10-й «Юбилейный» выпуск полезных штук для дизайнеров и разработчиков. Сегодня в выпуске 31 ссылка на всякие свежие полезности. Больше добавить нечего → изучайте сами и делитесь с друзьями!
#sketch
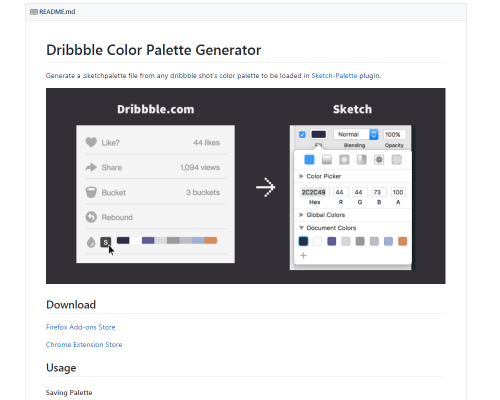
Dribbble → Sketch palette
Бесплатный extension для браузера, который позволит импортировать палитру из любого шота Dribbble сразу в Скетч
github.com/amiechen/dribbble-sketch-palette

#uikit #sketch
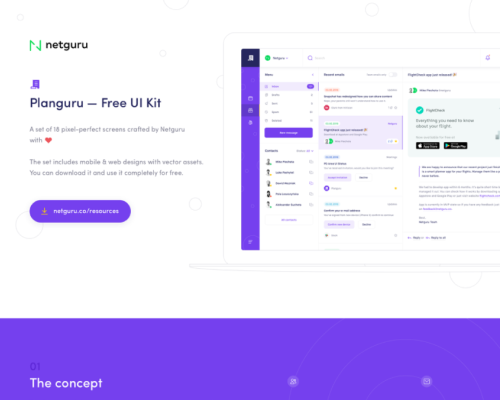
Planguru Free UI Kit
Netguru пиарится бесплатным UI китиком на тему планировщика задач. Есть версии для Sketch и PS.
www.behance.net/gallery/62593397/Planguru-Free-UI-Kit

#development
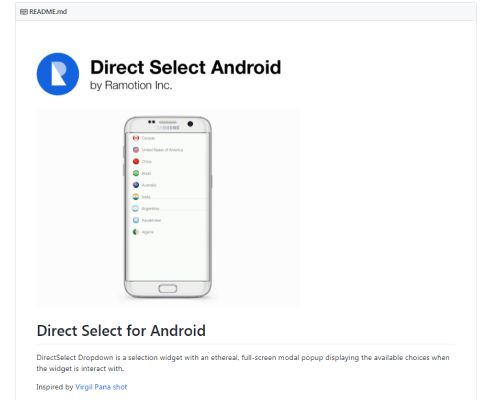
Direct select android
Ramotion выдали готовый код под мобильные девайсы с новым подходом к выборе элемента в любом списке. Подход основан на той же концепции, что и зафиксированная в центре экрана булавка, а карта под ней смещается свайпом.
github.com/Ramotion/direct-select-android

#webtools
Emojiers
Новый каталог всех емодзи, упорядоченный по категориям. Есть функционал поиска, по клику символ копируется в буфер. Последнее время емодзи часто используются в публикациях, интерфейсах и документах для усиления значения.

#tutorial
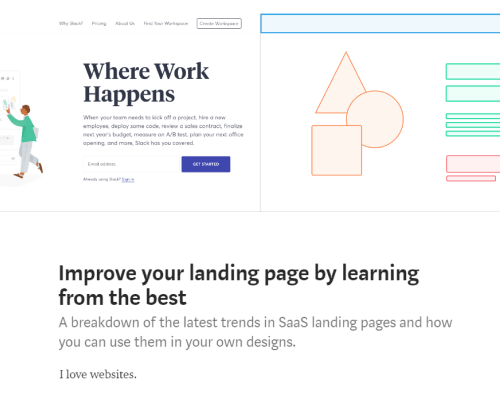
Improve your landing page
В своей статье (eng) Alexander Handley сравнивает приемы и подходы к визуальной разработке лендингов 3-х крупнейших западных компаний.
medium.com/sketch-app-sources/improve-your-landing-page-by-learning-from-the-best-ddb431aa1c04

#framer #sketch
Sketch → Framer
Фреймер запускает плагин для тех, кто хочет безболезненно мигрировать из Скетча. Передел рынка во всей красе.
framer.com/sketch/?utm_source=designer_news&utm_medium=launch_post&utm_campaign=sketch_copy_paste

#tutorial
Hand lettering tutorial
Обширный туториал от TopTal на тему калиграфического дизайна (eng). Внутри много красивых ручных работ со ссылками на авторов. Оптимально подойдет в качестве источника вдохновения.
www.toptal.com/designers/typography/hand-lettering-tutorial

#development #js #vanilla
Onboarding driver
Быстрая, легкая, бесплатная библиотечка для подсветки необходимых разделов на вашем сайте. Абсолютно идеальная основа для создания walkthrough / onboarding для любых веб-продуктов.

#development
Newsletters for web developers
Веб-разработчик по имени Travis Van Der Font взял и собрал в одном посте (eng) самые топовые и полезные по его мнению рассылки по теме webdev'a
codeburst.io/newsletters-for-web-developers-c6d6590f7f55

#development
Prettier
Prettier — это незаменимая вспомогашка разработчику для автоматического форматирования кода. Ссылка ведет сразу на «How it works», поддерживаются более чем 8 языков
prettier.io/docs/en/index.html

#новости #xd
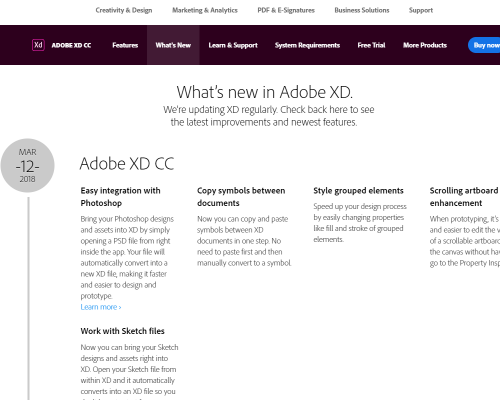
XD news
Пользуясь случаем, хочется поздравить тех, кто использует Adobe XD — теперь он научился открывать PSD и Sketch файлы.
www.adobe.com/products/xd/features.html?promoid=5NHJ8DC6&mv=other

#новости #development
Stackoverflow.com survey 2018
У не нуждающегося в представлении Stackoverflow вышли в тираж результаты опроса более чем 100 000 вебразработчиков на тему профессионального развития.
insights.stackoverflow.com/survey/2018

#webtools
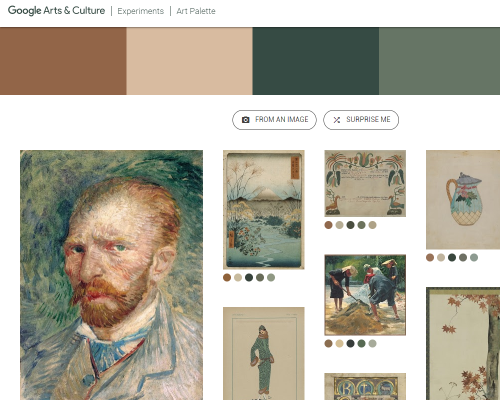
Artpalette
Гугл выпустил собственный генератор цветовых схем на основе изображений. Экспериментальный :)
artsexperiments.withgoogle.com/artpalette

#stock
Motosha
Свежий бесплатный imagebank. В этой сфере новые изображения — это всегда хорошо, ибо тут и там натыкаешься на заезженные лица с pixabay.

#figma
Material components on video
Небольшой увлекательный ролик, в котором показаны аж 1682 material компонента дизайн-системы в Figma. Пожалуй, это рекордная team library на сегодняшний день :)

#webtools
Webflow.com ecommerce
Вебфлоу круто анонсировал решения для электронной коммерции. Без кодинга руками и темплейтов. На самом деле, с точки зрения среды самого инструмента, нет ничего нового. Просто качественная подача и попытка таргетироваться на аудиторию, которая работает в сфере ecommerce.

#sketch
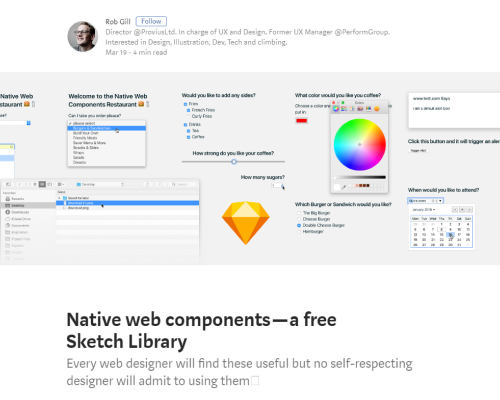
Native web components for Sketch
Если работаете в Sketch — для Вас вышла очередная библиотека компонентов. И не простых, а нативных! Да еще и под web. Внешний вид прост и неказист, но автор утверждает, что суть совсем не в этом. Можете ознакомиться в его посте на Medium (eng), где он объясняет, как это работает.
blog.prototypr.io/native-web-components-a-free-sketch-library-eaed1a8af936

#uikit #sketch
Card ui kit deck
Очередной UI kit выпускает InvisionApp. Предназначен для продуктов, где в основном используется подача информации в виде карточек. PSD / Sketch.
www.invisionapp.com/blog/card-ui-kit-deck

#uikit #sketch
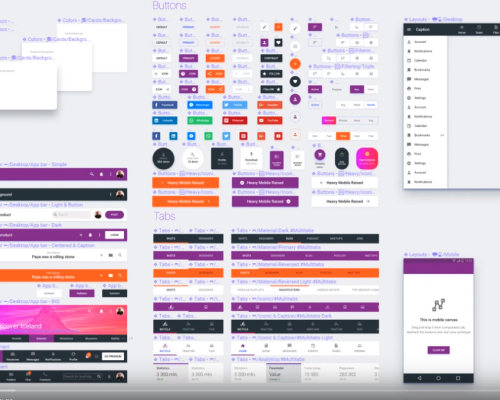
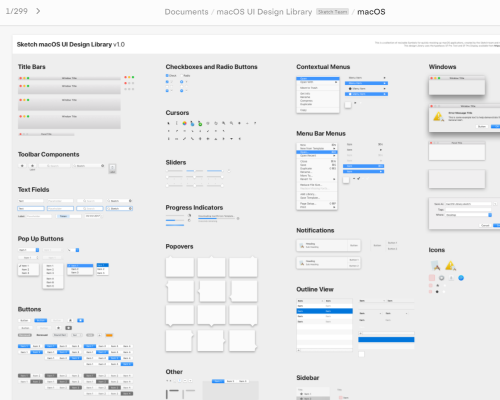
macOS ui by Sketchapp.com
Достаточно обширная и фирменная либа UI компонентов macOS от Sketchapp. Это официальный UI kit.

#development
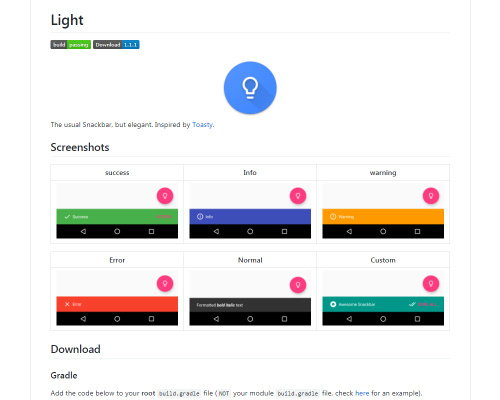
Light snackbar
Light — это небольшая надстройка для уведомлений в стиле material design, которая позволяет использовать стандартный Android-снэкбар в более элегантной подаче. Это интересный пример, когда стандартные компоненты начинают «звучать» по-новому.

#stock
Pixelify
Новый огромнейший сток для дизайнеров, полный бесплатных плюшек в виде шрифтов, иконок, баннеров, ui китов и прочей графики. Доступна фильтрация при поиске. Какие-то разделы уже хорошо наполнены, некоторые пока не очень.

#stock
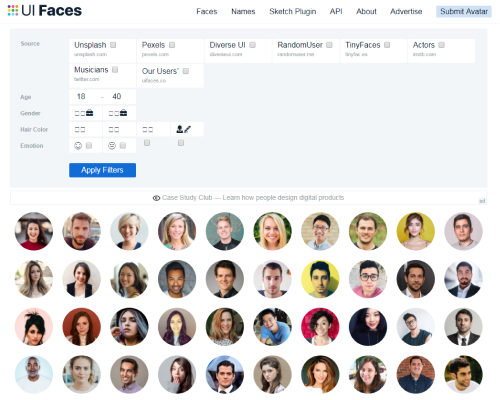
UIfaces
Большая библиотека лиц и физиономий, чтобы наполнить ваш прототип юзерпиками. С помощью фильтров можно указать диапазон возраста, эмоции, а также источники, по которым производить поиск (unsplash, pexels, pixabay и т.п.).

#webtools
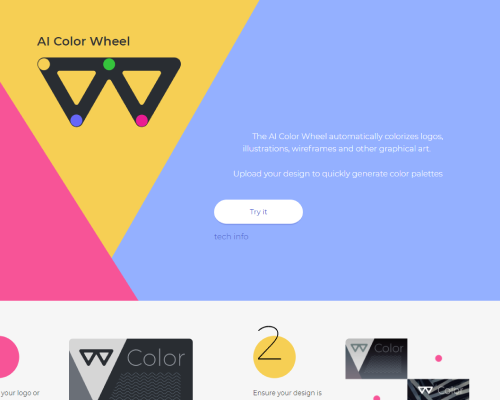
Color wheel
Достаточно простая, но любопытная «разукрашивалка» графики. Загружаете монохромный дизайн и получаете много разных цветовых решений. Оптимально для ленивых дизайнеров, которые хотят показать быстро много вариантов заказчику :)

#webtools
Emojiart
Эмодзи в наши дни играют достаточно важное значение уже не просто как смайлики. Новая любопытная тенденция — эмодзи-арт. В данной библиотеке собрано много готовых комбинаций, чтобы скопипастить, например, в переписку.

#development #vue #js
VueDS
Бесплатная open source библиотека, чтобы создавать дизайн-системы на базе Vue.js

#webtools
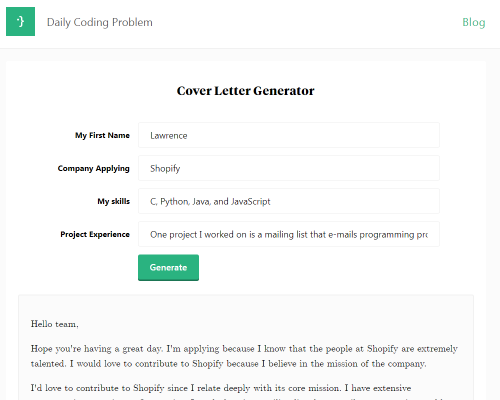
Cover Letter
Для ленивых программистов тоже есть полезное — автоматический генератор сопроводительных писем. Заполняете 4 инпута с Вашим опытом и навыками и генерируете cover letter.
www.dailycodingproblem.com/coverletter

#development #git #python
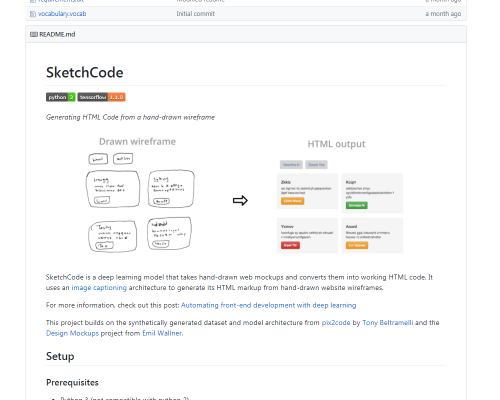
Sketches to HTML
Экспериментальный проект на Python от индийских коллег, который (внимание!) загрузит картинку с нарисованным макетом от руки и конвертирует в HTML. Машинное обучение и искусственный интеллект во всей красе!
github.com/ashnkumar/sketch-code

#tutorial #video
Machine learning for JS tutorial
Абсолютно хитовый видео-туториал на тему машинного обучения, используя Javascript! (1к+ лайков «за» и всего 4 «против»).
www.youtube.com/watch?v=9Hz3P1VgLz4

#webtools
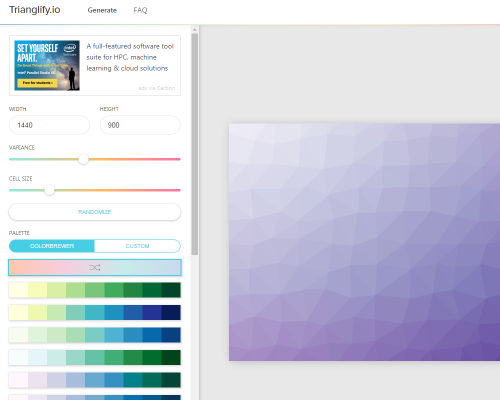
Trianglify
Сильнейший браузерный генератор полигонных текстур с кучей настроек: цвет, размеры, излом и так далее. Автор, где же ты был несколько лет назад, когда был тренд втыкать такие текстуры в любой макет, чтобы замылить глаз заказчика? :)

#webtools
Online PNG tools
Онлайновый обработчик PNG-картинок. Можно конвертировать, улучшать, кастомизировать изображения не покидая браузер и не прибегая к десктопным графическим редакторам.

#webtools #development #js
UI charts
Новая насыщенная библиотека для создания графиков и визуализации данных для любых web-продуктов.

Вы можете поделиться этой статьей. Давайте вместе развивать дизайн-сообщество и поддерживать разработчиков, помогая им распространять их полезные и бесплатные продукты. Спасибо за внимание!
Хронология: первый выпуск • второй выпуск • третий выпуск • четвертый выпуск • пятый выпуск • шестой выпуск • седьмой выпуск • восьмой выпуск • девятый выпуск
Автор: Роман Камушкин