Тем, кто часто заглядывает на англоязычные площадки, наверняка слышал о загадочном UX-писателе — не то копирайтере, не то проектировщике, не то чем-то среднем. Мода на эту профессию началась в прошлом году, когда сразу несколько крупных компаний, от Amazon до Paypal опубликовали соответствующие вакансии, чем вызвали бурный резонанс в сообществе. До отечественного IT сектора это поветрие не дошло, но вот отголоски дискуссий периодически доносятся и вызывают недоумение — что это все-таки за зверь? В этой статье я хочу обобщить все, что понял о сути и содержании профессии UX-писателя из штудирования зарубежных источников: зачем они нужны, что входит в круг их обязанностей и что отличает их от обычных людей (то есть дизайнеров с копирайтерами).

С чего все началось?
Интерес к проблеме отношений текста с дизайном не ослабевает уже несколько лет. Тут можно вспомнить и сакраментальное высказывание «Копирайтинг мертв» от Тони Бригнулла, и множащихся сторонников нового подхода «сначала контент» (content first), и, в качестве завершающего аккорда, недавнее выступление Джона Маэды, в котором он заявил, что «дизайнеры не понимают важность слов» и назвал писательство «навыком-единорогом». Во всем этом прослеживается одна мысль: текст играет серьезную роль не только в продвижении продукта, но и в самом продукте; это критически важная составляющая, которая требует внимания и осмысления, а не набор штампованных вспомогательных элементов.
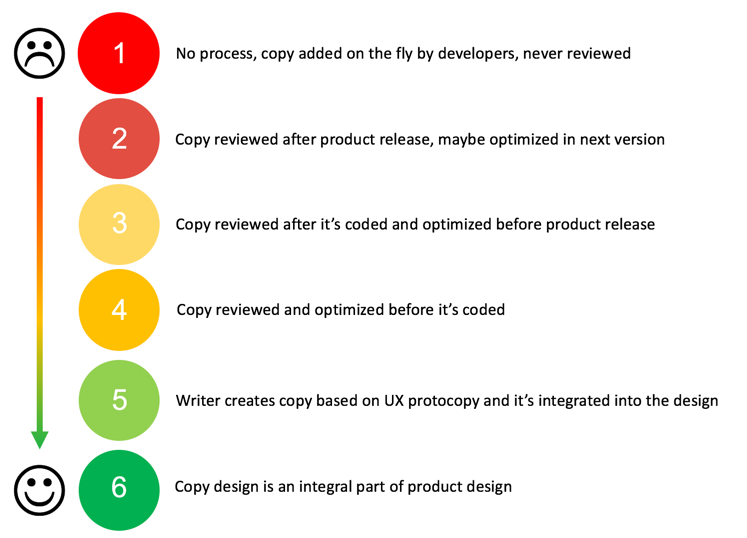
В теории с этим все, наверное, согласятся, однако на деле обычно выходит так, что в цикле разработки копирайтинг ютится где-то на задворках — если над ним вообще работают особо, то чаще всего как придется и когда придется. Энди Хили предлагает такую шкалу с градацией командной работы:

1 — Взаимодействия нет, текст добавляется разработчиками по ходу дела и не правится
2 — Текст проверяется после запуска продукта, при необходимости оптимизируется в обновлениях
3 — Текст проверяется по завершению разработки, оптимизируется до момента запуска
4 — Текст проверяется и оптимизируется перед началом разработки
5 — Копирайтер пишет текст на базе прототекста в макете, затем его интегрируют в дизайн
6 — Текст рассматривается как неотъемлемая часть дизайна продукта
По мнению составителя, в данный момент в большей части компаний взаимодействие между дизайнерами и копирайтерами находится не выше третьей ступени. Если со временем команде удастся вывести его на четвертую или пятую — это можно считать значительным прогрессом. Шестую пока следует рассматривать как далекий, заоблачный идеал.
Позиция UX-писателя — это попытка исправить такое положение дел, выделить работу над текстовой составляющей интерфейсов в отдельную функцию, закрепленную за конкретным членом команды, и тем самым утвердить ее важность.
Рабочее определение UX-писателя, кочующее из статьи в статью, — «специалист, работающий над текстовой составляющей точек взаимодействия с пользователем». То есть над подписями над кнопках, подсказками и пояснениями к полям ввода данных, названиями вкладок, разделов и других пунктов меню, сообщениями на всплывающих окошках, текстом для анимаций и переходных экранов…
Высший смысл должности понятен, но те, кто слышит о ней впервые, часто реагируют с удивлением, если не иронией. И правда, на первый взгляд, работы здесь не слишком много: тексты короткие, простые и более-менее стандартные. Конечно, в идеале все должно быть на уровне, но зачем выделять целую ставку на вещи вроде «Открыть историю» и «Вы не заполнили все поля формы»? Их осилит любой не слишком косноязычный член команды, а косноязычного поправят на предпоказе. Чем новый сотрудник будет заниматься целый день?
Меня тоже интересовал это вопрос, поэтому я углубился в тексты вакансий и прочие материалы от компаний-гигантов, чтобы разобраться, из чего складывается работа UX-писателя, за что он отвечает и что именно оптимизирует в микротекстах.
Что они делают?
Первое и самое очевидное, за что головой отвечает UX-писатель — грамотность и нормативное оформление. Об опечатках, которые предательски проскальзывают в финальные версии и подрывают доверие пользователей к вашему профессионализму, сказано уже много. Однако речь тут идет не только о них, но и о мелочах, которые средний человек вряд ли определит как «ошибку», но может отметить на подсознательном уровне как неточность или неряшливость. Что вы ставите после каждого пункта в списке — точку, ничего или точку с запятой? Все ли слова в названиях вкладок начинаются с заглавной буквы? Нужно ли троеточие после оборванных фраз типа «Сохранить как»?
В крупных компаниях для таких случаев существуют особые нудные руководства, где прописаны все правила оформления (ссылки на примеры вы найдете в конце статьи). Но даже в этом случае кто-то должен составлять и обновлять эти правила, не говоря уж о том, чтобы отслеживать их выполнение. Значит, занесем в реестр обязанностей и это — ответственность за нормативные документы.
Следующая ступень — единообразие языка на всех уровнях. Специфические для продукта или сферы термины должны стабильно воспроизводиться во всей линейке, на всех платформах и во всех итерациях. Даже простые, человеческие слова вроде «установить» или «открыть» специалисты по юзабилити рекомендуют повторять без всяких замен и синонимов как минимум в пределах одной операции. Опытный UX-писатель, увидев, что по клику на кнопку «Установить» выдается окошко «Загрузить это приложение?», посмотрит с подозрением и начнет делать замеры конверсии. Однозначное, неизменное описание операций придает тексту прозрачность, ускоряет интеракции, а значит работает на дизайн в целом.
Кстати о прозрачности: ясность также является одним из критериев при оптимизации текста. Dropbox касается этой проблемы в свой статье: разработчики, хорошо знающие механизм работы продукта, привыкшие к определенному птичьему языку, склонны чересчур углубляться в ненужные и непонятные обывателю подробности и употреблять сложные слова там, где можно обойтись простыми. Забота UX-писателя — переводить текст с профессионального языка на повседневный, отлавливать термины и жаргон и обеспечивать максимальную доходчивость при сохранении точности. Так «Неудачная попытка аутентификации» превращается в «Пароль введен неверно».

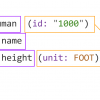
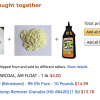
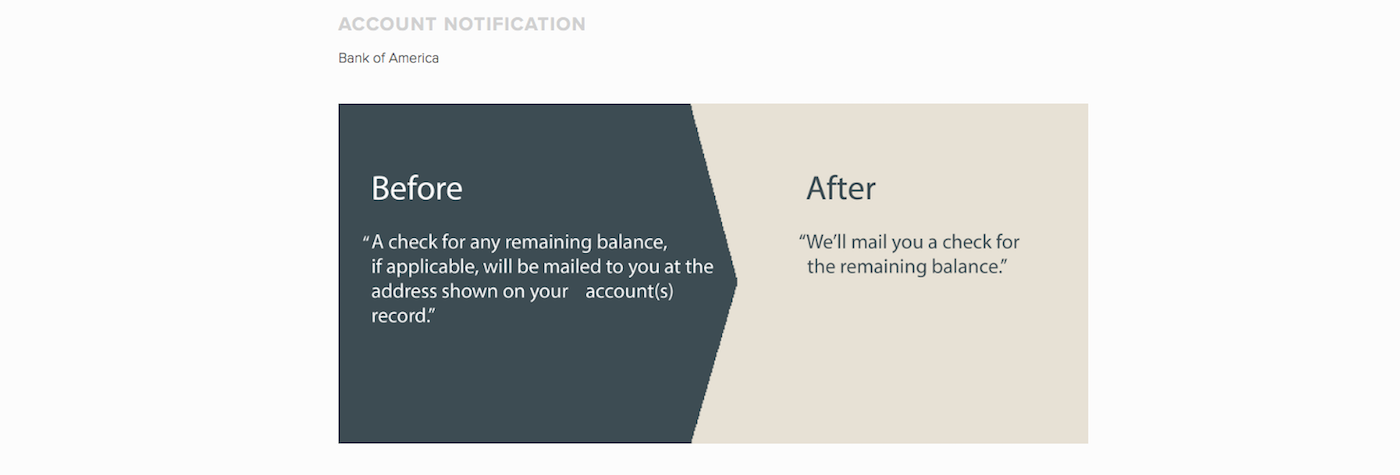
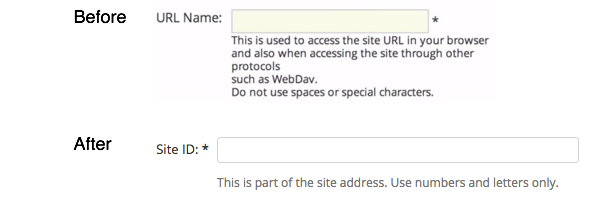
С ясностью тесно связана другая проблема — определение необходимого для пользователя объема информации при каждом конкретном шаге. Это сложный процесс балансирования между «раскрыть ситуацию» и «перегрузить деталями», требующий кропотливой работы с данными по пользовательском поведению. И недосол, и пересол приводят к одному и тому же — человеку не совсем, или по крайней мере не сразу, понятно, что делать дальше. Рассмотрим два противоположных примера, которые хорошо иллюстрируют это правило:

Здесь мы видим пример избыточности. Интерфейс подробно (да еще и сложным языком) излагает, что будет происходить под капотом, хотя, по сути, все, что нужно пользователю — узнать, что от него требуется и какие накладываются ограничения.

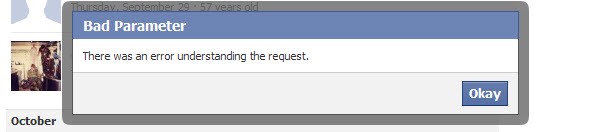
В случае ошибки туманные сообщения, которые просто подытоживают ситуацию в духе «Что-то не получилось», оставляют пользователя в неуверенности и раздражении. Технический отчет в духе «Ошибка №603 на порте 5000» тут вряд ли поможет, а вот призыв к действию, пусть даже самоочевидному («Попробуйте еще раз») или хотя бы ободрение («Ремонтная бригада уже в пути», «Мы работаем над этой проблемой») придутся кстати.
Двигаемся дальше. Читая примеры абзацем выше, вы, конечно, не могли не заметить, что «Мы работаем над проблемой» звучит иначе, чем «Ремонтная бригада уже в пути». Что уместнее? Для солидной компании, которая работает с серьезными людьми, вероятно, первое. Для сервиса, который хочет подчеркнуть свою неформальность и близость к народу, второе, пожалуй, подойдет лучше. Позиционирование и образ бренда определяют, какой «голос» вы будете использовать с пользователями, в каком ключе выстраивать взаимодействие. UX-писатель заботится о том, чтобы в процессе использования продукта люди действительно ощущали все то, что прописано в маркетинговой стратегии.


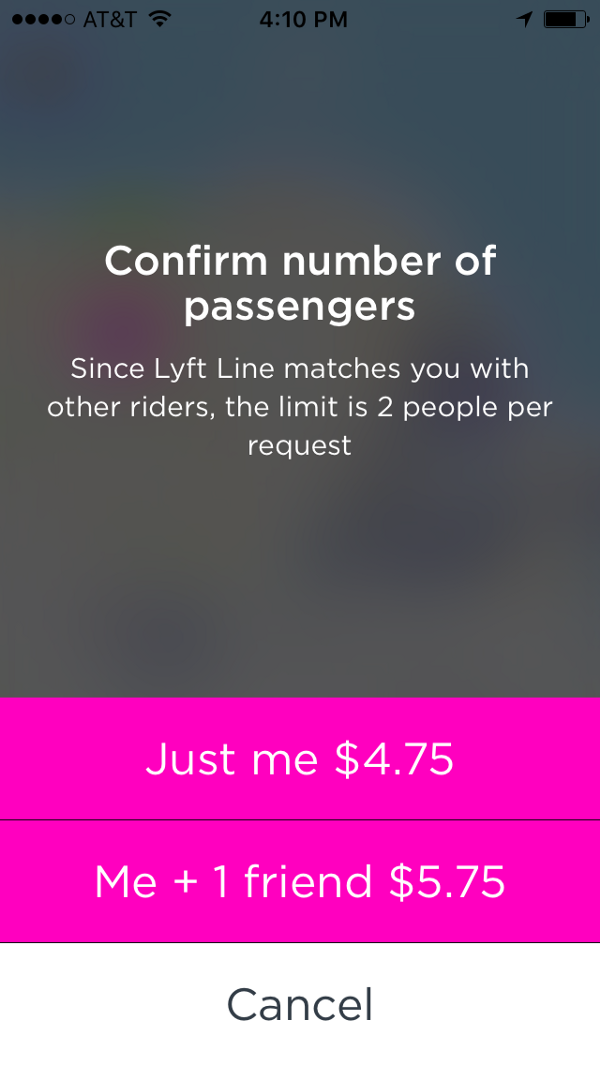
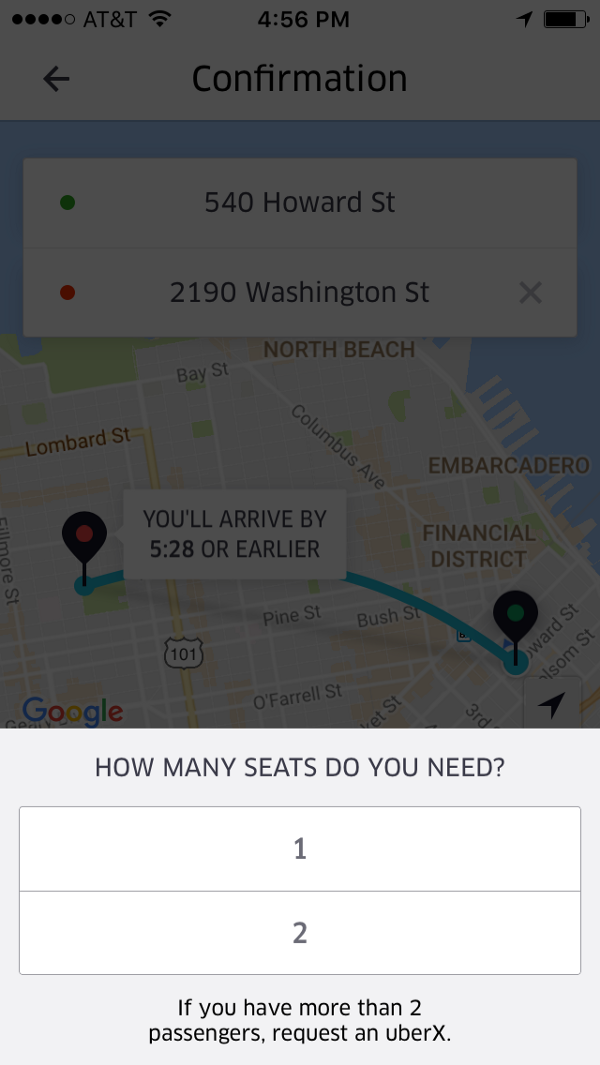
Интересный пример на этот счет приводит в своем материале Лиза Санчез, сравнивая экраны бронирования от Lyft Line (слева) и UberPOOL (справа), которые запрашивают одну и ту же информацию — количество человек, заказывающих поездку. Пример интересен, в частности, тем, что здесь нет противопоставления «правильно / неправильно»; обе компании формулируют запрос так, как того требует выбранный стиль общения. Lyft Line оформляет интеракцию в виде приятельской беседы: ответ пользователя написан от первого лица, варианты звучат неформально и вызывают позитивные ассоциации («Я с другом»). Uber на его фоне суховат и лаконичен, здесь чувствуется более сдержанный, деловой подход: «друзья» превращаются в «места», а ответы сокращаются до одной-единственной цифры.
Помимо «голоса» существует еще и «тон». В идеале интерфейс должен формировать не только эвристический пользовательский опыт (подсказывать, каким должен быть очередной шаг, помогать с восприятием информации), но и эмоциональный (не давать заскучать, поощрять за сложные операции, проявлять эмпатию). Таким образом, текст подстраивается еще и под тот частный момент в сценарии интеракций, к которому он привязан.
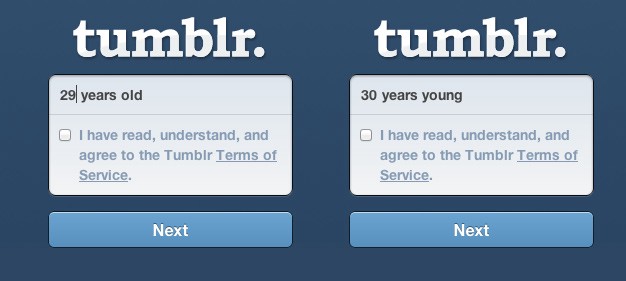
Просчитать эмоциональные реакции достаточно сложно, соответственно, выстраивая текст в расчете «скомпенсировать» ту или иную реакцию, UX-писатель всегда идет на известный риск. Возьмем такой пример от Tumblr — социальной платформы с упором на графический контент:

При регистрации пользователю предлагается указать свой возраст. Если в поле указывается число меньше тридцати, интерфейс отображает стандартную, грамматически верную фразу «I’m 29 years old». Если же пользователь старше, текст меняется на каламбурное «I’m 30 years young». Логика ясна: после этого рубежа возраст становится для многих больной темой, а в сообществе, где много молодежи и подростков, это чувство может обостриться. Игра слов должна позабавить и развеять пользователя, отвлекая его от неприятных переживаний. Если расчет верен, это удачная мысль. С другой стороны, тому, кто не особенно комплексует, это может показаться глупым кокетством, а кому-то слишком чувствительному — насмешкой.
Как же тогда действовать? Либо проводить предварительное тестирование гипотезы, либо внедрять новый вариант на свой страх и риск и мониторить процент отказов. Соответственно, добавляем в список обязанностей UX-писателя работу с аналитикой, корректировку и обновление текстовых фрагментов на базе фидбэка или в соответствии с меняющейся стратегией. Кстати, сюда же можно включить и целенаправленный сбор фидбэка: просмотр сессий — это, конечно, хорошо, но гораздо больше информации дают комментарии контрольной группы.
Рассматривая разные аспекты работы UX-дизайнера, мы двигались от простого к сложному. Начиналось все с примитивных функций, которые могут выполняться практически на любом этапе разработки и требуют минимума ресурсов, но вскоре стали возникать параметры оптимизации, связанные не только с личными навыками, но и с командной работой. Как только мы признали вспомогательные надписи важной частью интерфейса, которая может усиливать дизайн и существенно улучшать опыт, стало ясно: они действительно должны внедряться рано и в единой связке с другими элементами. Чтобы определить достаточный объем текста, нужно знать, какую информацию транслируют визуальные элементы. «Голос» должен выбираться с учетом специфики целевой аудитории и конвенций рынка, а также перекликаться с прочими элементами, от цветовой гаммы до слогана. Постоянно взаимодействовать с другими группами, быть в курсе всего, что касается дизайна и позиционирования, с самого начала участвовать в разработке и реализации концепции — завершающий аспект работы UX-писателя.
Итак, в итоге складывается следующий список обязанностей:
- написание и вычитка текстов для интерфейса
- составление универсального руководства по оформлению текстов
- оптимизация текстов для повышения юзабилити
- сбор и анализ информации о пользовательском поведении, адаптация текстов под обстоятельства конкретной интеракции
- выработка «голоса» — индивидуального стиля общения, соответствующего утвержденному имиджу бренда
- работа с фидбэком, опросами, A/B тестирование для постоянного улучшения качества текстов
- коллаборация с дизайнерами и маркетологами, ведение продукта начиная со стадии прототипирования
Это выглядит уже более солидно…
И что дальше?
…но, возможно, все-таки недостаточно.
Обзор вакансий показывает, что круг обязанностей UX-писателя в данный момент несколько размыт. Как мы уже упоминали, эта позиция находится на пересечении сразу нескольких сфер: дизайна, собственно работы с текстами и маркетинга. Абстрактный UX-писатель в вакууме должен активно сотрудничать с соответствующими командами, хорошо ориентироваться в их инструментах и техниках, исключительно чтобы выполнять свою узкую задачу. На деле, если судить по текстам на сайтах работы, специалисты в этой роли нередко получают дополнительную нагрузку — в первую очередь, работу над другими текстами (пресс-релизами, рекламными буклетами, иногда техническими инструкциями), реже — маркетинговой стратегией или контент-планом.
Это не только оскал капитализма, но и свидетельство того, что даже в компаниях, признающих важность такой роли, она все-таки считается слишком узкой — отсюда и попытки искусственно расширить. В чем-то это справедливо: «чистый» UX-писатель будет стабильно востребован в крупных компаниях, у которых настолько огромный и разнородный штат, что единство стиля становится серьезной проблемой, линейка продуктов постоянно пополняется, а отношение к образу бренда крайне трепетное. В командах помельче и поскромнее отдельная должность навряд ли окупится. Скорее, здесь можно говорить о побочном пуле обязанностей, который будет рассматриваться как более приоритетный, оцениваться более критически — и перейдет к местным специалистам-многостаночникам.
Проще говоря, навыки модного и трендового UX-писательства в современных реалиях, возможно, не дадут вам новой профессии, но зато позволят набить себе цену в текущей.
Перспектива заманчивая. Осталось понять, как получить право хотя бы претендовать на это звание. Хорошие новости: если вы дизайнер или копирайтер, значительный объем базовых знаний и навыков у вас уже есть. Нужно только добрать недостающие.
Дизайнер, например, может:
- Поработать над грамотностью и слогом
- Освоить ресурсы для проверки употребительности слов и выражений (Google Trends, НКРЯ)
- Приучиться проверять свои тексты онлайн-инструментами (индекс Флеша, индекс Фога, Главред)
- Поупражняться в анализе текстовой составляющей чужих интерфейсов (отмечать интересные и забавные решения, путаное изложение, непонятные моменты, многословность)
- По возможности, оптимизировать слабые тексты в интерфейсах (и сохранять скриншоты для портфолио)
А копирайтеру стоило бы:
- Составить четкое представление о цикле разработки продукта (что происходит на той или иной стадии, какие коррективы допустимы и реализуемы на каждом из этапов)
- Хотя бы шапочно познакомиться с ПО, которое используют дизайнеры, прежде всего, с инструментами для прототипирования
- Научиться проводить A/B тестирование
- Углубиться в тему юзабилити, почитать базовый список литературы
- Предлагать свою помощь с интерфейсом на ранних этапах разработки — не просто вычитку, но и более масштабные изменения (при аргументации как раз и пригодятся знания по юзабилити)
И наконец, вот небольшой список материалов, которые будут полезны обоим:
- Примеры руководств по составлению текстов для интерфейса: Apple, Alfresco, Material Design
- Один день из жизни UX-писателя (хороший обзор повседневных обязанностей, срочных и текущих задач)
- Google о принципах UX-писательства
- Dropbox о принципах UX-писательства
- Подборка вакансий от крупных компаний (с акцентом на обязанности и требования)
- Сабреддиты assholedesign и Crappy Design с коллекцией поучительных примеров
Автор: nanton