Социальные сети все сильнее проникают в нашу жизнь: сегодня наличие у сайта страницы или группы в социальных сетях — скорее норма, чем исключение, а многие пользователи Вконтакте используют свою ленту в качестве агрегатора новостей с интересующих их сайтов. Самый простой и, наверное, эффективный способ привлечения трафика из соцсетей — это размещение share-кнопок на страницах сайта. В этой статье немного рассуждений о проблемах таких кнопок и попытка найти идеальное решение.
Внешний вид

Это самая очевидная проблема: социальных сетей много, у каждой свой дизайн share-блока. По отдельности они выглядят вполне прилично, но при установке всех вместе получается полная каша. Что с этим делать? Во-первых, можно просто оставить одну-две соцсети, выглядеть это будет не так ужасно. Во-вторых, можно использовать обычные иконки с share-ссылкой. К сожалению, в первом случае идут лесом пользователи «второстепенных» соцсетей, а во втором не видно пузомерок — количества лайков и твитов.
Быстродействие

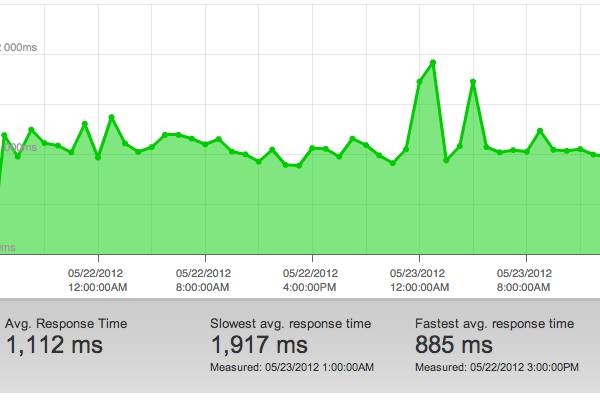
В пору быстрого интернета все меньше приходится задумываться об оптимизации скорости загрузки сайта. Однако с каждым годом растет количество пользователей мобильного интернета, который пока не может похвастаться высокими скоростями. А социальные кнопки способны заметно замедлить загрузку сайта. Интересный факт: еще в 2007 году Amazon сообщил, что каждые лишние 100мс при загрузке сайта снижают продажи на 1%. А Google с 2010 года учитывает скорость загрузки при ранжировании сайтов в поисковой выдаче. И хочется ли после этого ставить нативные кнопки?
Что же делать?
К счастью, есть много сервисов, с помощью которых можно установить к себе на сайт одну кнопку «Поделиться», объединяющую сразу все нужные социальные сети. Самым популярным в Рунете подобным инструментом является блок «Поделиться» от Яндекса. И он действительно хорош: аккуратные иконки, лаконичный код и даже наличие API для разработчиков. Но как всегда, хочется чего-то большего. Для себя я определил вот какие критерии идеального сервиса социальных кнопочек:
- Наличие российских социальных сетей
- Быстрая и гибкая кастомизация блока
- Счетчик, суммирующий нажатия по иконкам всех сервисов
- Возможность отправлять страницу в Evernote, по почте, добавлять в закладки, а также печатать.
- Надежность
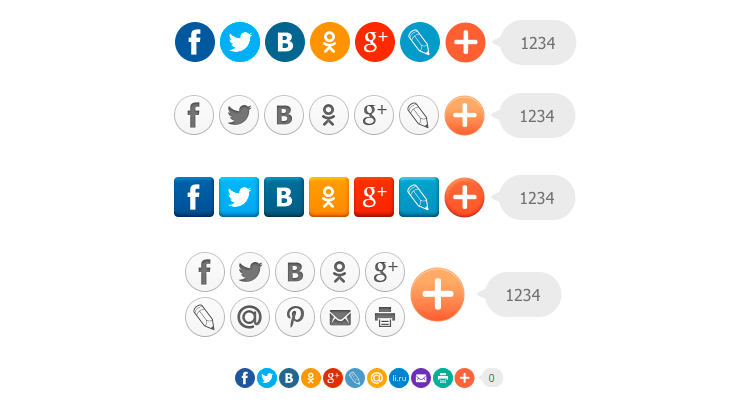
PLUSO — молодой сервис, который удовлетворяет всем вышеуказанным требованиям, вот какие кнопочки он позволяет делать, всего более 300 вариаций:

А какими сервисами социальных кнопок пользуетесь вы?
Автор: grokru









На друпале 7 PULSO не работает, просто не отображает… Может как-то нужно код подредактировать? Просто в нём я чайник.
Ой, на самом деле – очень больная для меня эта тема :) Пробовал и AddThis и Pluso и Яндексовые кнопки – всё не то. Недавно (месяц назад) наткнулся на конструктор share-кнопок goodShare и так на нём и остановился! Теперь использую на каждом своём проекте. Вот ссылка, кому интересно: http://share.cntrlmrktng.ru/
Преимущества, лично для меня, следующие:
1) Нет никаких “ссылок на автора кнопок”.
2) Нет ошибок на странице после вставки кода кнопок (Pluso этим часто грешит).
3) Размер кнопок от 16 до 64 пикселей (а не стандартные три).
4) Иногда нужно использовать только сами значки-логотипы соц. сетей (чёрного/белого цвета), так вот только goodShare позволяет убрать фон.
5) Не нужно ничего скачивать (например, как у share42), все кнопки – это ссылка на скрипт (на сервере gS) и div-контейнер (параметры можно вручную менять – всё интуитивно понятно).
6) Работает на всех платформах (сам лично тестил на проектах Drupal, Bitrix, WP, Joomla, Typo3, DLE) + кроссброузерно (IE7+).
попробовал гудшейр на своём сайте и остался доволен))) спасибо за ссылку….