Оптимизация UI: Опыт 1cloud
Дизайн и создание интерфейсов продуктов являются одной из областей, в которых многим проектам подчас приходится идти на компромиссы. Сегодня мы расскажем о том, как мы в 1cloud [2] модернизировали сайт проекта и развивали некоторые пользовательские функции.
Дизайн пользовательского интерфейса сайта – это очень кропотливое занятие. Ни для кого не секрет, что чем проще и понятнее UI, тем больше вероятность того, что человек, зашедший на сайт, станет клиентом. На Хабре как-то публиковался материал [3], в котором были описаны десять советов по созданию сайта . Часть из них нам удалось воплотить в жизнь. В ходе работы от некоторых идей приходилось отказываться, однако им на замену приходили не менее интересные решения.
Как и следует, мы начали работу с изменения внешнего вида заглавной страницы. Когда пользователь попадает на сайт, то он сразу должен получать то, что его интересует. Потенциальный клиент хочет сразу знать стоимость обслуживания и расценки, то есть получить наиболее полную информацию о тарифах. Пользователям не хочется долго переходить с одной страницы на другую в поисках нужной вкладки.
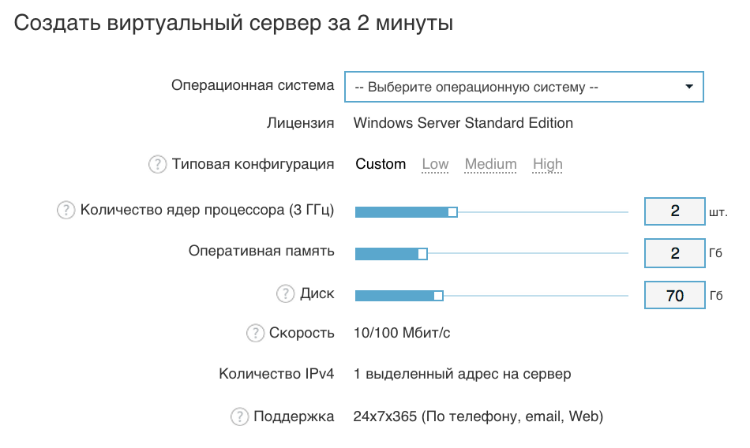
По этой причине калькулятор цен был вынесен нами на главную страницу сайта. С его помощью клиенты могут выбрать для себя один из предварительно подготовленных тарифов [5] или сконфигурировать его самостоятельно. Выглядит калькулятор следующим образом:

Такое количество тарифов (3 стандартных и 1 настраиваемый) было выбрано неслучайно. Пользователи часто отрицательно реагируют на слишком большое количество тарифных планов, если они отличаются лишь незначительными деталями.
Мы оставили за клиентом право самостоятельно подкрутить самые маленькие винтики системы. После этого было решено поработать над еще одной проблемой, с которой сталкивается большое количество компаний.

Согласно проведенному исследованию [6], 86% пользователей не хотят утруждать себя созданием аккаунта на сайте. Человек хочет максимально быстро решить свою проблему, поэтому с большой долей вероятности не будет заполнять бессчетное количество форм регистрации и разбираться, что написано на капче – он предпочтет уйти с ресурса.

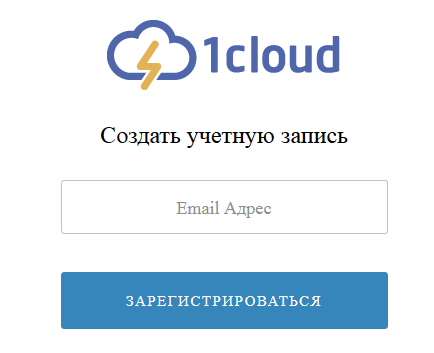
Поэтому нами была реализована схема, когда для регистрации на сайте нужно лишь вписать адрес электронной почты, а для заказа виртуального сервера – указать желаемую операционную систему.
Однако первое, о чем думает потребитель ИТ-услуг – это удастся ли ему сохранить в безопасности свои данные? Некоторые
Думаю, вы согласитесь, что безопасность аккаунта является неотъемлемой частью онлайн-сервиса, однако бывают случаи, когда «безопасность» становится слишком навязчивой. В такие моменты пользоваться сервисом становится крайне неудобно. Например, многие не хотят вводить [8] номер своего телефона для совершения покупки. Потому нами было принято решение протестировать возможность осуществления заказа без SMS-верификации.
Простота регистрации еще не гарантирует того, что клиент начнет пользоваться услугами компании – его может оттолкнуть невозможность оплаты услуги с помощью одного из привычных ему платежных сервисов. Поэтому для физических лиц мы добавили возможность оплаты с помощью банковских карт Visa и Master Card, а также электронных сервисов и мобильных счетов: QIWI, Webmoney, ЯндексДеньги, МТС, Мегафон, Деньги.mail.ru, Связной, Евросеть и других. Юридические лица могут оплатить услуги только с помощью счета, но его можно сгенерировать прямо в личном кабинете.
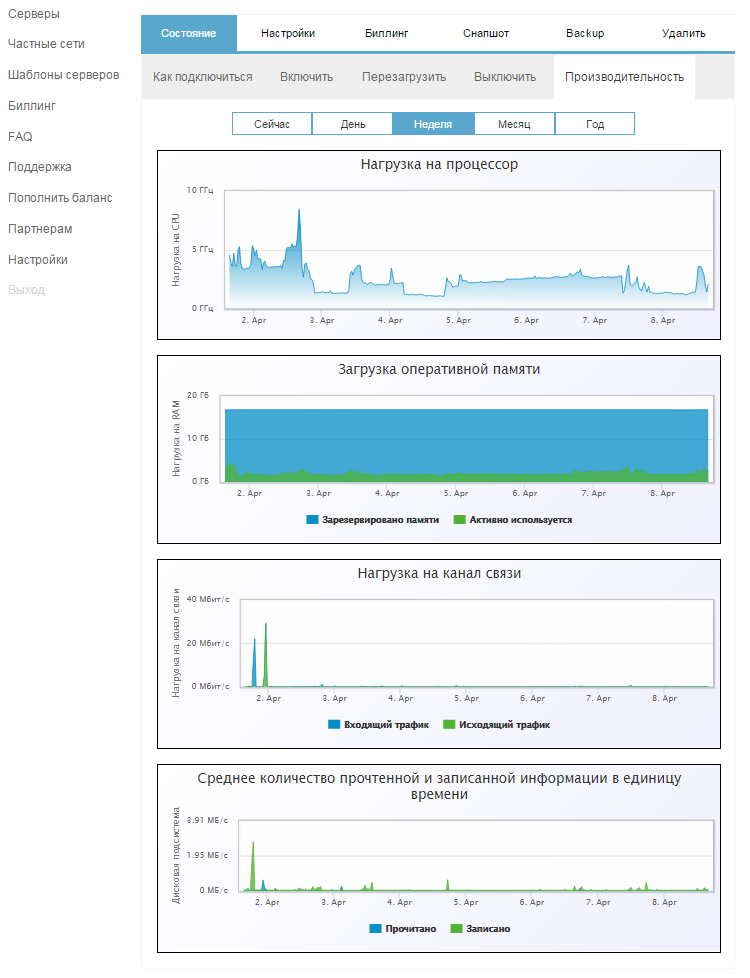
Даже после релиза нового сайта мы продолжаем тестирование и сбор данных, а также следим за показателями (увеличилось ли время, которое проводит клиент на сайте, снизились ли показатели отказов и т. п.). Все описанные решения применяются для того, чтобы увлечь клиента в воронку конверсии, однако после этого его еще нужно удержать. В связи с этим мы постоянно вводим новые функции и совершенствуем свой продукт. Например, мы добавили возможность отслеживать [9] нагрузку на серверы.
Теперь клиенты
Для того чтобы организовать вывод информации о серверах в панель управления, нам нужно было определиться с графической библиотекой. Мы рассматривали следующие варианты: Mbostock D3, Flotcharts, jqPlot, JS Charts, Canvas 3D Graph, Plotkit, Raphaël, AM Charts и HighCharts (еще большее количество графических библиотек вы можете найти здесь [10]).
В итоге мы остановили свой выбор на последнем варианте. HighCharts подкупила хорошей документацией, общим качеством работы по результатам тестирования и отзывчивой командой поддержки, которая несколько раз серьезно нам помогла. Теперь мы можем получить информацию о нагрузке каждой виртуальной машины. Пользователь может видеть данные по загрузке CPU, загрузке памяти, нагрузке на канал связи и среднее количество прочтенной и записанной информации за единицу времени.

Наличие легкодоступной информации о нагрузке дает клиентам возможность понять, за что они платят деньги. Если оплачиваемая инфраструктура явно избыточна для нагрузки конкретного проекта, от излишних сервисов можно просто отказаться, серьезно сэкономив.
В сложившейся ныне экономической ситуации руководители компаний бывают вынуждены думать об оптимизации затрат, что сказывается на развитии продукта не самым положительным образом. Однако экономить нужно так, чтобы клиенты не заметили снижения качества предоставляемых услуг. В ситуации, когда компания вынуждена обслуживать собственную инфраструктуру сделать это сложно.
У многих российских и зарубежных хостинг-провайдеров имеются специальные реферальные программы. Компании, участвующие в них, могут получать денежные отчисления и скидки за привлечение новых клиентов, сгенерировав реферальную ссылку в личном кабинете и передав её другим интернет-пользователям. Реферальная программа [11] есть и у нас в 1cloud.
Автор: 1cloud.ru
Источник [12]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/ui/112327
Ссылки в тексте:
[1] Image: https://habrahabr.ru/company/1cloud/blog/277155/
[2] 1cloud: https://1cloud.ru
[3] материал: http://habrahabr.ru/company/poiskvps/blog/237117/
[4] хостинг-провайдера: https://www.reg.ru/?rlink=reflink-717
[5] тарифов: https://1cloud.ru/help/billing
[6] исследованию: http://www.prweb.com/releases/2012/1/prweb9086226.htm
[7] panel.1cloud.ru: https://panel.1cloud.ru/
[8] вводить: http://www.dailymail.co.uk/sciencetech/article-3192543/Why-NEVER-phone-number-Facebook-profile.html
[9] возможность отслеживать: https://1cloud.ru/news/kak_my_sozdavali_sistemu_otslezhivanija_nagruzki_na_servery_polzovatelej
[10] здесь: http://techslides.com/50-javascript-charting-and-graphics-libraries
[11] Реферальная программа: https://1cloud.ru/Company/Referral
[12] Источник: https://habrahabr.ru/post/277155/
Нажмите здесь для печати.