 Недавно мне потребовалось интегрировать в сайт Instagram виджет. Чтобы пользователи видели последние опубликованные фотографии. Может даже подписывались.
Недавно мне потребовалось интегрировать в сайт Instagram виджет. Чтобы пользователи видели последние опубликованные фотографии. Может даже подписывались.
Тут же выяснилось, что официального виджета у Instagram нет. Более того, с Instagram можно взаимодействовать исключительно через запросы к API. Никаких тебе JavaScript библиотек, генераторов кода и дизайна. Всё нужно делать руками.
Сразу нашлось множество сторонних сервисов разной степени платности и бесплатности. Объединяло их одно – клиент получает лишь код вызова виджета, всё остальное тянется с сервиса. Меня лично это не устраивало. Почему нет бесплатного standalone решения с открытым исходным кодом? Может быть я плохо искал? В общем, я решил внести свои пять копеек.
Инструкция по созданию виджета и готовое решение под катом.
Небольшое примечание. С момента написания этой статьи прошло уже семь месяцев. За это время виджет был установлен на около 80 ресурсах, создан репозиторий на GitHub, добрый человек подарил мне инвайт, виджет сменил механизм кэширования, обзавёлся собственным сайтом, добрые люди на его основе сделали плагин для CMS Битрикс, а я так и не нашёл аналогов в сети.
1. Требования к виджету:
Для начала сформулирую, что за виджет я хотел сделать.
Итак, виджет должен иметь:
- Иконку Instagram;
- Заголовок;
- Фотографию профиля;
- Статистику профиля;
- Кнопку перехода к странице профиля;
- Кликабельные фотографии;
- Настраиваемое количество фотографий (общее количество и сколько выводить в строку);
- Резиновый дизайн и автомаштаб фотографий в зависимости от нужной ширины виджета;
- Вывод фотографий по хэш-тегу (добавилось в процессе);
- Вставка виджета одной строчкой в HTML-код.
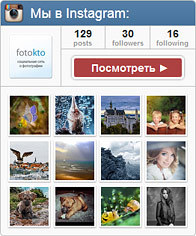
Вот, что получилось в итоге:
Демонстрация работы >
Пример в картинках:

А вот так вставляется в HTML:
<iframe src='/inwidget/index.php' scrolling='no' frameborder='no'></iframe>Если заинтересовались, то приглашаю ознакомится с деталями реализации.
2. Регистрация сайта в Instagram:
На сайте Instagram есть документация к API. Вот прямая ссылка:
http://instagram.com/developer/

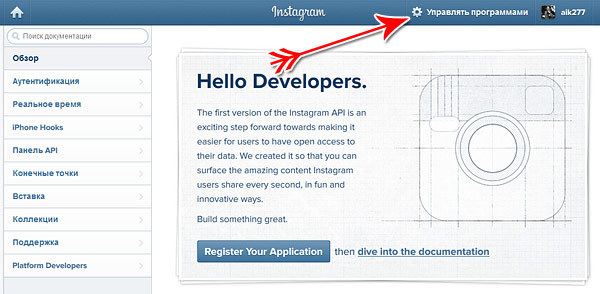
Сначала нас интересует раздел «Управлять программами». В нём на требуется зарегистрировать новое приложение (наш сайт), от лица которого и будет работать виджет. Так что переходим в этот раздел. Нажимаем кнопку «Регистрация новой программы» и заполняем форму:
- Application Name – Название нашего приложение. Можете написать название сайта;
- Description – Описание приложения;
- Website – URL-адрес нашего сайта;
- OAuth redirect_uri – URL на который перейдёт пользователь после авторизации. Т.к. у нас просто виджет и никого авторизовывать мы не будем, можно просто продублировать адрес нашего сайта.
Дальше нажимаем кнопку «Register».

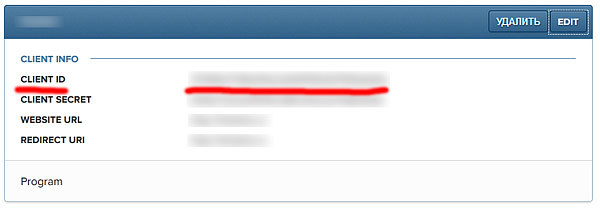
После регистрации мы получаем два ключа. Нас интересует CLIENT ID. С ним мы будем работать в дальнейшем.
3. Получение данных через API:
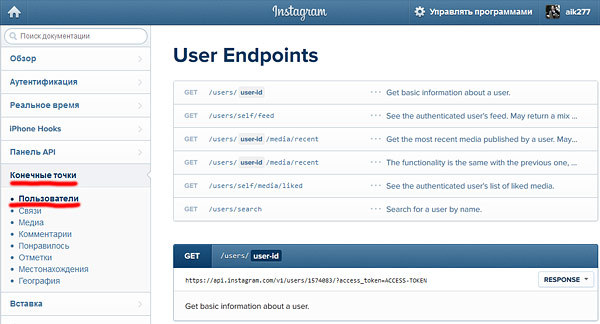
Для того, чтобы получать данные через API нужно использовать т.н. «Конечные точки» описанные в документации. Это просто список URL адресов. Каждый адрес отвечает за выдачу определённых данных. Данные отдаются в формате JSON. Поскольку я хотел транслировать фотографии и статистику профиля, то я сразу пошёл в подраздел «пользователи». Авторизация для этого ненужна.

Тут выясняется, что для получения каких-либо данных по аккаунту, нужно знать идентификатор этого аккаунта. Пользователи знают только свой логин, но не ID. Где же его взять?
Идентификатор можно подсмотреть в HTML-коде страницы профиля, а можно отправить запрос на вот этот URL:
https://api.instagram.com/v1/users/search?q=LOGIN&client_id=CLIENT_IDГде LOGIN – это искомый логин в Instagram, а CLIENT_ID – это ключ, которые мы получили на этапе регистрация приложения. В результате мы получим JSON массив, который по мимо идентификатора также будет содержать URL аватарку пользователя.
Далее, для получения списка новых фотографий из нашего профиля, нужно отправить GET запрос на вот этот URL:
https://api.instagram.com/v1/users/USER_ID/media/recent/?client_id=CLIENT_IDГде USER_ID – это идентификатор который мы получили из предыдущего запроса. Также в запрос можно добавить дополнительные аргументы. Перечень вы найдёте на странице документации.
Ну и последний запрос на получение статистики профиля:
https://api.instagram.com/v1/users/USER_ID/?client_id=CLIENT_IDС получением данных разобрались. Приступаем к реализации.
4. Реализация виджета
Начну с неприятной новости. API Instagram явно ориентирован на полноценные приложения, а не простенькие виджеты для сайтов. От сюда вытекает две проблемы:
- К API можно отправить лишь 5000 запросов в час от одного CLIENT_ID или авторизованного пользователя;
- Нежелательно, чтобы CLIENT_ID был в свободном доступе, т.к. любой желающий может делать запросы на получение данных от имени вашего приложения.
Т.к. для просмотра виджета глупо просить авторизацию у посетителей, отправка/получение запроса занимает время, а наш сайт имеет 700 тыс. просмотров в день (до 80 000 запрос в час в вечернее время), нужно реализовать механизм кэширования данных.
В результате я решил, что виджет должен отрисовываться сервером. Поэтому релизация будет на PHP+HTML+CSS.
Подключать виджет будем через iframe.
4.1 Кэширование:
Первая версия виджета записывала кэш в БД MySQL, но затем я одумался и перенёс кэш в файл.
Как итог — выше скорость работы, меньше телодвижений с настройками, и не у всех есть MySQL.
Кэш хранится в формате JSON. Актуальность проверяется по дате последней модификации файла. Если кэш устарел, то происходит запрос к API на получение актуальных данных.
Если при отправке запроса происходит ошибка, то она с пояснением записывается в кэш как обычный текст. Если в кэше обычный текст, то он выводится вместо виджета. Запросы к API не будут отправляться пока кэш снова не устареет. Тем самым виджет не будет нагружать сервер регулярными запросами к API, если что-то пойдёт не так. И можно будет понять, почему виджет перестал работать.
4.2 Исходный код:
Отправляем запросы cURL, записываем данные в кэш, рисуем виджет с помощью HTML+CSS, пишем подробную инструкцию и занимаемся перфекционизмом ещё несколько бессонных ночей. В результате получилось вот это:
Скачать исходный код виджета (актуальная версия) >
Репозиторий на GitHub >
Самое интересное происходит в файле inwidget.php
config.php – отвечает за настройки, а template.php за вёрстку.
И, конечно, всё бесплатно. Всё для народа.
4.3 Как подключить виджет к сайту?:
Инструкция по шагам:
- Зарегистрируйте сайт в Instagram (обсудили в начале статьи).
- Скачайте исходный код виджета.
- Загрузите папку с виджетом на сервер.
- Установите права на запись для папки /inwidget/cache.
- Настройте параметры виджета (файл config.php).
- Вставьте виджет в сайт с помощью следующего кода:
<!-- По умолчанию -->
<iframe src='/inwidget/index.php' scrolling='no' frameborder='no' style='border:none;width:260px;height:330px;overflow:hidden;'></iframe>
<!-- Без профиля -->
<iframe src='/inwidget/index.php?toolbar=false' scrolling='no' frameborder='no' style='border:none;width:260px;height:320px;overflow:hidden;'></iframe>
<!-- Мини 1 -->
<iframe src='/inwidget/index.php?width=100&inline=2&view=12&toolbar=false' scrolling='no' frameborder='no' style='border:none;width:100px;height:320px;overflow:hidden;'></iframe>
<!-- Мини 2 -->
<iframe src='/inwidget/index.php?width=100&inline=1&view=3&toolbar=false' scrolling='no' frameborder='no' style='border:none;width:100px;height:320px;overflow:hidden;'></iframe>
<!-- Горизонтальная ориентация -->
<iframe src='/inwidget/index.php?width=800&inline=7&view=14&toolbar=false' scrolling='no' frameborder='no' style='border:none;width:800px;height:295px;overflow:hidden;'></iframe>
<!-- Крупные preview -->
<iframe src='/inwidget/index.php?width=800&inline=3&view=9&toolbar=false&preview=large' scrolling='no' frameborder='no' style='border:none;width:800px;height:850px;overflow:hidden;'></iframe>По своему вкусу можете настроить параметры вставки, которые передаются как GET параметры при обращении к скрипту:
- width – ширина виджета (по умолчанию 260px).
- inline – количество фотографий в строке (по умолчанию 4 шт.).
- view – сколько фотографий отображать в виджете (по умолчанию 12 шт., максимально 30 шт., можно исправить в confing.php).
- toolbar – отобразить тулбар с аватаркой и статистикой (значения true/false, по умолчанию true).
- preview – размер и качество изображений (small – маленькие до 150px, large – большие до 306px, fullsize – полноразмерые до 640px, по умолчанию small).
При изменении ширины или количества фотографий не забудьте изменить размер iframe.
Вот, собственно, и всё.
Сайт виджета: http://inwidget.ru
Репозиторий на GitHub: https://github.com/aik27/inwidget
P.S.: Буду рад отзывам, комментариям и обратной связи.

Автор: VanZan






