Интенс, индикатор прокрутки (или жизнь после скроллбара)
Месяц назад кто-то нашёл у меня на гитхабе незаконченный проект и выложил ссылку на него на Designer News [1]. Внезапно я увидел, что на сайте проекта постоянно сидит по 50 человек, и мне даже пришлось срочно сбежать с работы чтоб экстренно выпилить хотя бы самые адовые баги. Этим проектом был интенс [2], UX-компонент заменяющий полосу прокрутки (скроллбар) на специальный индикатор, который подсвечивает прокручиваемую область текстурой. Выглядит это примерно так:

на сайте проекта [2] можно поскроллить самостоятельно
Сообщества UX-экспертов и программистов отреагировали очень возбуждённо:
Не могу понять, почему мне это не нравится… — GrumpyUX Man @ layervault [1]
Святые какашки, эта штука бесит — Thecoss @ reddit [3]
Да я себе скорее установлю ПЕРДЯЩИЙ СКРОЛЛ http://theonion.github.io/fartscroll.js/ [4] в качестве дефолтного, чем КОГДА-ЛИБО заменю мою полосу прокрутки на это. — Kyle Donmoyer @ layervault [1]
Спасибо, не надо. Никогда не мог понять это желание поменять стандартные элементы интерфейса. Полоса прокрутки — это одна из тех вещей, которая просто работает. Она не мешается и легко даёт понять, насколько много контента. — madk @ reddit [5]
Шта? — magenta_placenta @ reddit [6]
…
Я не очень понял, что за проблему оно решает — jineshshah36 @ reddit [7]
(кто-то даже создал сабреддит Real Bad UX [8] чтоб разместить там ссылку на этот проект)
Вместе с UX-экспертами, возбудился и я. Бесполезные проекты обычно никому не интересны, у меня есть пара таких. Но сейчас было очень непохоже — этот получился очень спорным, и такой движухи я ещё не видел. В течение следующих недель я попытался учесть основные комментарии и либо исправить что-то в самой библиотеке, либо добавить пояснения на сайте проекта. И одновременно выкладывал его на остальных ресурсах — градус фидбэка вроде бы стал смягчаться.
Здесь я хочу рассказать, какие области применения у интенса, и попробую объяснить, как я себе представляю «жизнь после скроллбара». А также предлагаю читателям покритиковать этот проект, обсудить скроллинг вообще, UX вцелом, и целесообразность замены традиционных элементов в частности.
Давайте подумаем, что вообще может понадобиться пользователю в связи с прокруткой. Например скроллбар — это универсальный компонент, который показывает текущее местоположение в прокручиваемой области, и позволяет перемещаться в произвольное место. Кстати, во многих случаях точное положение пользователю знать не обязательно. Этот факт уже используется разработчиками например в планшетных интерфейсах, где полоса прокрутки часто отсутствует. Другой пример — на сайтах с динамически подгружающимся контентом полоса прокрутки перемещается непредсказуемо и вообще ничего не обозначает.
Поэтому скроллбар используют в основном не для того, чтобы получить точную информацию о прокрутке, а скорее чтобы, во-первых, понять, что здесь вообще «есть что прокручивать», а во-вторых определить «много ли ещё мотать» (грубо говоря).
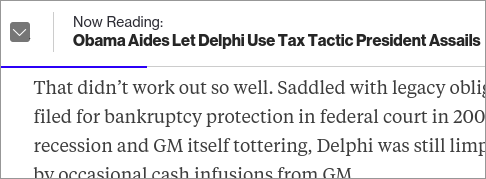
Конечно в определённых случаях может пригодиться какая-то дополнительная информация, помогающая сориентироваться. Например, если это текст с разделами, пользователю можно показать, в каком разделе он сейчас находится:

— индикатор на сайте Bloomberg [9] содержит заголовок текущего раздела, а также прогресс чтения по разделу
А в тех случаях, когда действительно важно иметь возможность перемещаться в произвольное место, скорее всего понадобится дополнительная информация о содержимом, показывающая, что именно находится в определённом месте:

— текстовый редактор Sublime Text [10] показывает уменьшенную копию содержимого
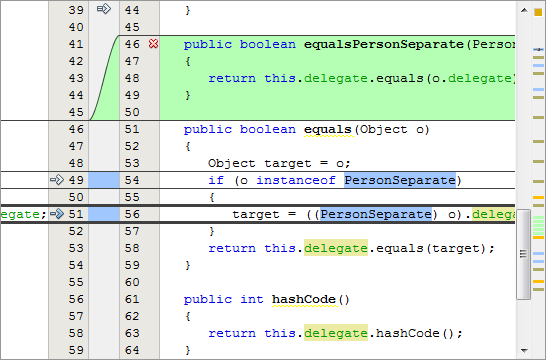
или информация о том, где находятся релевантные места:

— просмотр диффа в Netbeans: рядом со скроллбаром обозначено, где изменения

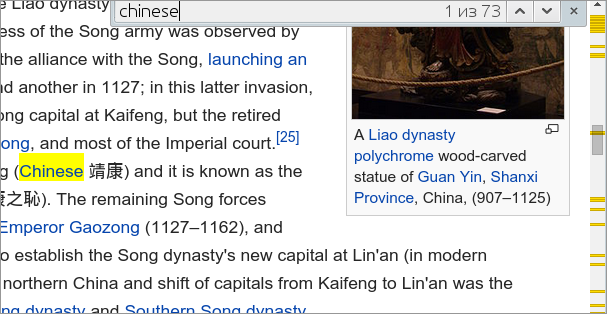
— поиск в Google Chrome, нужные места подсвечены прямо в полосе прокрутки
То есть в таких случаях скроллбаром в его обычном виде уже не обойтись.
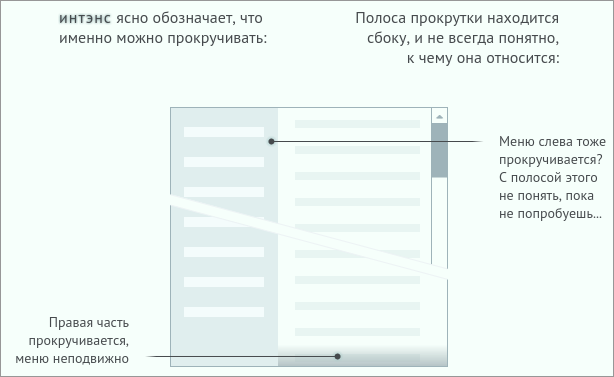
Но во всех этих примерах вне зависимости от приложения оказывается полезной общая информация о прокрутке, то есть: какая область прокручиваемая, и много ли ещё прокручивать. Именно для обозначения такой информации и служит интенс. Индикатор подсвечивает прокручиваемую область вдоль всего края, куда ещё можно промотать, и в этом вопросе он наглядней скроллбара:

картинка с сайта интенса
Какую информацию показать в дополнение — это уже зависит от приложения. Поэтому интенс предлагается для общего обозначения прокрутки, а для дополнительной информации можно создать отдельный виджет под конкретную задачу.
Скроллбар служит не только для обозначения состояния, а ещё позволяет перемещаться по области прокрутки. Естественно, как минимум такой же функциональности ожидают от чего-то, что предлагается в качестве замены. Но интенс — это просто индикатор, и он не предоставляет никаких элементов для управления. Поэтому самый популярный фидбек был примерно такой: «и как мне теперь в начало промотать? или переместиться в определённое место?»
И действительно, когда я показал этот проект коллеге сидящему напротив, следующие полчаса я слышал только истошный скрежет колёсика его мыши. Он скроллил по сайту интенса вверх и вниз и нахваливал это нововведение (в то время на сайте ещё не было меню, позволяющего перемещаться в определённое место). Конечно, это не есть прогресс, и я не считаю, что этим нужно пользоваться именно так.
Но точно также как и с дополнительной информацией в примерах выше, подходящий тип навигации зависит от задачи.
Для приложений, где дополнительно показывается точное местоположение прокрутки (как в примерах выше), пригодится и возможность перемещаться в произвольную точку. Но опять же нет необходимости предлагать это для любого случая. Например, если мы читаем текст с разделами, удобней будет пользоваться навигацией по содержанию, чтоб переместиться в определённый раздел, нежели чем иметь возможность «переместиться на примерно одну четверть с конца»:

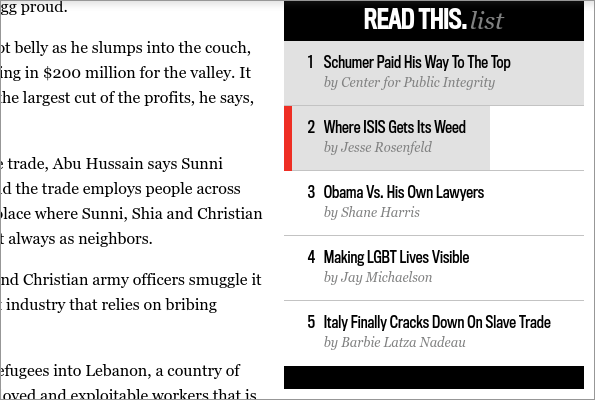
— меню на сайте TheDaily Beast [11] подсвечивает текущий раздел и прогресс в текущемразделе. Такое меню самодостаточно, здесь можно вообще обойтись без скроллбара
Сейчас такие навигационные компоненты часто избегают делать, потому что есть полоса прокрутки, и она хоть как, но решает задачу навигации (честно говоря, кое-как она её решает).
Меню на сайте интенса — ещё один пример «релевантной навигации». Кстати, для реализации этого меню за выходные была запилена библиотека viewport.js [12] (этот проект уже готов, но ещё нигде не публиковался): она сообщает исчерпывающую информацию о состоянии прокрутки и подходит для создания навигационного виджета любого рода.
Дайте мне знать, насколько жизнеспособным вам кажется такой подход. В зависимости от фидбэка у меня есть мысли опубликовать ещё постов о том, как писался интенс (там много интересного насчёт броузерной совместимости, а также в плане матана, который происходит при прокрутке с текстурой в индикаторе), и кроме того могу написать туториал на тему того, как заменить скролбар на интенс и навигацию на основе упомянутой библииотеки viewport.js.
Автор: xpostman
Источник [13]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/ux/89498
Ссылки в тексте:
[1] Designer News: https://news.layervault.com/stories/46773-intence---the-scrollbar-era-is-over
[2] интенс: http://asvd.github.io/intence_ru/
[3] reddit: http://www.reddit.com/r/web_design/comments/30hk0z/intence_a_brand_new_way_of_scrolling_indication/cpsh6z0
[4] http://theonion.github.io/fartscroll.js/: http://theonion.github.io/fartscroll.js/
[5] reddit: http://www.reddit.com/r/web_design/comments/30hk0z/intence_a_brand_new_way_of_scrolling_indication/cpsi0z1
[6] reddit: http://www.reddit.com/r/web_design/comments/30hk0z/intence_a_brand_new_way_of_scrolling_indication/cpsi976
[7] reddit: http://www.reddit.com/r/javascript/comments/31cozr/intence_a_new_ux_concept_supposed_to_replace_the/cq0cww1
[8] Real Bad UX: http://www.reddit.com/r/realbadux/
[9] Bloomberg: http://www.bloomberg.com/news/articles/2014-08-06/obama-let-delphi-avoid-taxes-in-tactic-president-assails
[10] Sublime Text: http://www.sublimetext.com/
[11] TheDaily Beast: http://www.thedailybeast.com/articles/2015/03/27/schumer-donated-his-way-to-the-top-of-the-list-to-succeed-harry-reid.html
[12] viewport.js: http://asvd.github.io/viewport/
[13] Источник: http://habrahabr.ru/post/256325/
Нажмите здесь для печати.