Как бросить аспирантуру и стать разработчиком
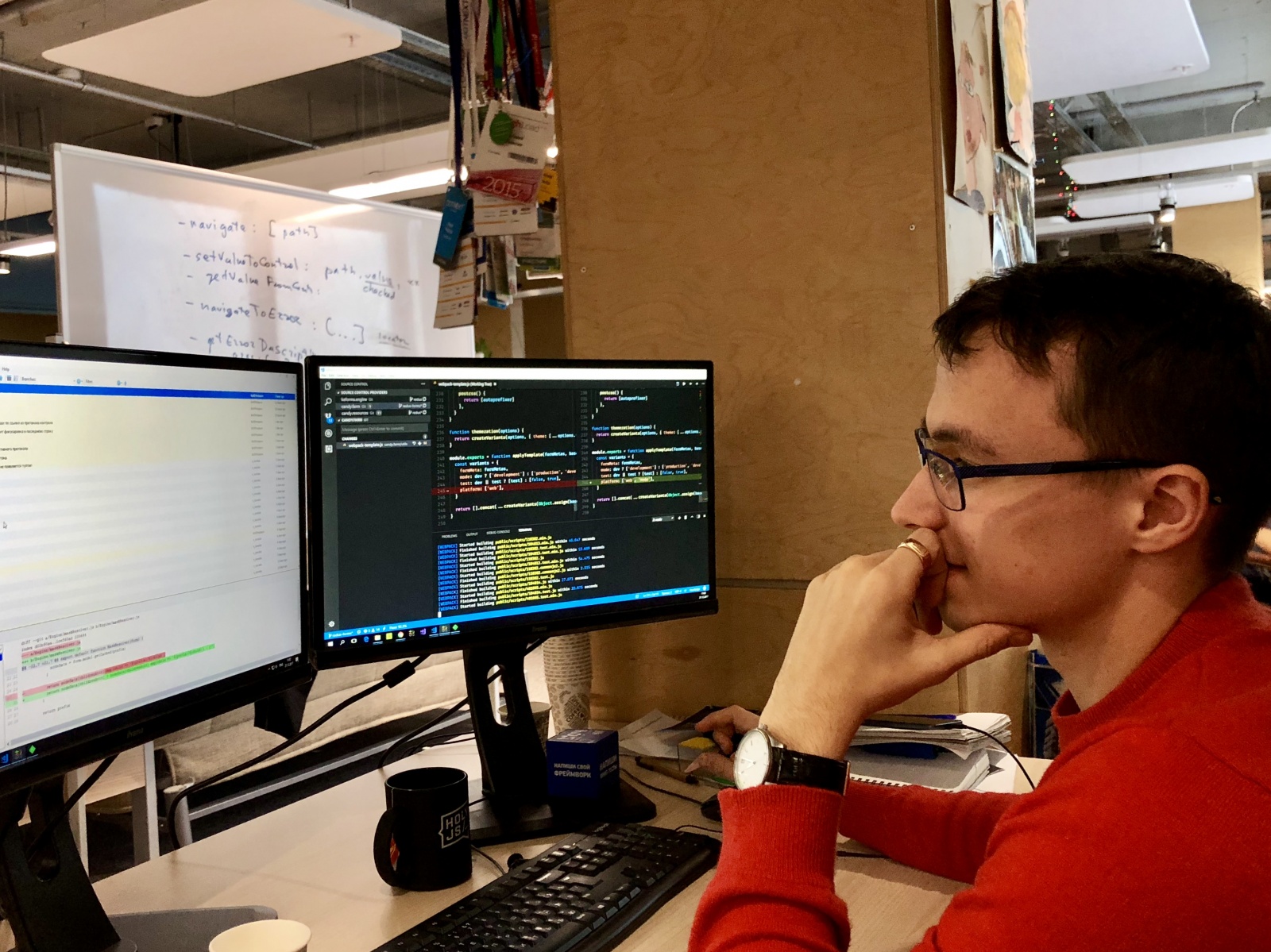
Меня зовут Кирилл Протасов. Сейчас расскажу, как за год я прошёл путь от аспиранта психологического факультета до стажёра и разработчика интерфейсов на React.

Не программист
Был ноябрь 2016 года. Я закончил бакалавриат физфака и магистратуру психфака в УрФУ, учился в аспирантуре. Работал эргономистом на большом оборонном предприятии — заботился, чтобы пульты управления пуском всяких стратегических штук были удобными. В общем, занимался инженерной психологией.
Но больше всего меня интересовала разработка интерфейсов. Я самостоятельно изучал юзабилити, проектирование интерфейсов и разработку веб-приложений. Иногда на работе в свободное время решал простые алгоритмические задачи на Codewars [1] и freeCodeCamp [2]. Что-то сразу проверял в консоли браузера, что-то дома. В свободное от работы время учил JavaScript и делал учебные проекты на freeCodeCamp.
Джун, который умеет учиться
К концу февраля я сделал все фронтендерские проекты на freeCodeCamp. Хотелось в бой, работать над реальными задачами, искать работу или хотя бы делать тестовые задания.
Я давно знал про Контур: в 2016 думал пойти на курс по юзабилити [3], делал тестовое на вакансию проектировщика, пытался попасть на курс по проектированию интерфейсов [4] — не взяли.
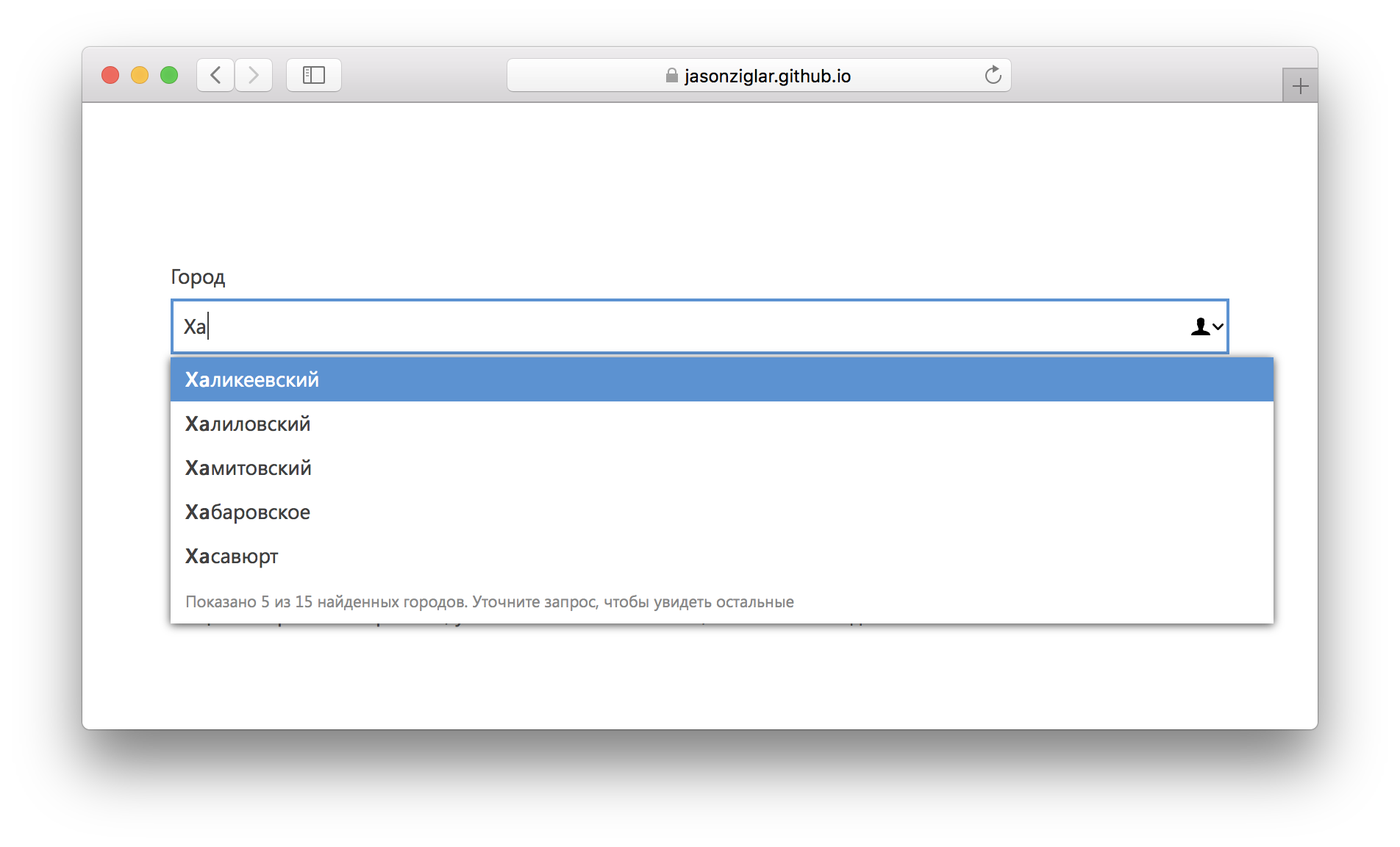
Потом на сайте Контура я увидел вакансию junior frontend-разработчика. Отправил резюме, получил тестовое задание. Это был автокомплит [5] с Контур.Гайдов — сборника рекомендаций [6] по проектированию интерфейсов для продуктов Контура. За неделю я сделал автокомплит в четырех вариантах [7], и меня позвали на собеседование.

Я общался с командой Контур.Фокуса [8]. Спрашивали про опыт, про JavaScript, про верстку, о желаемом соотношении JavaScript и верстки в работе. И… отказали, выбрали другого кандидата, но предложили пойти на стажировку. Я удивился, потому что думал, что стажировка только для студентов. Оказалось, что это не так, и я согласился.
«Видимо, ты к нам надолго»
Я пошёл на стажировку в команду Форм продукта Контур.Экстерн [9], к крутому тимлиду-фронтендеру. Экстерн — главный продукт Контура, он помогает компаниям отправлять в госорганы электронные документы. Команда Форм делает интерфейс для заполнения и отправки этих документов. Под капотом находится движок, на котором формы работают, и генератор, который преобразует XML-описание форм в JSX-файлы.

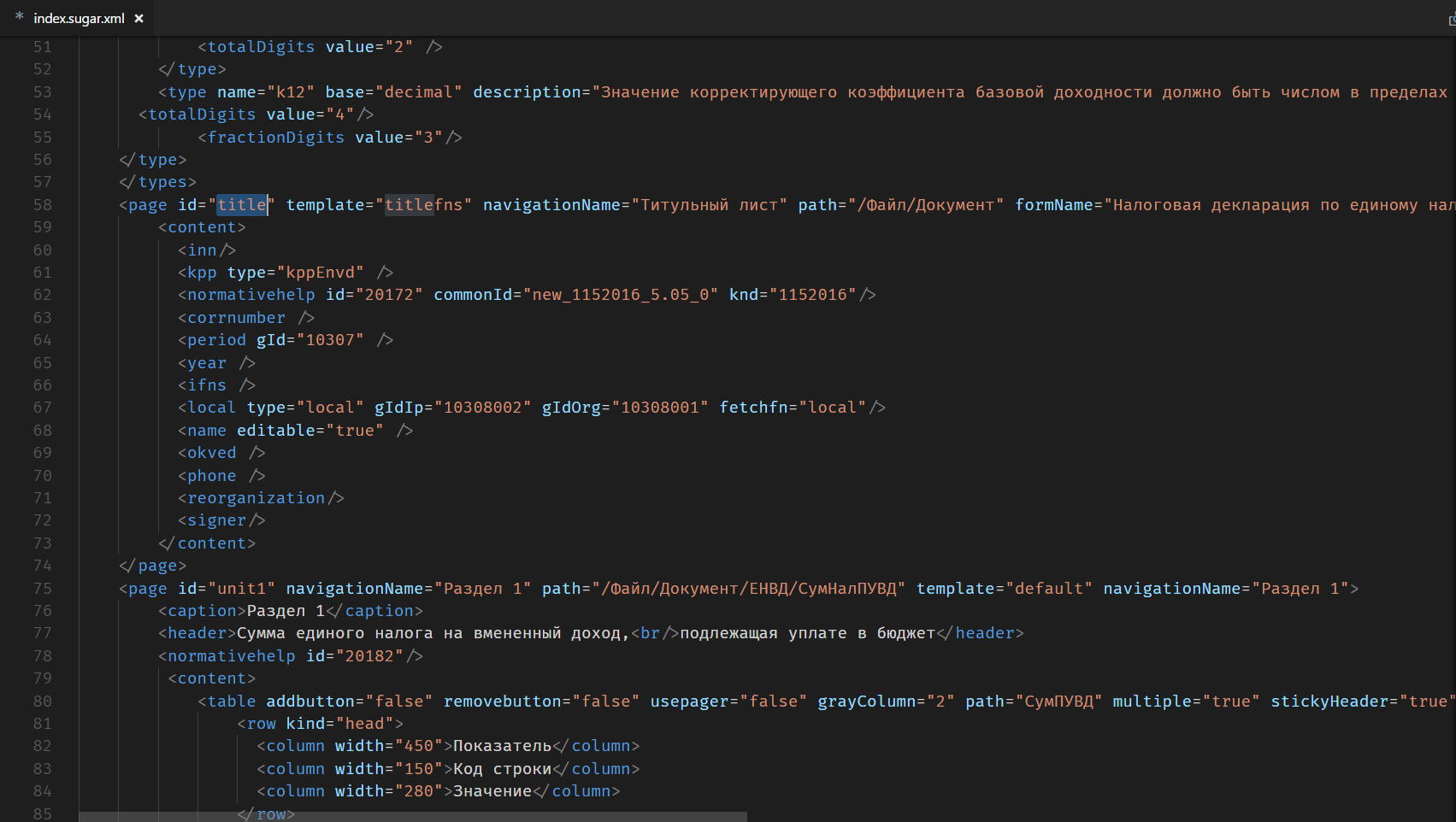
Из такого XML-описания...

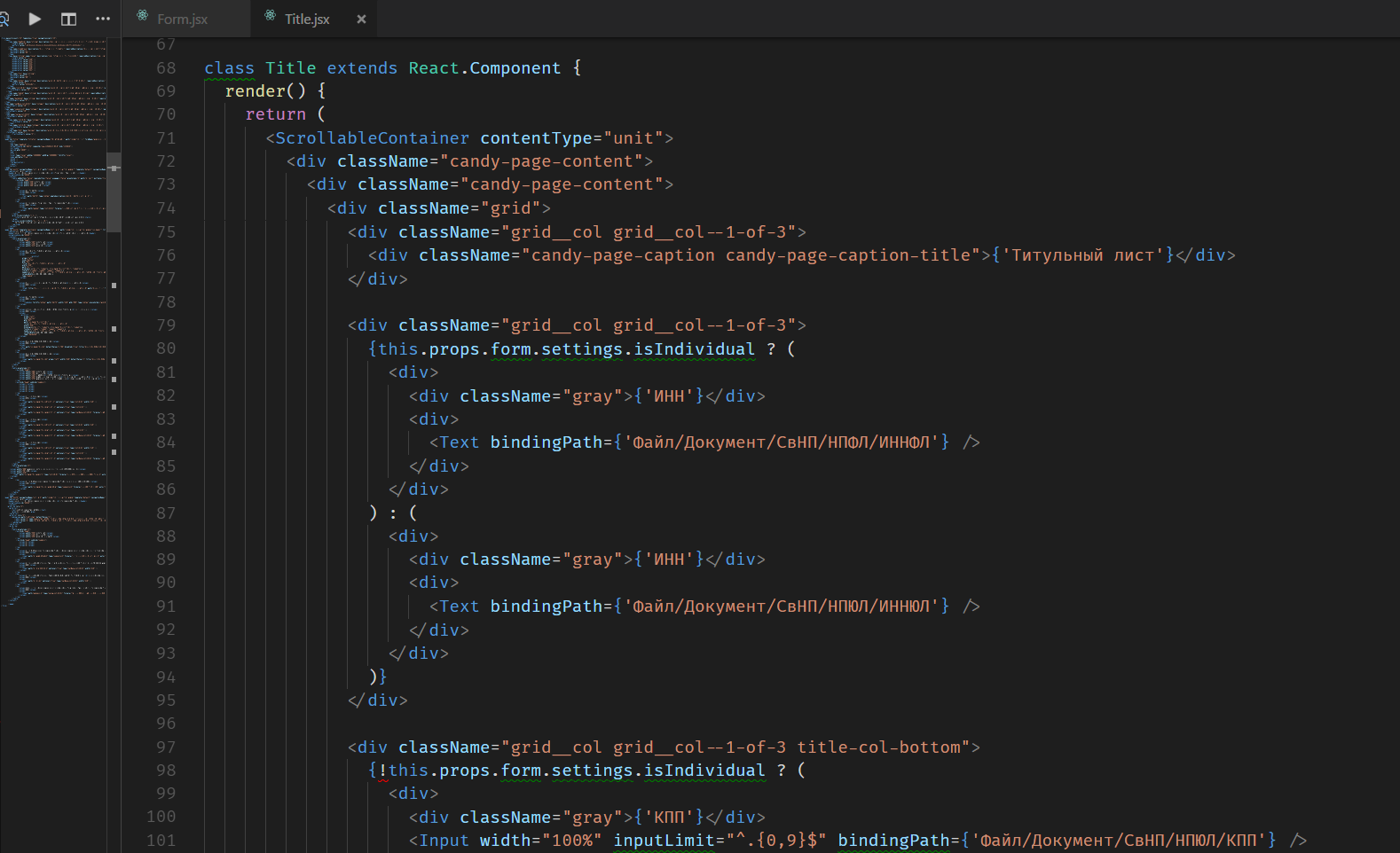
… получается вот такая JSX-разметка.
Всего форм около 600, есть небольшие, а есть громоздкие. Главная цель — сделать так, чтобы пользователи тратили как можно меньше времени на заполнение и отправку документов.

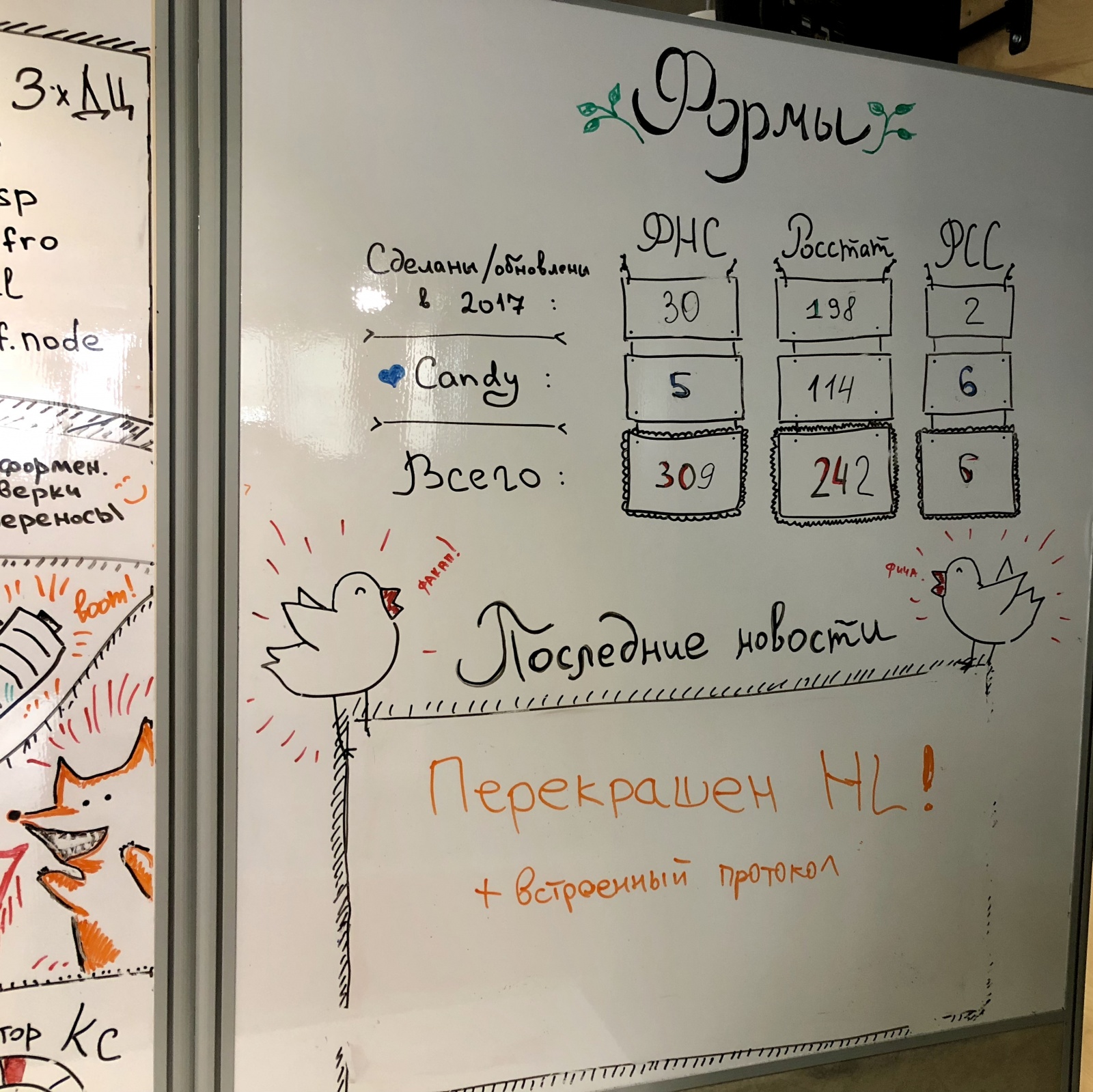
В этом году команда сделала или обновила почти половину всех форм.
Мне предложили на выбор четыре абсолютно разные и непересекающиеся задачи. Я выбрал такую, которая показалась самой понятной и самой «горячей» с точки зрения улучшения пользовательского опыта.
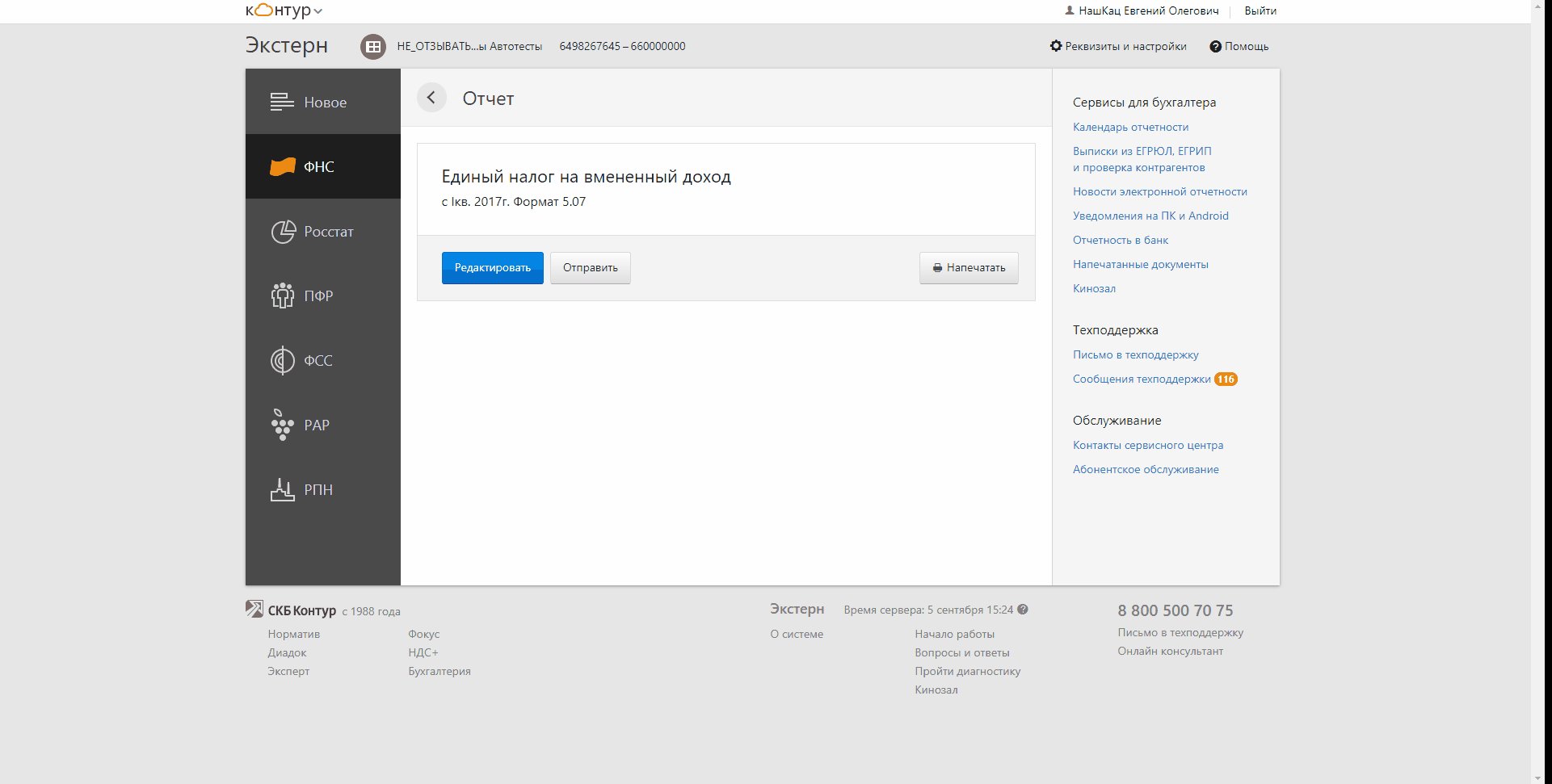
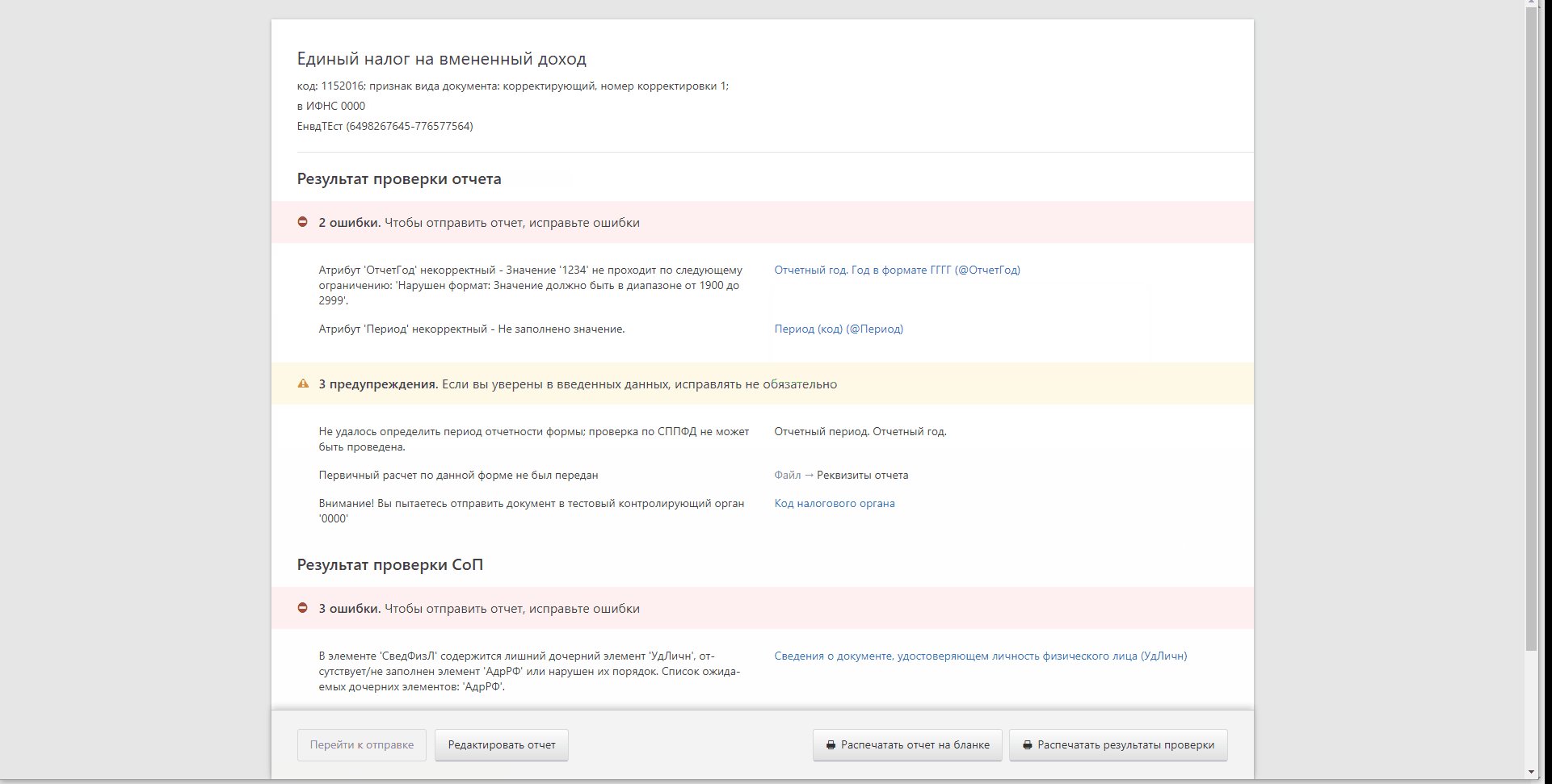
Контекст задачи был такой. В текущем интерфейсе пользователь заполнял и отправлял форму, затем происходили различные проверки. Если в форме были ошибки, пользователь видел их список, из которого можно перейти по ссылке на поле, в котором была ошибка. При этом окно со списком ошибок закрывалось. Чтобы исправить следующую, нужно было снова отправить форму. «Намылить, смыть, повторить». В общем, долго и неудобно.

Вот как это работало раньше.
Когда я сказал, что буду заниматься этой задачей, все пришли в восторг: «Видимо, ты к нам надолго». Это была большая задача, которую команда давно хотела сделать.
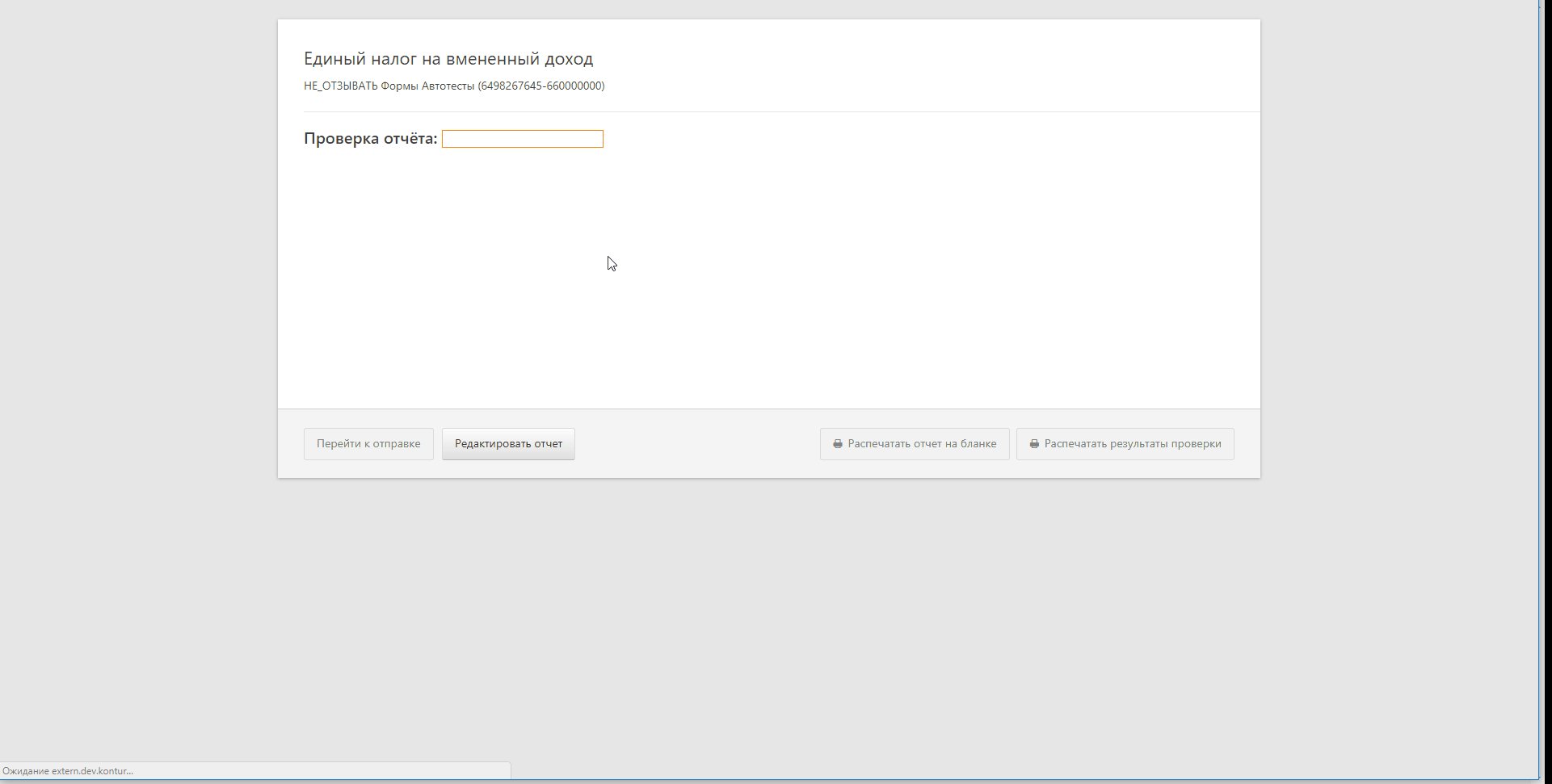
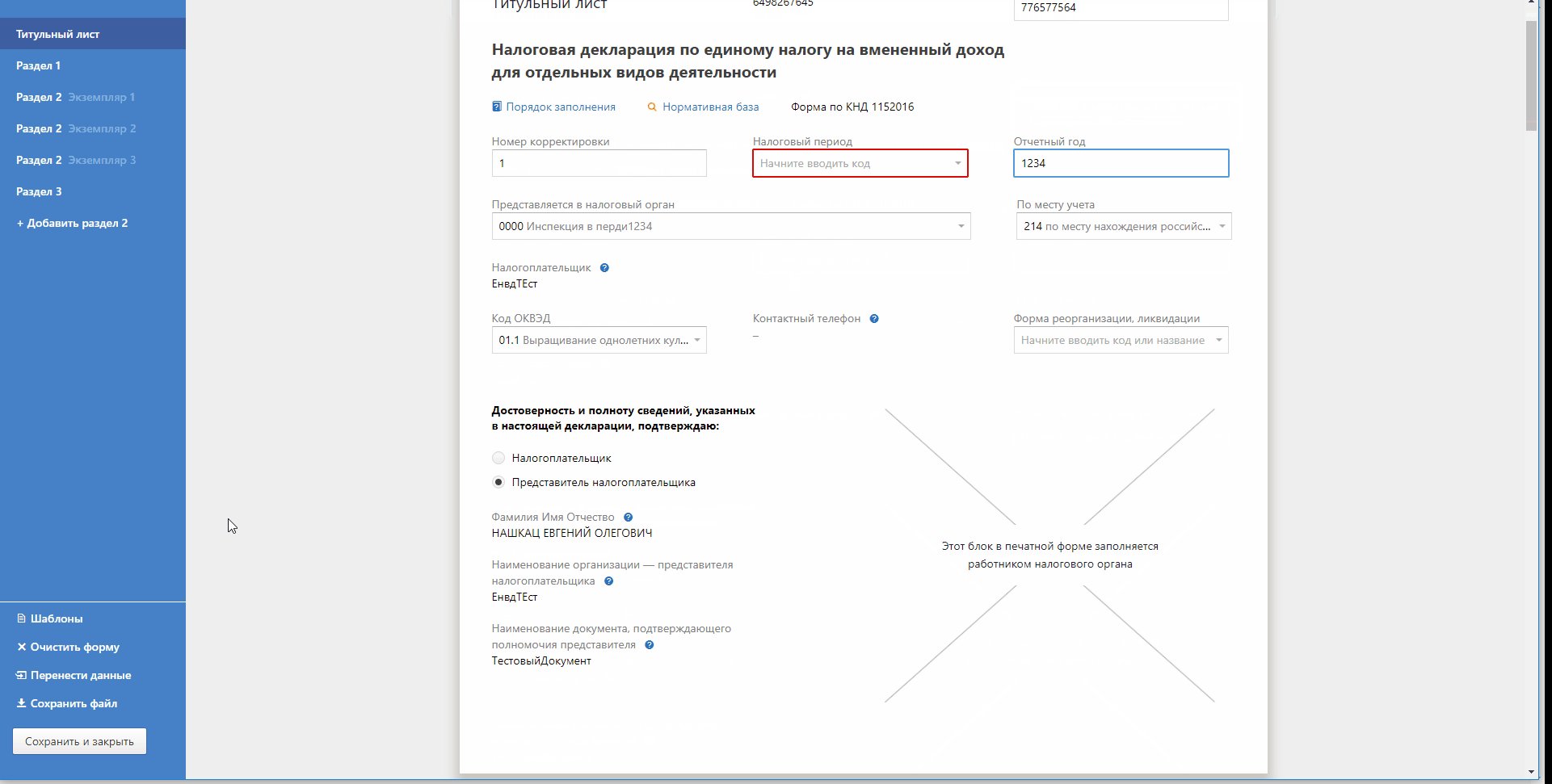
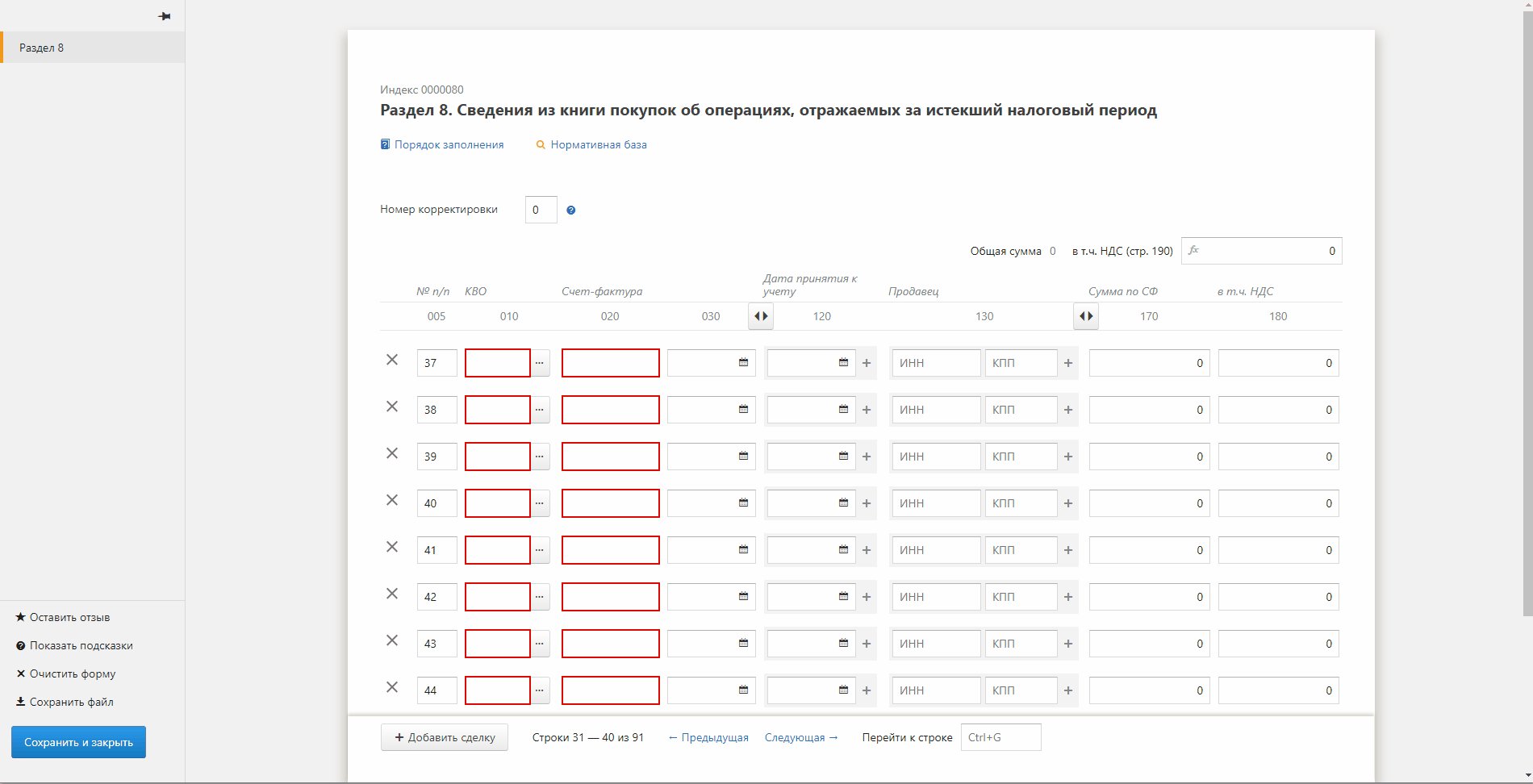
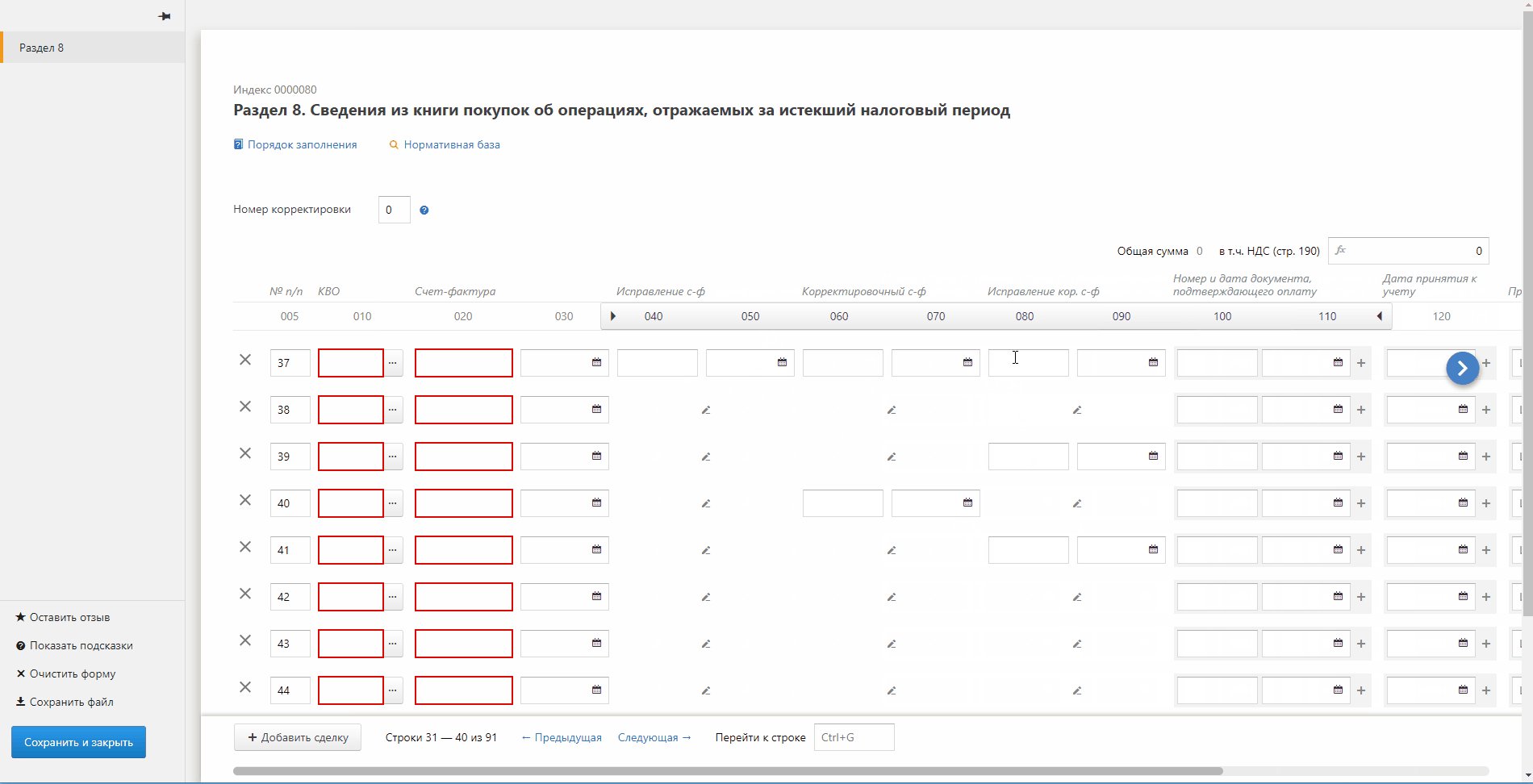
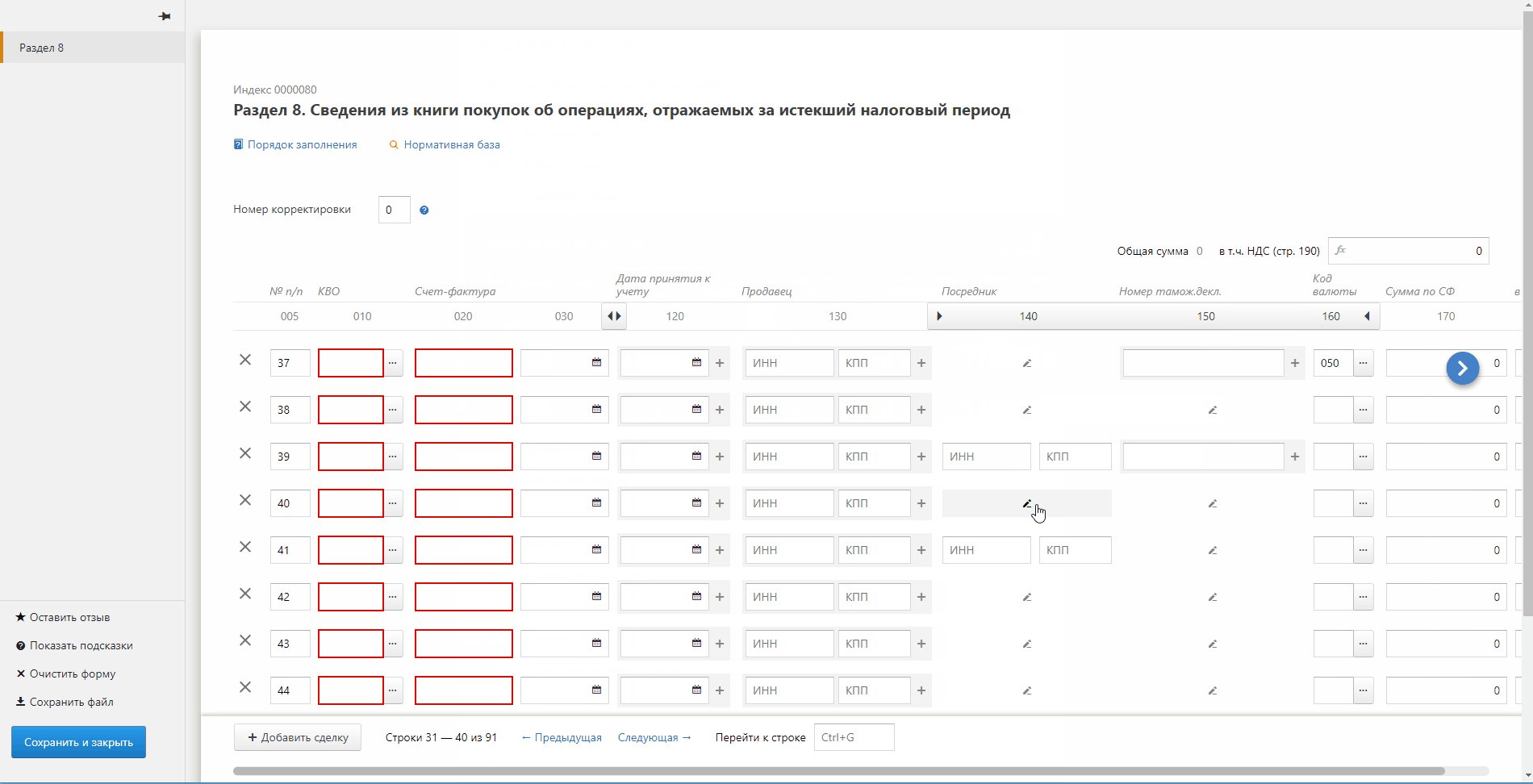
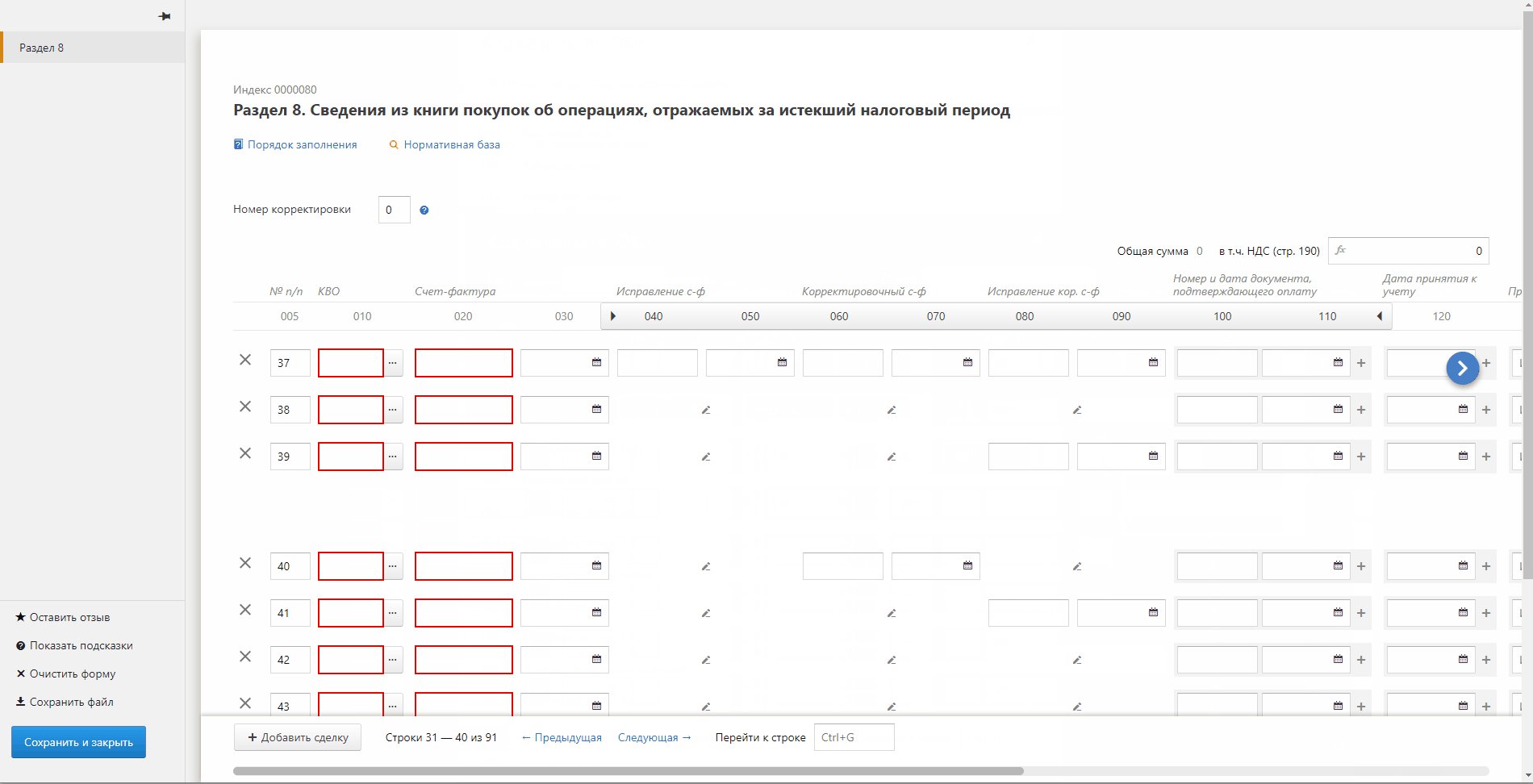
Вот что получилось у меня в итоге. Я добавил контрол для проверки в боковую панель рядом с формой. Теперь проверка происходит при переходе на этот контрол, и сразу появляется список ошибок со ссылками и описанием. При клике по ссылке форма скроллится к полю с ошибкой, а над полем появляется тултип с подсказкой, как эту ошибку исправить.

А вот так выглядит сейчас.
По ходу решения задачи я отрефакторил код, поменял иерархию React-компонентов на более удачную и перевёл часть приложения на Redux. Любые трудности оказались преодолимы, особенно с наставником, который отвечал на любые вопросы.

Отлично работает даже в IE.
Основные потребности
Где жить? Что есть? Как добираться? Сейчас расскажу, как я разобрался с этим. Без ответов на эти вопросы решиться на стажировку сложно, если стажёр не коренной житель города, как и я.
Я жил в хостеле, который Контур оплачивает на время стажировки. Ездил на работу на корпоративном трансфере, который ходит по городу и останавливается возле хостела. А питался, заказывая обед с доставкой на этаж на всю неделю через предназначенный для этого веб-сервис, и больше не думал об этом.
Я выходил на работу в семь часов утра и возвращался на последнем трансфере в полдесятого вечера. Оставшееся время посвящал саморазвитию. График свободный, главное вовремя справляться с поставленными задачами. Никто не заставляет работать больше 40 часов в неделю, кроме внутреннего трудоголика собственного желания.
На стажировке был «нулевой день», на котором знакомили с компанией, «экватор», где мы веселились, и финальная конференция, чтобы поделиться итогами. Два раза в неделю проводились летучки стажеров, и мы знали, кто и чем занимается. В команде тоже были ежедневные летучки, где мы рассказывали над чем работали и что будем делать.
Во время стажировки я поучаствовал во внутреннем хакатоне [10]. За 24 часа в небольшой команде я делал внутренний сервис для проектировщиков интерфейсов. Мы даже заняли призовое место, а в качестве приза мне досталась книга Чарльза Петцольда [11].

Нас было всего трое.
В заключение
За две недели до конца стажировки мне предложили остаться в команде. Я долго не думал, потому что в Контуре оказалось комфортно расти и развиваться.
Сейчас я улучшаю один из внутренних сервисов нашей команды. Он написан на функциональном языке Elm, который компилируется в JavaScript. Я был удивлён, что в команде есть такие задачи, и доволен, что могу ими заниматься.
(Эту статью меня попросили написать ребята, которые проводят новую стажировку. Приходите к нам, набор на стажировку в 2018 году [12] уже начался.)
Автор: JasonZiglar
Источник [13]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/stazhirovka/271273
Ссылки в тексте:
[1] Codewars: https://www.codewars.com
[2] freeCodeCamp: https://www.freecodecamp.org
[3] курс по юзабилити: https://kontur.ru/education/programs/kursekb/2016
[4] курс по проектированию интерфейсов: https://kontur.ru/education/programs/kursekb/2016-2
[5] автокомплит: https://guides.kontur.ru/controls/autocomplete/
[6] сборника рекомендаций: https://guides.kontur.ru
[7] в четырех вариантах: https://jasonziglar.github.io
[8] Контур.Фокуса: https://focus.kontur.ru
[9] Контур.Экстерн: https://www.kontur-extern.ru
[10] внутреннем хакатоне: http://t.me/KonturTech/69
[11] книга Чарльза Петцольда: https://www.amazon.com/Code-Language-Computer-Hardware-Software/dp/0735611319
[12] стажировку в 2018 году: https://kontur.ru/education/programs/intern/2018
[13] Источник: https://habrahabr.ru/post/345214/?utm_campaign=345214
Нажмите здесь для печати.