Продолжаем перевод статьи с советами от креативного директора и создателя компании «Anton & Irene» о том, как вы можете сделать свою работу над дизайном эффективнее.
06. Спрашивайте себя
Нужно быть уверенным в том, что ваша работа важна. Однако это имеет значение, только если конечным результатом является отличный дизайн. В процессе работы спрашивайте себя, обдумывайте все, и спрашивайте еще раз. На правильном ли вы пути? Достаточно ли качественно все исполнено?
Посмотрите на все, как будто вы – пользователь, или как будто вы являетесь своим собственным клиентом: могли бы вы сказать, что создали что-то новое или вдохновляющее? Спрашивая себя, вы сможете пройти процесс дизайн быстрее, и в конечном итоге это приведет к лучшим результатам.
07. Сверяйтесь с остальными отделами
Дизайнеры обычно работают в команде. Это сильно ограничивает. Каждый может сделать ценный взнос в проект: разработчики, продюсеры и даже клиенты. Существует множество вещей, о которых вы можете не знать, и одна идея может привести к другой. Возможно, некоторые новейшие технические решения смогут вдохновить вас на создание чего-либо нового и интересного.

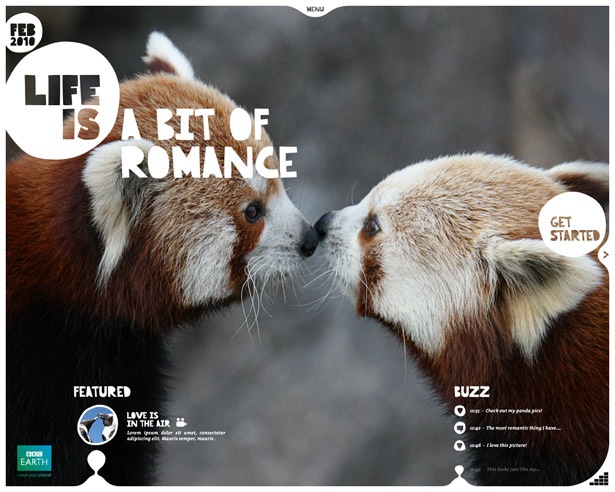
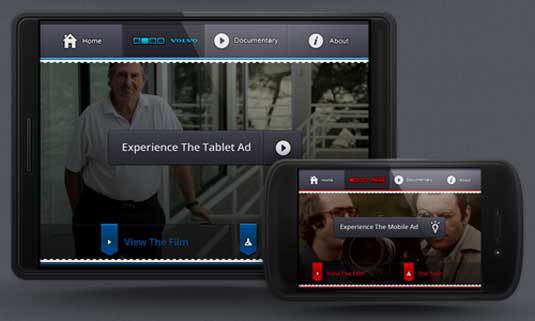
UX-дизайн для проекта BBC «Life Is» был коллективной работой – и тем лучше для него
Работая над UX для проекта BBC «Life Is», вся наша команда придумывала идеи, дизайнеры пытались применять различные подходы на ходу, разработчики проводили множественные тестирования, а клиенты вносили свои поправки. Это позволило нам создать довольно интересную оболочку с текучими элементами пользовательского интерфейса, которые обходят стандартные безопасные решения. Выглядит так, будто эту оболочку создала сама природа.
08. Организовывайте свою работу
Работа на агентство подразумевает коллективный рабочий процесс, в котором несколько дизайнеров работают над одним проектом. Поэтому очень важно, чтобы ваша работа была строго организованной, от создания интуитивной структуры папок и имен файлов, до присвоения имен слоям в PSD-файле.
Когда вы передаете свой PSD-файл другому дизайнеру, он не должен тратить свое драгоценное время на угадывание, что значат эти слои.
Слои должны иметь логические имена и быть организованными сверху вниз. Верхняя группа слоев должна содержать элементы навигации (если навигация расположена вверху страницы), а нижняя группа должна включать элементы подвала.
Неиспользуемые слои следует удалять. Кроме того, это выглядит более профессионально, когда дизайнер передает исходные PSD-файлы клиенту.

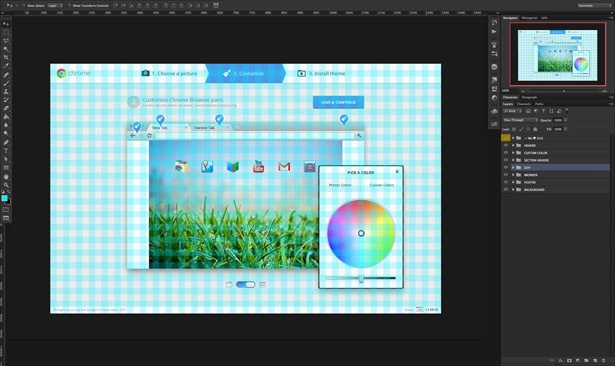
Создание дизайна на основе сетки позволяет быстрее и более точно создавать шаблоны и упрощает создание динамических слоев
Кроме того, используйте сетку. Точно соблюдайте ее структуру и будьте последовательны. Использование сетки позволит вам быстрее и аккуратнее создавать шаблоны, а также покажет дизайнеру границы элементов.
Когда вы перетягиваете элементы в конечный макет, все складывается, как мозаика. С помощью сетки вы сможете разрабатывать более динамические макеты, в которых отдельные элементы можно будет заменять другими.
09. Делайте все последовательно
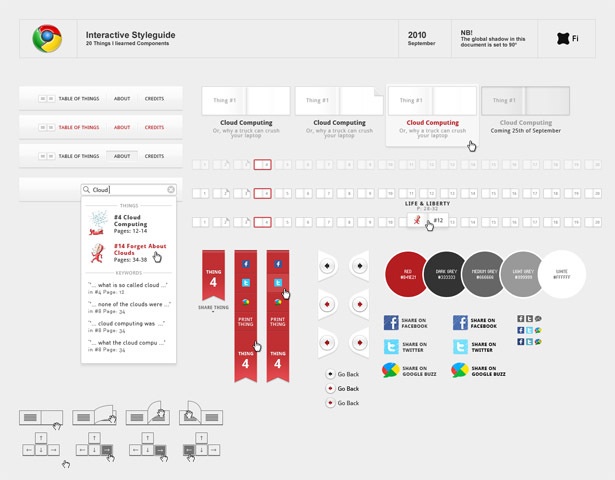
Последний этап в процессе дизайна – это создание руководства по стилю на основе готового проекта. По большому счету, руководство по стилю – это набор PSD-файлов, иллюстрирующих каждое мельчайшее взаимодействие: каждое состояние каждой кнопки и ссылки, все значки и шрифты и пр.
Оно должно содержать возможные варианты каждого отдельного элемента, чтобы разработчики могли экспортировать графику из файла в виде спрайтов.

Пример руководства по стилю: PSD-файл для проекта компании Google «20 Things»
Это также позволит вам увидеть, насколько последователен ваш проект и отдельные его элементы. Кнопки той же высоты, что и поля ввода? Возможно, вы используете слишком много ресурсов и можете сократить их вполовину?
Не бойтесь углубляться в детали. Некоторые руководства по стилям, которые мы создавали в Fi, содержали более 100 страниц.
10. Гордитесь своей работой
Я знаю достаточно много дизайнеров, которые недовольны своей работой под конец проекта. «Это должно было выглядеть круче» — говорят они. «Если б я только знал, что конечный результат будет таким».
И, честно говоря, я один из них.
На самом деле, очень важно гордиться своей работой и заявлять об этом. Вот как мы пришли к предметным исследованиям, которые мы проводим в Fi по выполненным нами ключевым проектам.

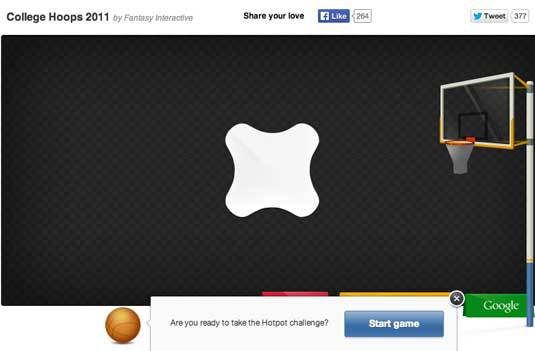
Первое предметное исследование компании Fi: Google Collge Hoops
Несколько лет назад мы делали забавную игру в баскетбол на HTML5 для Google. Мы долго над ней бились, не зная, как ее правильно презентовать. Небольших изображений в нашем портфолио было бы недостаточно, а делать видеоролик в этом случае было бессмысленно: мы хотели сохранить интерактивность.
Вместо этого мы создали специальную промо-страницу, в которую встроили кусок HTML5, написали историю о проекте и подчеркнули элементы дизайна, которые пользователям было бы сложно заметить.
В последующих предметных исследованиях мы начинали с показа вариантов дизайна, которые были отклонены клиентом, просто чтобы показать, как эволюционировал конечный результат. После этого мы начали показывать процесс создания UX, который приводил к дизайну.
В какой-то момент мы даже начали показывать изначальные наброски, которые мы делали для клиента, чтобы иметь возможность описать полный цикл процесса.
Сегодня подобные предметные исследования компании Fi представляют собой полноправные проекты. Они демонстрируют все направления мысли и энергию, затраченную на выполненную работу, от идеи до реализации.

Проект Google «Re: Brief»
Надеюсь, этот список поможет вам так же, как он помог мне. Несмотря на то, что этот подход может подойти не каждому дизайнеру, я уверен, что хотя бы несколько из этих пунктов окажутся полезными.
Начиная проект, помните эти шаги и концентрируйте внимание на совершенствовании, чтобы в один прекрасный день вы могли самостоятельно создать свой собственный список – тот, который будет соответствовать вашему личному процессу.
Автор: Irina_Ua








