Ни одна социальная сеть не может обойтись без социальных кнопок для распространения контента. Устанавливая кнопки соцсетей на сайт, его владелец получает новые возможности по распространению своего контента, а социальные сети — необходимую им активность внутри сети. И именно поэтому разработка социальных кнопок требует дотошности — нужно убедиться, что и у владельцев сайтов и у пользователей кнопки будут работать безупречно.
Под катом — список проблем, которые мы выявили за время над нашей кнопкой Класс, а также способы их разрешения, которые мы проверили на собственном опыте.
Зачем?
ComScore в своем исследовании The Power of Like 2 рассказывает, что с только с ноября 2011 по март 2012 года доля «социальной» (например, снабженной призывами вступать в группу в соцсети) интернет-рекламы в США возросла с 8,2% до 15,2%. Там же упоминается значительный рост охвата за счет того, что сообщения брендов, которые понравились юзеру, видят в ленте событий его друзья.
Но, помимо бесспорных преимуществ, установка социальных кнопок может повлечь и определенные риски, связанные со стабильностью работы сайта и его безопасностью. Подключая кнопку, разработчик должен быть уверен в том, что код кнопки безопасен для пользователей, и что способ ее подключения никак не блокирует отрисовку сайта, на котором эта кнопка установлена.
Одноклассники выпустили в свет свою первую кнопку Класс в 2010 году. С тех пор она прошла через несколько этапов изменений.
В чем дело, Док?
Итак, какие проблемы мы выделили для себя?
- Существование в дикой природе нескольких неуправляемых версий кнопки. Все предыдущие реализации кнопок не позволяли нам автоматически изменять дизайн и исправлять критические ошибки у тех пользователей, которые уже закэшировали код кнопки у себя в браузере.
- Синхронная, блокирующая загрузка кнопки. При наличии проблем на стороне сервиса сайты, установившие кнопку, используя предоставленный код установки, могли столкнуться с крайне долгой загрузкой их страниц.
- Объем кода. Большие, тяжелые кнопки грузятся долго, в связи с чем многие региональные сайты копировали код кнопки к себе с целью оптимизации загрузки. Это только усугубляло проблему, описанную в первом пункте.
- Низкий уровень сбора статистики. Мы активно используем системы статистики (об этом мы уже рассказывали тут и здесь) и, в частности, собираем статистические данные о том, как люди используют наш сайт. Отсутствие хорошей статистики в таком важном компоненте как социальная кнопка лишало нас возможности качественно улучшать ее эффективность.
- Тесная связь кода на сервере с основным кодом сайта затрудняла независимое обновление кнопки.
Что делать?
Осознав наличие всех этих проблем, мы решили изменить ситуацию, создав новую кнопку. Хотя внешне она не слишком отличается от предыдущих, зато работает на порядок лучше. Что же мы сделали?
- Разработали удобный конструктор, позволяющий создавать кнопку с таким внешним видом, который лучше всего впишется в дизайн сайта.
- Сделали код подключения кнопки асинхронным — он не блокирует отрисовку сайта, на котором установлена новая кнопка. Что бы ни случилось с нашими серверами, ваш сайт будет работать так же хорошо, как и раньше.
- Оптимизировали код кнопки — он стал меньше и гораздо быстрее. Время загрузки нашей кнопки в несколько раз меньше, чем у других социальных кнопок.
- Внедрили возможность легкого обновления. При возникновении проблем мы можем обновить кнопку у всех пользователей независимо от того, закэшировали они наш код до этого или нет.
- Добавили всю необходимую нам статистику, чтобы продолжать эффективно работать над улучшением кнопки.
- Создали для кнопки отдельную инфраструктуру, которая в дальнейшем стала платформой и для других виджетов, таких как виджет групп. Список доступных виджетов можно посмотреть тут.
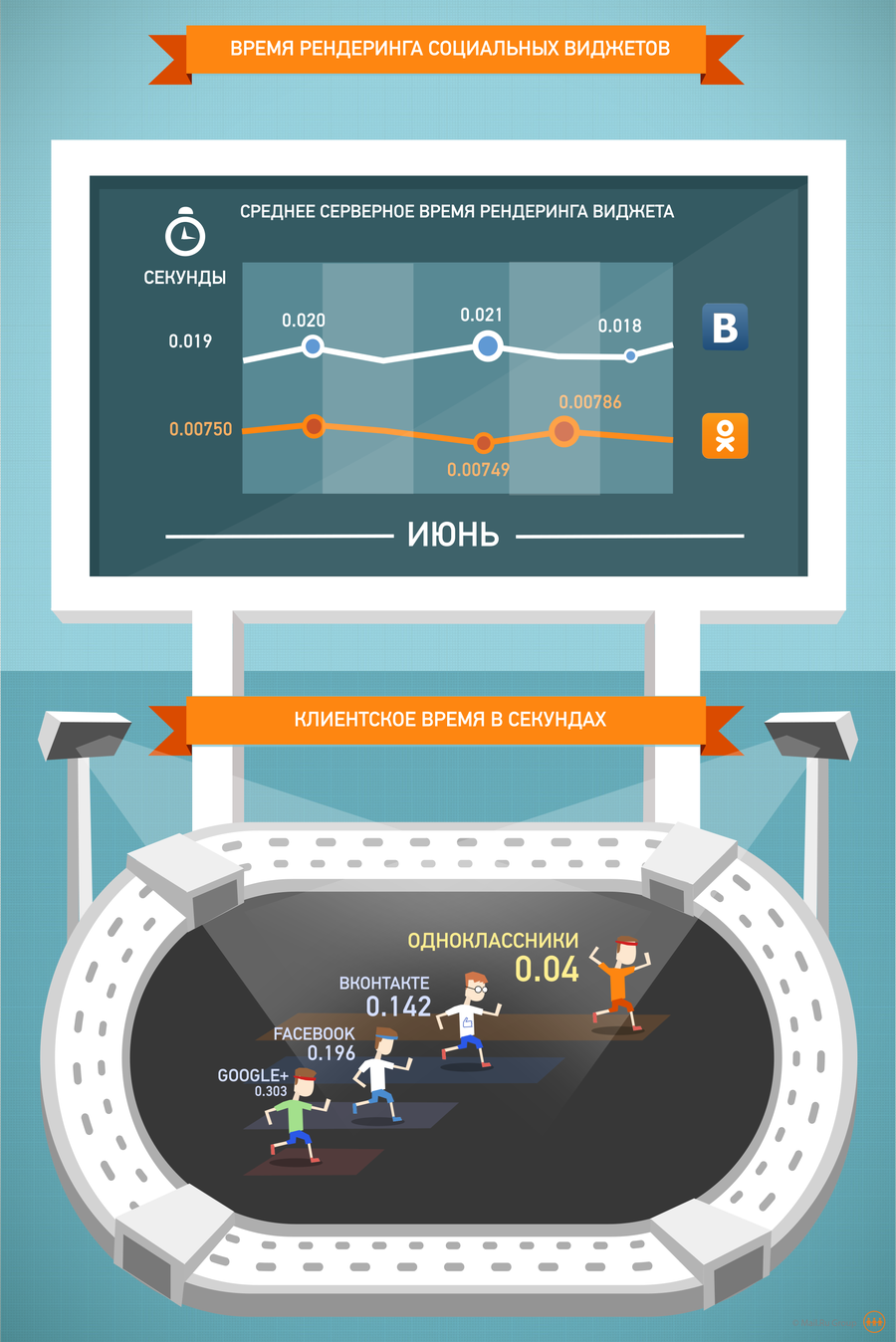
Чтобы не быть голословными, хотим представить вашему вниманию небольшой анализ работы социальных кнопок, отображенный в инфографике на рис. 1

Время рендеринга социальных кнопок получено при помощи синтетических тестов. Было создано несколько пустых HTML-страниц, для каждой кнопки своя, многократно измерено время onload этих страниц и вычислено среднее время для каждой из них. Серверное время рендеринга получено из публичных источников, поэтому там есть только VK, т.к. для других соцсетей подобной информации в интернете найдено не было.
В целом наша команда очень довольна результатом, и мы с гордостью можем сказать, что наша кнопка «Класс» — самая быстрая среди всех существующих аналогов. В комментарии принимаем вопросы про социальные кнопки, а также будем рады, если кто-то поделится своим опытом оптимизации.
Автор: Odnoklassniki_ru








