
Термин «конверсия» многие годы был связан с гражданской продукцией предприятий ВПК. Но у IT-специалистов скорее возникнет совсем иная ассоциация. Однако сейчас мы хотели бы поговорить о таком понятии, как конверсионный дизайн. Общепринятый подход к разработке сайта выглядит примерно так: есть блок по веб-дизайну, есть блок по вёрстке, по разработке и так далее. Но, в течение последних двух-трёх лет всё начало стремительно меняться. Сам термин «веб-дизайн» постепенно умирает, потому что кроме браузера у нас появился адаптивный дизайн. По большому счёту, веб-дизайн перестал существовать в таком однозначном виде. Появились всякие дополнительные терминологии, как сервисный дизайн — data-driven design, который, в том числе, является конверсионным. Этому явлению посвятили своё выступление на киевской партнёрской конференции «1С-Битрикс» управляющий партнер компании AIC Сергей Попков и руководитель отдела продуктовой аналитики AIC Виталий Черемисинов.
Для начала давайте рассмотрим текущие тенденции. В целом, сегодня ситуация мало чем отличается от 2015 года. Но мы нашли пару любопытных примеров того, что, как нам кажется, будет актуально именно в 2016 году.
Текущие тенденции
Первый пример — «часовщина». Умные часы сейчас есть на всех платформах. В абсолютном выражении пользователей пока немного, но всё же это нарастающий тренд. Многие дизайнеры начинают экспериментировать над концепциями взаимодействия приложений с этими микроскопическими дисплеями.

Второй пример — интенсивное упрощение дизайна самих продуктов и веб-страниц в частности, избавление от всего лишнего. В ряде случаев вообще начинают избегать иконок, оставляя чистую типографику. Иными словами, если есть продукт, которым вы можете гордиться, то лучше максимально акцентироваться на самом продукте, нежели на всевозможных украшениях веб-страницы.
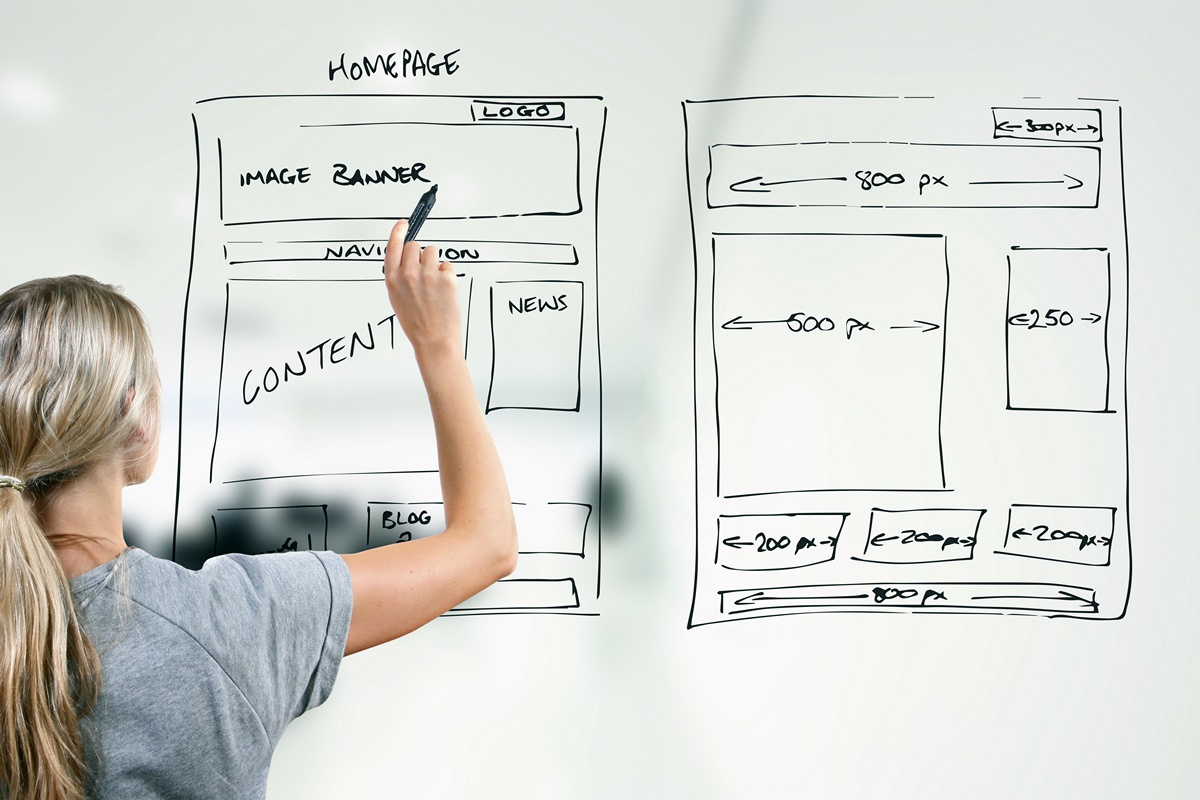
Третья тенденция — визуализация больших данных. Создаются единые интерфейсы, когда на карты накладываются различные срезы данных и получаются очень интересные вещи, вроде интерактивной инфографики.

Четвёртая тенденция — широкое внедрение анимации. Она призвана компенсировать графический минимализм, избавление от «излишеств». Теперь везде используется анимация микровзаимодействий, разработчики работают больше с Javascript и HTML5, анимируют интерфейсы, чтобы они выглядели интереснее.
Так возникла ещё одна — пятая — тенденция: пространственные интерфейсы, когда сайты начинают работать без перезагрузок. Всё подгружается в фоне: видео, графики, картиночки, всё летает, прыгает… Для аналитиков это просто головная боль: ни одного физического URL, всё на «якорях». Дополнительная интеграция, не всегда удобно настраивать. Например, новый сайт крупной производственной компании Acme:

С точки зрения дизайна корпоративных сайтов это очень необычное решение, когда на полном минимализме строится пространственный интерфейс. И здесь мы вплотную подходим к вопросу: для чего же нужен сегодня дизайн?
Сущность дизайна
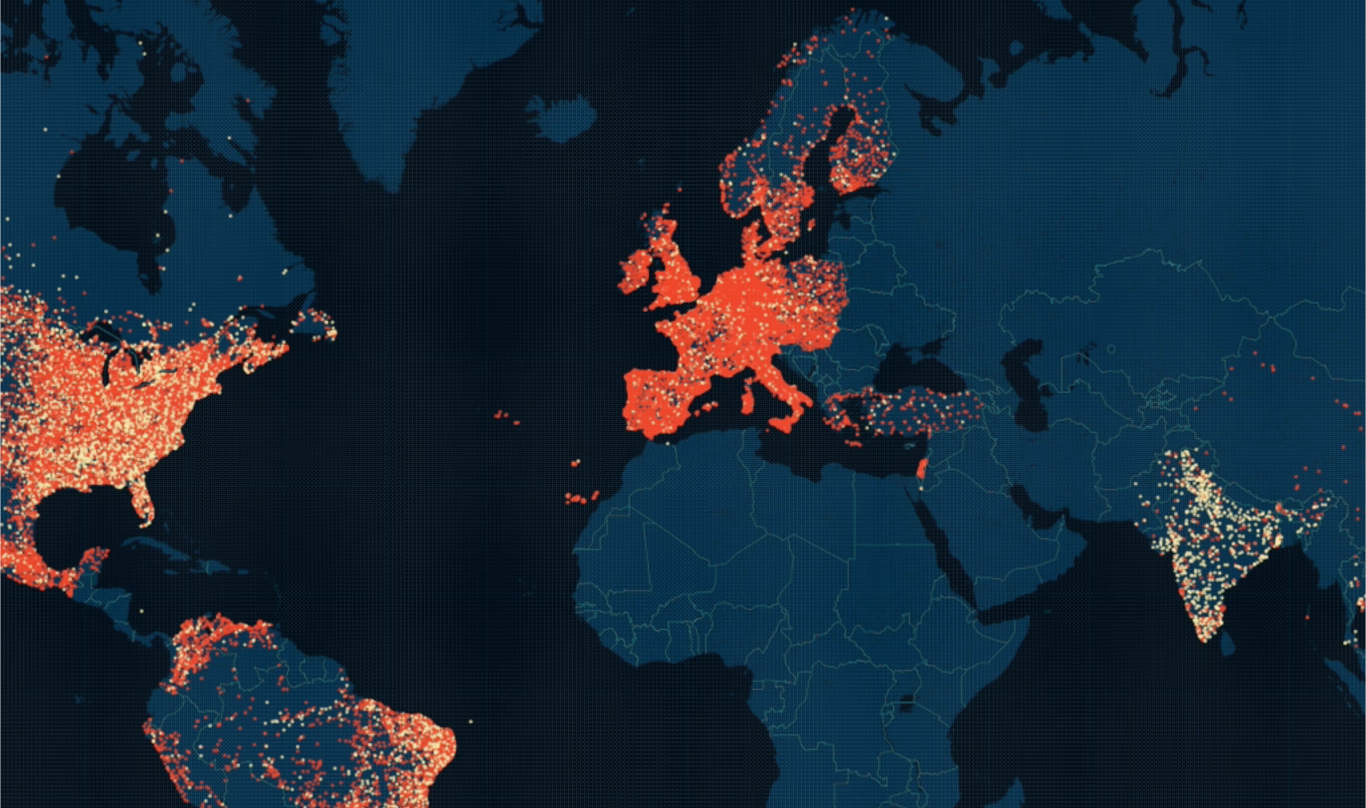
Согласно одному из подходов, есть две формы дизайна: эмоциональный и сервисный. В своей практике мы часто сталкиваемся с тем, что заказчики ориентированы на первую форму.

Какая картинка вам нравится больше? Наверняка автомобиль, ведь он такой красивый. Но все забывают, для чего на самом деле нужен автомобиль. Многие приходят в автосалон и выбирают ту модель, которая нравится. И немногие задают себе вопрос: а как поедет этот автомобиль? Зачастую покупают, даже не воспользовавшись тест-драйвом.
Сегодня всё более популярным становится сервисный дизайн. Для него в первую очередь важны ответы на вопросы «Как работает интерфейс?», «Как пользователь с ним взаимодействует?». Эмоциональная составляющая играет всё меньшую роль, появляются онлайн-сервисы, в которых вообще не важно, как всё оформлено, главное — как это работает. Какой путь проходит пользователь с точки входа до точки выхода, до первого счёта, оплаты и так далее.
Согласно Википедии, определение «дизайна» звучит так:
«В более широком смысле дизайн призван не только к художественному конструированию, но должен участвовать в решении более широких социально-технических проблем функционирования производства, потребления, существования людей в предметной среде».
Осмелимся предположить, что здесь описан западный подход. В России дизайн — это цвет кнопок, размер шрифта, красивые фотографии. А у них в понятие дизайна вкладывается куда более широкий, глубокий смысл.
В представленном выше описании хорошо отражено соотношение сервисной и эмоциональной составляющей. Идеальный дизайн — это когда нам, с одной стороны, нравится оформление, а с другой стороны, всем прекрасно понятно, как это работает. И именно в этом заключается красота дизайна.
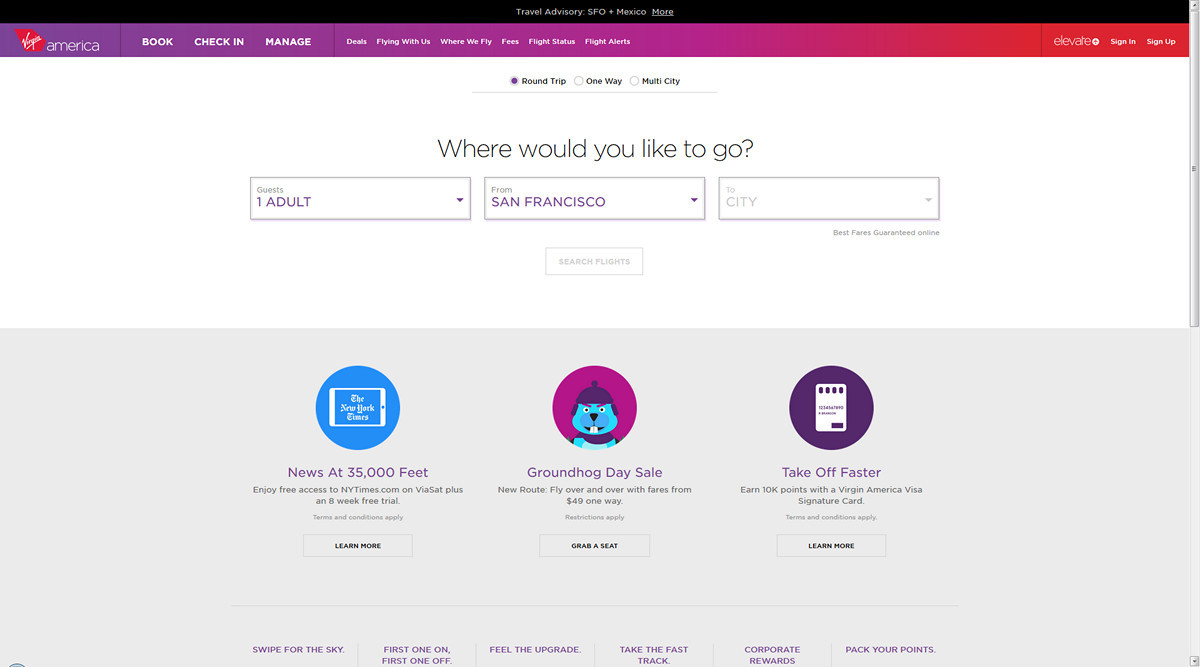
Взгляните на новый сайт авиакомпании Virgin America. Они которая полностью отказались от какого-то эмоционального посыла на главной странице.

Это первый сайт, на котором никто не рассказывает пользователю, какие у нас восхитительно красивые стюардессы, какие прекрасные самолеты парят в воздухе. Это всё полная чепуха. Пользователь заходит на этот сайт для того, чтобы купить авиабилет, ему больше ничего не нужно.

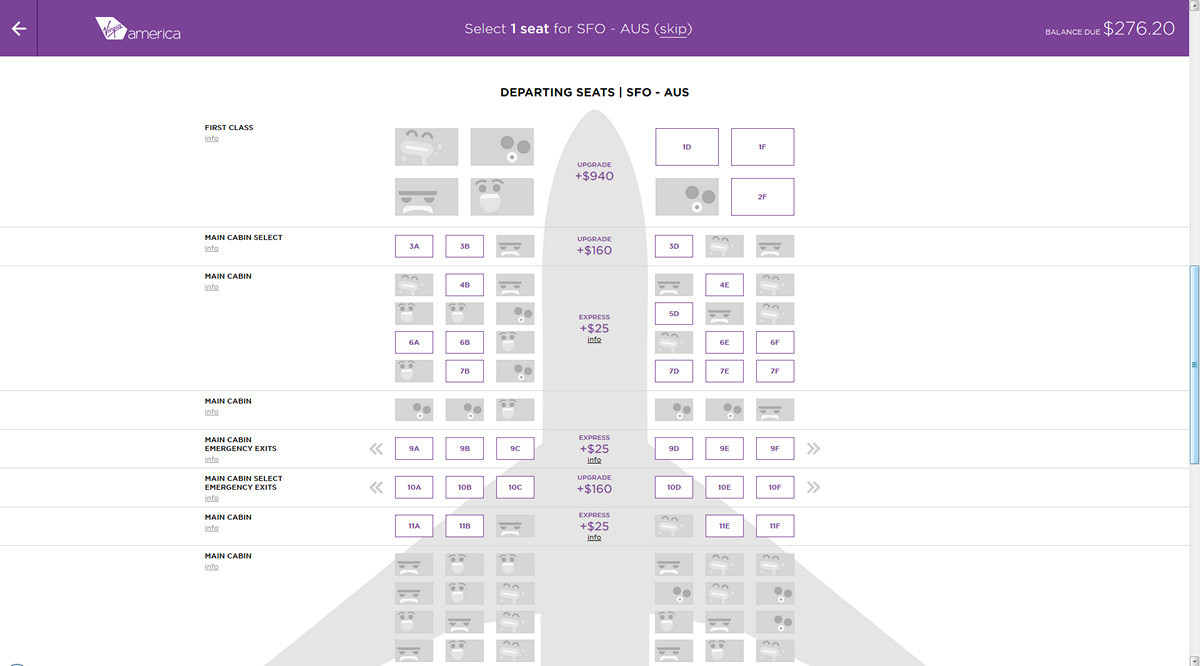
В классическом понимании слова «дизайн» здесь нет никакого дизайна. Среднестатистический заказчик, увидев такой макет, скажет, что ему не нравится. Это как-то сухо. Нет дизайна. Где картинки? И лишь в самом конце процесса выбора билета Virgin America воспользовалась эмоциональной составляющей: при заполнении своих данных можно выбрать иконку настроения, и следующий пользователь, ваш потенциальный сосед, будет видеть ваше настроение и лицо. При этом в остальном сайт решает исключительно сервисные задачи.

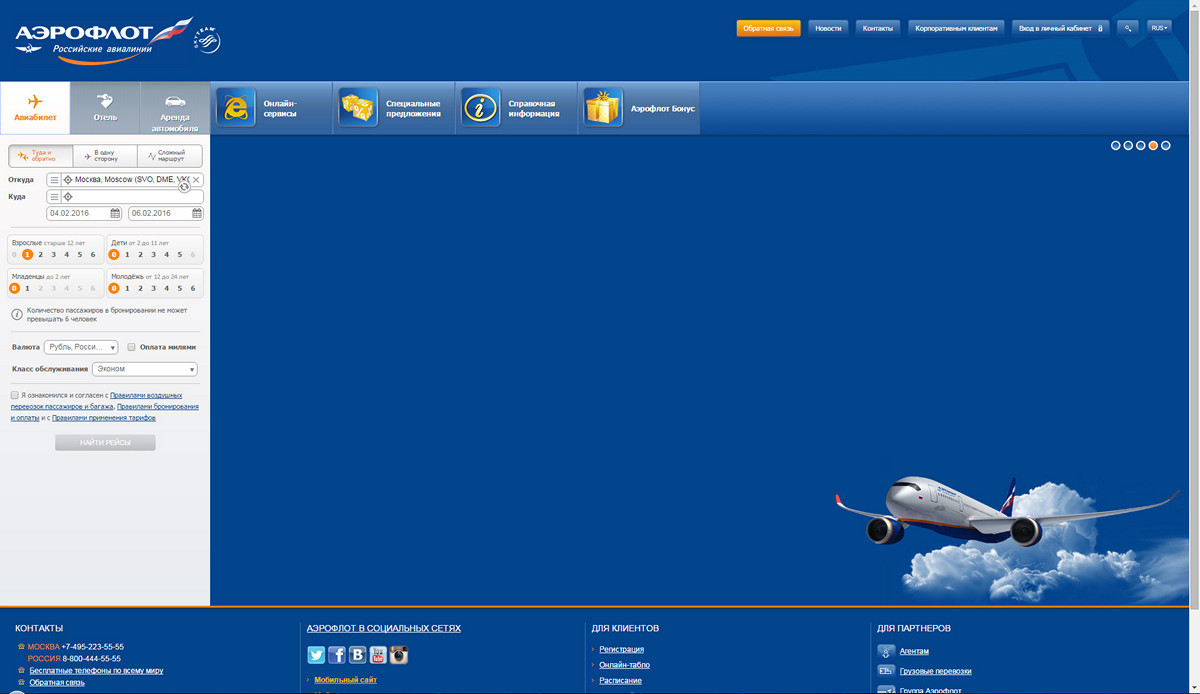
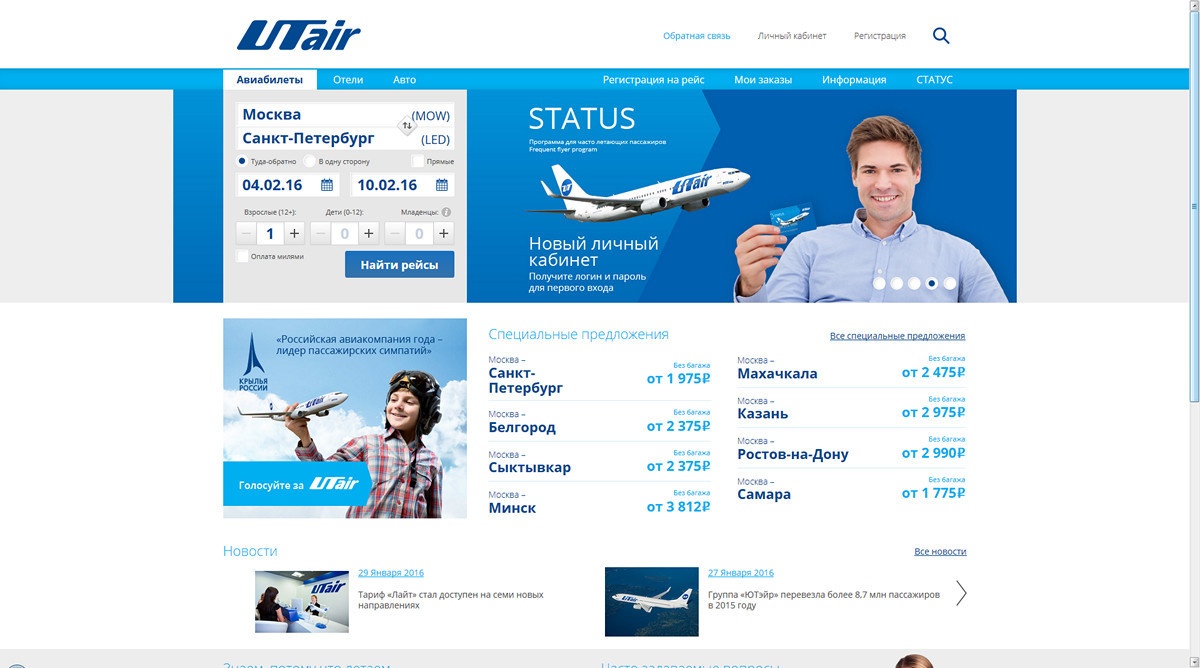
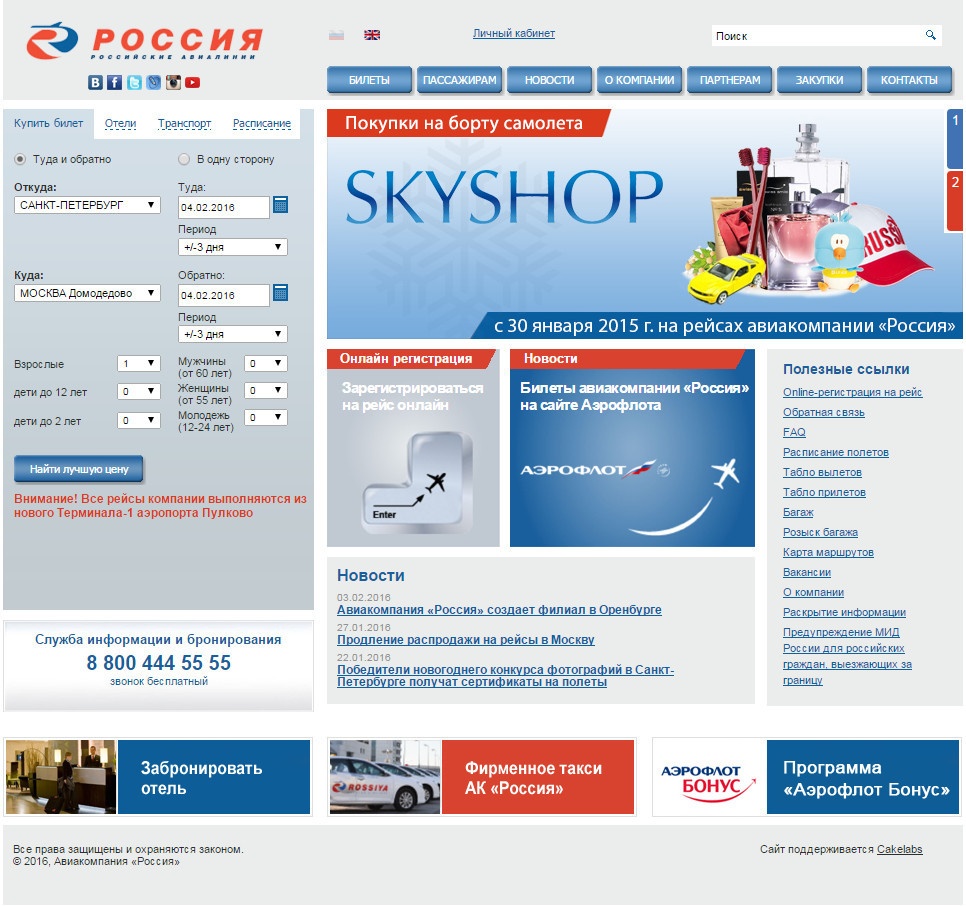
А вот, для сравнения, сайты отечественных авиакомпаний. Здесь мы видим тот самый дизайн, к которому привыкли.




Почему исторически сложилось так, что изначально в сети превалировал эмоциональный дизайн? Когда интернет только появился, сайты были очень простыми. Они представляли собой набор статичных страничек, и с этим ничего нельзя было сделать. Даже создание формы заявки была достаточно нетривиальной задачей. Поэтому вебмастеры ударились в эмоциональный дизайн. Всем было важно, чтобы конкретно их сайт удивил всех своим внешним видом. Позднее начали появляться сайты для онлайн-продаж, появились поисковики, появилась выдача. Начали появляться более удобные формы. И в итоге мы пришли к глобальным онлайн-сервисам.
Для них эмоции в дизайне имеют очень мало общего с тем, как должны работать эти сервисы. И даже когда потенциальный заказчик говорит: «Я хочу такое приложение, как Uber. Мне нравится этот дизайн», то, скорее всего, он имеет в виду уже не графическое оформление интерфейса, а ту лёгкость и логичность, с которой работает это приложение. Чтобы подойти к заказчику с правильной стороны, надо менять процесс общения, помочь заказчику сформулировать запрос. Подавляющее большинство разработчиков подходят к этому изначально неверно: «Зачем вам нужно менять дизайн сайта?» — «Он морально устарел». То есть заказчику кажется, что дизайн сайта всего лишь выглядит не слишком современно. Хорошо, если он сам доходит до формулировки вроде: «Наш сайт плохо отображается на мобильном телефоне». Это уже предпосылка к тому, что заказчик мыслит в правильном направлении.
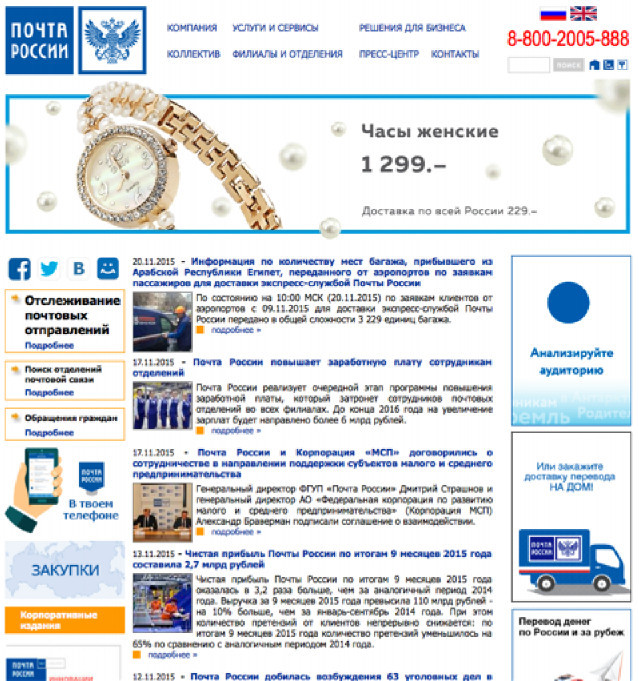
Ещё один интересный пример — сайт Почты России. Когда-то он был таким:

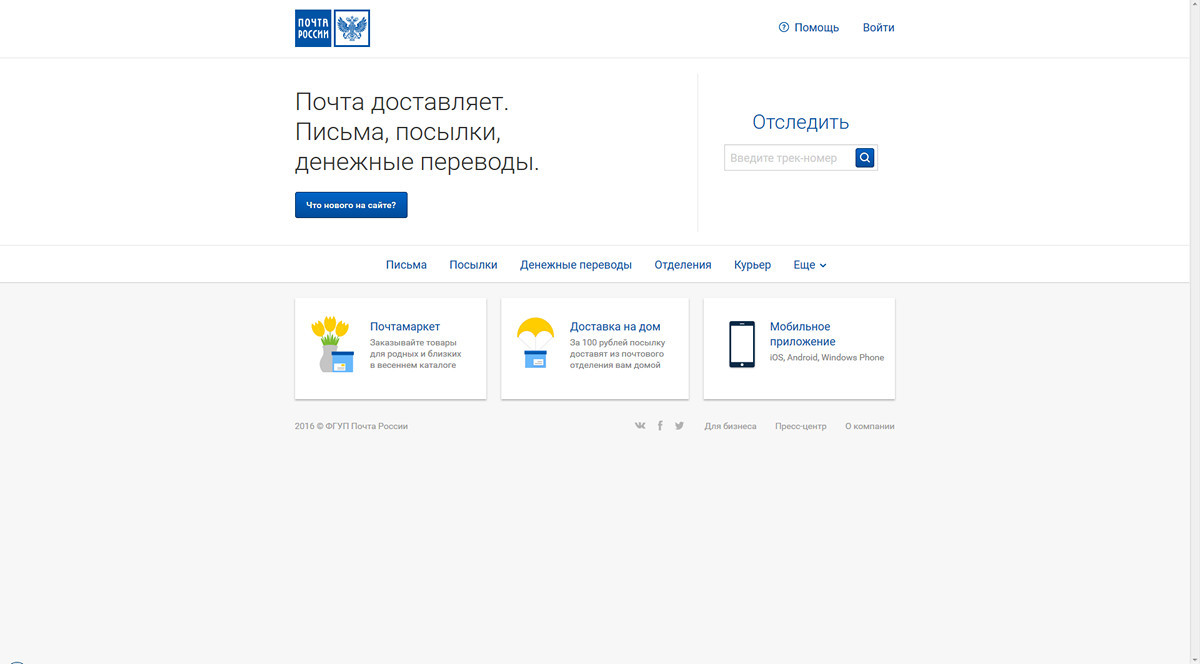
А новый сайт работает уже по сугубо сервисному принципу:


На главной странице пользователю предлагается на выбор 5 ключевых сценариев. При этом все сценарии реализованы линейно. Если выбрать сценарий «отправить посылку», то даже исчезает горизонтальная навигация на сайте, потому что очень важно в этот момент не отвлекать пользователя от того, что ему действительно нужно. И это тоже хороший пример сервисного дизайна.
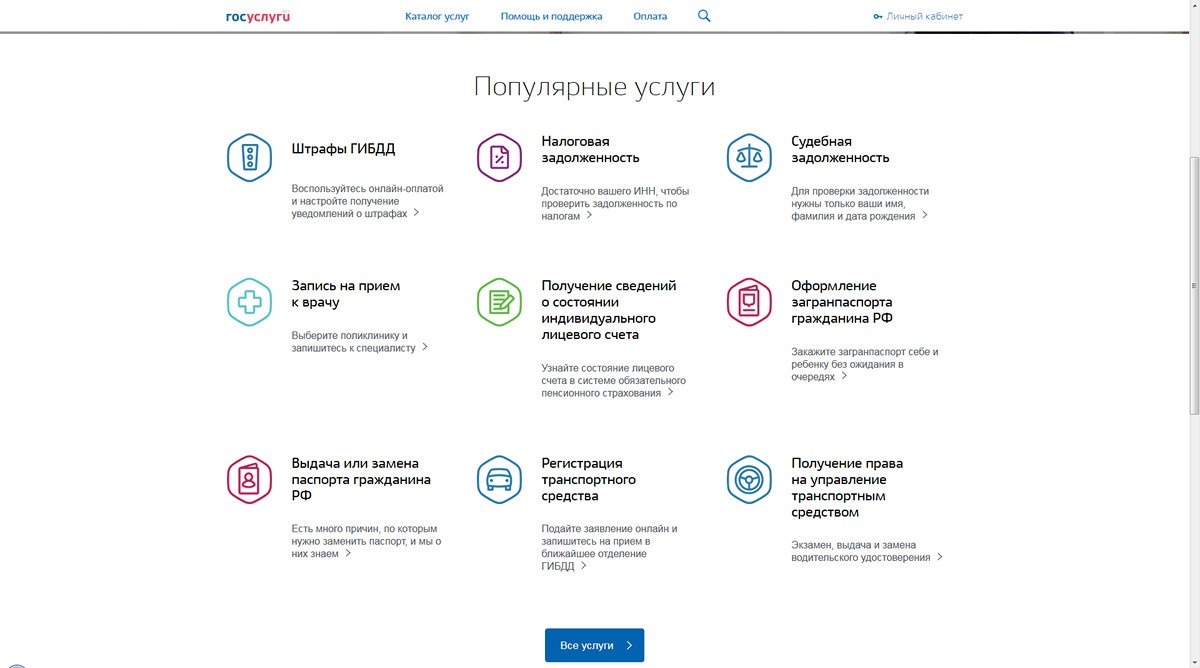
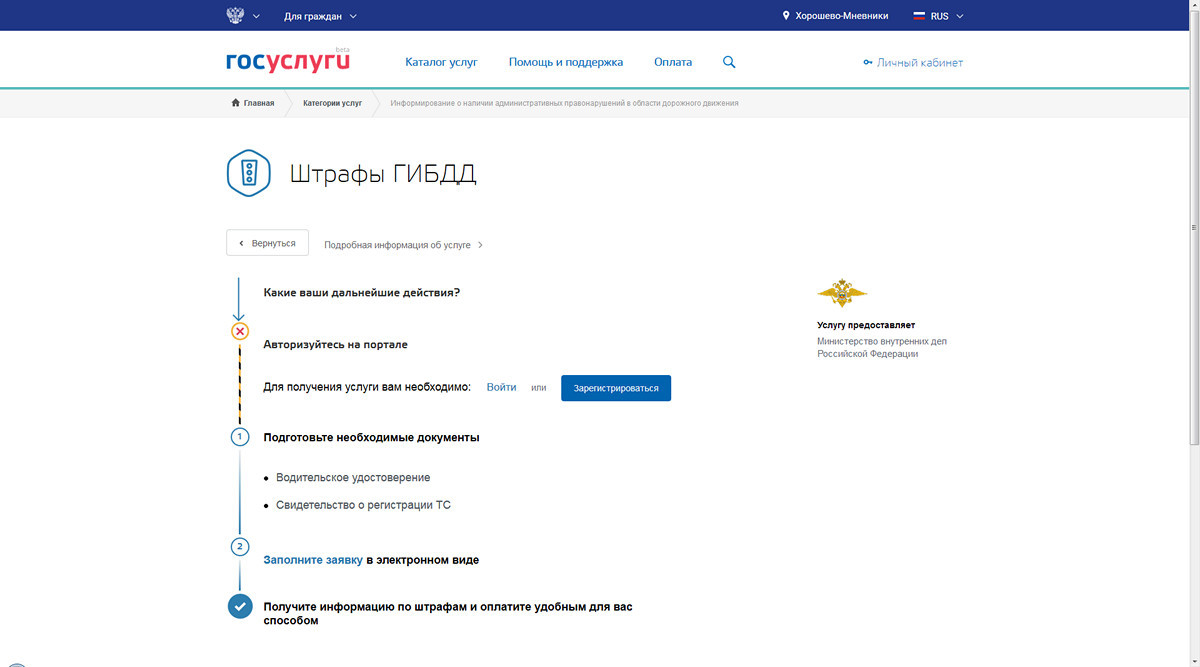
Обновлённый сайт Госуслуг. Сюда пользователь заходит для оформления документов, оплаты штрафов или налоговой задолженности. Визуального дизайна здесь как такового уже нет.


Чистый, белоснежный интерфейс, который следует за пользователем, вовлекает его, подсказывает ему вовремя, какие нужно подготовить документы. Если человек заходит на сайт во второй раз, то у него уже формируются интерактивные виджеты, которые автоматически проверяют его задолженность. То есть пользователю не нужно повторять эти сценарии снова и снова, он делает это единожды, и в следующий раз ему он сразу получит все необходимые уведомления и сообщения.
Веб-дизайн
Смена парадигмы веб-дизайна, переход от красочных декораций к ориентированию на логику и принципы работы привел к появлению новых и неожиданных профессий: стратег, аналитик, проектировщик. Визуальный дизайнер отвечает за графическое отображение: цвета, определённая библиотека стилей и так далее.
Постоянные изменения в технологиях и платформах приводят к ряду проблем. Вчера был мобильный телефон, сегодня появились часы, завтра это может быть какой-то нейроинтерфейс. Уже витают в воздухе новые идей, все ждут Zero UI, когда красота интерфейса будет заключаться в его отсутствии. Всё это постоянно влечёт изменения в рабочих процессах по созданию вебсайтов. И появление конверсионного дизайна тоже обусловлено развитием технологий, аналитических систем данных.
Как раньше определяли эффективность дизайна? Нам было важно, чтобы заказчик его принял, и не важно, понравилось ли ему. В редких случаях делали какие-то опросы и тестирования, спрашивали у своих близких и друзей. Посмотрели, «круто выглядит, не хватает какой-то фишечки». В результате долго игрались со шрифтами, кнопками и так далее.
А сейчас это может выглядеть приблизительно так:
Var. A: CTA 4,75% Retention 3w >>>Win<<<
Var. B: CTA 4,35% Retention 3w
Когда вы вводите новую фишку в функционале, разрабатываете новый продукт, не всегда эта идея будет исходить от заказчика. Но для вас, как для разработчика, человека, который отвечает за продукт и хочет, чтобы он развивался, основными критериями качества являются какие-то элементы конверсии, коэффициент возвращаемости пользователя на некоем временном интервале после какого-то действия. Такие показатели помогают оценить, во-первых, бизнес-вовлечение пользователя, а во-вторых — качество самого продукта. И это куда важнее, чем история про шрифты и кнопочки.
Дизайн сильно шагнул вперед, и появились новые критерии качества. Оценить лояльность к вашему продукту, и скорее всего, качество вашего интерфейса позволяют конверсии при второй покупке, третьей и так далее, частота выполнения пользователем тех или иных действий, каковы сценарии выполнения этих действий, когортный анализ и так далее.
Как часто пользователь возвращается к вам? И сколько, в среднем, он проводит времени в вашем сервисе? Например, по статистике Facebook Messenger пользователи чаще всего возвращаются к ним после того, как они добавят к себе в приложение 5 друзей, и эти 5 друзей отправят минимум 10 сообщений. То есть вполне себе конкретный, осязаемый критерий качества продукта. По факту, интерфейса там нет. Есть только продуктовые метрики. Юнит-экономика — это описание жизни вашего продукта с точки зрения финансов: сколько стоит привлечение нового пользователя, сколько стоит возвращение старого, какой размер среднего чека у пользователя, и так далее.
Data-driven design
Data-driven design — это создание дизайна на основе каких-то данных. Чем больше мы используем разноплановых метрик, аналитических инструментов и методологий тестирования, тем больше доказательств эффективности дизайна мы имеем.
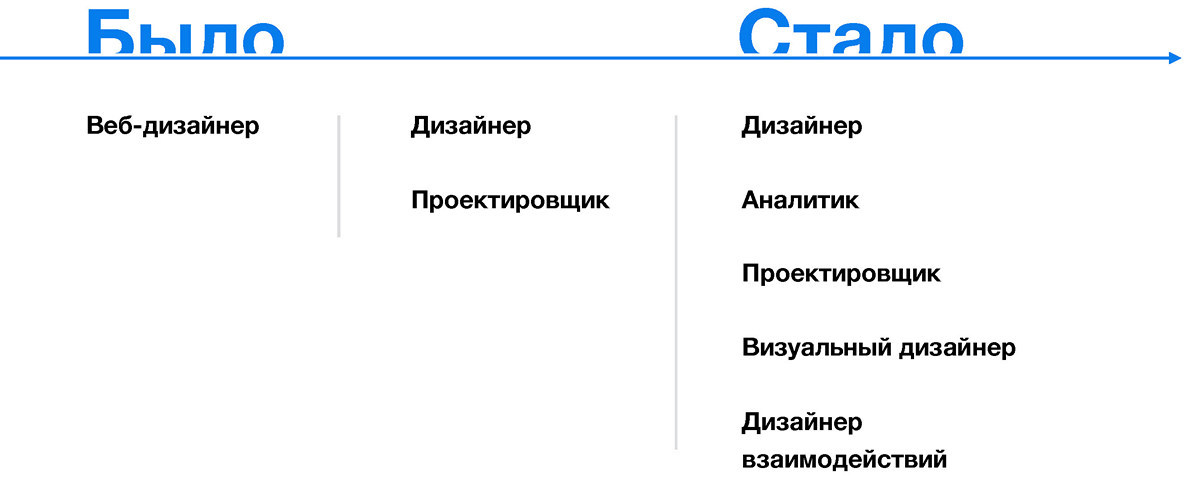
В былые времена дизайн сайта обычно создавался одним человеком — веб-дизайнером. Это был универсальный человек, он ещё и верстал местами. Потом к дизайнеру подключилось такое мифическое животное, как проектировщик. Это человек, который условно помогает дизайнеру разрабатывать какие-то интерфейсы в виде интерактивных чёрно-белых квадратов. Со временем появился сервисный дизайн, при создании которого нашлось место аналитику, проектировщику, визуальному дизайнеру и дизайнеру взаимодействия. А сервис-дизайнер занимается тем, что на основе стратегии и концепции определяет развитие сервиса.

Есть такой глобальный сервис https://www.simple.com/, финансовый агрегатор; за последние 4 года они 3 раза сменили дизайн сайта. В чём смысл? Когда стартап только запускается, им важно произвести максимальное впечатление на новых пользователей, завлечь гиков, поэтому они делают максимально сногсшибательный дизайн. Когда набирается первичная стабильная аудитория, когда пользователи прочувствовали, что продукт уже достаточно качественный, то приходит время гнать конверсию. Нужно как можно больше регистраций. И тогда владельцы сервиса начинают менять дизайн в сторону повышения конверсии в регистрации, и этот дизайн может быть уже не таким красивым и сногсшибательным, с кучей анимации. Новый дизайн должен решать иные задачи.
Такая этапность определяет сервисный дизайн в рамках разработки UX-стратегии по развитию продукта и сервиса, со дня запуска и на несколько следующих лет.
В принципе, сервис-дизайнера можно назвать продукт-менеджером, ведь он частично отвечает за продукт, введение новых фишек и их жизненный цикл.
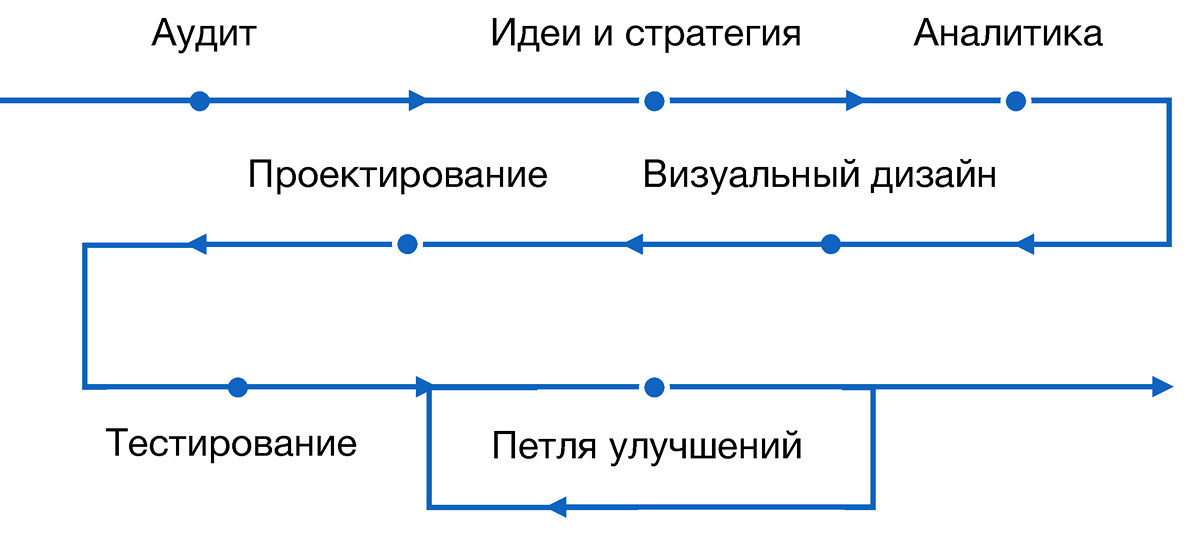
Упрощённо стадии разработки сервисного дизайна можно представить в таком виде:

По сути, всё начинается с анализа и им заканчивается. Все промежуточные стадии крутятся вокруг данных, которые мы собираем о продукте. Для наглядности мы опишем их на примерах нескольких случаев из нашей практики. Они достаточно простые, в них нет ничего мега-особенного, но нам они кажутся интересными.
Плоский и объёмный
Как-то дружной компанией мы обсуждали развитие мобильных платформ: iOS, Android и Windows Phone. И поняли, что пользователь, который взаимодействует с мобильным устройством, всегда привыкает к какой-то инфраструктуре. Когда он открывает то или иное мобильное приложение, то действует в рамках унаследованных шаблонов. Навигация везде одинаковая, иногда даже схожи элементы UI.
В десктопных системах такого единства не наблюдается. И мы решили посмотреть, а как скажутся на поведении пользователей изменения в интерфейсе в зависимости от платформы. Для этого был проведён небольшой персонализированный тест.
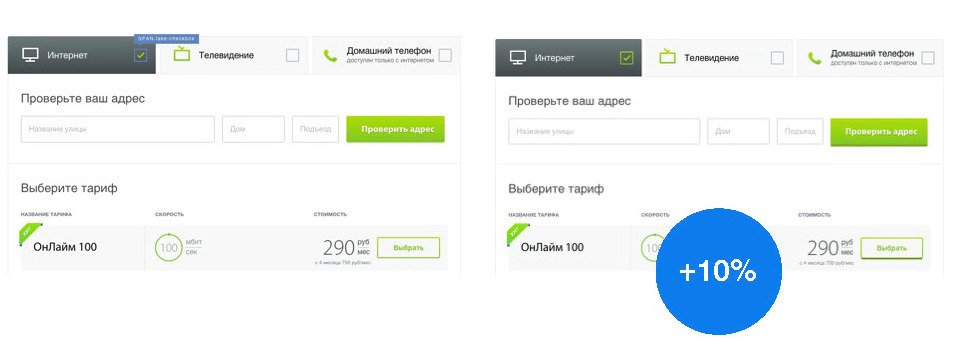
Пользователям Windows до 10 версии мы показали два варианта интерфейсов: с плоскими кнопками и с объёмными. В результате среди пользователей, работавших с объёмными (выпуклыми) кнопками, и вообще с дизайном, который по своим паттернам схож с дизайном ОС, был отмечен рост конверсии (заказ продукта) на 10%.

Товарная витрина
Очень часто мы хотим показать сразу все фишки продукта или всю товарную матрицу, как можно больше предложений. Можно сделать очень красивую интерактивную витрину. На ней будут очень красиво расположены все продукты. Но в действительности пользователям это не всегда нужно. Многие разработчики создают дизайн исходя из того, что пользователь с полным пониманием дела зайдёт на страничку и выполнит нужные действия в нужной последовательности.
Например, при подключении к новому интернет-провайдеру проверит адрес, выберет тариф и пойдёт дальше. В действительности всё оказалось не так. Пользователи игнорировали проверку адреса, сразу выбирали тариф, доходили до конца и получали сообщение «выбери адрес». Их это несколько обескураживало, и они уходили с ресурса, потому что в самом начале проигнорировали первый пункт. Тогда мы решили заставлять пользователей сначала проверить свой адрес, и только после этого выбирать тариф. Заказчик очень долго сопротивлялся: «Как же так? Мы такую красивую витрину закроем? У нас же потрясающие тарифы!». Мы уговорили его последовать нашему предложению, и оказалось, что ограничение в выборе и концентрация на определённых объектах, пусть даже не всегда удобных, увеличивает определённые продуктовые показатели. Конверсия выросла на 20%.

Индикатор прогресса
Если вы откроете какой-нибудь UX Кit, или почитаете западные блоги с рекомендациями по оформлению страниц и форм, то везде будет написано: «Делайте индикаторы прогресса. Говорите своим пользователям, что необходимо проходить из точки А в точку Б и рассказывайте о промежуточном этапе». Везде написано, что пользователю важно видеть, куда он идёт.
Однако при этом не учитывается один важный аспект: когда вы делаете, например, анкету на несколько шагов, то вы, конечно, рассказываете пользователю, что ему нужно будет заполнить на следующей странице. Но вы не говорите, сколько у него это займёт времени. Получается, что вы его как-то не полностью информируете. Так что пользователь не знает, сколько потратит времени, и потому даже не думает об этом. Сейчас мы тестируем подход, при котором индикатор прогресса не только подсказывает количество оставшихся шагов, но и прогнозирует, сколько времени это займёт.
К слову, ещё одной причиной популяризации индикаторов прогресса является их эстетическая привлекательность. Красиво же, когда у тебя полоска бежит, или что-то там заполняется, заливается. Это одно из проявлений эмоциональной составляющей дизайна.
Воронка потребления продукта

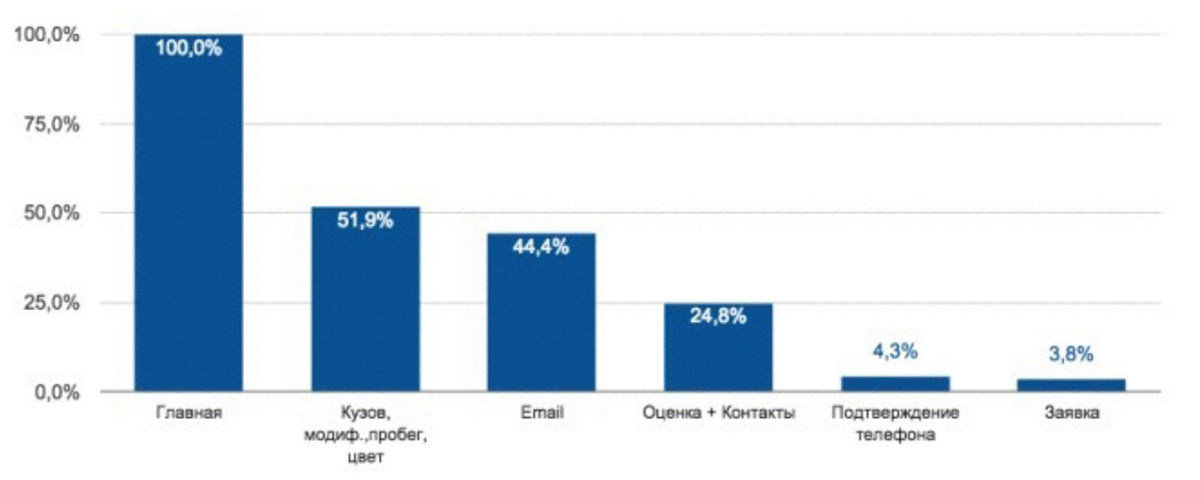
Для одного из заказчиков мы разработали воронку потребления. Это сервис оценки автомобилей. Вы вбиваете параметры своей машины, и система говорит, сколько машина может стоить. Далее вы она выставляется на аукцион и продаётся без вашего физического участия. Очень удобно.
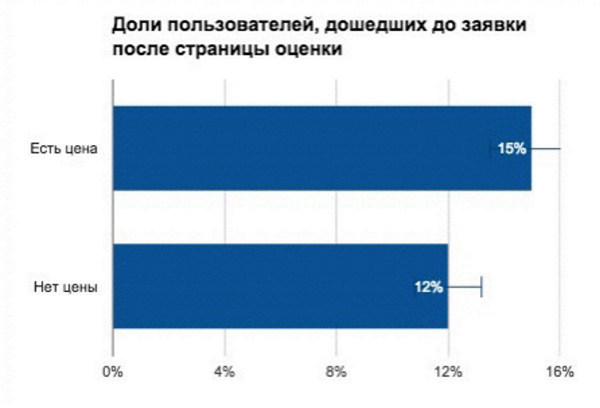
Начали обсуждать с пользователем. Сразу решили, что у нас огромная проблема в «Оценке и контактах», потому что пользователь на этом этапе пользователь впервые получает оценку стоимости. Соответственно, клиент всё это время думал, что проблема в цене. Мы провели небольшой A/B-тест: 1) после проведения оценки показывалась стоимость машины, 2) стоимость не показывалась. Когда пользователю предлагалась некая стоимость, конверсия увеличивалась, но не так разительно, как хотелось бы. То есть этот пункт можно было проигнорировать.

Тогда мы провели небольшое исследование и выяснили, что на этапе «Оценка и контакты» пользователь не только получает цену, но и впервые сталкивается со словом «аукцион». То есть только здесь он понимает, что через шаг машина уйдёт на какой-то аукцион. В итоге проблема оказалась в создании первой сессии. Пользователь просто не понимал, как работает сервис и что будет происходить. Если бы мы не провели эти исследования, то зря потратили бы массу времени.
Целевая аудитория
С вышеупомянутым сервисом была связана ещё одна поучительная история. Всю свою рекламную активность клиент осуществлял исходя из того, что его целевая аудитория — владельцы достаточно бюджетных машины, дешевле 10 тыс. долларов. Но оказалось, что намного лучше покупают владельцы машин более высокого класса, порядка 15 тыс. долларов. То есть потребителями услуг сервиса были представители совсем не той аудитории, на которую ориентировался заказчик. Хотя эту информацию можно было получить за полчаса, покопавшись в Google Analytics или проанализировав данные из CRM-системы.
Привычка к линейности
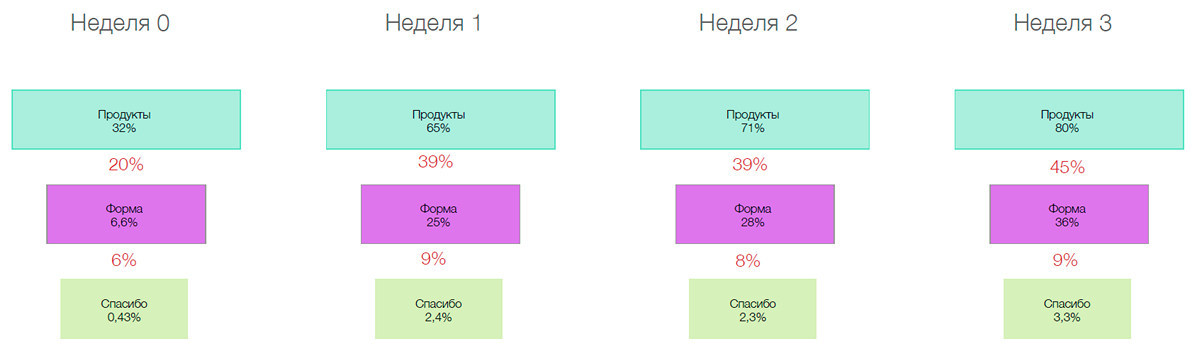
И последний пример, снова воронка потребления.

Но в чём проблема воронки? Разработчик идёт в Google Analytics, строит воронку и понимает, что идут колоссальные потери по пути от «Продукта» до «Формы» и до «Спасибо». Он думает: «Что-то не так. Скорее всего, с продуктом какая-то беда». А как происходит в действительности? Допустим, пользователь хочет взять кредит в банке. Он сначала идёт на сайт, смотрит: «Ага. Такая-то процентная ставка. Столько-то я переплачу. Пойду посмотрю другие условия». И уходит.
В этом сценарии нет никакой проблемы в интерфейсе. А разработчик, не понимая этого, может ринуться исправлять какие-то мифические проблемы.
Это воронка, которая работает в виде когорты. То есть мы можем посмотреть, как часто пользователь возвращается на определённую страницу с течением времени. Пользователь сначала зашёл, потом вернулся через неделю, через две, через три. И как видно из иллюстрации, именно на третьей недели пользователи начинают действовать намного активнее, чем на нулевой неделе.
Это говорит о том, что им нужно время, чтобы «созреть». И вокруг этих очень полезных данных мы можем построить персонализированные модели через “1С-Битрикс”, запустить триггерные рассылки, то есть взаимодействовать с пользователем персонально. А если мы будем смотреть исключительно на линейные процессы, то есть что происходит здесь и сейчас, то всегда будет шанс совершить большую ошибку.
Автор: 1С-Битрикс