Полезное дизайнеру и разработчику. Свежие утилиты и инструменты для ускорения работы. Выпуск № 10
10-й «Юбилейный» выпуск полезных штук для дизайнеров и разработчиков. Сегодня в выпуске 31 ссылка на всякие свежие полезности. Больше добавить нечего → изучайте сами и делитесь с друзьями!
#sketch
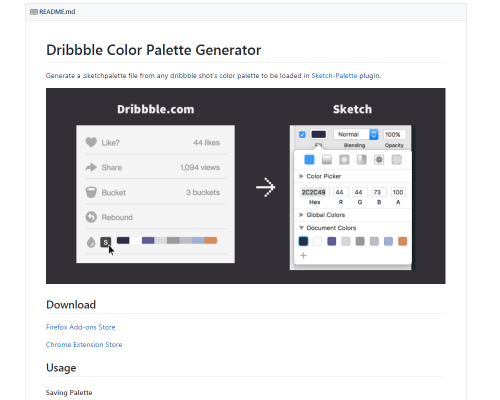
Dribbble → Sketch palette
Бесплатный extension для браузера, который позволит импортировать палитру из любого шота Dribbble сразу в Скетч
github.com/amiechen/dribbble-sketch-palette [2]

#uikit #sketch
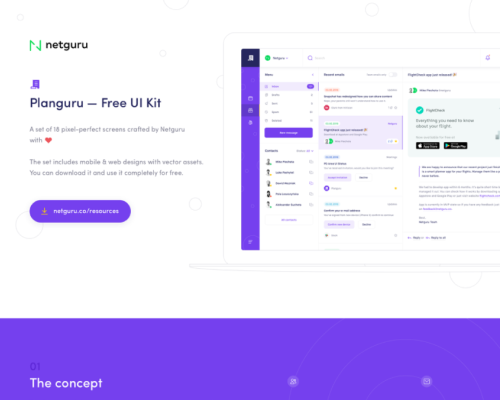
Planguru Free UI Kit
Netguru пиарится бесплатным UI китиком на тему планировщика задач. Есть версии для Sketch и PS.
www.behance.net/gallery/62593397/Planguru-Free-UI-Kit [3]

#development
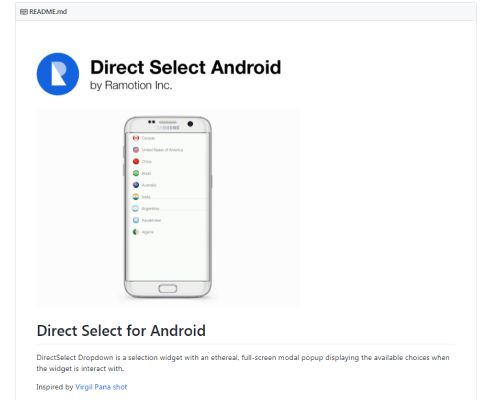
Direct select android
Ramotion выдали готовый код под мобильные девайсы с новым подходом к выборе элемента в любом списке. Подход основан на той же концепции, что и зафиксированная в центре экрана булавка, а карта под ней смещается свайпом.
github.com/Ramotion/direct-select-android [4]

#webtools
Emojiers
Новый каталог всех емодзи, упорядоченный по категориям. Есть функционал поиска, по клику символ копируется в буфер. Последнее время емодзи часто используются в публикациях, интерфейсах и документах для усиления значения.
www.emojiers.com [5]

#tutorial
Improve your landing page
В своей статье (eng) Alexander Handley сравнивает приемы и подходы к визуальной разработке лендингов 3-х крупнейших западных компаний.
medium.com/sketch-app-sources/improve-your-landing-page-by-learning-from-the-best-ddb431aa1c04 [6]

#framer #sketch
Sketch → Framer
Фреймер запускает плагин для тех, кто хочет безболезненно мигрировать из Скетча. Передел рынка во всей красе.
framer.com/sketch/?utm_source=designer_news&utm_medium=launch_post&utm_campaign=sketch_copy_paste [7]

#tutorial
Hand lettering tutorial
Обширный туториал от TopTal на тему калиграфического дизайна (eng). Внутри много красивых ручных работ со ссылками на авторов. Оптимально подойдет в качестве источника вдохновения.
www.toptal.com/designers/typography/hand-lettering-tutorial [8]

#development #js #vanilla
Onboarding driver
Быстрая, легкая, бесплатная библиотечка для подсветки необходимых разделов на вашем сайте. Абсолютно идеальная основа для создания walkthrough / onboarding для любых веб-продуктов.

#development
Newsletters for web developers
Веб-разработчик по имени Travis Van Der Font взял и собрал в одном посте (eng) самые топовые и полезные по его мнению рассылки по теме webdev'a
codeburst.io/newsletters-for-web-developers-c6d6590f7f55 [10]

#development
Prettier
Prettier — это незаменимая вспомогашка разработчику для автоматического форматирования кода. Ссылка ведет сразу на «How it works», поддерживаются более чем 8 языков
prettier.io/docs/en/index.html [11]

#новости #xd
XD news
Пользуясь случаем, хочется поздравить тех, кто использует Adobe XD — теперь он научился открывать PSD и Sketch файлы.
www.adobe.com/products/xd/features.html?promoid=5NHJ8DC6&mv=other [12]

#новости #development
Stackoverflow.com survey 2018
У не нуждающегося в представлении Stackoverflow вышли в тираж результаты опроса более чем 100 000 вебразработчиков на тему профессионального развития.
insights.stackoverflow.com/survey/2018 [13]

#webtools
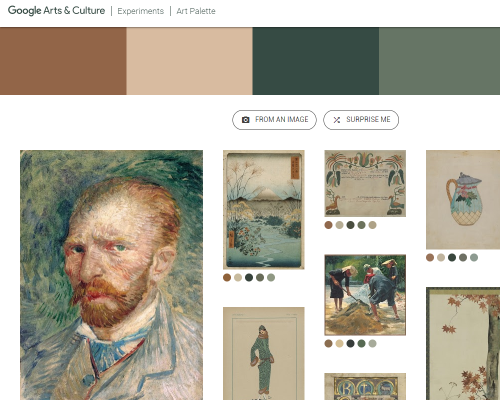
Artpalette
Гугл выпустил собственный генератор цветовых схем на основе изображений. Экспериментальный :)
artsexperiments.withgoogle.com/artpalette [14]

#stock
Motosha
Свежий бесплатный imagebank. В этой сфере новые изображения — это всегда хорошо, ибо тут и там натыкаешься на заезженные лица с pixabay.
www.motosha.com [15]

#figma
Material components on video
Небольшой увлекательный ролик, в котором показаны аж 1682 material компонента дизайн-системы в Figma. Пожалуй, это рекордная team library на сегодняшний день :)
youtu.be/fj0RKgZecT0 [16]

#webtools
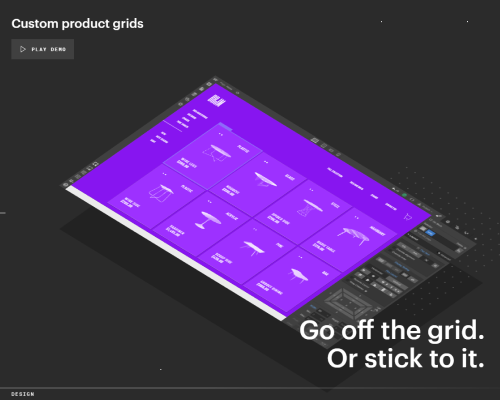
Webflow.com ecommerce
Вебфлоу круто анонсировал решения для электронной коммерции. Без кодинга руками и темплейтов. На самом деле, с точки зрения среды самого инструмента, нет ничего нового. Просто качественная подача и попытка таргетироваться на аудиторию, которая работает в сфере ecommerce.

#sketch
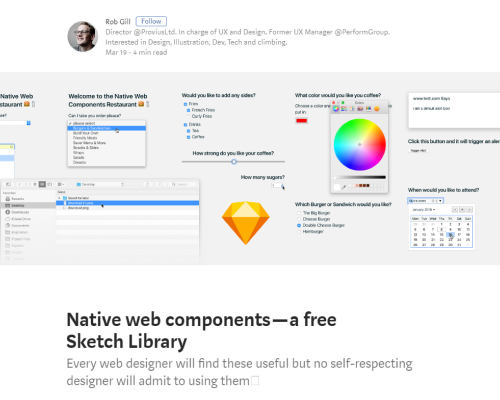
Native web components for Sketch
Если работаете в Sketch — для Вас вышла очередная библиотека компонентов. И не простых, а нативных! Да еще и под web. Внешний вид прост и неказист, но автор утверждает, что суть совсем не в этом. Можете ознакомиться в его посте на Medium (eng), где он объясняет, как это работает.
blog.prototypr.io/native-web-components-a-free-sketch-library-eaed1a8af936 [18]

#uikit #sketch
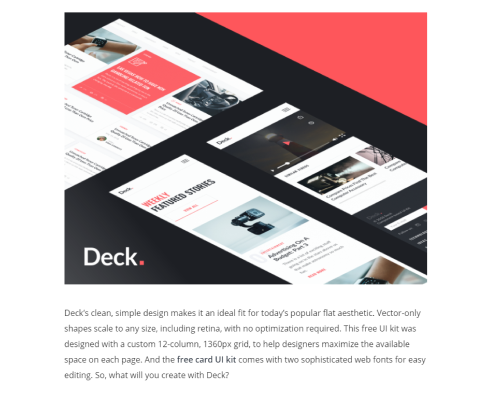
Card ui kit deck
Очередной UI kit выпускает InvisionApp. Предназначен для продуктов, где в основном используется подача информации в виде карточек. PSD / Sketch.
www.invisionapp.com/blog/card-ui-kit-deck [19]

#uikit #sketch
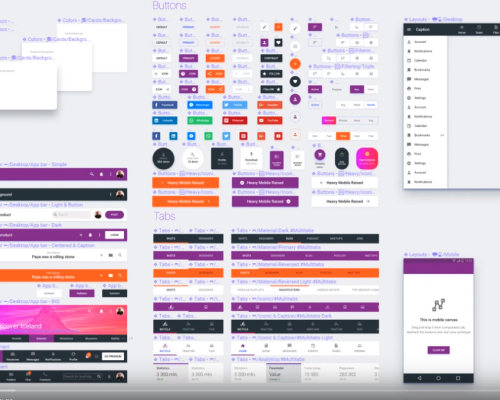
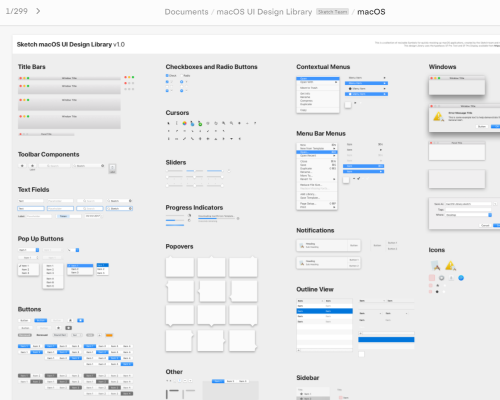
macOS ui by Sketchapp.com
Достаточно обширная и фирменная либа UI компонентов macOS от Sketchapp. Это официальный UI kit.
sketch.cloud/s/VEp78 [20]

#development
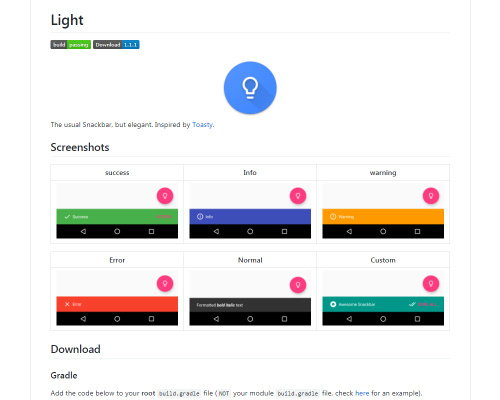
Light snackbar
Light — это небольшая надстройка для уведомлений в стиле material design, которая позволяет использовать стандартный Android-снэкбар в более элегантной подаче. Это интересный пример, когда стандартные компоненты начинают «звучать» по-новому.

#stock
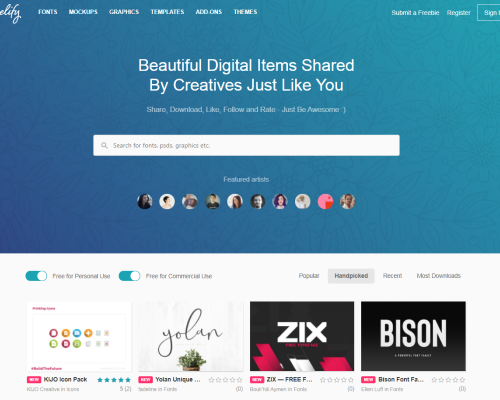
Pixelify
Новый огромнейший сток для дизайнеров, полный бесплатных плюшек в виде шрифтов, иконок, баннеров, ui китов и прочей графики. Доступна фильтрация при поиске. Какие-то разделы уже хорошо наполнены, некоторые пока не очень.
pixelify.net [22]

#stock
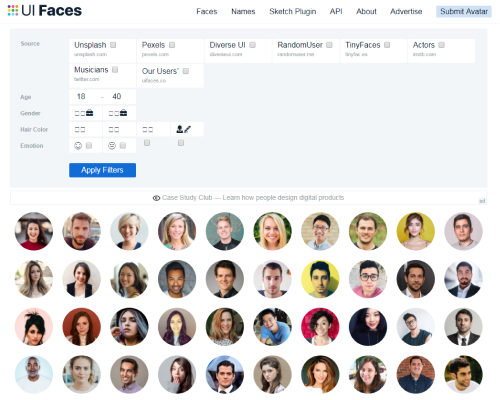
UIfaces
Большая библиотека лиц и физиономий, чтобы наполнить ваш прототип юзерпиками. С помощью фильтров можно указать диапазон возраста, эмоции, а также источники, по которым производить поиск (unsplash, pexels, pixabay и т.п.).
uifaces.co [23]

#webtools
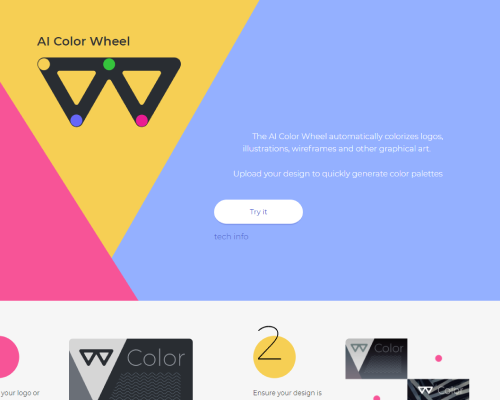
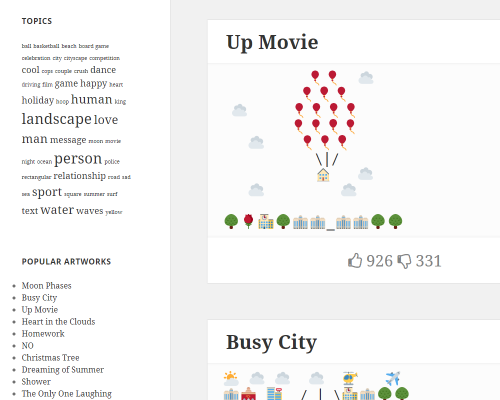
Color wheel
Достаточно простая, но любопытная «разукрашивалка» графики. Загружаете монохромный дизайн и получаете много разных цветовых решений. Оптимально для ленивых дизайнеров, которые хотят показать быстро много вариантов заказчику :)

#webtools
Emojiart
Эмодзи в наши дни играют достаточно важное значение уже не просто как смайлики. Новая любопытная тенденция — эмодзи-арт. В данной библиотеке собрано много готовых комбинаций, чтобы скопипастить, например, в переписку.
emojiart.org [25]

#development #vue #js
VueDS
Бесплатная open source библиотека, чтобы создавать дизайн-системы на базе Vue.js
vueds.com [26]

#webtools
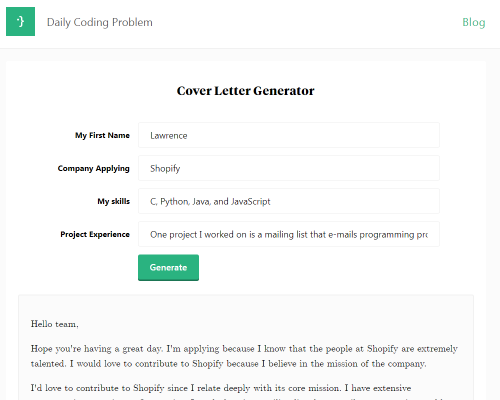
Cover Letter
Для ленивых программистов тоже есть полезное — автоматический генератор сопроводительных писем. Заполняете 4 инпута с Вашим опытом и навыками и генерируете cover letter.
www.dailycodingproblem.com/coverletter [27]

#development #git #python
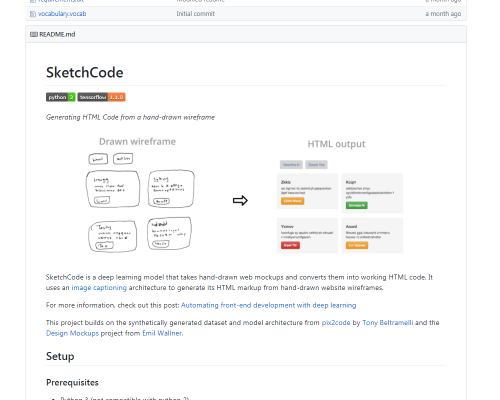
Sketches to HTML
Экспериментальный проект на Python от индийских коллег, который (внимание!) загрузит картинку с нарисованным макетом от руки и конвертирует в HTML. Машинное обучение и искусственный интеллект во всей красе!
github.com/ashnkumar/sketch-code [28]

#tutorial #video
Machine learning for JS tutorial
Абсолютно хитовый видео-туториал на тему машинного обучения, используя Javascript! (1к+ лайков «за» и всего 4 «против»).
www.youtube.com/watch?v=9Hz3P1VgLz4 [29]

#webtools
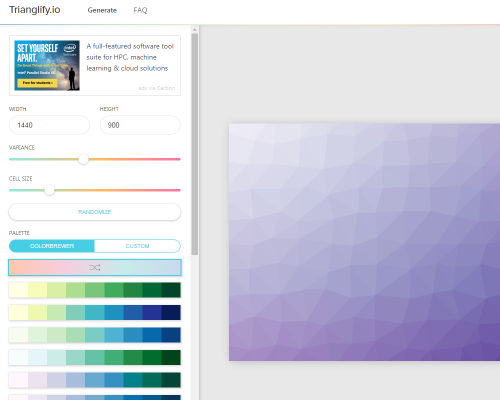
Trianglify
Сильнейший браузерный генератор полигонных текстур с кучей настроек: цвет, размеры, излом и так далее. Автор, где же ты был несколько лет назад, когда был тренд втыкать такие текстуры в любой макет, чтобы замылить глаз заказчика? :)
trianglify.io [30]

#webtools
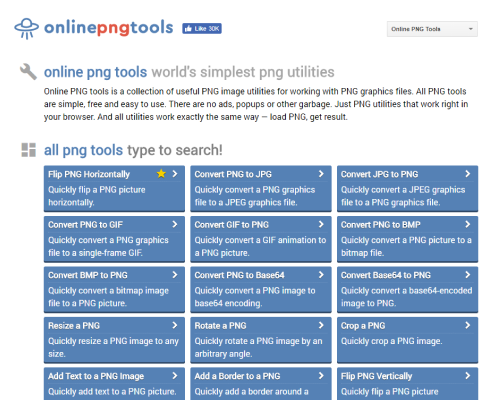
Online PNG tools
Онлайновый обработчик PNG-картинок. Можно конвертировать, улучшать, кастомизировать изображения не покидая браузер и не прибегая к десктопным графическим редакторам.
onlinepngtools.com [31]

#webtools #development #js
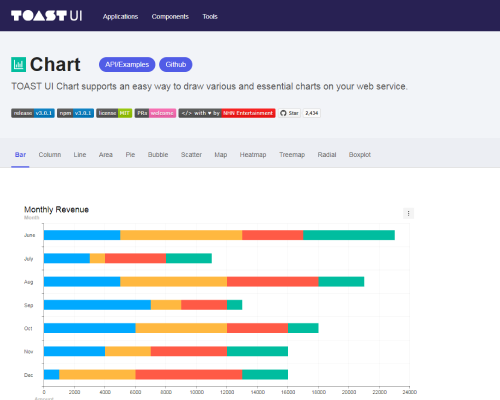
UI charts
Новая насыщенная библиотека для создания графиков и визуализации данных для любых web-продуктов.

Вы можете поделиться этой статьей. Давайте вместе развивать дизайн-сообщество и поддерживать разработчиков, помогая им распространять их полезные и бесплатные продукты. Спасибо за внимание!
Хронология: первый выпуск [33] • второй выпуск [34] • третий выпуск [35] • четвертый выпуск [36] • пятый выпуск [37] • шестой выпуск [38] • седьмой выпуск [39] • восьмой выпуск [40] • девятый выпуск [41]
Автор: Роман Камушкин
Источник [43]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/ux/275851
Ссылки в тексте:
[1] Image: https://habrahabr.ru/post/351690/
[2] github.com/amiechen/dribbble-sketch-palette: https://github.com/amiechen/dribbble-sketch-palette
[3] www.behance.net/gallery/62593397/Planguru-Free-UI-Kit: https://www.behance.net/gallery/62593397/Planguru-Free-UI-Kit
[4] github.com/Ramotion/direct-select-android: https://github.com/Ramotion/direct-select-android
[5] www.emojiers.com: https://www.emojiers.com/
[6] medium.com/sketch-app-sources/improve-your-landing-page-by-learning-from-the-best-ddb431aa1c04: https://medium.com/sketch-app-sources/improve-your-landing-page-by-learning-from-the-best-ddb431aa1c04
[7] framer.com/sketch/?utm_source=designer_news&utm_medium=launch_post&utm_campaign=sketch_copy_paste: https://framer.com/sketch/?utm_source=designer_news&utm_medium=launch_post&utm_campaign=sketch_copy_paste
[8] www.toptal.com/designers/typography/hand-lettering-tutorial: https://www.toptal.com/designers/typography/hand-lettering-tutorial
[9] kamranahmed.info/driver: http://kamranahmed.info/driver
[10] codeburst.io/newsletters-for-web-developers-c6d6590f7f55: https://codeburst.io/newsletters-for-web-developers-c6d6590f7f55
[11] prettier.io/docs/en/index.html: https://prettier.io/docs/en/index.html
[12] www.adobe.com/products/xd/features.html?promoid=5NHJ8DC6&mv=other: https://www.adobe.com/products/xd/features.html?promoid=5NHJ8DC6&mv=other
[13] insights.stackoverflow.com/survey/2018: https://insights.stackoverflow.com/survey/2018
[14] artsexperiments.withgoogle.com/artpalette: https://artsexperiments.withgoogle.com/artpalette/
[15] www.motosha.com: https://www.motosha.com/
[16] youtu.be/fj0RKgZecT0: https://youtu.be/fj0RKgZecT0
[17] webflow.com/ecommerce: https://webflow.com/ecommerce
[18] blog.prototypr.io/native-web-components-a-free-sketch-library-eaed1a8af936: https://blog.prototypr.io/native-web-components-a-free-sketch-library-eaed1a8af936
[19] www.invisionapp.com/blog/card-ui-kit-deck: https://www.invisionapp.com/blog/card-ui-kit-deck
[20] sketch.cloud/s/VEp78: https://sketch.cloud/s/VEp78
[21] github.com/TonnyL/Light: https://github.com/TonnyL/Light
[22] pixelify.net: https://pixelify.net
[23] uifaces.co: https://uifaces.co
[24] brandmark.io/color-wheel: http://brandmark.io/color-wheel
[25] emojiart.org: http://emojiart.org
[26] vueds.com: https://vueds.com
[27] www.dailycodingproblem.com/coverletter: https://www.dailycodingproblem.com/coverletter
[28] github.com/ashnkumar/sketch-code: https://github.com/ashnkumar/sketch-code
[29] www.youtube.com/watch?v=9Hz3P1VgLz4: https://www.youtube.com/watch?v=9Hz3P1VgLz4
[30] trianglify.io: https://trianglify.io/
[31] onlinepngtools.com: https://onlinepngtools.com/
[32] ui.toast.com/tui-chart: http://ui.toast.com/tui-chart/
[33] первый выпуск: https://habrahabr.ru/post/344036/
[34] второй выпуск: https://habrahabr.ru/post/344892/
[35] третий выпуск: https://habrahabr.ru/post/345730/
[36] четвертый выпуск: https://habrahabr.ru/post/346102/
[37] пятый выпуск: https://habrahabr.ru/post/346464/
[38] шестой выпуск: https://habrahabr.ru/post/347040/
[39] седьмой выпуск: https://habrahabr.ru/post/347932/
[40] восьмой выпуск: https://habrahabr.ru/post/349160/
[41] девятый выпуск: https://habrahabr.ru/post/350350/
[42] Подпишитесь на канал «Полезное Дизайнеру»: https://t.me/podesign
[43] Источник: https://habrahabr.ru/post/351690/?utm_source=habrahabr&utm_medium=rss&utm_campaign=351690
Нажмите здесь для печати.