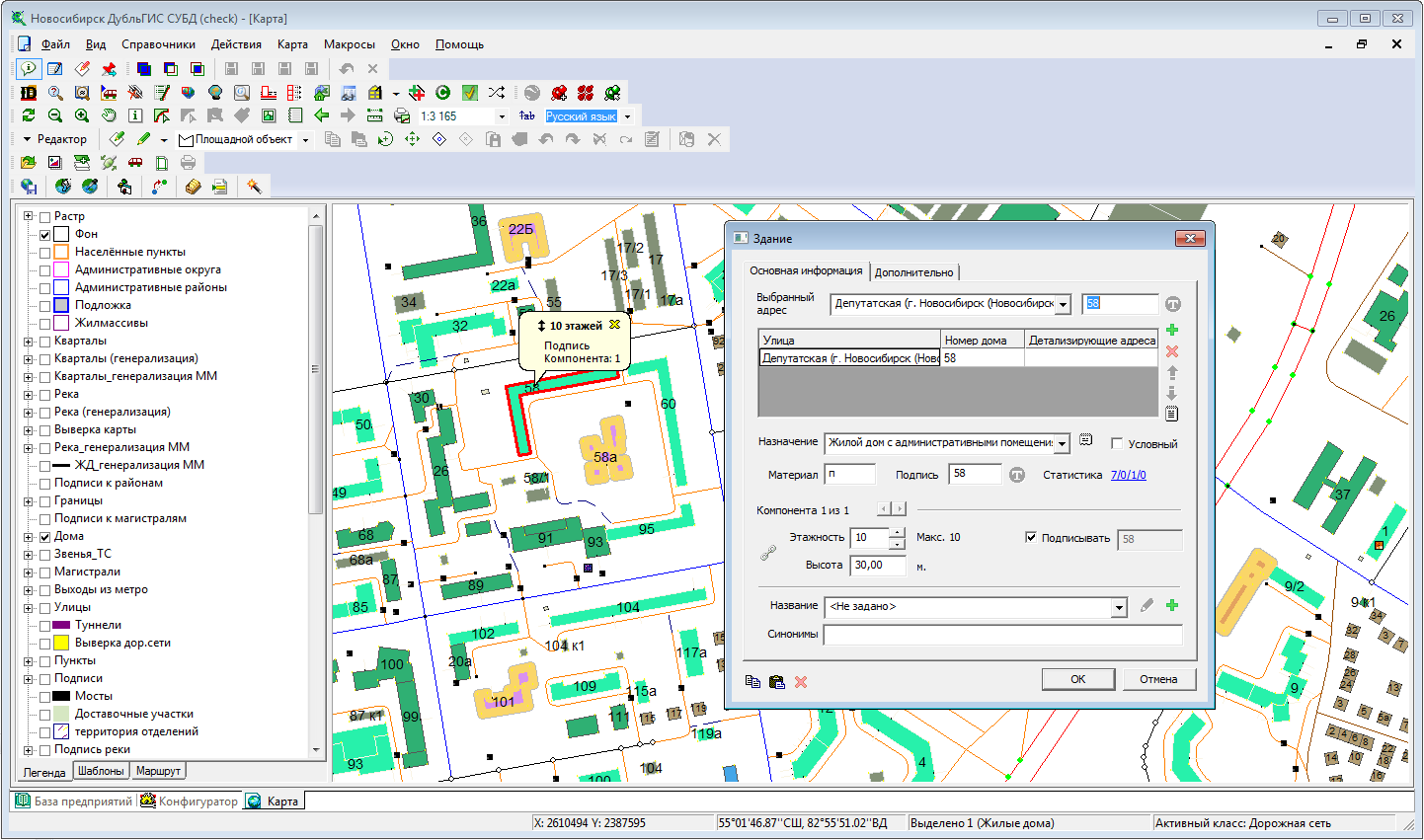
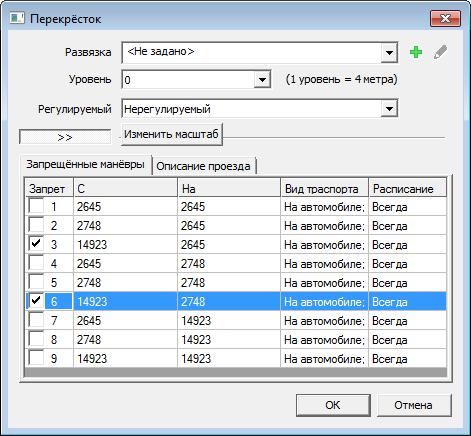
Для ввода атрибутивной информации отрывалось окно:

Пользователь заполнял данные и нажимал «ОК». Положительный момент: данные в окне предзаполнялись.
Например, в поле «уровень» проставлялись значения уровня пристыкованных к перекрёстку звеньев. Список запрещённых манёвров подтягивался по такому же принципу. Чаще всего можно было просто нажать «сохранить». Кроме того, для запрета каждого манёвра требовался один клик, а для большей наглядности манёвр подсвечивался.
Однако в глаза бросалось, что ID звеньев в качестве опознавательного знака манёвра было не слишком информативно. Колонка «вид транспорта» (имеется в виду вид транспорта, для которого действует запрет) также не внушала доверия.
Причин две. Во-первых, несколько видов транспорта в таблице не видно. Во-вторых, для запрета движения на конкретном виде транспорта требовалось три клика для каждого манёвра. Выбор расписания запрета также занимал более трёх кликов.
После общения с заказчиками и пользователями гипотеза неинформативности ID подтвердилась. Пользователи больше смотрят на подсветку манёвра на карте, чем на ID. А вот расстановка запретов галочками считается удобной. Также мы выяснили, что расписание для манёвров вносится достаточно редко и ключевым кейсом не является.
После этого у нас родился ряд идей:
- Способ расстановки манёвров нужно сохранить, т.к. пользователи к нему привыкли. Однако стоит сделать его более наглядным.
- Сделать расстановку запретов на манёвры автоматической невозможно, т.к. нет признаков, по которым это можно сделать на 100% точно. Поэтому имеет смысл сделать все манёвры по умолчанию разрешёнными, т.к. это самый частый случай.
- Звено и атрибуты стоит показывать одновременно. Так, чтобы атрибуты не перекрывали карту.
- ID звеньев как опознавательный знак манёвра не работает. Нужно что-то, чем можно его заменить. Например, названием улицы.
- Дать возможность редактировать объект там, где ты его создаёшь. Если рисовать перекрёсток на карте, логично иметь возможность расставить все необходимые запреты там же. Появилась идея править запрещённые манёвры через карту.
- Расстановка запрета на конкретный вид транспорта — кейс не очень частый, и вопрос сокращения количества действий заказчик не ставит. Однако если использовать пиктограммы, то можно сделать этот элемент более компактным и наглядным. Это добавит очков решению в целом и повысит лояльность.
- Расписание запретов — кейс не только редкий, но и требующий большой вариативности действий. Соответственно, пытаться сделать его быстрее не только сложно, но и не целесообразно.
С этими мыслями в голове мы двинулись дальше.
Исследование аналогов
А дальше у нас возник вопрос: пытался ли кто-нибудь решить подобную задачу? И что из этого вышло? Мы начали искать.
Изучив более 30 продуктов, мы выделили 2 паттерна, которые нам показались применимыми:
- Отображение запрещённых манёвров в виде списка (JOSM). Он показался более наглядным, чем табличный вид, а замена ID на название улицы согласовывалась с нашей идеей.
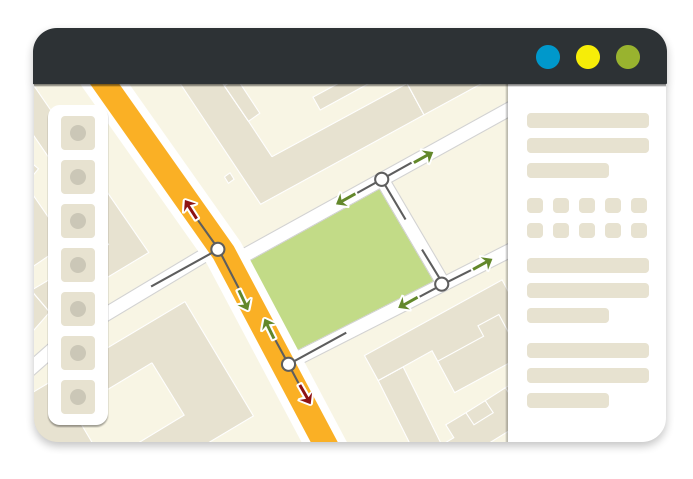
- Визуализация запретов на карте.
Но нам хотелось пойти немного дальше и совместить эти два подхода. Тем самым мы хотели добиться сохранения привычки и дать более наглядный и технологичный инструмент.
Первые идеи
Следующий шаг — донести наши идеи до заказчика.

Самый простой и быстрый способ — это прямое общение.
На встречах мы рисовали скетчи идей, описывали как они должны работать и тут же получали фидбек. Было важно не просто понять, нравятся наши идеи или нет, а выяснить, что именно не устраивает, и какие практические кейсы за этим стоят.
Мы старались вытащить из заказчика максимум прикладной информации, чтобы получить единый взгляд на решение проблемы.
После нескольких диалогов концепция стала такой:
- Атрибутивную информацию перекрёстка показываем в докпанели справа.
- Сохраняем предзаполнение данных.
- Оставляем два способа редактирования манёвров (из карты и через докпанель атрибутов).
- Редактирование в атрибутах делаем в виде списка из элементов в две строки.
- Редактирование через карту делаем иконками, отрисованными поверх векторной карты. При этом возможность масштабировать карту сохраняется.
Проработка процесса
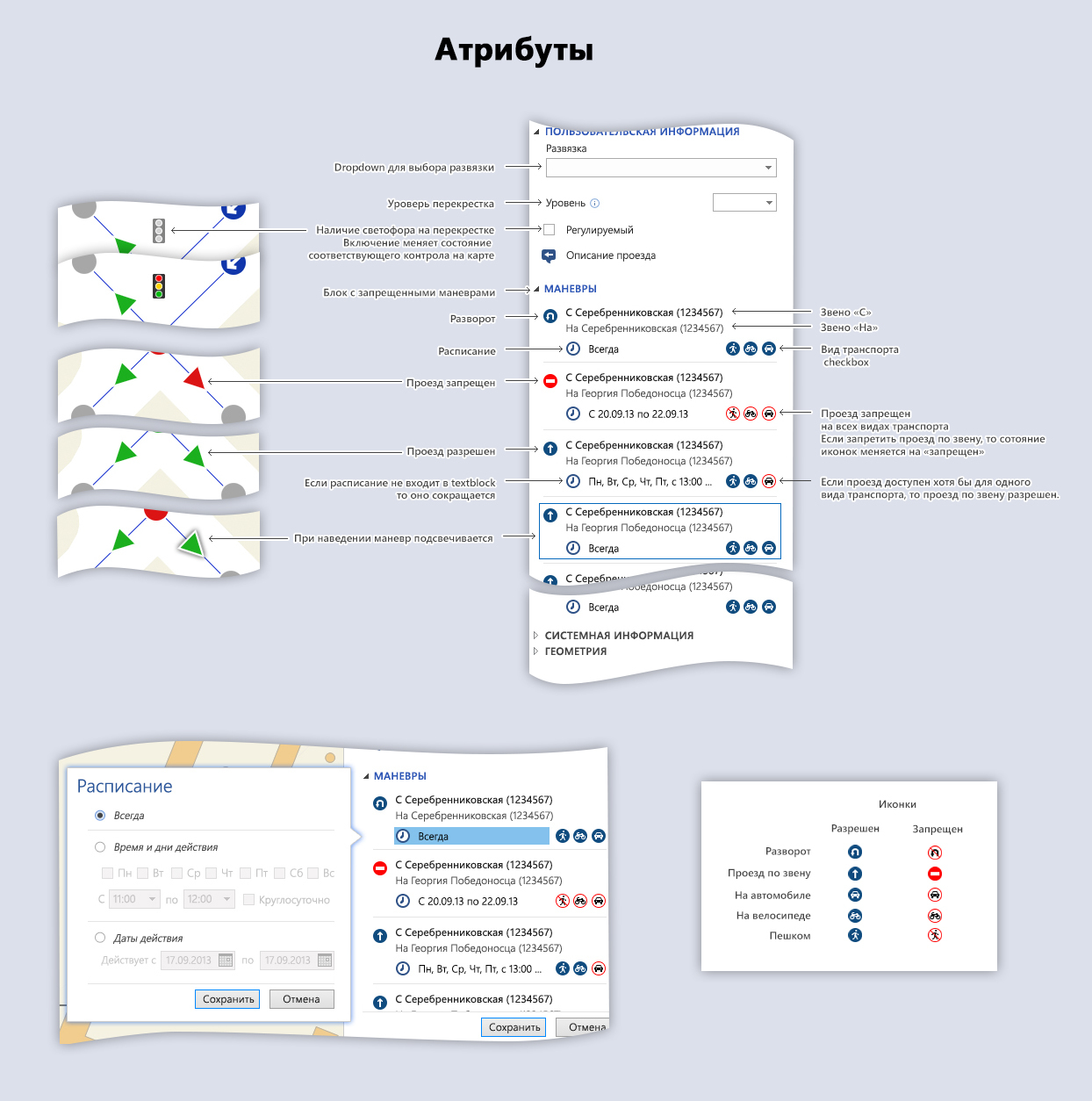
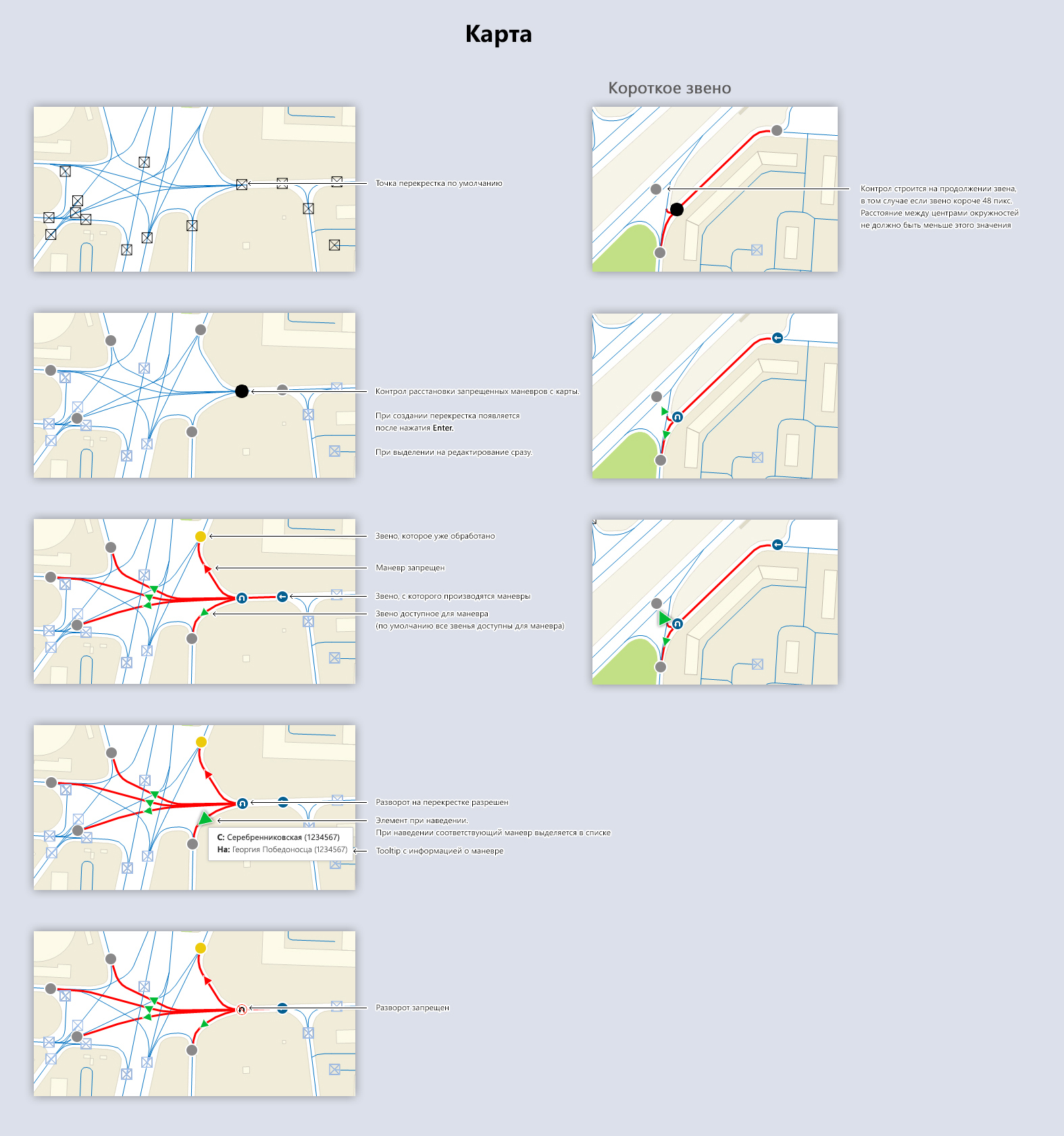
После того как все договорились, мы сделали первый вариант визуализации процесса:


Контролы для редактирования манёвров через карту, по сути, представляют собой растровые иконки, которые накладываются на перекрёсток и связанные с ним звенья.
Расстояние между иконками фиксированное и не зависит от масштаба.
При этом сохраняется возможность изменить масштаб карты.
После того, как решение показали заказчику, всплыли ещё несколько нюансов:
- Из-за того, что использовались элементы в две строки, список манёвров получился слишком громоздким. А так как количество элементов в нём может быть большим, скроллить его не всегда удобно.
- У звена не всегда будет название улицы. Даже в черте города многие дороги не имеют названия. Например, всевозможные внутриквартальные проезды, парковые аллеи и т.д.
- Было непонятно, как будут вести себя контролы в карте на сложном перекрёстке. Очевидным уже сейчас было то, что если звенья пересекаются под острым углом, то иконки накладываются друг на друга.
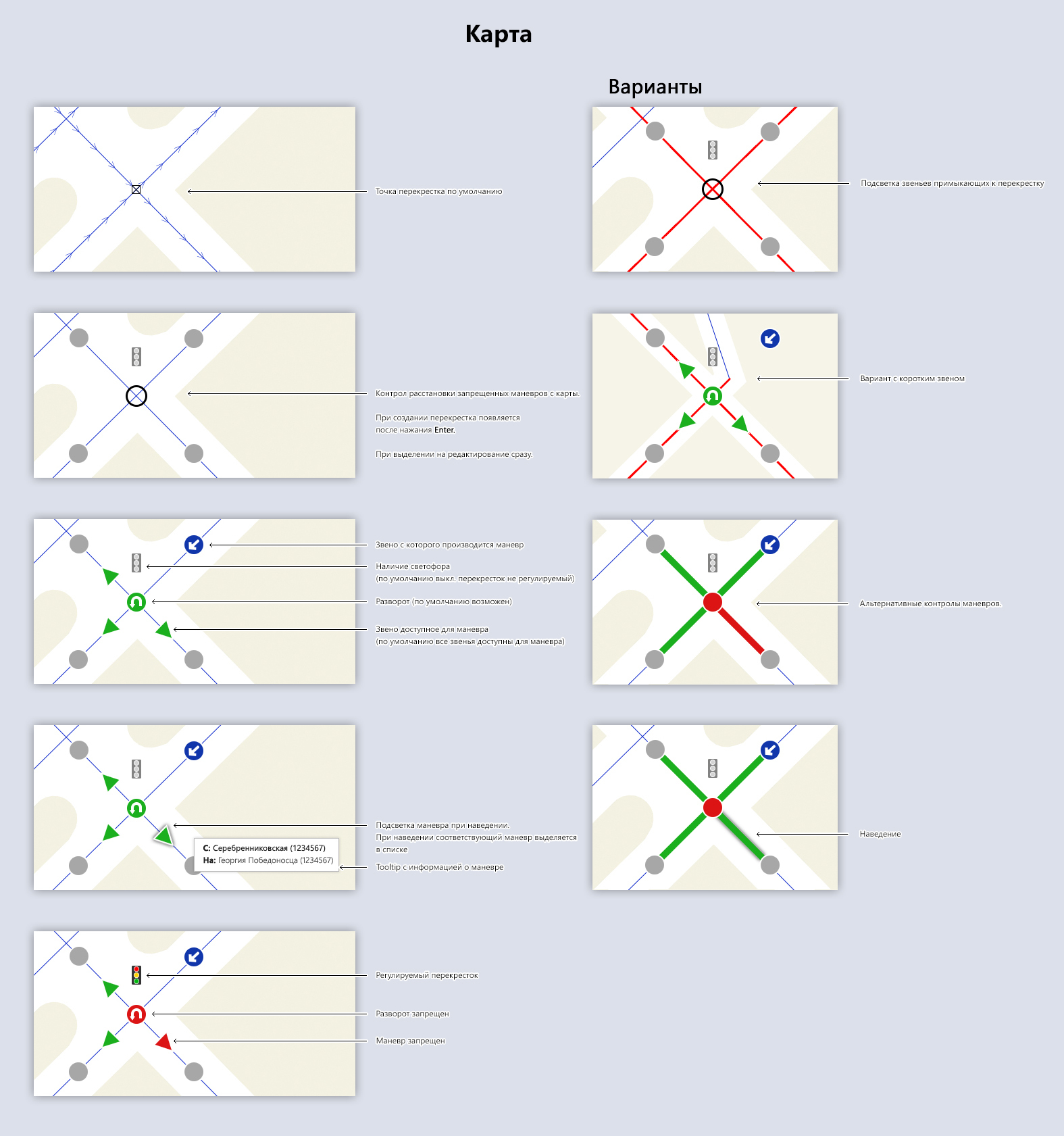
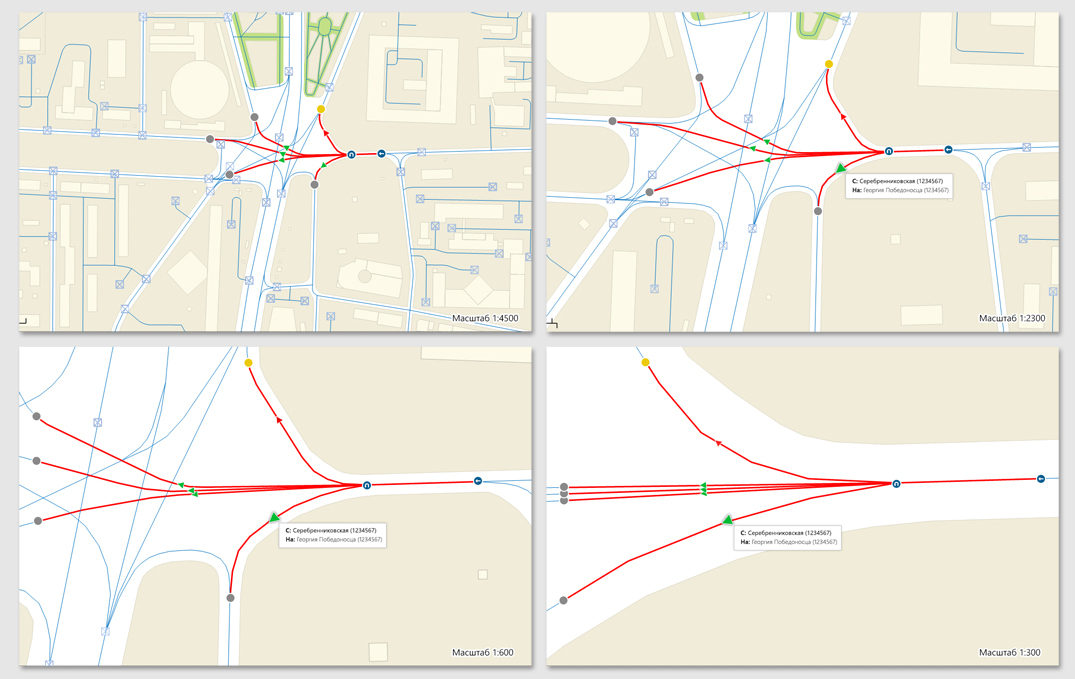
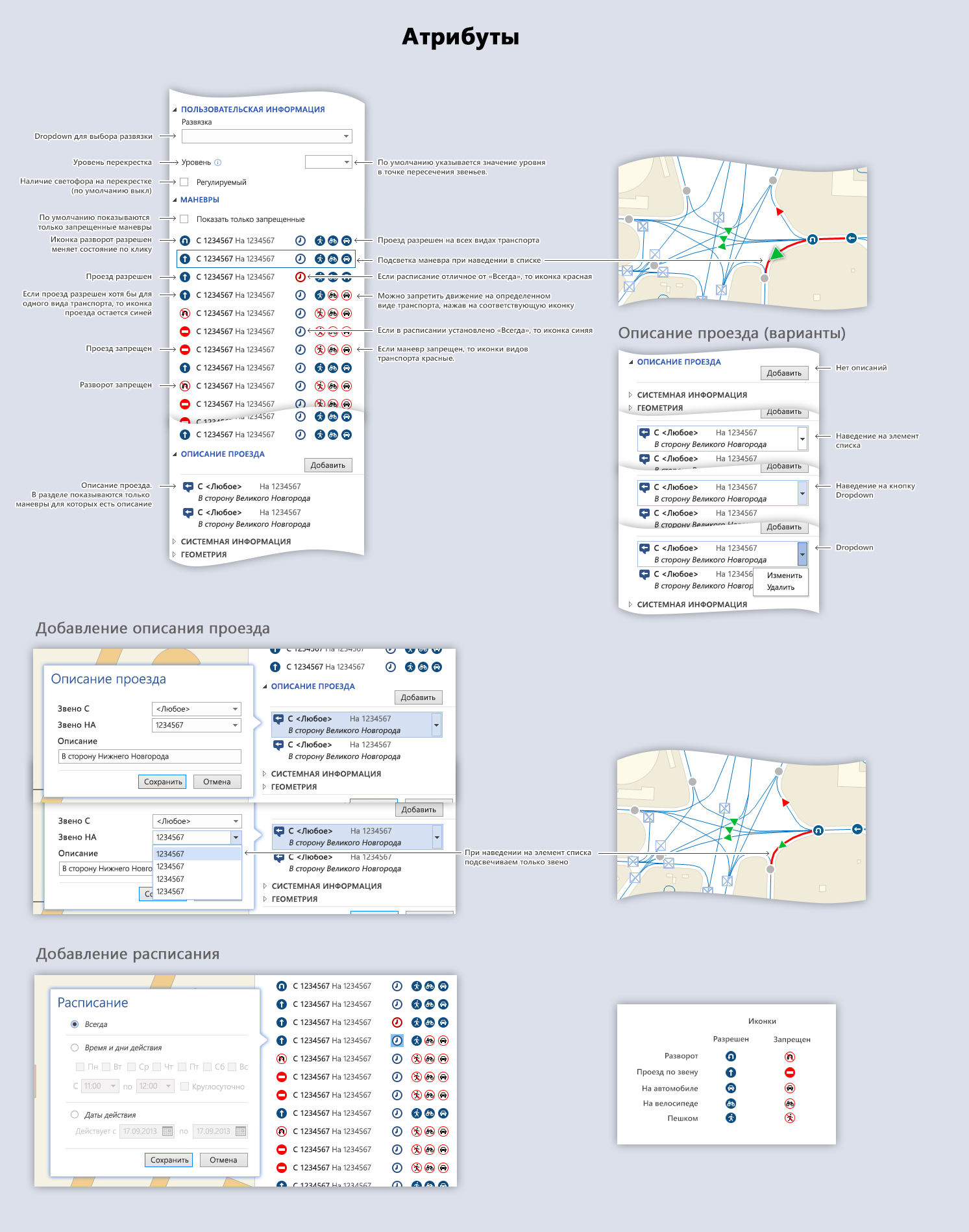
И мы пошли думать дальше. Новый вариант был таким:



Новая визуализация учитывала сложные случаи построения перекрёстков. А также ситуации, когда на карте много объектов одного типа находятся рядом. Кроме этого, мы проиллюстрировали варианты работы с перекрёстком на разных масштабах.
В итоге мы получили решение, которое позволяет:
- Быстро создавать перекрёстки, так как поля автоматически заполняются для самого частого случая. Другими словами, мы не просим пользователя вносить данные тогда, когда этого можно избежать.
- Создавать запрещённые манёвры более наглядным способом. Расстановка запретов через список, поскольку пиктограммы с изображением дорожных знаков выглядят понятнее, чем чекбоксы. В свою очередь, создание манёвров через карту облегчает задачу при работе со сложными развязками.
- Легко адаптироваться. Несмотря на то что внешний вид и положение панели изменились, её структуру и последовательность вносимых данных мы сохранили. Кроме того, мы оставили возможность расставлять запреты через список. Это позволило пользователям быстрее привыкнуть к новому интерфейсу и сэкономило время на обучении.
- Наращивать количество собираемых данных. Блочная структура панели атрибутов позволяет безболезненно её расширять, если необходимо собрать новые данные о перекрёстках.
- Расставлять запреты для конкретного вида транспорта в один клик.
Дизайн => Разработка => ???
Теперь, когда пользователи довольны, настала пора разработчиков. Стоит оговориться сразу, что разработчики участвовали в создании решения на всех этапах.
Каждая концепция обсуждалась с разработчиками на предмет её реализуемости. Предложенное в итоге решение было удобным для пользователя и технологичным, а функционал редактирования перекрёстков — критичным для первого релиза продукта.
Но его реализация требовала времени и оттянула бы силы команды. Требовалось найти баланс между функциональностью и удобством, поэтому мы решили подробить задачу.
Сделать редактирование манёвров через боковую панель можно было быстро. При этом выглядело оно лучше, чем аналогичное решение в старой системе. Возможность редактировать манёвры с карты выглядит удобной, но пользователи её не ждут и, следовательно, не расстроятся если в первой версии её не будет.
И напоследок
В суровом мире enterpise графические интерфейсы чаще отвечают на вопрос «что?» чем на вопросы «как?» и «зачем?». Повсеместно можно встретить системы, которые решают функциональную задачу, не отдавая должного внимания простоте и удобству её решения. А ведь именно удобство и следование проблематике и привычкам пользователей позволяет создавать по-настоящему полезные продукты.
Поэтому не бойтесь инвестировать время в интерфейс и поиск удобных решений. Создавайте крутые продукты, которые будут действительно экономить время пользователей, деньги компании и нервы разработчиков. Ваш труд не будет напрасным.
Автор: OlegNikishin