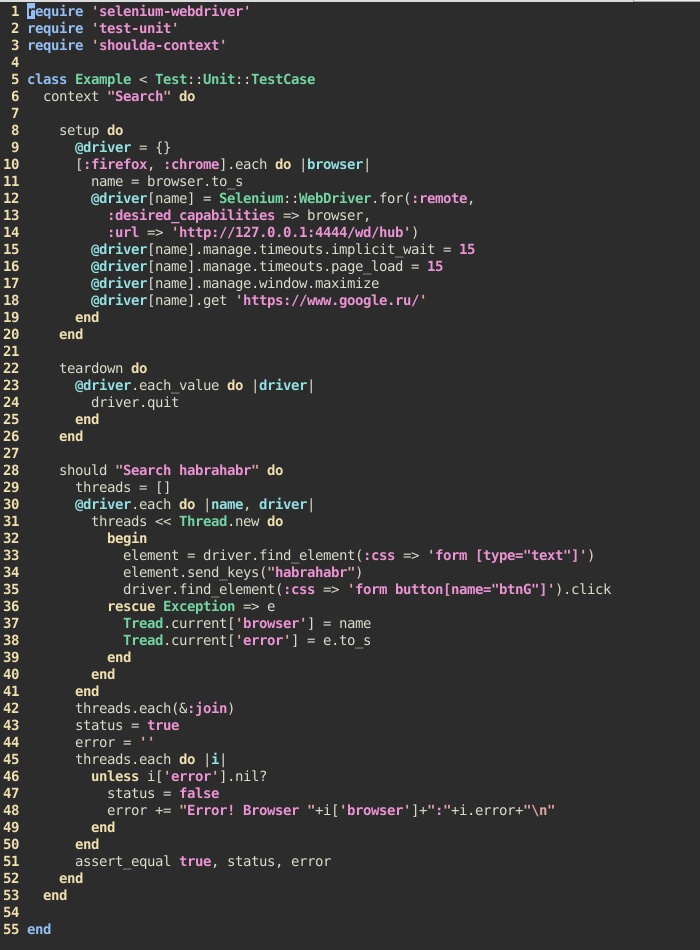
Одним из инструментов, позволяющих автоматизировать взаимодействие с браузером, является Selenium Webdriver. В действительности автоматизированные тесты веб-страниц с использованием Selenium Webdriver выглядят довольно громоздко. Вот «небольшой» пример, который параллельно в двух браузерах открывает страницу поисковика Google, заполняет поисковую строку и отправляет форму:

Как показала практика, при небольших изменениях в структуре страницы зачастую приходится переработать довольно большой объём кода, что опять же влечет за собой большие затраты времени. Были предприняты попытки поиска инструментов, позволяющих сделать тесты менее объёмными и более читабельными, но их просто не оказалось. Было принято решение разработать гем с DSL (англ. Domain Specific Language, DSL — «предметно-специфичный язык»), который позволил бы создавать интуитивно понятные тесты, не содержащие ничего лишнего и их можно было легко и быстро править. Гем получил название SelWeT (Selenium Web Test).
При разработке использовался язык Ruby 2.1.3 и гемы selenium-webdriver, test-unit и shoulda-context. Для выбора элементов на странице было решено использовать только CSS селекторы, т.к. они перекрывают все необходимые потребности (выбор группы или одного конкретного элемента на странице). Это в какой-то мере упрощало задачу.
Гем SelWeT позволяет:
- проводить тестирование как в одном, так и нескольких браузерах (выполняется параллельно);
- проверять наличие одного или группы элементов на странице;
- взаимодействовать с элементами страницы (кликнуть на элемент, навести курсор на элемент, заполнить текстовое поле, заполнить и отправить форму, выбрать значения в select, проверить состояние checkbox и radio, переключиться на iframe, и т.д.);
- взаимодействовать с браузером (переход по ссылке, очистка кэша, сделать скриншот открытой страницы, открытие ссылки в новом окне и т.д.).
Чтобы выполнять тесты, необходимо иметь запущенный на локальной или удаленной машине Selenium Server версии не ниже 2.44 с указанием необходимых драйверов (драйвера требуются для IE, Chrome).
Пример запуска Selenium Server с драйвером для Chrome на машине с Windows 7:
java -jar selenium-server-standalone-2.44.0.jar -Dwebdriver.chrome.driver = /path/to/chromedriver.exe
Конечно же, предварительно необходимо установить необходимый браузер на данную машину.
Gemfile для машины, где будет производиться запуск тестов:
gem 'selenium-webdriver', '~> 2.44.0'
gem 'test-unit', '~> 3.0.8'
gem 'shoulda-context', '~> 1.2.1'
gem 'selwet', '~> 0.0.2'
Пример, демонстрирующий функциональность гема:
require 'selwet' # подключаем гем
class SelWeT::Unit # для написания тестов используется класс Unit
setBrowsers [:firefox, :chrome] # список браузеров, в которых будет производиться тестировние
setSeleniumServerUrl 'http://127.0.0.1:4444/wd/hub' # адрес запущенного selenium server
context "Habr" do
should "1. Find habrahabr" do
# перейти по ссылке 'https://www.google.ru/'
Unit.followTheLink 'https://www.google.ru/'
#заполняем и отправляем форму на странице поиска
status, error = Unit.postForm 'form', {'[type="text"]'=>"habrahabr", 'button[name="btnG"]'=>:submit}
# проверяем, что при заполнении и отправке формы не возникло ошибок
assert_equal true, status, error
end
should "2. Open harbahabr" do
# в новом окне открываем ссылку на хабр
status, error = Unit.openInNewWindow '[href = "http://habrahabr.ru/"]'
# закрываем окно с поисковиком
Unit.closeWindow 0
# проверяем, что при выполнении не вознилкло ошибок
assert_equal true, status, error
status, error = Unit.checkLocation 'http://habrahabr.ru/' # проверяем, что
assert_equal true, status, error # текущая страница http://habrahabr.ru/
end
should "3. Click on first article" do
# кликаем на заголовок первой статьи на хабре
status, error = Unit.click "div.post:first-child a.post_title"
# проверяем, что всё прошло успешно
assert_equal true, status, error
end
end
end
Как видно из примера, SelWeT позволяет довольно быстро набросать понятный функциональный тест.
Для установки гема необходимо выполнить
gem install selwet
Документация находится в репозитории на GitHub.
SelWeT: https://github.com/inventos/selwet.git
Selenium wiki: https://code.google.com/p/selenium/wiki/Grid2
Shoulda-context: https://github.com/thoughtbot/shoulda-context
Test-unit: https://github.com/test-unit/test-unit
Автор: MotinAG