Большой обзор красивых многоуровневых меню с codepen

На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest [1], это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
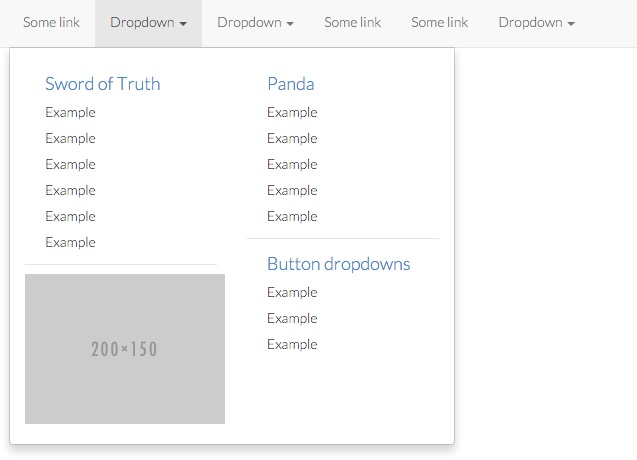
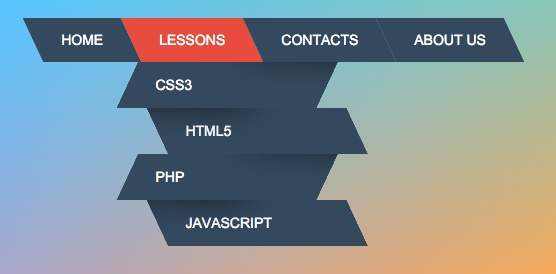
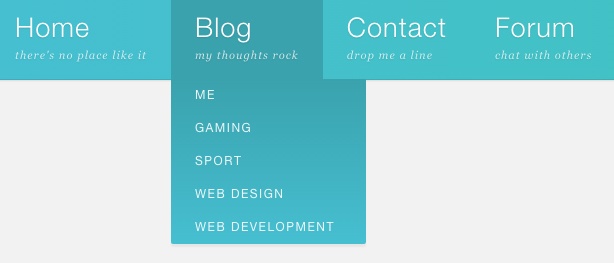
Flat Horizontal Navigation

Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy [2]
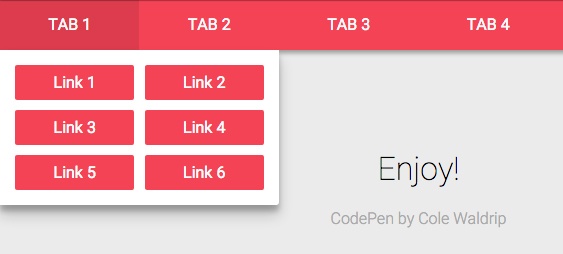
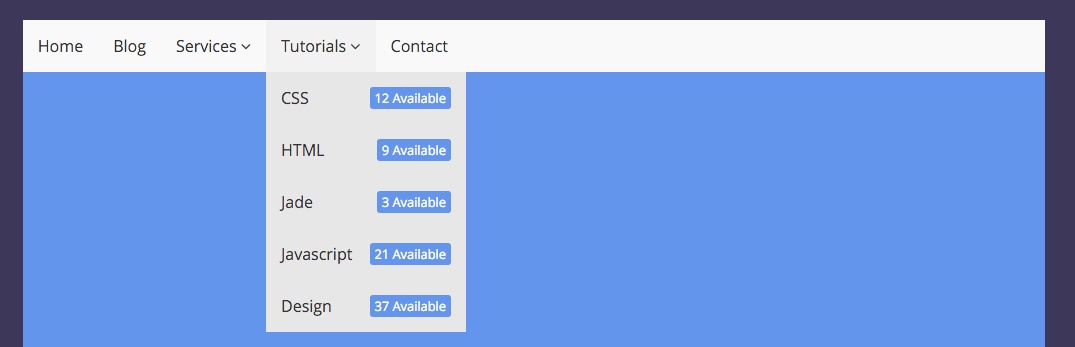
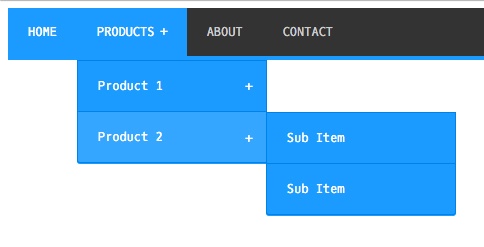
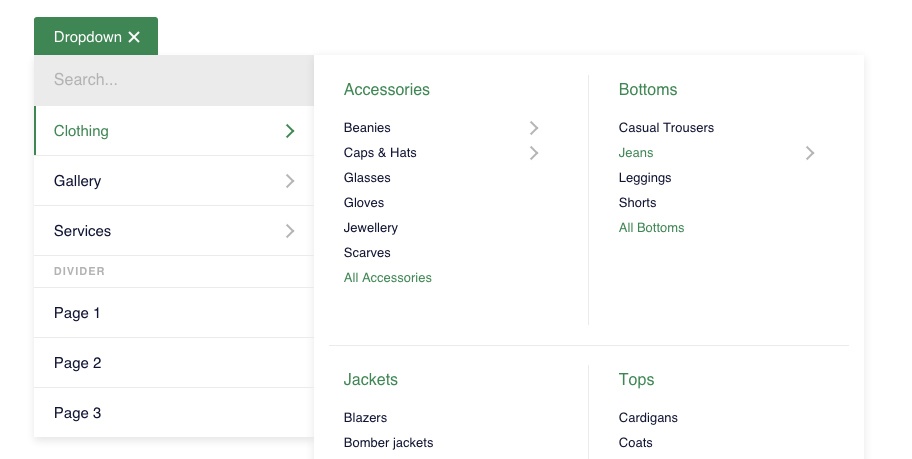
Material Nav Header w/ Aligned Dropdowns

Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ [3]
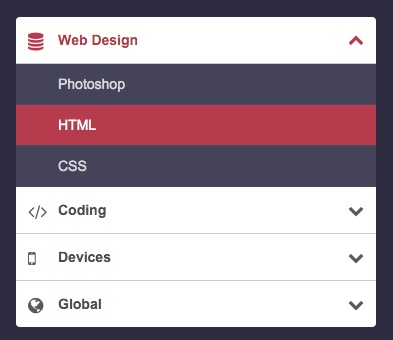
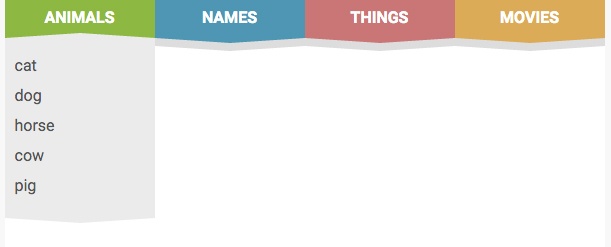
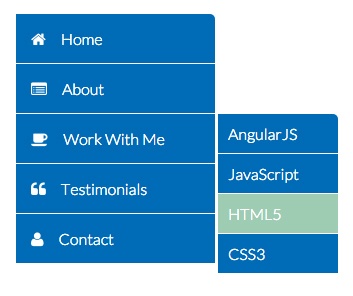
Smooth Accordion Dropdown Menu

Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ [4]
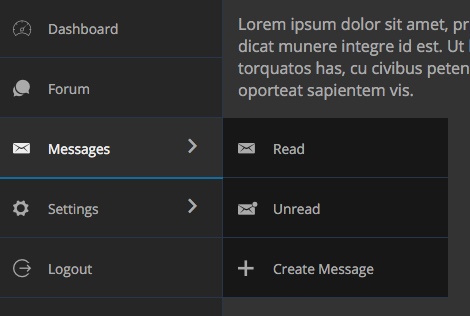
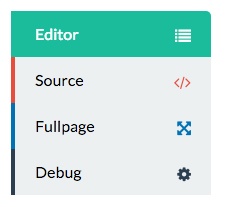
Pure CSS Dark Inline Navigation Menu

Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO [5]
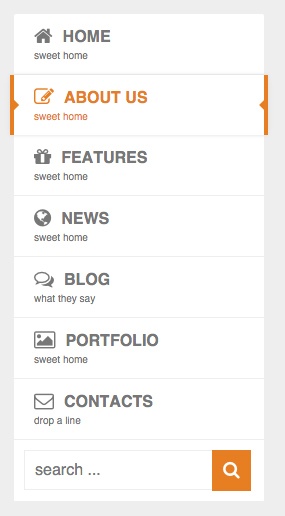
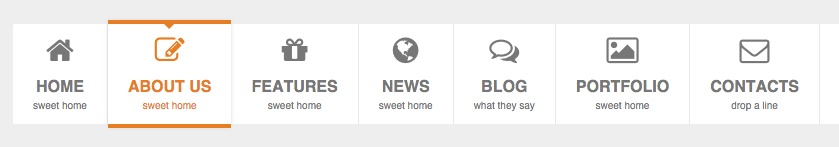
Pure CSS3 Mega Dropdown Menu With Animation


Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/ [6]
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs [7]
CSS3 Dropdown Menu

Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg [8]
Simple Pure CSS Dropdown Menu

Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW [9]
Bootstrap 3 mega-dropdown menu

Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/ [10]
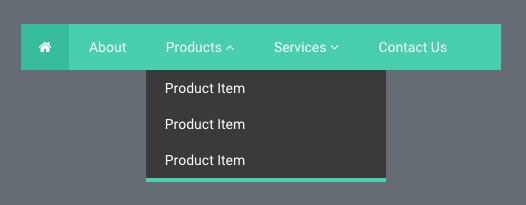
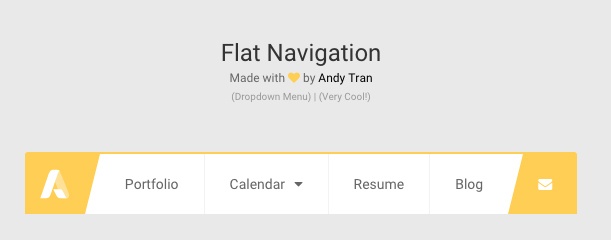
Flat Navigation

Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN [11]
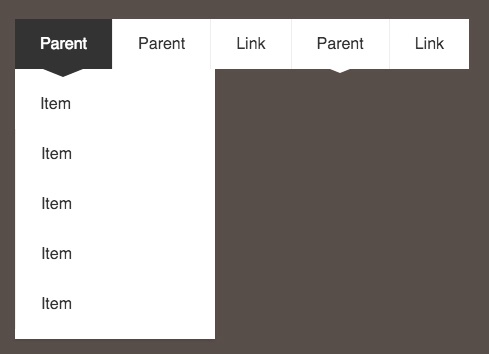
3D nested navigation

Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor [12]
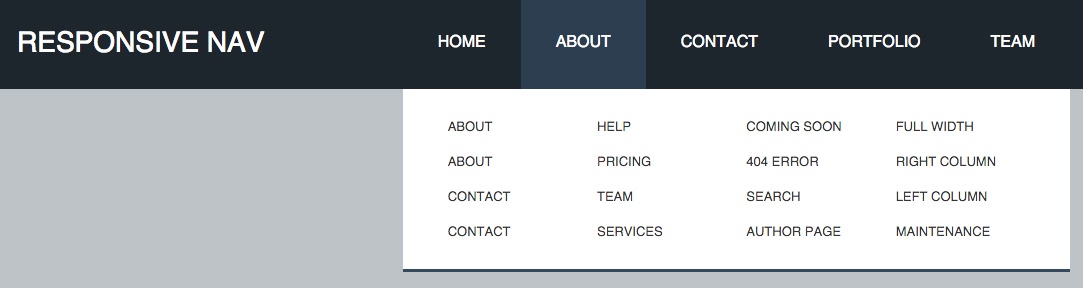
Responsive Mega Menu — Navigation

Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного "хромает". Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc [13]
Pure Css3 Menu

Оригинальное меню. С простым и чистым кодом без js. Применяйте для "вау" эффектов.
http://codepen.io/Sonick/pen/xJagi [14]
Full CSS3 Dropdown Menu

Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi [15]
Css3 only dropdown menu

Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb [16]
Dropdown Menus

Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa [17]
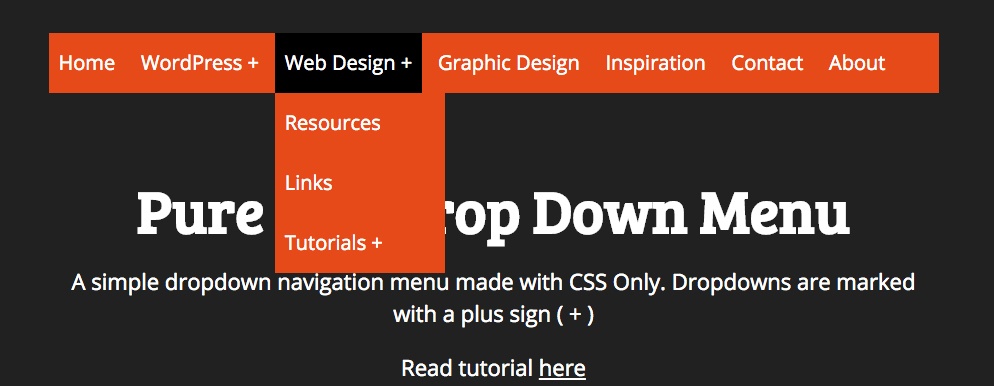
Pure CSS DropDown Menu

Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH [18]
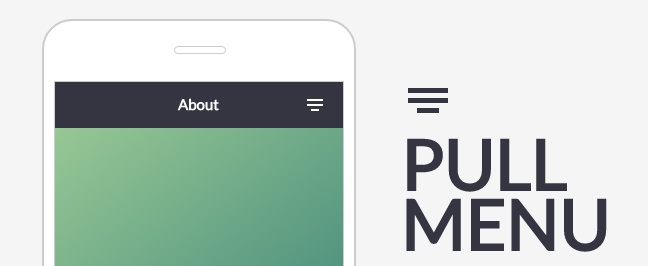
Pull Menu — Menu Interaction Concept

Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ [19]
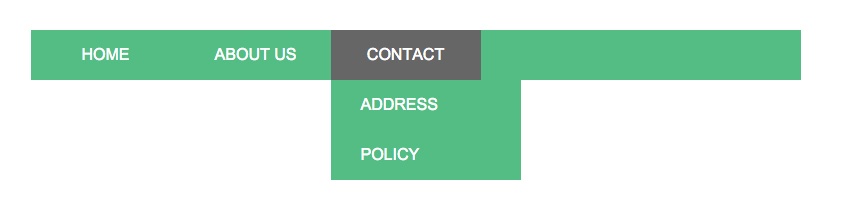
Make Simple Dropdown Menu

Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb [20]
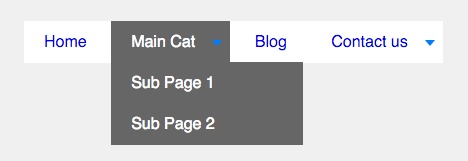
Pure CSS dropdown [work for mobile touch screen]

Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR [21]
Dropdown Menu

Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq [22]
CSS 3 Dropdown Menu

Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR [23]
KVdKQJ (автор очень долго думал над названием)

Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ [24]
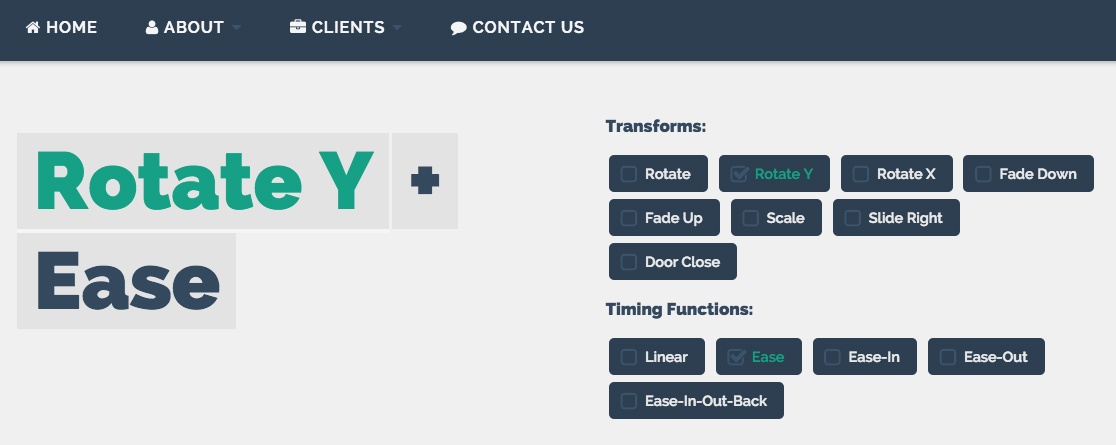
CSS3 Menu Dropdowns (особенное решение)!

Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz [25]
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Автор: mr. Gefest
Источник [26]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/107167
Ссылки в тексте:
[1] mr. Gefest: http://gefest-ide.com/index.php?url=habrmenu
[2] http://codepen.io/andytran/pen/kmAEy: http://codepen.io/andytran/pen/kmAEy
[3] http://codepen.io/colewaldrip/pen/KpRwgQ: http://codepen.io/colewaldrip/pen/KpRwgQ
[4] http://codepen.io/fainder/pen/AydHJ: http://codepen.io/fainder/pen/AydHJ
[5] http://codepen.io/3lv3n_snip3r/pen/XbddOO: http://codepen.io/3lv3n_snip3r/pen/XbddOO
[6] http://codepen.io/rizky_k_r/full/sqcAn/: http://codepen.io/rizky_k_r/full/sqcAn/
[7] http://codepen.io/rizky_k_r/pen/xFjqs: http://codepen.io/rizky_k_r/pen/xFjqs
[8] http://codepen.io/ojbravo/pen/tIacg: http://codepen.io/ojbravo/pen/tIacg
[9] http://codepen.io/Responsive/pen/raNrEW: http://codepen.io/Responsive/pen/raNrEW
[10] http://codepen.io/organizedchaos/full/rwlhd/: http://codepen.io/organizedchaos/full/rwlhd/
[11] http://codepen.io/andytran/pen/YPvQQN: http://codepen.io/andytran/pen/YPvQQN
[12] http://codepen.io/devilishalchemist/pen/wBGVor: http://codepen.io/devilishalchemist/pen/wBGVor
[13] http://codepen.io/samiralley/pen/xvFdc: http://codepen.io/samiralley/pen/xvFdc
[14] http://codepen.io/Sonick/pen/xJagi: http://codepen.io/Sonick/pen/xJagi
[15] http://codepen.io/daniesy/pen/pfxFi: http://codepen.io/daniesy/pen/pfxFi
[16] http://codepen.io/riogrande/pen/ahBrb: http://codepen.io/riogrande/pen/ahBrb
[17] http://codepen.io/kkrueger/pen/qfoLa: http://codepen.io/kkrueger/pen/qfoLa
[18] http://codepen.io/andornagy/pen/xhiJH: http://codepen.io/andornagy/pen/xhiJH
[19] http://codepen.io/fbrz/pen/bNdMwZ: http://codepen.io/fbrz/pen/bNdMwZ
[20] http://codepen.io/nyekrip/pen/pJoYgb: http://codepen.io/nyekrip/pen/pJoYgb
[21] http://codepen.io/jonathlee/pen/mJMzgR: http://codepen.io/jonathlee/pen/mJMzgR
[22] http://codepen.io/MeredithU/pen/GAinq: http://codepen.io/MeredithU/pen/GAinq
[23] http://codepen.io/ibeeback/pen/qdEZjR: http://codepen.io/ibeeback/pen/qdEZjR
[24] http://codepen.io/martinridgway/pen/KVdKQJ: http://codepen.io/martinridgway/pen/KVdKQJ
[25] http://codepen.io/cmcg/pen/ofFiz: http://codepen.io/cmcg/pen/ofFiz
[26] Источник: http://habrahabr.ru/post/273907/
Нажмите здесь для печати.