Предисловие
Получив в свое распоряжение очередной psd файл, я уже знал список требований к будущему сайту, в одном из пунктов которых числился отзывчивый дизайн. Работу над ним начал с разметки главной страницы и в тот же момент подумал как было бы хорошо не использовать большинству известную формулу (target / context * 100 = result) приведенную в книге Итана Маркотта «Отзывчивый веб-дизайн», а сразу писать ширину каждого блока в пикселях, предварительно замерив ее в Photoshop, при этом получать все в процентах. Мысль мне показалась неплохая и я решил погуглить и попытаться найти что то по интересующему меня вопросу, но, к сожалению, мне не удалось разыскать что либо полезное. Ну, что ж, подумал я, раз нет ничего готового, способного мне помочь, тогда нужно сделать это самому. В данном вопросе я полагался на препроцессор Sass, который уже не раз помогал мне избежать лишней головной боли и строчек кода. К тому же я уже знал о существовании в Sass новых типов данных таких как lists и maps. Первый мне был не интересен, а вот без последнего моя затея потерпела бы краха. Основная идея состояла в том, что мне известна ширина каждого блока и сумма ширин блоков с одним уровнем вложенности равна 100% и если препроцессор позволит мне нужным образом обработать эти данные, то задавая ширину в пикселях, я мог на выходе получить ее в процентах не заботясь о вычислениях.
Приступим
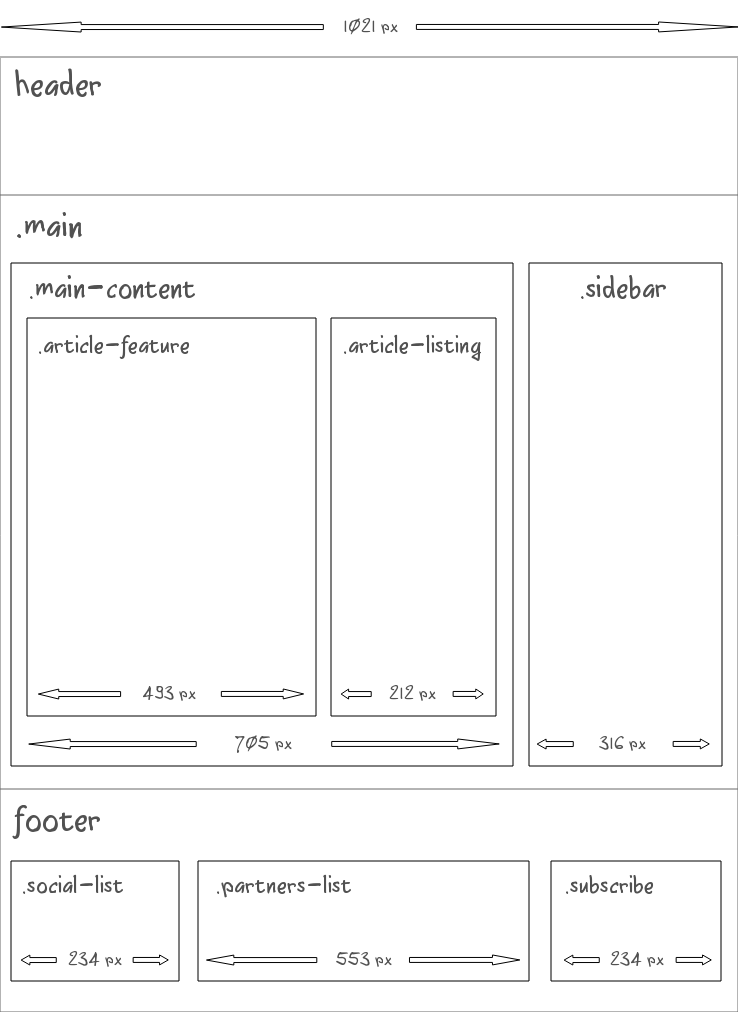
Для большей наглядности я сделал условный прототип страницы.

Так, например, из прототипа видно что блок с классом main-content находится на одном уровне вложенности с блоком, имеющим класс sidebar, следовательно сумма их ширин равна 100%. Стоит также отметить, что вложенные блоки имеют «некрасивую» ширину и действуй я по старой схеме не удалось бы избежать вычислений по формуле. Давайте отразим эту структуру в HTML:
<html>
<head></head>
<body>
<section class="page-wrap">
<header></header>
<section class="main">
<section class"main-content">
<div class="article-feature"></div>
<div class="article-listing"></div>
</section>
<aside class="sidebar"></aside>
</section>
<footer>
<div class="social-list"></div>
<div class="partners-list"></div>
<div class="subscribe"></div>
</footer>
</section>
</body>
</html>
Для упрощения визуального сравнения сайта с макетом зададим ширину блока с классом page-wrap такую же как в Photoshop. В конце не забудьте поменять значение с пикселей на проценты, а то отзывчивого сайта не видать.
.page-wrap {
width: 1021px;
}
Из сказанного ранее известно, что сумма ширин блоков с классами main-content и sidebar равна 100% и можно было бы приступать к вычислениям, но предварительно нужно сгрупировать эти данные, тут то нам и поможет ранее упомянутый тип данных maps.
$main: (main-content: 705, sidebar: 316);
Теперь можно написать небольшой mixin, который будет занимать непосредственно вычислениями.
@mixin grid($grid) {
$totalWidth: 0;
@each $className, $width in $grid {
$totalWidth: $totalWidth + $width;
}
@each $className, $width in $grid {
.#{$className} {
width: (#{$width / $totalWidth * 100}) + '%';
}
}
}
Вызовем наш только что созданный mixin, передав ему переменную $main.
@include grid($main);
Теперь открыв файл со сгенерированными css стилями, видим столь нужную нам ширину в процентах.
.main-content {
width: 69.04995%;
}
.sidebar {
width: 30.95005%;
}
Аналогично образом вычисляем ширины для блока с классом main-content и блока footer.
$mainContent: (article-feature: 493, article-listing: 212);
@include grid($mainContent);
$footer: (social-list: 234, partners-list: 553, subscribe: 234);
@include grid($footer);
Содержимое css файла:
.article-feature {
width: 69.92908%;
}
.article-listing {
width: 30.07092%;
}
.social-list {
width: 22.91871%;
}
.partners-list {
width: 54.16259%;
}
.subscribe {
width: 22.91871%;
}
Выводы
Конечно же этот небольшой mixin не является серебряной пулей и не призван решить все проблемы с разметкой страницы, но как для решения частного случая он вполне подходит. Надеюсь, что он хоть немного облегчит работу верстальщиков и сократит время расходуемое на рутинные вычисления.
P.S. Для того что бы работать с типом maps требуется compass версии 1.0.0.
Автор: akolomiets