Это произошло в понедельник 13 февраля, мир больше не будет прежним. Открыта вакансия:

Для работы над нашими проектами мы ищем сильного front-end разработчика. Вам предстоит амбициозная задача: внедрить компонентный подход в разработку всех текущих и новых проектов компании.
Отлично, работаем дальше! Выполняю "тестовое задание".
Процесс переноса нашего любимого сайта в react-компоненты черезвычайно прост. Нужно кликнуть кнопку [квадратик со стрелочкой курсора] в Chrome DevTools, скопировать выбранный HTML-блок в файл temp.html, добавить аттрибуты вида data-component="MyReactComponent" к будущим компонентам, и запустить в консоли:
> html2react ./temp.htmlРезультат в ./components/ — готовые JSX-скрипты.
В чем прелесть компонентов? Декомпозиция задач более очевидна, оценивать трудозатраты можно точнее, в итоге проще управление процессом разработки. Постепенно сформируется понимание, как разделять блоки верстки на компоненты: просто много кода на один компонент, какой-то интерактив, дополнительный функционал. Главное пока не увлекаться, первая задача — Minimum Viable Product (MVP).
Ох, сколько же бывалых веб-разработчиков оттолкнула каша из HTML-тегов внутри JavaScript-кода. У меня аллергия прошла через три года, а тут ещё ES6 подоспел — кошмар ретрограда. Но всё к лучшему, за это время экосистема React-а выросла и окрепла. Как раньше люди жили без Redux-а, наверно мучились. :)
Отличная штука create-react-app, избавляет от небходимости настройки node-приложения на текущем начальном этапе, при том что не навязывает ничего лишнего.

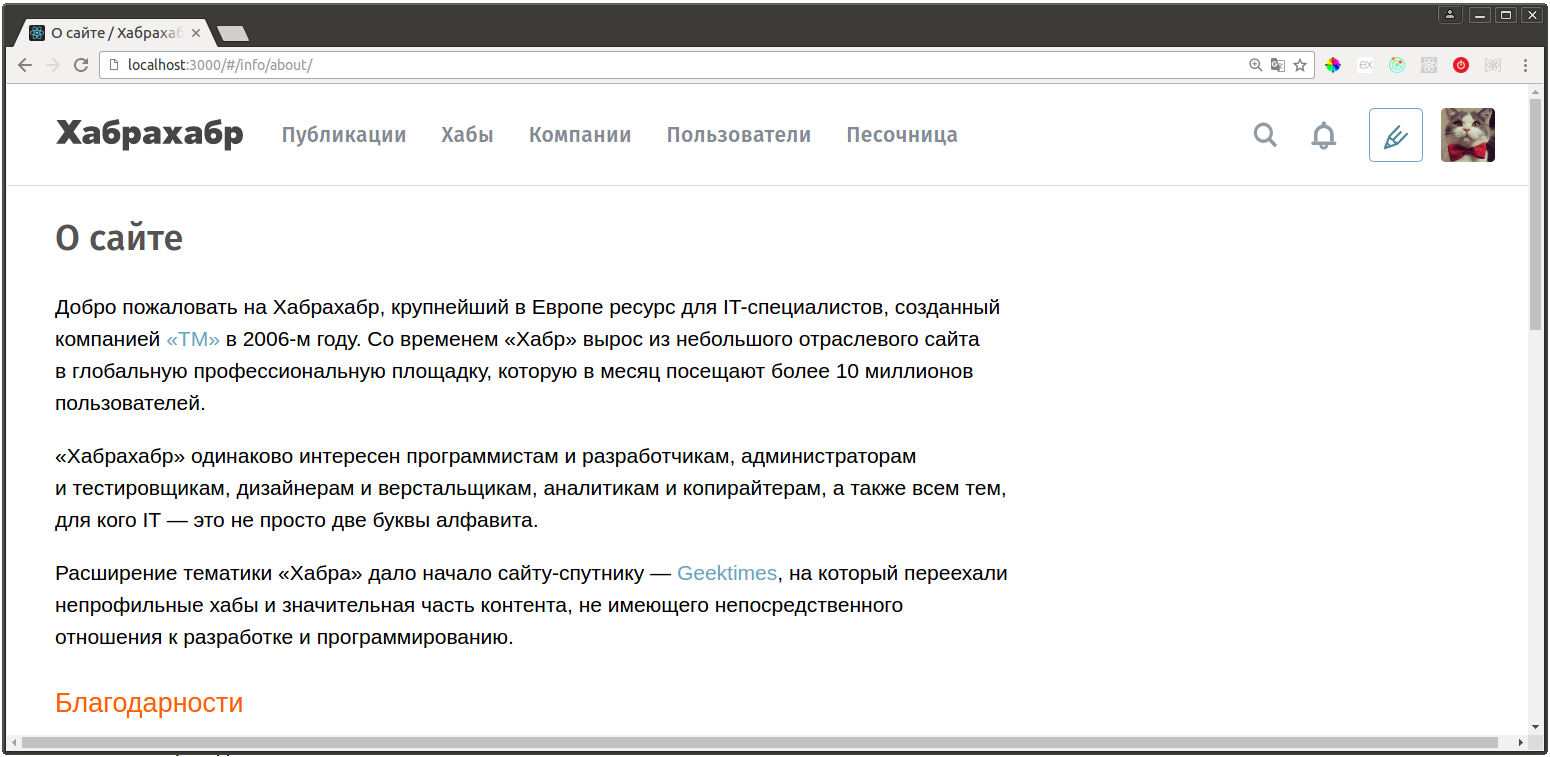
И вот появилась первая страничка Хабра на localhost:3000 почти неотличимая от оригинала — это щастье!
Встречаются и ошибки в верстке, и legacy-блоки; код требует вдумчивого просмотра и редактуры. Заменил ссылки по шаблону "https://habrahabr.ru/" на "/#/", благо они почти везде абсолютные. Подключил @font-face, восстановил работоспособность плашки "#scroll_to_top".
// Переписал вызовы
<a ... onclick="if (typeof ga === 'function') { ga('send', 'event', 'footer', 'links', 'ios_app'); }" >
// на новый лад
<a ... onClick={ga.bind(void 0, 'footer', 'links', 'ios_app')} >
// и добавил функцию
export const ga = (eventCategory, eventAction, eventLabel) => {
if (typeof window.ga === 'function') {
window.ga('send', 'event', eventCategory, eventAction, eventLabel)
}
}Задействую Redux, пока наполнил фейковые данные в initialState. Уже можно добавить новую статью из формы в Store. Сделал некоторые статические страницы по ссылкам из колонки "Инфо" в подвале, роутинг работает сносно, но требуется реализовать крошки в разделе "Помощь". С помощью "react-helmet", разблюдовал подключение css-файлов (т.к. страница 404 оформлена иначе). Использую "reselect" (пример в components/PostTeaserList.js — фильтр по потокам), "redux-act" (пример в reducers/editPost.js). Для обработки сайд-эффектов подключил "redux-thunk". Инлайновые стили добавляю с помощью "styled-components" (пример в components/InfoHelpPost.js).
Общее правило — не зацикливаться на деталях. Если задача не решается за 15 минут, или просто отвлекает, то откладываю с пометкой TODO. Есть мнение, что 85% времени занимают мелкие доработки. Важно быстро вырастить скелет, а наращивать мясо — последующие этапы через итеративную непрерывную интеграцию.
PS
Если вам нужно быстро реинкарнировать старое веб-приложение, тогда примерьте модный компонентный подход (привет, Delphi'95 & Rapid Application Development).
Леонид Аркадьевич, пользуясь случаем, ещё передаю приветы Mail.ru и Fast Line Ventures; упрощается "адаптация" успешных забугорных проектов. Кстати, для инди-разработчиков это способ поднять свой маленький свечной заводик: экономия на ТЗ, на дизайне, на верстке. Помните, что идеи ничего не стоят? Реализация тоже подвержена удешевлению.
Описанный метод переноса верстки в react-компоненты отлично применим и для текущих проектов на React, если ваша команда разделена на верстальщиков и разработчиков.
Когда хочется освоить новую технологию (например React), то лучший метод обучения — это копирование существующего проекта с использованием требуемой технологии. Как минимум, для портфолио на GitHub. Исходники проекта обновляются тут.
Демо: yobr.ru
Автор: comerc








