
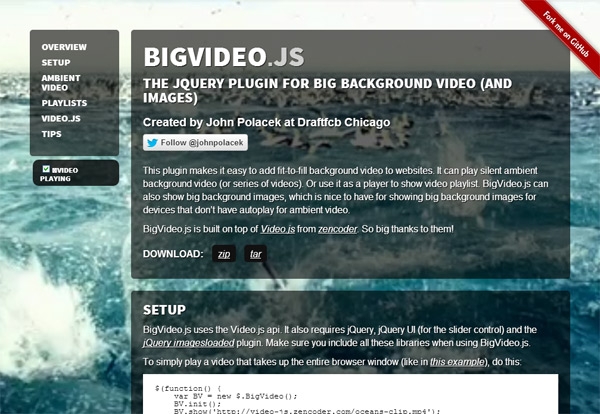
Плагин BigVideo.js для jQuery добавляет на страницу видео в качестве фонового изображения через HTML5 Fullscreen API. Видео автоматически растягивается на любой размер экрана. Для работы нужно предварительно загрузить библиотеки jQuery, jQuery UI и jQuery imagesloaded. Запуск:
$(function() {
var BV = new $.BigVideo();
BV.init();
BV.show('http://video-js.zencoder.com/oceans-clip.mp4');
});
В качестве своих видеороликов удобно использовать Vimeo Pro, он даёт прямую ссылку на mp4-файл и отгружает контент на скорости более 10 Мбит/с.
Можно запустить список из нескольких видеороликов в бесконечном цикле, как в этом примере. Конечно, нужно добавить кнопку, чтобы пользователь мог отключить воспроизведение видео.
$(function() {
var BV = new $.BigVideo();
BV.init();
BV.show(['vid1.mp4','vid2.mp4','vid3.mp4'],{ambient:true});
});Поскольку на мобильных устройствах автоматическое воспроизведение видео запрещено, с помощью такого кода можно их распознавать и заменять фоновое видео на статическое фоновое изображение:
var BV = new $.BigVideo();
BV.init();
if (Modernizr.touch) {
BV.show('video-poster.jpg');
} else {
BV.show('video.mp4',{ambient:true});
}Есть поддержка плейлистов с выбором в меню, какой видеоролик запустить.
Коллекции бесплатных видеороликов, подходящих для фона.
Автор: alizar









добрый день все делал как написано черный экран я перепробовал все варианты