45 ресурсов дизайнерам в помощь
1. Dripicons V2 [1]

Удивительный набор из 200 аккуратных иконок для разных потребностей, которые доступны в форматах SVG, Webfont, PSD и Sketch.
2. «Кофейный» набор [2]

Иконки чашек с эспрессо, латте, капучино, какао, фильтров, гейзерных кофеварок, чайничков и турок — вообщем всевозможные элементы на кофейную тематику. В наборе 50 стильных иконок, созданных с помощью сетки 256 px. Доступны в форматах EPS, SVG и PNG.
3. Iphone Food [3]

Из той же серии — иконки разной еды от фастфуда до фруктов.
4. 91 тысяча иконок [4]

Пакет, который содержит более 91 000 реалистических и красочных иконок с глянцевым эффектом. Тематика очень обширная.
5. «Плоские» транспортные иконки [5]

Огромный набор векторных значков транспортной тематики — от лошадей до летающих тарелок. Также в наборе присутствуют и другие элементы: дорожные знаки, разметка, светофоры, секундомеры, мосты, шлагбаумы, изображения полицейских, инженеров и т.д… Иконки выполнены в популярном плоском дизайне. Форматы: SVG, AI и PNG (несколько размеров).
6. Иконки кредитных карт [6]

Подборка изображений кредитных карт в форматах AI и PSD (разные размеры).
7. «Социальные» иконки [7]

Большой набор социальных иконок популярных социальных сетей, приложений и тому подобного в векторе и растре разных размеров.
8. Создаем Instagram по книге «Ruby on Rails» [8]

Эта экстраординарная книга поможет усовершенствовать знания через демонстрацию создания с нуля приложения Instagram.
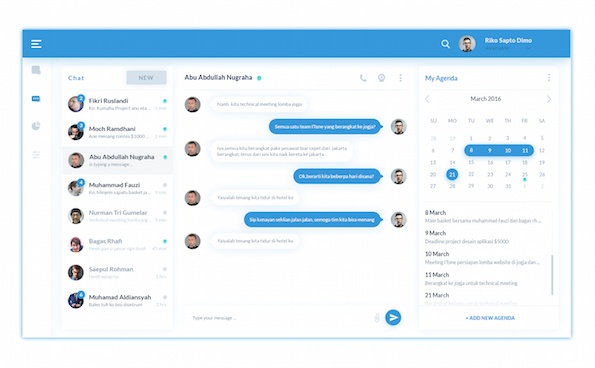
9. Инструментальная панель чата [9]

Пример инструментальной панели чата, в котором вложен рабочий исходник PSD со всеми слоями.
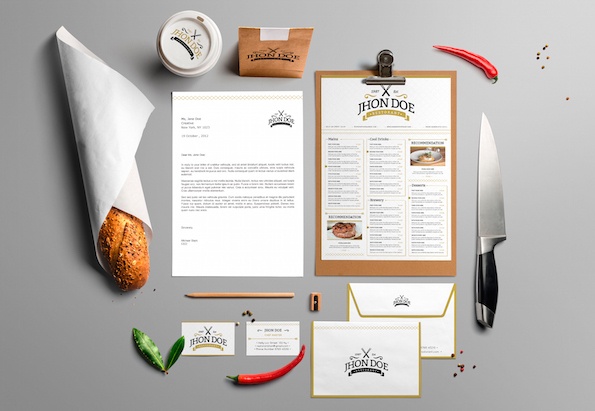
10. Изящный шаблон сайта [10]

Пример минимализма фирменного стиля для ресторанов. Доступен в форматах PSD и AI.
11. Текстовый эффект Showtime 3D [11]

Showtime 3D — текстовый эффект для Photoshop, который показывает смарт слои объектов и делает текст объемным.
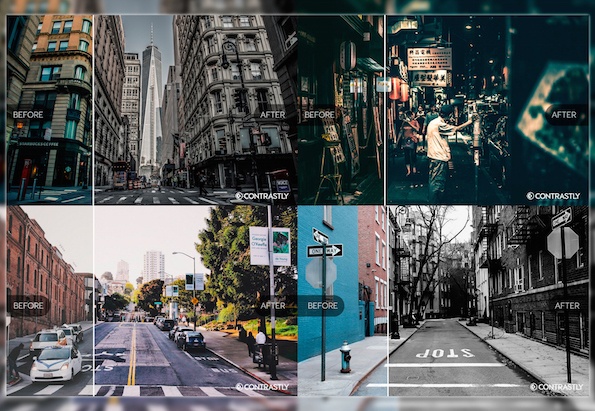
12. Пресеты для lightroom [12]

Замечательный набор из 12 пресетов для работы в Adobe Lightroom — от черно-белых до HDR и обесцвечивания, доступных в форматах JPG и RAW.
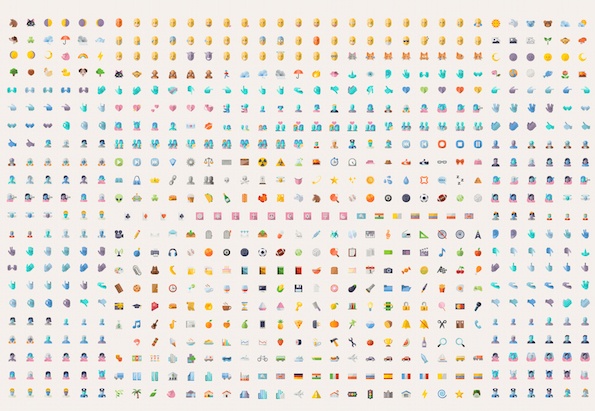
13. Плоские иконки [13]

Креативный набор из 2100 эмодзи для мобильных приложений. Они представлены в разных категориях и доступны в форматах AI, SVG и PNG.
14. Шаблон фирменного бланка [14]

Стильный шаблон фирменного бланка в форматах PSD, ADI и InDesign.
15. Винтажный постер [15]

Профессиональный фото макет в высоком разрешении, формат PSD.
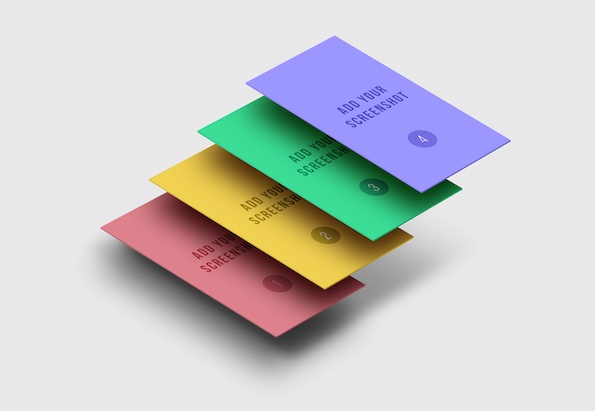
16. Макет экранов приложений [16]

Макет для демонстрации мобильного приложения. Сделан в трех разных PSD-файлах со смарт объектами.
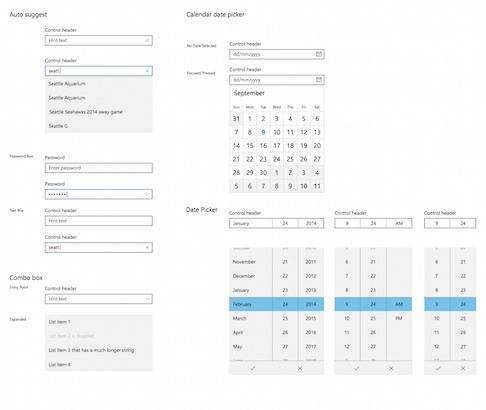
17. Windows UI kit [17]

Windows UI kit в светлых и темных цветовых схемах со всеми элементами для десктопа и мобильных устройств.
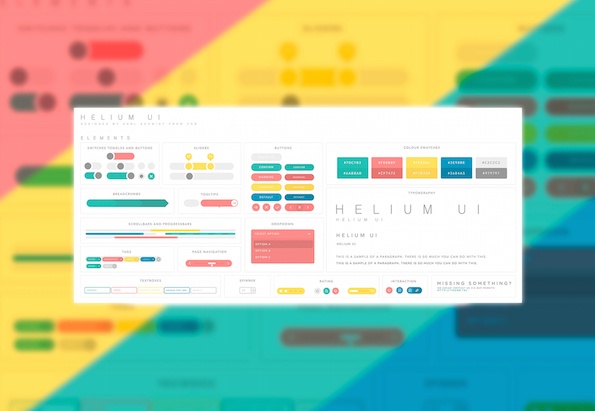
18. Sketch UI kit [18]

В наборе — веб-элементы, вроде выпадающего меню, всплывающих подсказок, кнопок и прочего, предоставляющиеся в Sketch формате.
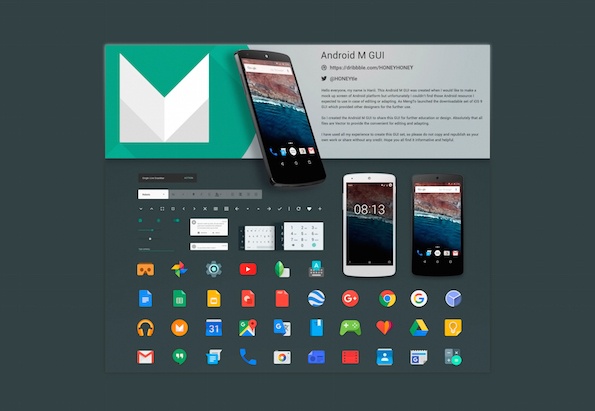
19. GUI набор для Android M [19]

UI набор под Android Marshmallow OS.
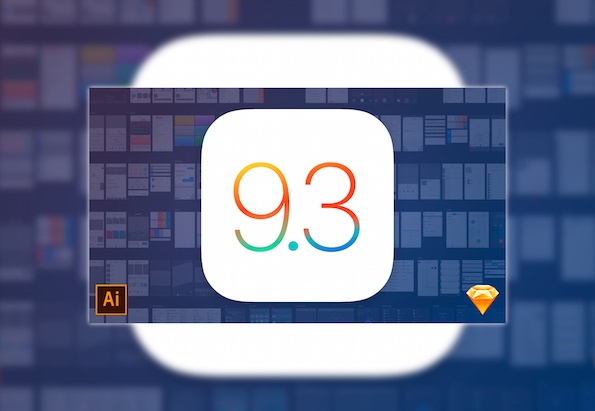
20. iOS 9.3 UI набор в Sketch и AI [20]

Интересный UI набор iOS 9.3, который доступен для Sketch и Illustrator.
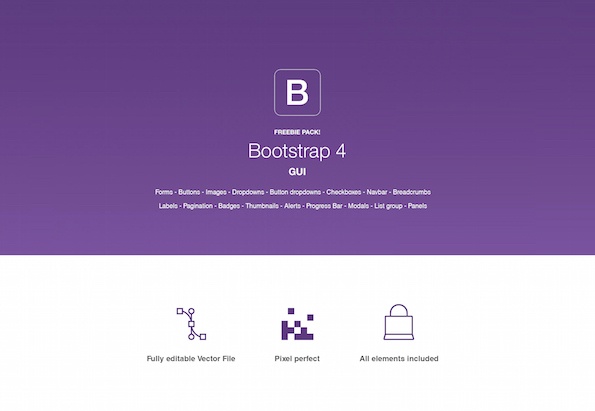
21. Bootstrap 4 для Illustrator [21]

Свободный набор инструментов с векторными элементами.
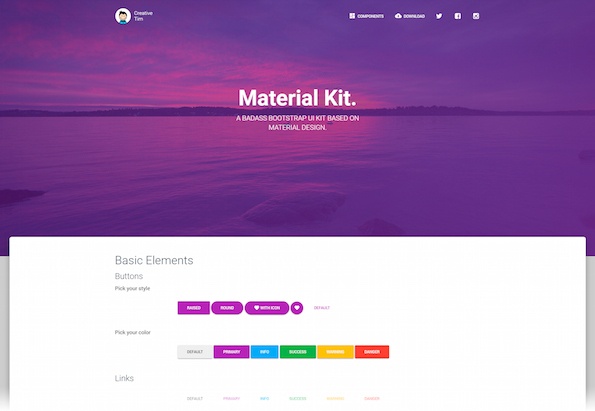
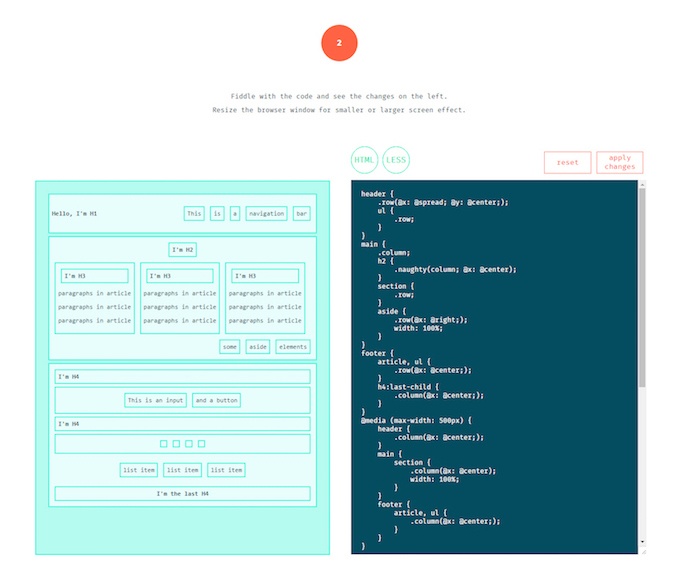
22. Набор дизайнерских элементов [22]

Пользовательский интерфейс для Bootstrap 3 в стиле Material Design. Включает в себя кнопки, чекбоксы, тумблеры, выпадающие меню, текстовые поля, элементы навигации и много чего другого.
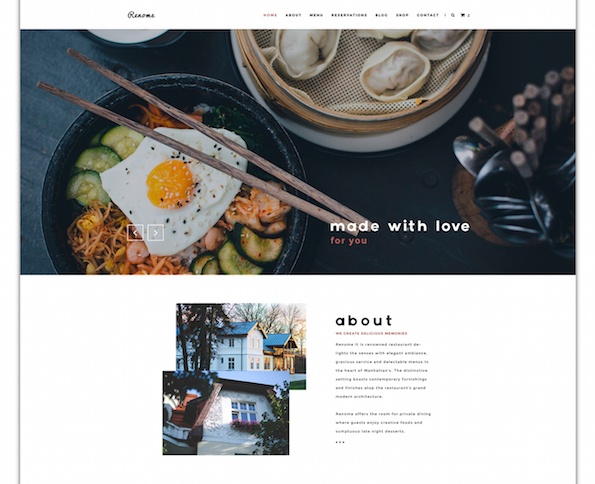
23. Renome PSD [23]

Renome — еще один симпатичный шаблон ресторана, представленный в формате PSD.
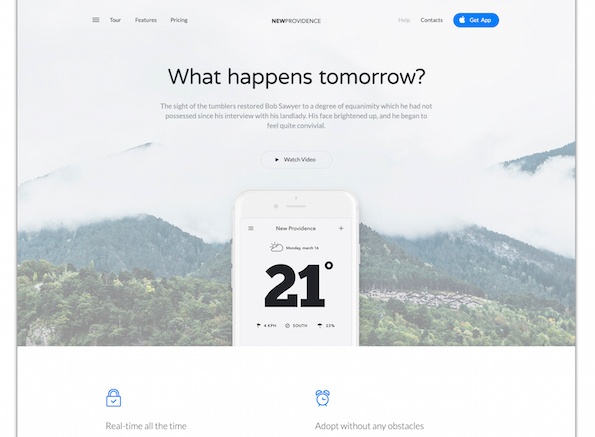
24. Шаблон New Providence [24]

Профессиональная landing page для мобильных приложений, доступна в PSD.
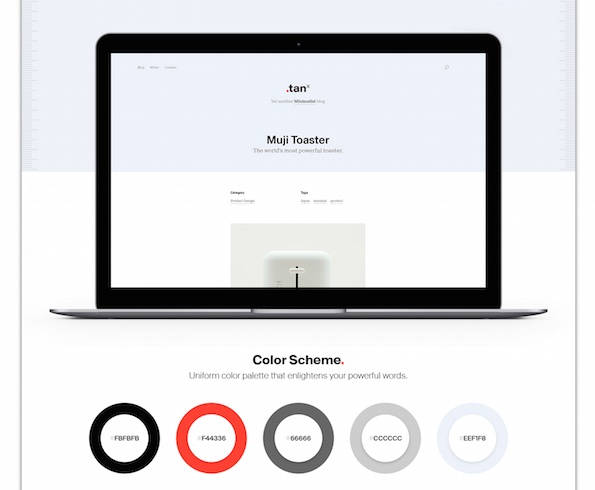
25. Шаблон tanX [25]

Красивый и минималистический шаблон на WordPress.
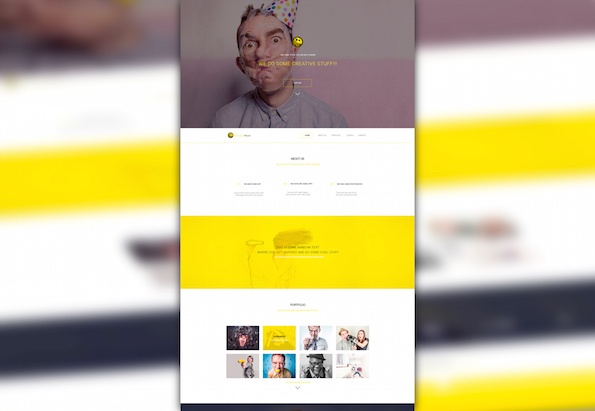
26. YellowMoon landing page [26]

YellowMoon — яркий шаблон целевой страницы в формате PSD.
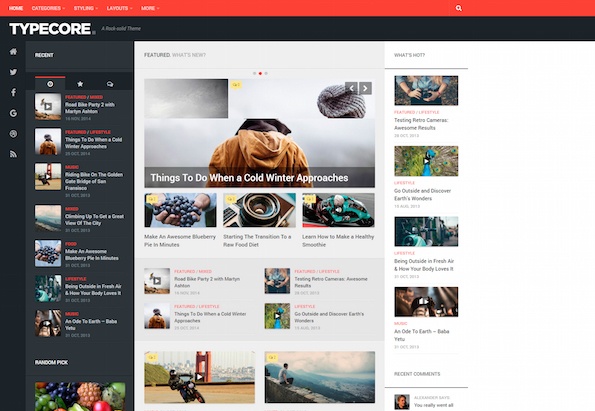
27. WordPress Typecore [27]

Typecore — современный шаблон WordPress для новостей, журналов или блога.
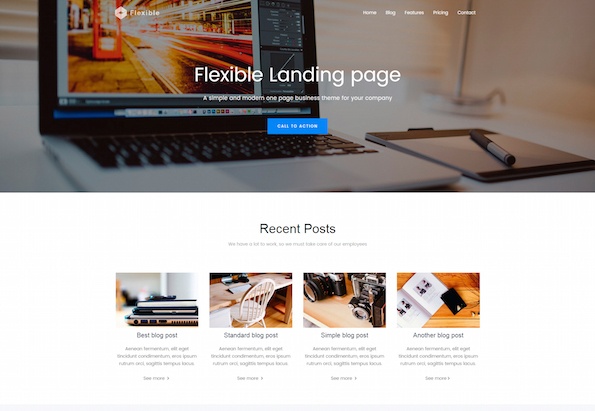
28. Flexible landing page [28]

Достаточно распространенный и популярный шаблон целевой страницы.
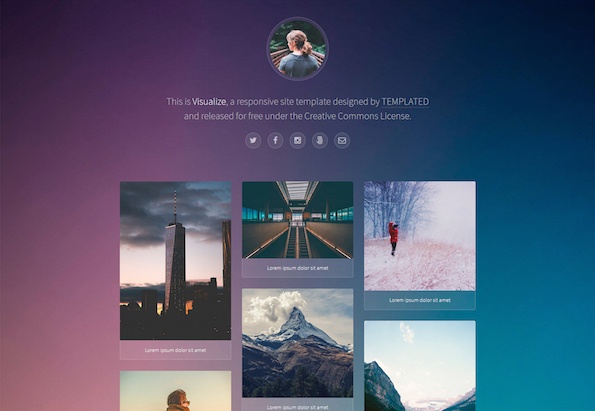
29. Visualize [29]

Еще один пример минимализма целевой страницы.
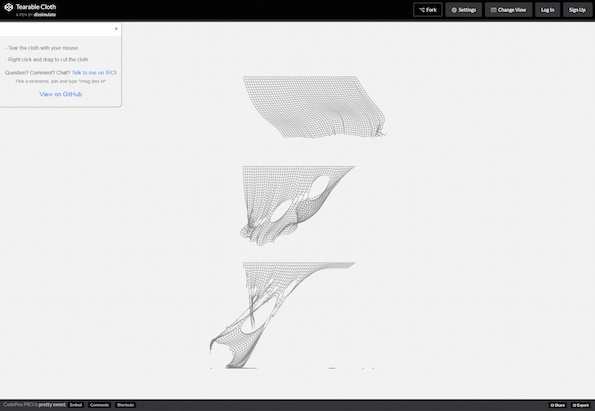
30. JS-сниппет [30]

Удивительный JS-сниппет, моделирующий структуру ткани.
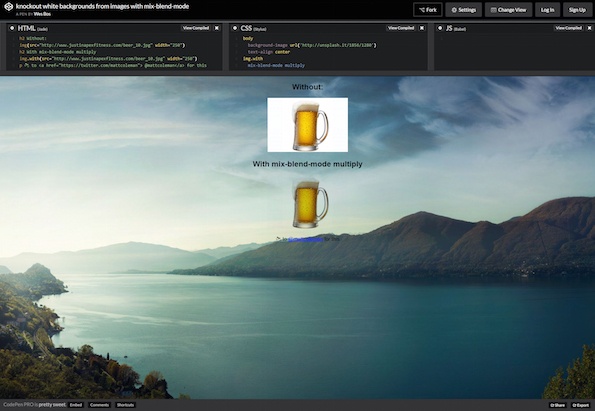
31. Mix-blend-mode [31]

Фрагмент кода, накладывающий изображение поверх фона.
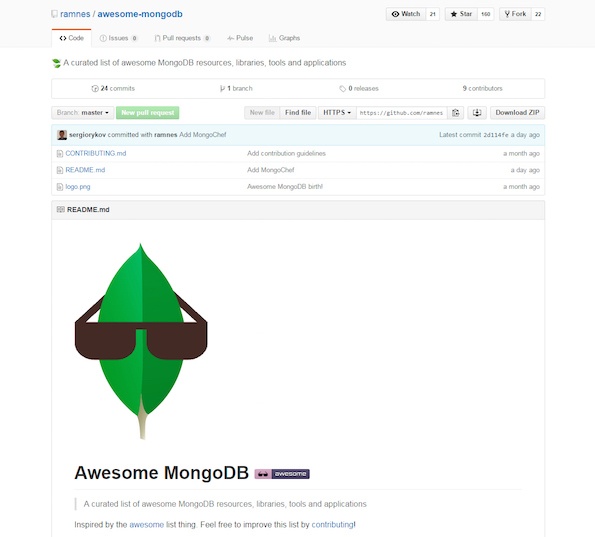
32. MongoDB [32]

Список ресурсов, библиотек, инструментов и приложений для MongoDB.
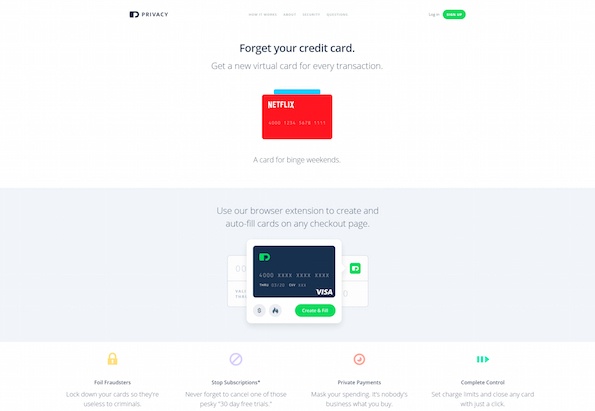
33. Кредитные карты в браузере [33]

Полезное дополнение браузера Google Chrome для онлайн покупок.
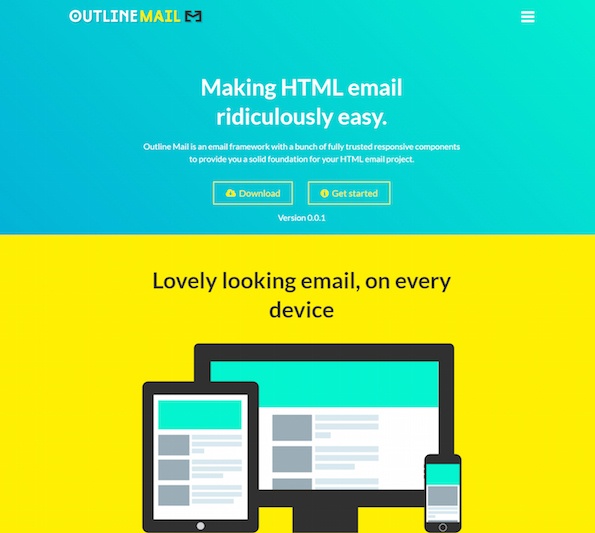
34. Outline Mail [34]

Outline Mail — интуитивная понятная почтовая платформа в HTML.
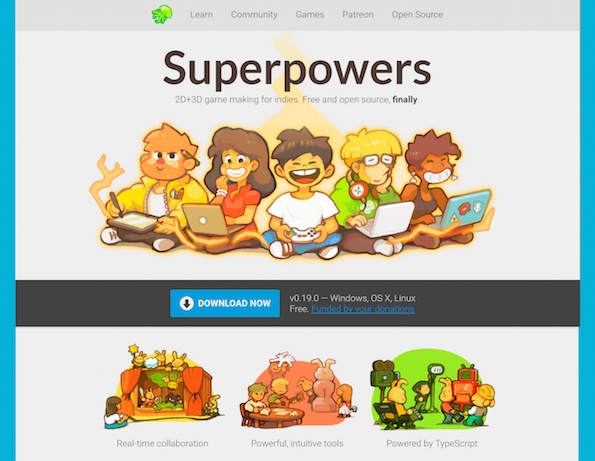
35. Superpowers [35]

Superpowers — оригинальная разработка HTML5, которая позволяет создавать собственные игры в 2D и в 3D.
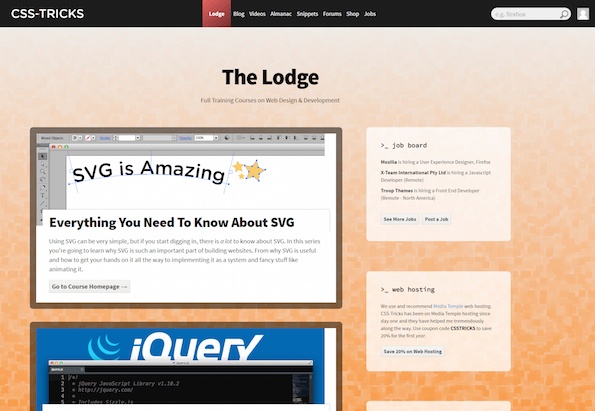
36. Бесплатные курсы веб-разработки [36]

Ресурс с онлайн курсами и материалами для тех, кто хочет освоить профессию веб-разработчика.
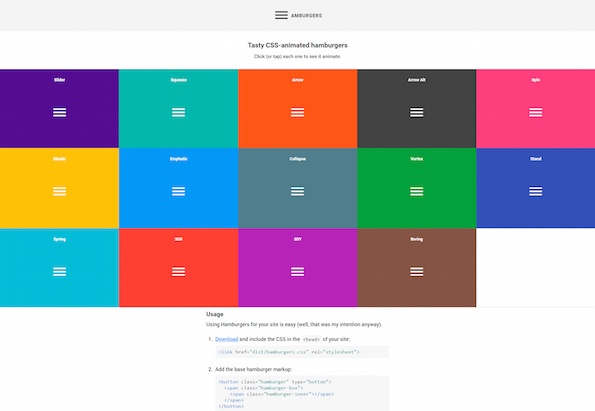
37. Анимированное меню [37]

Меню, которые при нажатии различными способами преобразовываются в кнопки.
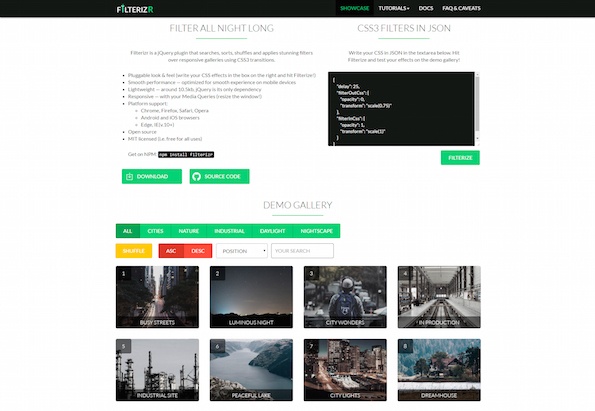
38. Filterizr [38]

Filterizr — плагин jQuery, который позволяет производить поиск, сортировку, перекомпоновку элементов галлереи и применять разные фильтры, используя переходы CSS3.
39. thephpleague/glide [39]

Библиотека для работы с изображениями.
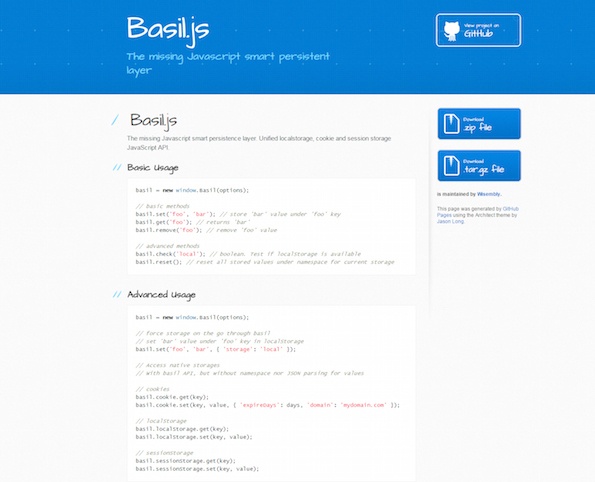
40. Basil.js [40]

Basil.js — библиотека JavaScript для хранения и обработки данных в локальном кэшэ. Позволяет осуществить проверку доступности localStorage в браузере, а также использовать cookies или sessionStorage.
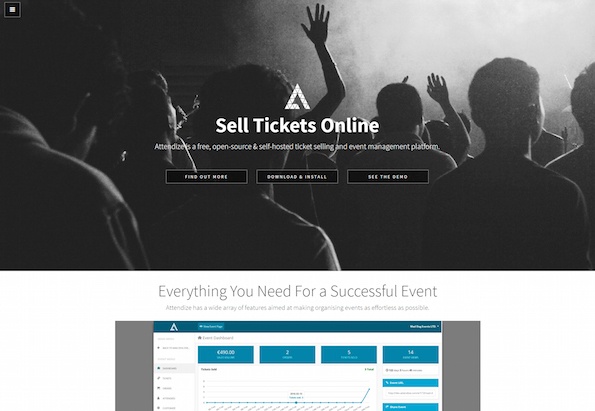
41. Attendize [41]

Attendize — Open source платформа на Laravel для управления мероприятиями и продажи билетов на них. Имеет неплохой набором разнообразных функций.
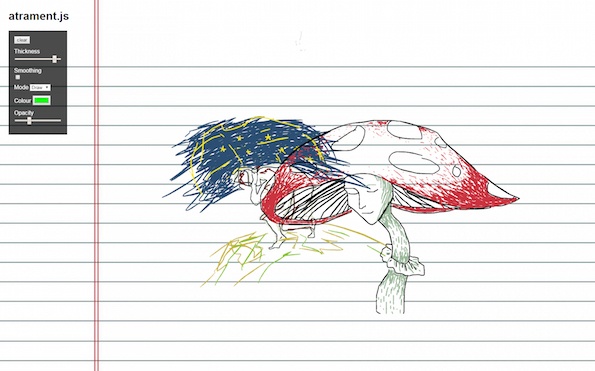
42. Atrament.js [42]

Atrament.js — замечательная библиотека JS для рисования HTML Canvas. Можно выбирать разную жесткость карандаша, регулировать скорость и уровень прозрачности, выбирать разные цвета.
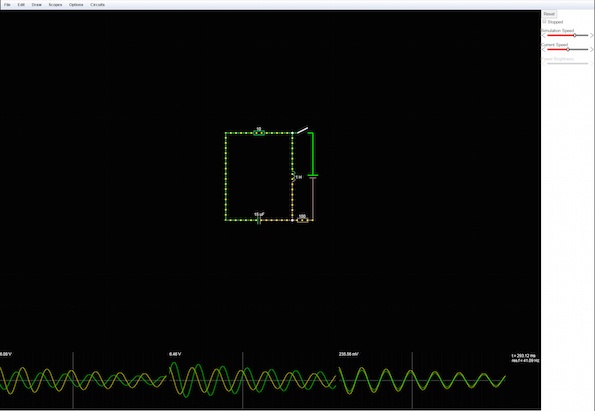
43. Circuit.js [43]

Circuit.js — средство моделирования электронной схемы.
44. Сanvid.js [44]

Сanvid.js — библиотека воспроизведения видео в canvas. С помощью этого плагина jQuery можно воспроизводить короткие видео с помощью элементов canvas.
45. Stellar [45]

Stellar — библиотека LESS.
Автор: ua-hosting.company
Источник [46]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/120244
Ссылки в тексте:
[1] Dripicons V2: https://www.behance.net/gallery/35214053/Dripicons-V2-(Free-Iconset)-SVG-Webfont-PSD-Sketch
[2] «Кофейный» набор: https://www.smashingmagazine.com/2016/03/freebie-barista-iconset-50-icons-eps-png-svg/
[3] Iphone Food: http://www.iconshock.com/iphone-icons/food-icons/
[4] 91 тысяча иконок: http://www.iconshock.com/desktop-icons/
[5] «Плоские» транспортные иконки: http://www.iconshock.com/flat-icons/transportation-icons/
[6] Иконки кредитных карт: http://www.iconshock.com/credit-card-icons/
[7] «Социальные» иконки: http://www.iconshock.com/social-icons/
[8] Создаем Instagram по книге «Ruby on Rails»: http://www.bypeople.com/ruby-rails-instagram/
[9] Инструментальная панель чата: https://dribbble.com/shots/2614788-Chat-dashboard-PSD
[10] Изящный шаблон сайта: http://www.graphicsfuel.com/2016/03/elegant-brand-identity-pack/
[11] Текстовый эффект Showtime 3D: http://www.graphicsfuel.com/2016/03/showtime-3d-text-effect/
[12] Пресеты для lightroom: http://www.graphicsfuel.com/2016/03/12-free-lightroom-presets-discount-coupon/
[13] Плоские иконки: http://www.designshock.com/emoji-list/
[14] Шаблон фирменного бланка: http://www.templateshock.com/architect-letter-template/
[15] Винтажный постер: https://www.behance.net/gallery/33650050/Free-Vintage-Poster-Mockup
[16] Макет экранов приложений: http://www.graphicsfuel.com/2016/04/app-display-screen-psd-mockups/
[17] Windows UI kit: https://dribbble.com/shots/2221182-Windows-10-UI-Kit-for-Sketch
[18] Sketch UI kit: http://www.sketchappsources.com/free-source/1864-helium-ui-kit-sketch-freebie-resource.html
[19] GUI набор для Android M: http://www.sketchappsources.com/free-source/attachment-1905-android-m-ui-kit-sketch-app-freebie-resource-img2.html
[20] iOS 9.3 UI набор в Sketch и AI: http://mercury.io/blog/free-ios-9-3-iphone-ui-kit-for-illustrator-and-sketch
[21] Bootstrap 4 для Illustrator: http://www.designshock.com/bootstrap-4-gui/
[22] Набор дизайнерских элементов: http://demos.creative-tim.com/material-kit/index.html
[23] Renome PSD: https://www.behance.net/gallery/35481315/Renome-Free-PSD-Restaurant-Template
[24] Шаблон New Providence: http://getcraftwork.com/new-providence-landing/
[25] Шаблон tanX: https://www.behance.net/gallery/35177889/TANx-Beautiful-Free-Blog-Wordpress-Theme
[26] YellowMoon landing page: http://www.graphberry.com/item/yellow-moon-free-psd-landing-page/
[27] WordPress Typecore: http://alxmedia.se/themes/typecore/
[28] Flexible landing page: http://graphicburger.com/flexible-free-bootstrap-theme/
[29] Visualize: http://templated.co/visualize
[30] JS-сниппет: http://codepen.io/dissimulate/pen/KrAwx
[31] Mix-blend-mode: http://codepen.io/wesbos/pen/QNONJa
[32] MongoDB: https://github.com/ramnes/awesome-mongodb
[33] Кредитные карты в браузере: https://privacy.com/
[34] Outline Mail: http://outlinemail.co.uk/
[35] Superpowers: http://superpowers-html5.com/index.en.html
[36] Бесплатные курсы веб-разработки: https://css-tricks.com/lodge/
[37] Анимированное меню: https://jonsuh.com/hamburgers/
[38] Filterizr: http://yiotis.net/filterizr/
[39] thephpleague/glide: https://github.com/thephpleague/glide
[40] Basil.js: http://wisembly.github.io/basil.js/
[41] Attendize: https://www.attendize.com/
[42] Atrament.js: https://github.com/jakubfiala/atrament.js
[43] Circuit.js: https://github.com/sharpie7/circuitjs1
[44] Сanvid.js: https://github.com/gka/canvid
[45] Stellar: http://stellar.stelavit.com/
[46] Источник: https://habrahabr.ru/post/283062/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.