Прочитав статью о богатом функционале старой Оперы, я решил рассказать о проблемах, которые я смог (и не смог) решить в браузере Firefox, а точнее его форке Pale Moon. Я коснусь не только вопросов, поднятых в той статье, но и других проблем, с которыми я столкнулся.
Небольшая предыстория вопроса:
Какие проблемы удалось решить:
1. Боковая панель
Одна из моих любимых фишек старой Оперы – многофункциональный сайдбар. В Лисе его заменяет расширение All-in-One Sidebar. В нем есть древовидные закладки, древовидная история (в том числе с группировкой по сайтам), загрузки, расширения, отображение страниц (например, about:config), а также информация о странице. По всему этому доступен быстрый поиск с фильтрацией.
Одно из отличий новых версий Лисы от Pale Moon – менеджер загрузок, который не может нормально работать в боковой панели. В Pale Moon это можно исправить расширением Download Manager Tweak.
2. Выделение части ссылок
В Лисе есть возможность выделять часть ссылки, зажав Alt. Для этого нужно отключить сохранение по Alt+Click. Находим в about:config параметр browser.altClickSave и переключаем в false. Чтобы выделить часть ссылки нужно зажать альт, выделить текст, сначала отпустить кнопку мыши, а затем альт. Этот способ работает на обычных ссылках, но не работает, скажем, на именах в Твиттере (срабатывает как клик).
Бонус: чтобы переходить по URI тексту как по ссылке, используйте Text Link. Теперь вам достаточно сделать двойной клик на тексте с адресом сайта, который не является ссылкой.
3. Свойства изображений
В Firefox есть пункт контекстного меню View Image Info, который показывает формат файла, разрешение в пикселях, путь к файлу, подпись и вес. Вес указывается только для кэшированных изображений, чего почему-то не происходит на некоторых сайтах (например, на Хабре).
4. RSS
После закрытия Google Reader, я перешел на Inoreader. Вроде бы все необходимое на месте. Кстати недавно они обновили дизайн.
5. Переключение вкладок
Для всего, что связанно со вкладками я использую Tab Mix Plus. Оно позволяет переключать вкладки колесиком, настраивать поведение, внешний вид, контекстное меню и много чего еще.
Также Tab Mix Plus позволяет переключать вкладки по ctrl+tab с показом эскизов или просто со списком. При этом они могут переключаться, как в порядке использования, так и подряд. Можно переключать мышкой.
6. Переход на следующую страницу по пробелу
Еще одна киллер фича Оперы доступна с расширением Space Next. Суть в том, что пробел проматывает страницу вниз, как кнопка PgDn. Если вы достигли конца страницы и еще раз нажали на пробел, то расширение автоматически переходит на следующую страницу (например, с первой на вторую на главной Хабра).
7. Индикатор загрузки сайтов
Расширение Extended Statusbar добавляет к статус бару Pale Moon индикаторы из Оперы, то есть информацию о загрузке картинок, весе, скорости, времени и отправки запросов к сайту.
8. Индикатор скачиваний
В дополнение к предыдущему пункту можно установить Download status, которое будет показывать информацию о скачиваемых файлах в том же статус баре. Совместим как с Extended Statusbar (занимает место с другой стороны), так и с All-in-One Sidebar (по клику открывается список загрузок в сайдбаре).
9. Замена Opera Wand
Wand – это инструмент, позволяющий залогиниться на сайте одним нажатием, если логин/пароль до этого были сохранены. В Лисе для этого есть Secure Login. Минусы: срабатывает не всегда.
10. Режим для чтения
В Лисе, как и в Опере, можно отключить все оформление через View > Page Style. Но в Опере было больше настроек, да и легче для чтения, как правило, сайт не становится, так как ломается вся структура. Если вам нужно что-то против кривой верстки и вырвиглазного оформления, могу порекомендовать Clearly или любое подобное расширение для удобного чтения. Clearly изменяет стиль любой страницы на один из выбранных. Есть возможность создать кастомный стиль.
11. Адресная строка/поиск
Разделение на адресную строку и поиск всегда казались мне нарушением бритвы Оккама. С объединением их в единое целое хорошо справляется Foobar (не путать с плеером). Кроме подсказок из истории/закладок он показывает подсказки выбранного поисковика. Внешний вид и поведение можно настроить. А вот с отсутствием нормального списка последних сайтов, как в Опере, пришлось смириться.
Бонус: для поиска по сайту я использую Site Searcher.
12. Отдельная история для контекстного меню кнопок вперед/назад
Используйте расширение NoUn Buttons.
13. Отключение проверки совместимости расширений
В этом поможет Disable Add-on Compatibility Checks. Это не решит вопрос с установкой уже недоступных расширений, но позволит сохранить имеющиеся. Расширение не работало в Лисе.
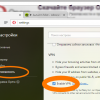
Что касается установки несовместимых расширений (серая кнопка на сайте). Внимание! Вы делаете это на свой страх и риск. Нажмите ПКМ на серой кнопке «Добавить в Firefox». Выберите View Page Source. В появившемся окне найдите строчку вида addons.mozilla.org/firefox/downloads/file/НОМЕР/НАЗВАНИЕ.xpi Просто вставьте ссылку в адресную строку и нажмите enter. Только учтите, что установка расширения не гарантирует его работы.
Что так и осталось нерешенным:
1. Группировка вкладок
Самая крутая вещь в старой Опере – группировка вкладок простым перетаскиванием. Все операции с ними происходили прямо в панели вкладок. Аналогов просто нет. Для Лисы есть расширение, создающие второй ряд вкладок, который работает как группы. Есть кнопка переключения. Но это все не то. Ну и неюзабельные встроенные группы.
2. Турбо
Разумеется, сейчас есть тысячи прокси-сервисов и расширений для них. Но, во-первых, Турбо жмет трафик, а во-вторых, прокси от авторов браузера вызывает большее доверие, да и работает стабильно и быстро. На Анроиде пользуюсь Оперой именно по этой причине. Кстати недавно для Андроида вышла программа Opera Max, сжимающая весь трафик. К сожалению, она не сжимает официальный клиент Твиттера (какое-то время не проверял, может уже и сжимает).
3. Fit to width
Еще одна функция Оперы – подогнать страницу по ширине. У меня в 12-ой версии, кстати, вообще не работает. Прямой замены я так и не нашел, да мне оно и не нужно. Как вариант можно пользоваться зумом или читалками.
4. Отключение картинок
Для Лисы есть расширение HideImages, которое позволяет скрыть как все, так и отдельные изображения на странице. Минус в том, что оно оставляет на его месте серое поле. Картинки появляются после обновления страницы.
Также можно скрывать изображения с помощью дополнения к расширению Adblock Plus – Element Hiding Helper. Он автоматически создаст фильтр для выбранного элемента. Минус: в отличие от хромовской версии, выбрать нужный элемент может быть непросто.
Опять же можно использовать читалки.
Это далеко не полный список проблем с юзабилити, которые приходится решать, но я постарался остановиться на самых основных и универсальных. Поделитесь своими советами в комментариях!
Если вы не смогли найти расширения с нужным вам функционалом, советую поискать среди пользовательских скриптов (на момент написания сайт лежал, вот зеркало) или стилей. Для этого нужны соответственно Greasemonkey и Stylish.
P.S. Учтите, что я уже особо не слежу за изменениями в версиях Firefox и что-то из вышеперечисленного может там работать/не работать/работать не так. Информация проверена на последней стабильной версии Pale Moon (на момент публикации – 24.5) Если вы нашли ошибку, пожалуйста, сообщите об этом в комментариях.
Автор: Vallek