Vagrant для малышей, или как на Windows легко получить настроенный сервер для разработки веб-приложений
Здравствуй, мой дорогой любитель поработать с Composer'ом, создавая свой очередной крутой проект на одном из модных фреймворков. Или, быть может, ты — фронтэнд-мастер, пишущий сложные штуки на JS и CSS, компилируя их из jsx- и less-файлов, устанавливая библиотеки через Bower, а проект собирая в каком-нибудь Grunt, попутно прогоняя код юнит-тестами и, конечно же, заливая потом всё это на github… Если всё это — часть твоей повседневной жизни, то хвала Всевышнему, поздравляю: ты прошел все эти испытания и даже не сломал себе . Отныне, ты — из числа тех счастливых, потративших не одну неделю, разбираясь в том, как корректно настроить всю эту кучу инструментов, а также, ты — один из тех, кто может доминировать, властвовать и унижать блистать своими знаниями в комментариях Хабра к статьям других, менее проворных и смышлёных коллег по цеху…
Но… быть может, ты — лишь один из тех, кто только мечтает о подобных извращениях манипуляциях мастеров разработки современных веб-приложений?) Тогда я спешу обрадовать тебя: я тут на днях узнал пару полезных вещей и понял, что это — настоящий подарок для начинающих разработчиков. И решил написать эту статью.
Уже несколько лет я слышу о Vagrant, да и ты, наверное, тоже краем уха слыхал об этом средстве для быстрого разворачивания настроенных виртуальных машин. Но, каждый раз, когда я читал очередную статью о Vagrant'е, меня отталкивала излишняя сложность инструкций к нему. Не люблю я забивать свою голову лишней информацией: как-то проще было всё это время ставить всё необходимое через «sudo apt-get install [program-name]» и вручную добавлять новые конфиги в nginx, беря за основу старые. Но, почитав на днях инструкцию в документации к Laravel [2], я понял, что всё не так уж и страшно, а желание обучить программированию своего знакомого стало последним фактором, из-за которого я всё-таки полез настраивать на своей машине Vagrant…
Разработчики Laravel создали свой образ виртуальной машины для Vagrant'а, который уже содержит в себе все средства и инструменты, необходимые тебе для счастливой разработки. В итоге, в совокупности с маленькой утилитой Homestead, также заботливо предоставляемой Laravel для работы с их образом, работать с ним реально проще простого. Список основных компонентов, установленных в их образе, можно посмотреть в документации [3]. Среди прочих инструментов, не указанных в нём, числятся такие вещи, как, например, composer и git. В общем, там уже есть всё необходимое для тебя. Нам с тобой остаётся лишь немного разобраться в том, как работает Vagrant и Homestead и спокойно всё это дело использовать в своей повседневной работе.
И не обязательно использовать данный набор только для проектов, основанных на Laravel: скрипт Homestead предоставляет простые средства для ведения разработки сразу нескольких проектов, через простой файл конфигурации позволяя управлять базами данных и nginx-конфигурациями сервера. В итоге, мы получаем практически аналог Denwer'у, но при этом мы имеем дело с полноценным linux-сервером, которым, при необходимости, мы можем легко начать управлять вручную, и установить на него другие компоненты, и таким образом вырасти в более серьёзных и опытных разработчиков.
Предварительная настройка
По сути, всё, что надо сделать — это установить на свой компьютер VirtualBox, Vagrant и Homestead и немного поковыряться с их настройкой. В статье я буду говорить только о Windows-пользователях, так как линуксоиды, я думаю, и сами всё смогут сделать по инструкциям в документациях. Конечно, всё не без проблем. Если ваше имя пользователя в системе Windows написано русскими буквами (как у меня), то приготовьтесь к ошибкам во время выполнения команд. В таком случае я рекомендую создать системную переменную среды VAGRANT_HOME [4] с указанием папки без русских символов, а также открыть настройки VirtualBox'а [5] и указать папку хранения виртуальных машин, в которой тоже нет русских символов. Всё, теперь эти инструменты должны будут корректно работать и не выдавать ошибок.
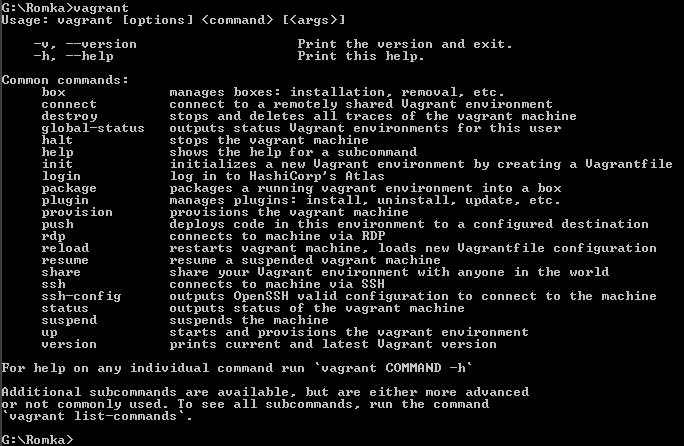
Итак, основу мы для себя создали, пришло время написать немного команд :) Жмём на клавиатуре клавиши Win+R, вбиваем в открывшееся окошко фразу «cmd», жмём Enter и попадаем в командную строку. Кстати, возможно, вам придётся перезагрузить машину после установки Vagrant, чтобы его команда стала доступна в консоли. Итак, для начала попробуем просто набрать слово «vagrant» в консоли и проверить, корректно ли установлен наш инструмент:

У меня всё нормально. Если возникли проблемы, то проверьте вашу переменную PATH [6], в ней должен быть путь к бинарнику Vagrant'а. И перезагрузите машину, если не сделали этого.
Дальше в официальной документации нам предлагают склонировать с помощью git или, что еще страшнее, установить через composer на свой компьютер библиотеку Homestead. У меня на винде нет ни git'а, ни, уж тем более, composer'а. И вообще: я эту виртуальную машину и собрался поставить себе как раз для того, чтобы избавить себя от ручной мороки с установкой всех этих инструментов… Поэтому, давай всё-таки не будем заниматься извращениями и просто, по старинке, скачаем zip-архив с github-страницы [7] этой библиотеки на свой компьютер и распакуем его в какую-нибудь папочку :)
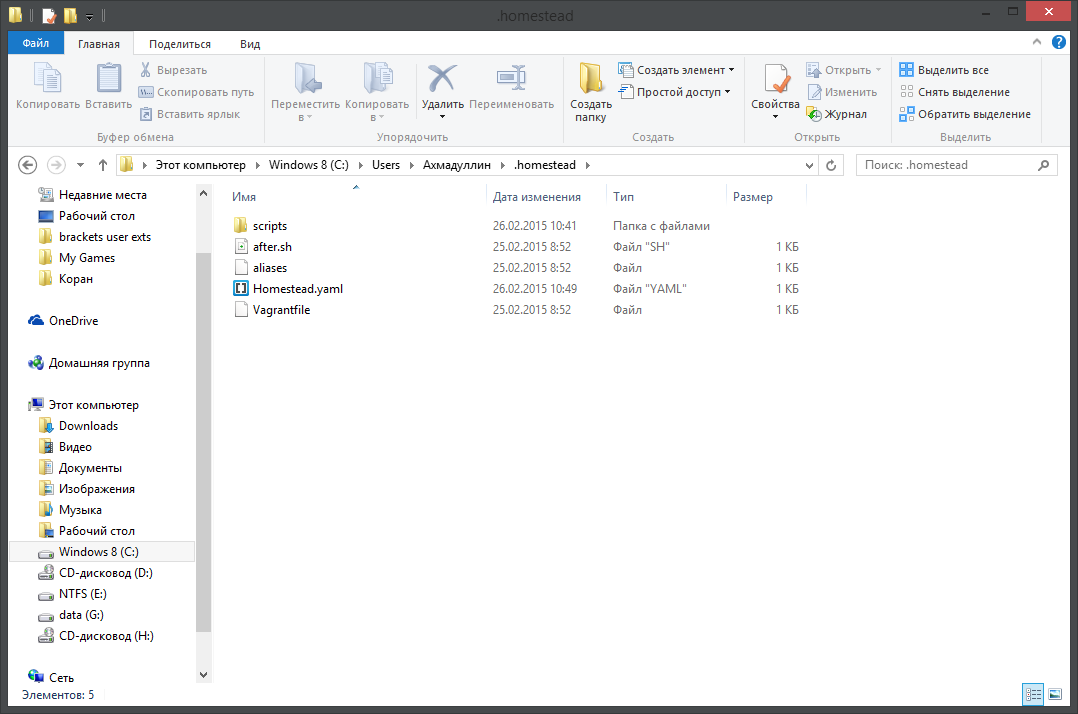
Распаковали? Теперь, чтобы установить библиотеку на компьютер, необходимо выполнить команду homestead init. Но вот снова беда: эта команда заработает у нас только тогда, когда на нашем компьютере будут установлены Composer и основные библиотеки Laravel. Другой вариант — это выполнить скрипт init.sh, лежащий тут же рядом, но для его выполнения нам всё равно нужен линуксовый интерпретатор. В общем, опять ставить кучу всякой всячины… Как видим, под виндой простого решения нет. Поэтому давай снова сделаем пару вещей вручную: откроем-ка содержимое файла init.sh [8] и изучим его. Там всего 11 строк кода. Как видим, чтобы «установить» библиотеку, нам просто надо скопировать в папку ~/.homestead несколько файлов (знак ~ обозначает домашнюю директорию текущего пользователя, у меня это «C:UsersАхмадуллин»). Если проанализировать то, как работают их скрипты, то мы придём к выводу, что нам оттуда нужны следующие файлы:
- src/stubs/Homestead.yaml — в папку~/.homestead
- src/stubs/after.sh — в папку~/.homestead
- src/stubs/aliases — в папку~/.homestead
- Vagrantfile
- scripts/* (все файлы в этой папке)
Создай папку .homestead в домашней директории пользователя и скопируй в неё эти файлы: это будет папка с вашими управляющими скриптами, через которые мы будем управлять нашей виртуальной машиной. Кстати, ты не сможешь создать файл, который начинается с точки, через стандартный интерфейс Windows. Воспользуйся для решения этой задачи чем-нибудь вроде Far или Total Commander. Итак, в итоге, у меня получилась следующая картина:

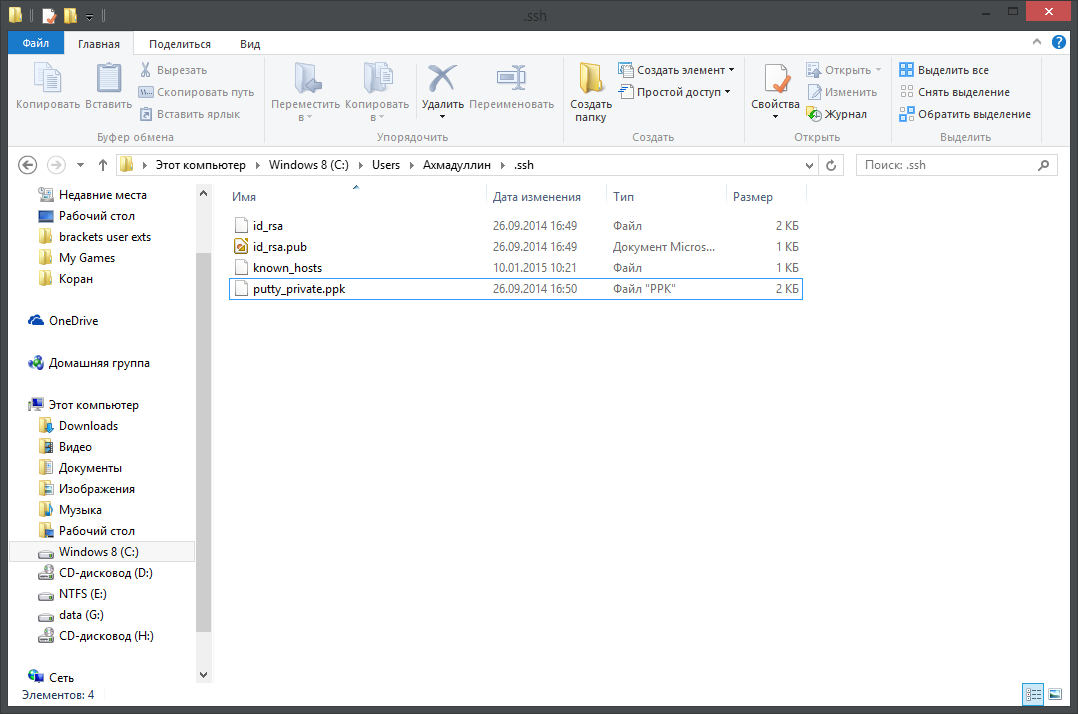
Воот… Совсем другое дело. Мы уже почти готовы к полноценной работе с нашей виртуальной машиной. Для доступа к нашей машине нам также нужно создать себе SSH-ключи. Тут нам поможет набор инструментов программы Putty, которую мы также впоследствии будем использовать для управления своим сервером. Скачаем программу PuttyGen [9] и сгенерируем с помощью неё свои приватный и публичный ключи, и сохраним их в папку ~/.ssh. При этом, приватный ключ нам необходимо сохранить в двух форматах: стандартном для Putty (кнопка Save private key, название файла — putty_private.ppk, например), и в формате OpenSSH (пункт «Export OpenSSH key» в меню Conversions, название файла должно быть "~/.ssh/id_rsa"). Первый приватный ключ нам нужен для того, чтобы потом подключаться к серверу через программу Putty, а второй — для настройки и инициализации сервера через скрипты Homestead. В итоге, у нас должна получиться примерно такая картина с файлами ключей:

Теперь лишь осталось указать некоторые настройки нашему серверу перед запуском, если в этом есть необходимость. Откройте в любом редакторе файл Homestead.yaml. Это единственный файл настроек, через который мы можем указывать все основные параметры нашей виртуальной машины. Стандартные настройки уже неплохо написаны, и для начала нам тут и менять почти ничего не придётся: раздел "folders" указывает связь каталогов виртуальной машины и вашей реальной системы, чтобы ты мог легко редактировать файлы в виртуальной машине через свой любимый редактор в главной системе. Раздел "sites" — это настройки nginx, и опять же, всё очень просто: мы просто задаём связь домена и каталога на сервере. Раздел "databases" перечисляет названия баз данных, которые будут созданы при инициализации виртуальной машины. Вот, собственно, и всё, что вам надо знать о конфигурировании нашей системы.
P.S. Да, и так как в разделе «folders» по умолчанию указана связь папки ~/Code с аналогичной папкой в виртуальной машине, то не забудь создать данную директорию в папке своего пользователя. Впоследствии, через неё мы сможем работать с файлами твоего сервера.
Ну и, наконец, мы подошли к самому интересному…
Запуск виртуального сервера
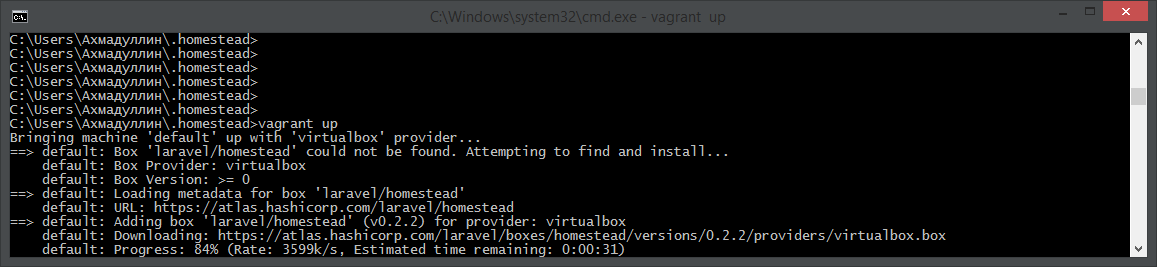
Давай уже попробуем запустить нашу виртуальную машину! Открой командную строку папке ~/.homestead и выполни в ней магическую команду:
vagrant up
Если ты всё сделал правильно, то у тебя начнётся загрузка VirtualBox-образа от разработчиков Laravel, и картина будет примерно такая:

Если Vagant сообщил тебе о какой-либо проблеме, не отчаивайся: внимательно изучи текст ошибки и попробуй вбить её текст в Google. Скорее всего, есть уже множество людей, которые столкнулись с подобной проблемой и каким-либо образом решили её. Если образ успешно скачался на твой компьютер, и ошибка возникла во время загрузки машины, то попробуй открыть VirtualBox и запустить её вручную, без Vagrant'а, и посмотреть, что из этого выйдет. Vagrant — это, по сути, просто надстройка над VirtualBox, и ты можешь легко запустить собранную им виртуальную машину самостоятельно, если это будет надо.
Если же всё пошло нормально… То, через несколько минут работы Vagrant'а твоя виртуальная машина полностью настроится и установит все необходимые компоненты и параметры. И ты уже сможешь спокойно подключиться к своему полноценному серверу. Для этого можно использовать, например, Putty.
Подключение к серверу
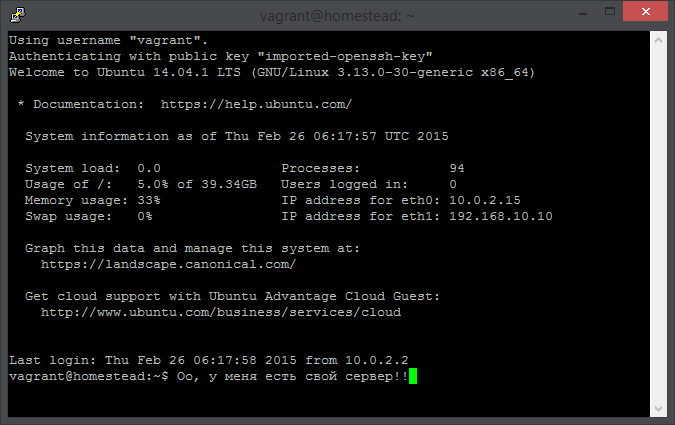
Давай скачаем файл putty.exe [9] и подключимся с помощью него к нашему серверу. Настрой программу следующим образом: укажи адрес сервера, порт и пользователя [10], а также, в разделе "Connection -> SSH -> Auth" не забудь указать адрес [11] к сгенерированному тобой приватному ключу, после чего сохрани все эти настройки в сессии под каким-нибудь названием, чтобы не вбивать их каждый раз при запуске программы, и смело жмякай кнопку «Open». Если ты был внимательным и всё сделал правильно, перед тобою откроется окно терминала твоего собственного виртуального сервера:

Молодец, боец! Первый рубеж на пути покорения мира профессиональной разработки веб-приложений пройден. Теперь, давай напишем еще парочку команд и установим Laravel, просто для того, чтобы убедиться в том, что у нас на сервере всё корректно работает. Введи по очереди две следующие команды на своём сервере:
cd Code
composer create-project laravel/laravel Laravel --prefer-dist
И сходи попей чайку. Когда вернёшься, открой ту самую папку ~/Code, которую ты создавал в своей домашней директории, и если всё прошло нормально, то тебя там должен ожидать сюрприз :)

Так-то: сервер пофурычил что-то у себя, и на выходе мы получили на своём настоящем компьютере папку Laravel со всеми необходимыми файлами фреймворка. Осталось сделать самую малость для того, чтобы увидеть наше приложение в браузере: открой файл hosts [12]в режиме администратора, чтобы иметь возможность редактировать его, и добавь туда следующую строчку:
192.168.10.10 homestead.app
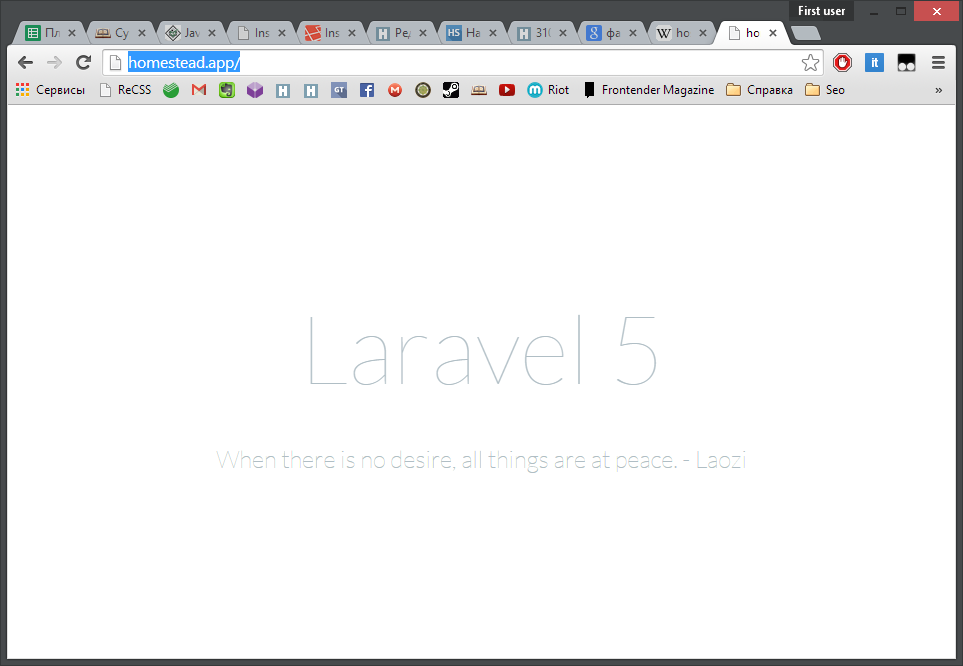
А теперь открывай в браузере адрес homestead.app [13]. Ну как, что видно? У меня вот такая картина:

Если достаточно прищуриться, то можно разглядеть логотип Laravel :) Ну, можно еще мышкой выделить буквы, так виднее будет. В качестве упражнения, давай немного исправим это. Ты можешь открыть файл "~CodeLaravelresourcesviewswelcome.blade.php" и удалить оттуда строчки «color: #B0BEC5;» и «font-family: 'Lato';» в первых десяти строках исходного кода. А потом сохранить этот файл и обновить свою страницу. Кажется, так стало лучше [14]?)
В общем-то, это практически всё. Если ты дошёл до данной части статьи, и у тебя всё получилось, это означает, что ты большой молодец, и у тебя теперь есть полноценный собственный веб-сервер, в котором для тебя уже собраны все необходимые для работы технологии. Осталось только немного рассказать о том, как его останавливать, обновлять его конфигурацию и полностью удалить из системы. Для этого используй следующие команды Vagrant'а, и не забудь, что при этом ты должен находиться в директории ~/.homestead:
# Включить машину
vagrant up
# Выключить машину
vagrant halt
# Снова настроить машину с помощью скриптов Homestead.
# Если ты изменишь файл конфигурации - выполни эту команду,
# и Vagrant снова настроит твою машину
vagrant provision
# Полностью удалить виртуальную машину из системы.
# Будь осторожен, это удалит также базу данных, поэтому не
# забудь сделать её резервную копию перед выполнением данной команды
vagrant destroy
# Есть у Vagrant'а еще вот такая замечательная команда для быстрого
# подключения к серверу, но так как мы сидим в Windows, просто так её
# использовать не получится, придётся, как обычно, поднапрячься и
# и установить линуксовую программу "ssh" на свой компьютер.
# Да и если всё сделать, то у тебя всё равно будут проблемы с передачей
# туда кода из буфера обмена, поэтому я всё-таки даю совет: используй Putty и
# радуйся жизни, лучше неё я ничего еще не видел под винду
vagrant ssh
Всё написанное в данной статье — это очень краткое описание всех возможностей Vagrant'а, изучай официальную документацию и другие статьи по данному инструменту, если у тебя возникло желание разобраться в нём более глубоко. Ну и вот и всё. Кажется, статья закончена. Надеюсь, она принесёт пользу людям. И всего хорошего вам, дорогие разработчики :)
Автор: saggid
Источник [15]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/razrabotka/84099
Ссылки в тексте:
[1] мозг: http://www.braintools.ru
[2] документации к Laravel: http://laravel.com/docs/4.2/homestead
[3] документации: http://laravel.com/docs/4.2/homestead#included-software
[4] переменную среды VAGRANT_HOME: http://habrastorage.org/files/58c/447/472/58c44747211949b1b9bd9bd7734f5ec0.png
[5] настройки VirtualBox'а: http://habrastorage.org/files/cb1/dc4/fc6/cb1dc4fc672d4a6da464dd8b74e8e94c.png
[6] проверьте вашу переменную PATH: http://habrastorage.org/files/0c6/863/027/0c68630270a447fbb47f212c567bce22.png
[7] с github-страницы: https://github.com/laravel/homestead
[8] откроем-ка содержимое файла init.sh: https://github.com/laravel/homestead/blob/master/init.sh
[9] PuttyGen: http://www.chiark.greenend.org.uk/~sgtatham/putty/download.html
[10] адрес сервера, порт и пользователя: http://habrastorage.org/files/2be/78c/db5/2be78cdb5c9d40499d22d2e5011e4671.png
[11] не забудь указать адрес: http://habrastorage.org/files/0ee/42a/06e/0ee42a06e27b4353b5acbb36e0690bb0.png
[12] hosts : https://ru.wikipedia.org/wiki/Hosts
[13] homestead.app: http://homestead.app/
[14] так стало лучше: http://habrastorage.org/files/b94/6c4/e37/b946c4e37d3b4e5890c49647052b7364.png
[15] Источник: http://habrahabr.ru/post/251529/
Нажмите здесь для печати.