Пока дизайнеры продолжают испытывать восторг от появления возможности прототипирования в двух известных инструментах, анонсированных в один день; мир независимых разработчиков продолжает выпускать всякие нужные инструменты. В 9-м выпуске 20 ссылок
#development #js
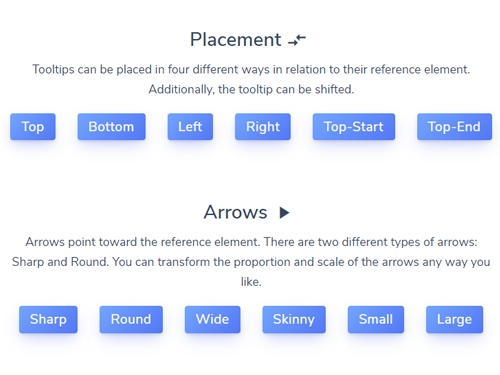
Tippy
Tippy это бесплатная JS библиотека, которая наделяет разнообразной анимацией появление и исчезновение тултипов к любым элементам вашего сайта

#development #js
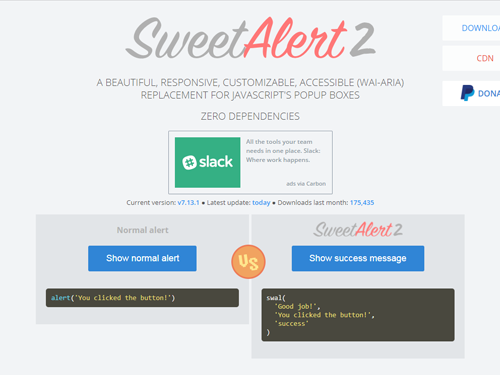
Sweetalert 2
Sweetalert 2 — вышла вторая версия библиотеки JS диалогов. Адаптивные, анимированные, с контекстуально правильной логикой, эти попапы позволят давать более оптимальный фидбек действиям посетителей вашего сайта.

#development #codepen #css
CSS menus
Freebiesupply собрал коллекцию пенов с чисто CSS-ными меню / навигацией и различными эффектами при наведении или нажатии.
freebiesupply.com/blog/css-menus

#sketch
Sketch Isometric Plugin
Плагин к Скетчу, позволяет создавать изометрические иллюстрации из артбордов автоматически.
github.com/sureskumar/sketch-isometric

#webtools
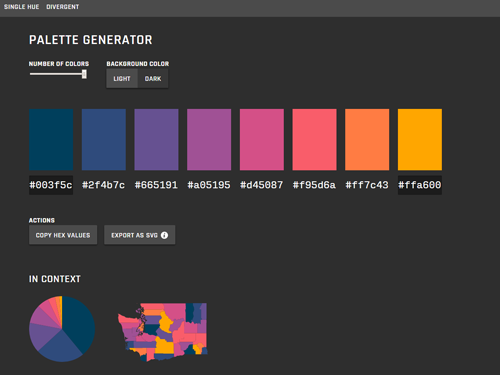
Data Color Picker
Интересный генератор палитры, который подбирает практически аналоговую гамму к нужному вам цвету, но за тем исключением, что цвета подбираются хоть и разные, но гармоничные. Уклон под окраску графиков, данных, визуализацию и т.п.
learnui.design/tools/data-color-picker.html

#uikit #framer
Fluid UI kit
iOS 11 → Официальный UI kit от Framer. 7 категорий, 86 элементов. Обещают, что все компоненты масштабируются и ресайзятся.

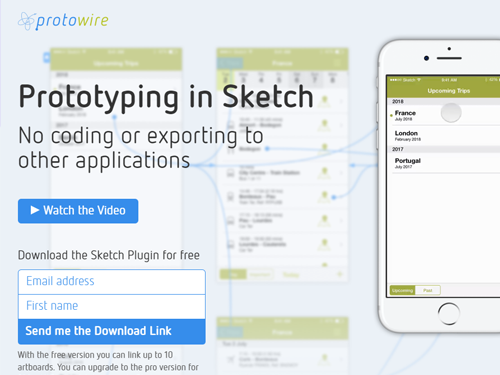
#sketch
ProtoWire
Вышел очередной плагин к Скетчу, наделяющий его всеми свойствами инструмента для интерактивного прототипирования. Выглядит тяжело, лендинг оформлен слабо. Вдобавок хотят $29 за ПРО версию, но есть бесплатная с ограничением по кол-ву используемых артбордов в прототипе. UPS: поздновато вышли, апдейт №49 уже с прототипированием.

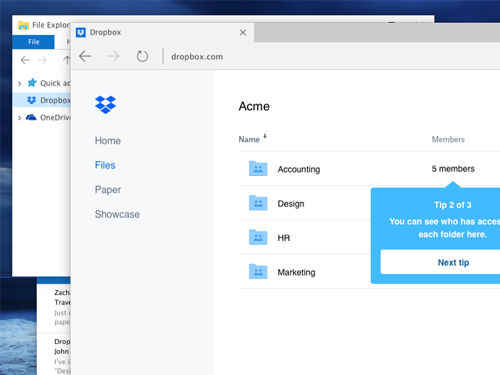
#uikit #framer
DropBox UI kit for Framer
DropBox выпустил особенный кит для десктоп-прототипирования в среде Framer. Причем акцент сделан именно на воссоздание атмосферы рабочего стола. В наборе проработаны многие события, эффекты, анмации и транзишны. Остается только собрать прототип!
medium.com/dropbox-design/desktop-prototyping-a6004fb5598a

#development
Top 10 webdev open source projects
Mybridge выпустили свой очередной топчик лучших open source проектов по теме webdev'a за Февраль (eng). Состав выпуска упорядочен по звездам на GitHub'e. Например, на первом месте автоматический кроппер изображений Caire (7503★) с фокусировкой на основе композиции.
medium.mybridge.co/web-development-top-10-open-source-v-feb-2018-ae0f60fa9a92

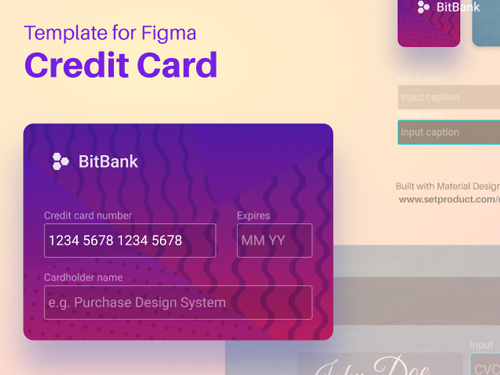
#figma #tutorial #hints
Prototyping in Figma
Создаем кредитную карточку в Фигме на основе компонентов. Ссылка на исходник на Gumroad: gum.co/zAyTy (вводите «0» чтобы скачать)

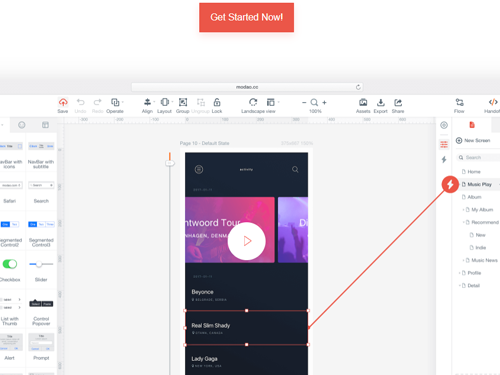
#tool #prototyping
MockingBot
Китайцы выходят на рынок с новым продуктом для прототипирования. Выглядит очень заманчиво. Есть версия и под Windows тоже. Думаю, что у них появятся шансы конкурировать после того как панель слоев перенесут налево.

#css #development #tutorial
30 seconds of CSS
Крайне удобный туториал по CSS (eng), который позволит понять за 30 сек. суть реализации определенных задач. Например отрисовки треугольника, наложение градиентной маски на текст, попап меню и так далее
atomiks.github.io/30-seconds-of-css

#development
Frontend Case Studies
Один хороший разработчик собрал на Github множество статей полезных девелоперам (eng) — категоризировал их по топовым западным компаниям и озаглавил «Frontend case studies». Таким образом получилось колоссальное саммари проб и ошибок западных «гигантов». Изучайте.
github.com/andrew--r/frontend-case-studies

#react #sketch #development
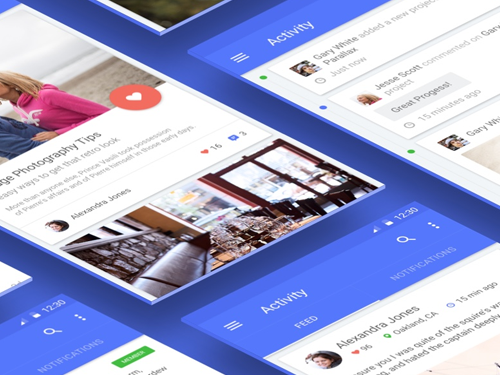
React native search
Бесплатный набор react-компонентов для организации поиска с раширенными фильтрами внутри вашего приложения или веб-продукта. Прилагаются sketch-исходники для используемых прототипов.
opensource.appbase.io/reactivesearch/native

#webtools
Logo builder by ShapeFactory
ShapeFactory выпустили очередной интересный продукт — лого билдер. В целом стандартный процесс сначала ввода названия, потом выбора стиля, пиктограммы и цвета. Но! UX на высшем уровне. Вдобавок интересно наблюдать за новыми продуктами этой команды.

#news #figma
Meet prototyping in Figma
Совершенно ожидаемо Фигма догоняет XD и остальных, добавив transitions в секцию прототипирования. Cкетч, кстати, ответил через полдня или даже раньше. Сговор? Инсайд?
blog.figma.com/figma-prototyping-now-with-transitions-197f817ae7a8

#development #github
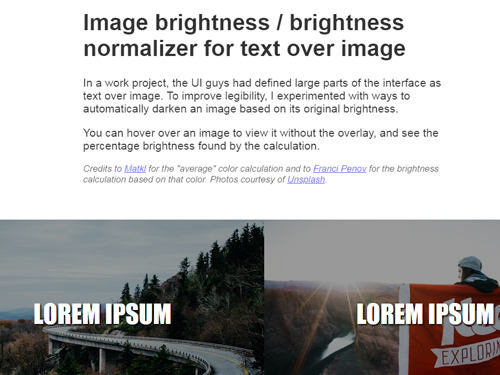
Brightness Normalization
Автоматический «затемнятель» изображений для повышения читаемости текста нанесенного поверх. Алгоритм сам делает заливку и подбирает прозрачность, исходя из общей яркости изображения.
antoningrele.github.io/img-brightness-normalization

#development #app #github
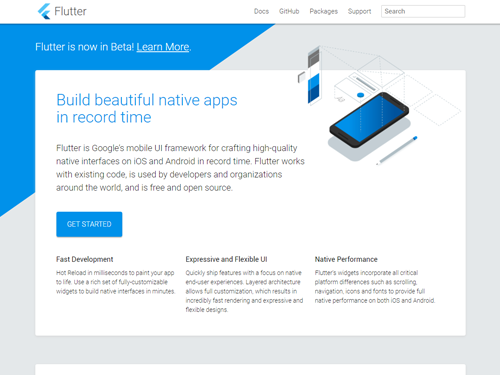
Flutter
Flutter — это свежий UI фреймворк (пока еще в бете), позволяющий создавать нативные интерфейсы для Android/iOS быстрее обычного (со слов создателей). Работа фреймворка основана на использовании уже существующих open source фрагментов кода.

#figma
Figma Darcula Plugin
Волна неофициальных даркул докатилась и до Фигмы. Перекрашиватель стандартного интерфейса в темные оттенки. А как работать с белыми артбоардами в ночной теме? Контраст будет дикий.
www.papertiger.com/figma-dark-ui-plugin

#templates
Pre-launch widgets
Много готовых виджетов-анонсеров для сайта. Поможет собрать аудиторию на стадии предзапуска продукта.
www.appocalypsis.com/widgets-for/pre-launch

Вы можете поделиться этой статьей. Давайте вместе развивать дизайн-сообщество и поддерживать разработчиков, помогая им распространять их полезные и бесплатные продукты. Спасибо за внимание!
Хронология: первый выпуск • второй выпуск • третий выпуск • четвертый выпуск • пятый выпуск • шестой выпуск • седьмой выпуск • восьмой выпуск
Автор: kamushken